AIサマリー
ゲスト投稿コンテンツの下に表示されるカスタムプロフィールセクションを作成したいですか?Post Submissionsアドオンを使えば、各ゲスト投稿の下に自動的に表示されるプロフェッショナルな著者プロフィールを作成できます。
このガイドでは、WPFormsとWordPressカスタムフィールドを使ってプロフィールページを設定する方法を紹介します。
フォームの設定
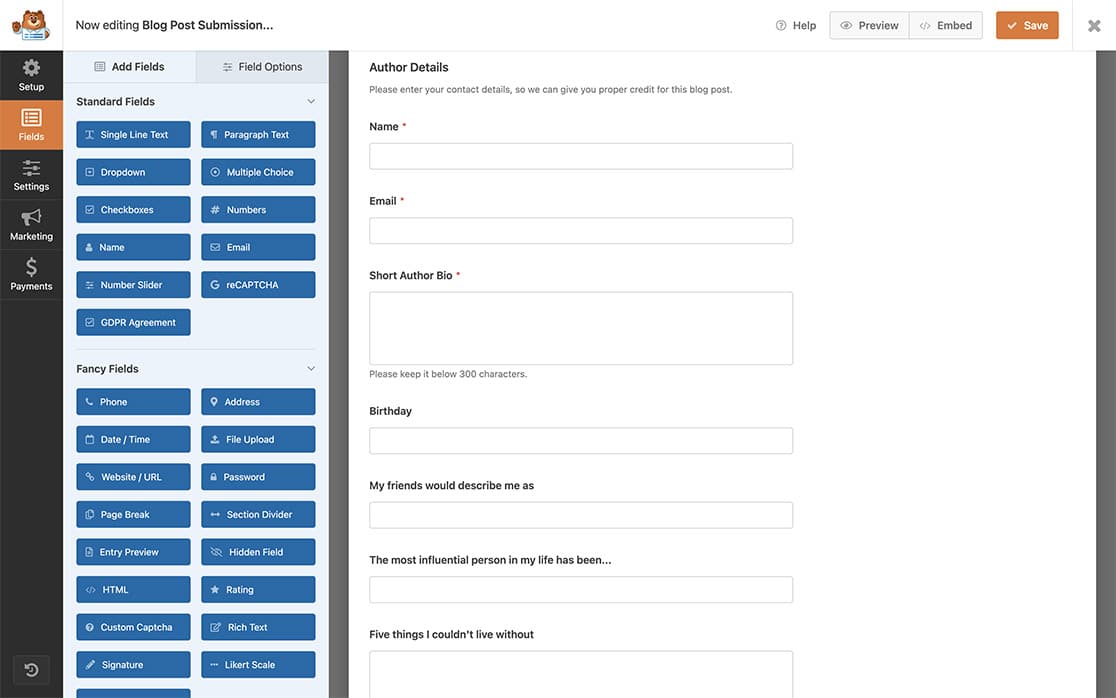
始めるには、新しいフォームを作成するか、投稿投稿アドオンを有効にして既存のフォームを編集する必要があります。このフォームは、各ゲスト投稿の下に表示されるプロフィール情報を収集します。
名前(一行テキスト)、誕生日(日付)、自己紹介(段落テキスト)、影響されたこと(段落テキスト)、必須項目(段落テキスト)など、フォームに必須項目を追加します。
コードスニペットを追加するときに必要になるので、各フィールドのIDをメモしておいてください。フィールドIDを見つけるのに助けが必要な場合は、フォームとフィールドIDの見つけ方のガイドをご覧ください。
WordPressカスタムフィールドの作成
フォームを作成する前に、WordPressの投稿にどのようなカスタムフィールドを追加したいかを確認する必要があります。WordPressでカスタムフィールドを作成するには、こちらのチュートリアルをご覧ください。
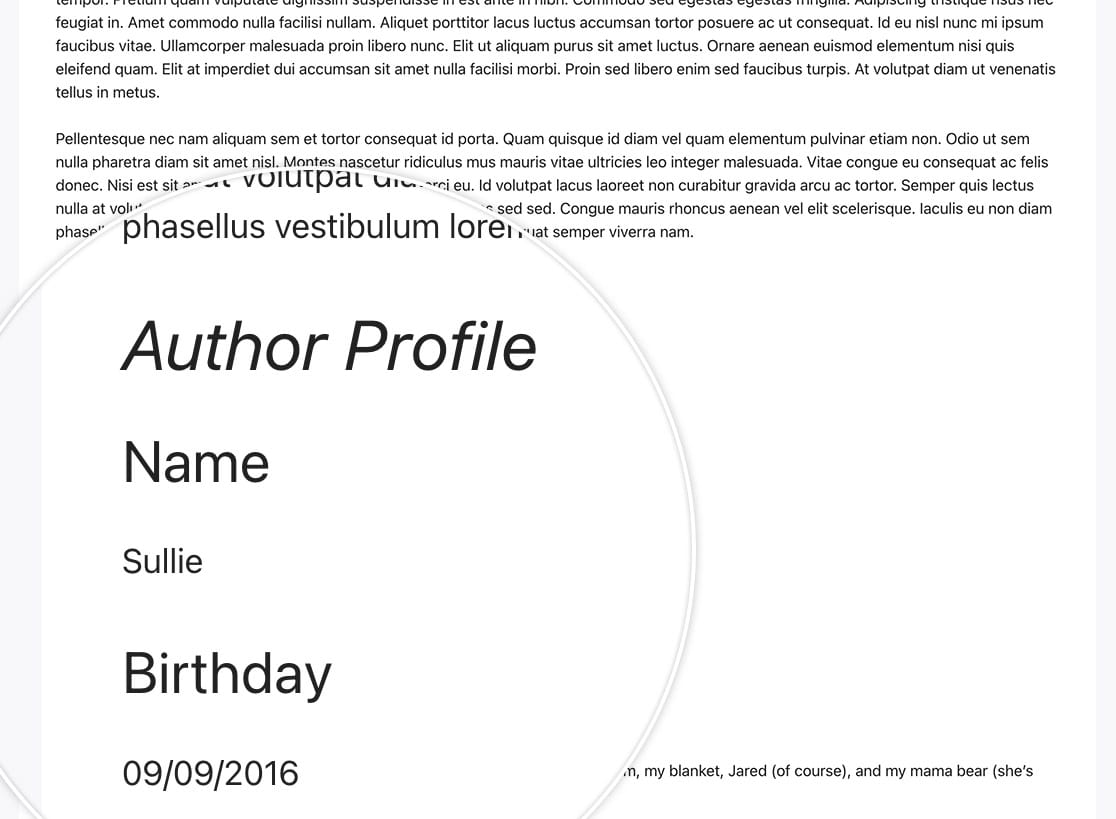
このチュートリアルでは、投稿者の名前、誕生日、その他の個人的な、しかし楽しい事実を含むプロフィールセクションを追加します。この情報は、各ゲスト投稿の投稿の下に表示されます。

フォームフィールドとカスタムフィールドのマッピング
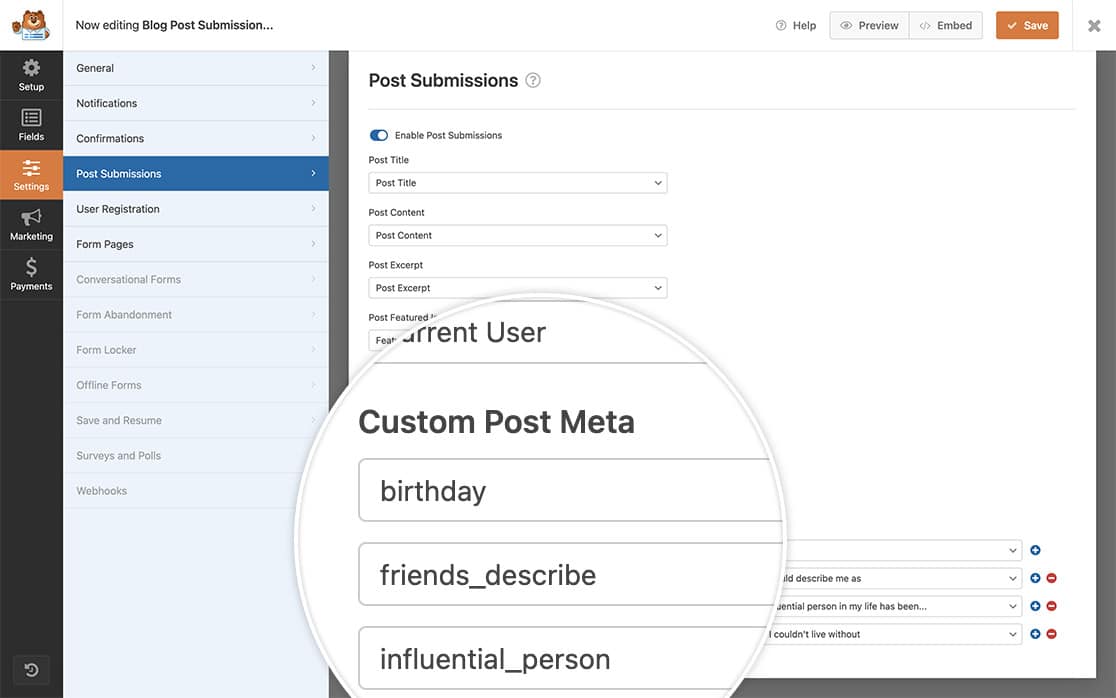
フォームビルダーのSettings " Post Submissionsに移動します。カスタム投稿メタセクションでカスタムフィールド名("誕生日 "など)を入力し、対応するフォームフィールドをドロップダウンから選択します("誕生日 "など)。作成したカスタムフィールドごとにこの作業を続けます。

コード・スニペットの追加
以下のコードスニペットは、各ゲスト投稿の下にプロフィールセクションを作成します:
あなたのサイトにスニペットを追加する場所や方法がわからない場合は、カスタムJavaScriptやPHPコードを追加するためのガイドをご覧ください。
フォームIDとフィールドIDは、フォームの内容に合わせて変更する必要があります。正しいフォームIDとフィールドIDの見つけ方については、フォームIDとフィールドIDの見つけ方をご覧ください。
上記のスニペットを追加することで、各ゲスト投稿に投稿の直下に表示されるユーザープロフィール欄が自動的に追加されます。
投稿アドオンを使ってプロフィールページのセクションを作成するために必要なことは以上です。

投稿フォームから特定の投稿やページを除外したいですか?動的な選択肢から投稿、ページ、カテゴリを除外する方法をご覧ください。
よくある質問
Q: なぜ私のHTMLは削除されるのですか?
A: というのも、このスニペットでは esc_html に入力されたものを表示する。これは、書式設定に使われる多くのHTMLスパンやdivが取り除かれることを意味する。これらのフィールドでHTMLを許可する必要がある場合は wp_kses_post その代わりだ。
