AIサマリー
はじめに
内部でのみ使用するフィルタリング可能なフィールドをフォームに追加したいですか? 入力された内容をすばやく簡単にフィルタリングできれば、時間を大幅に節約できますが、このフィールドをフォームに表示したくない場合もあるでしょう。 このチュートリアルでは、これを実現するための簡単な方法を紹介します。
この例では、リード生成フォームを作成します。 電話番号が確認されたら、後でレポートからフィルタリングできるように、エントリーにフラグを追加できるようにします。
リード生成フォームの作成
最初のステップは、フォームを作成し、このフォームに関連するフィールドを追加して、ユーザーが入力できるようにすることです。
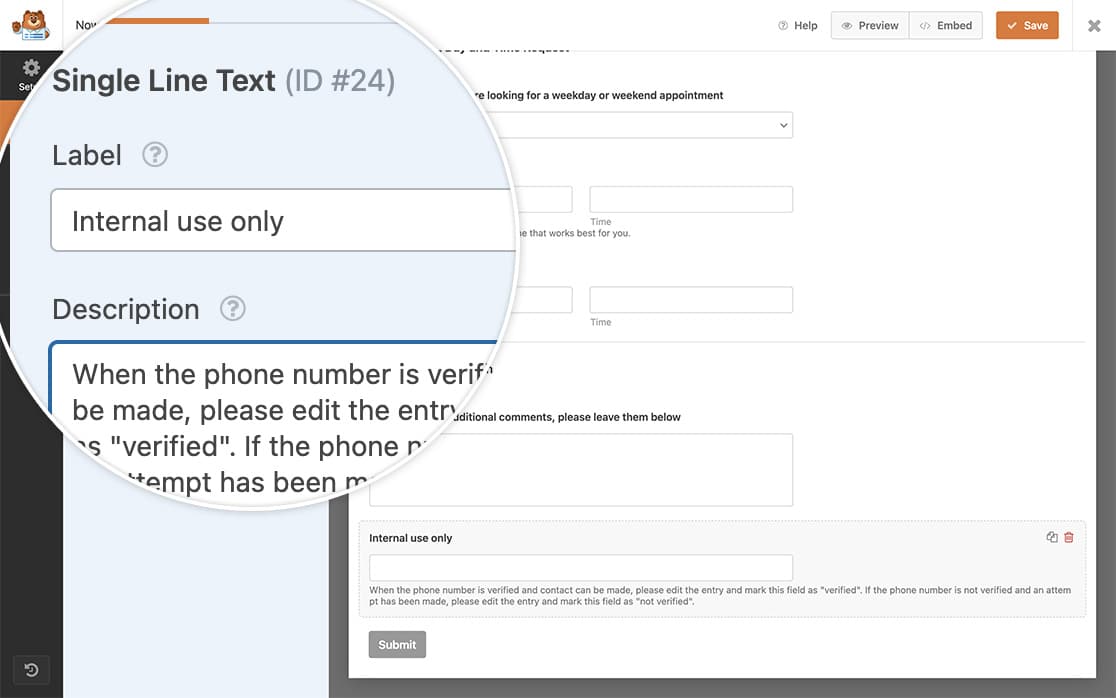
しかし、電話番号が確認された場合、後でフラグを入れるフィールドも追加したい。そのために、一行テキスト・フォーム・フィールドを追加します。

フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
フィルター可能なフィールドにCSSクラスを追加する
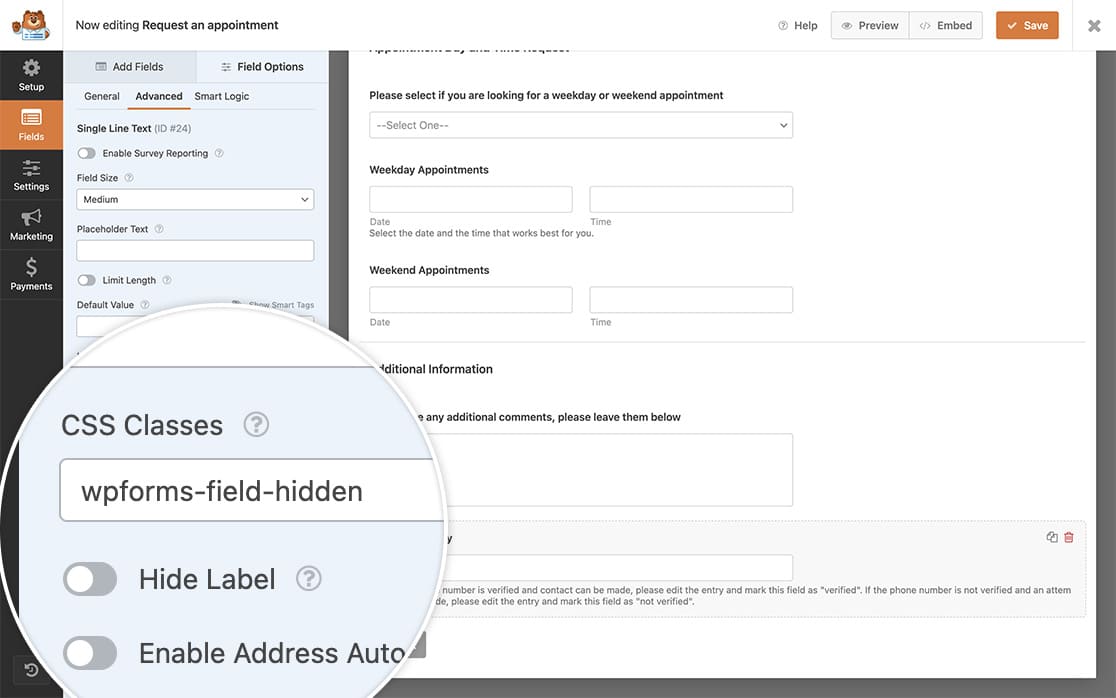
このフィールドを内部専用フィールドとして、訪問者のためにフォームに表示させたくないので、このフィールドにCSSクラスを追加し、後のステップでCSSを使ってこのフィールドを非表示にできるようにします。
フィールドにCSSクラスを追加するには 上級 フォームビルダーのフィールドのタブに wpforms-field-hidden に対する CSSクラス.

このCSSクラス名はWPFormsのデフォルトクラスであり、CSSはすでに配置されています。このクラスを追加すると、フィールドにdisplay:none;というCSSが自動的に適用されます。
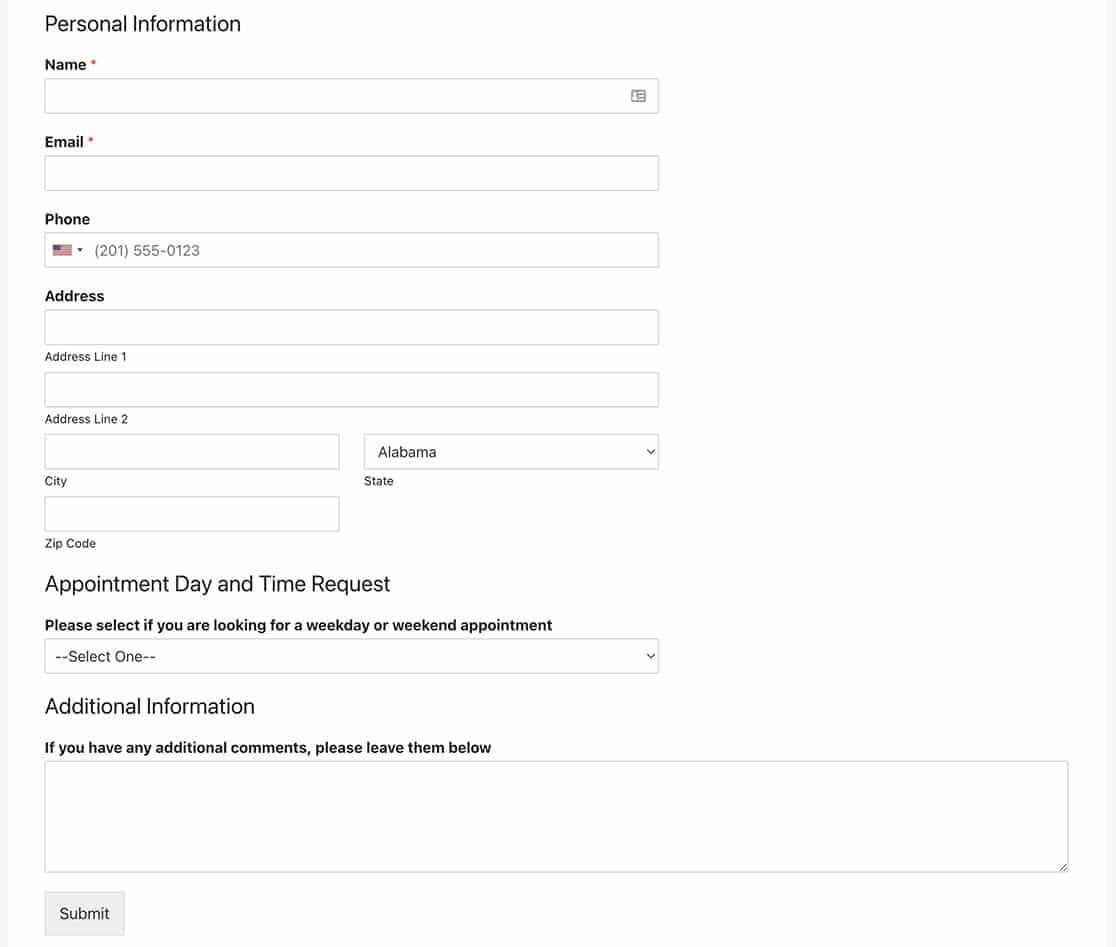
ユーザーがサイトを訪問しても、内部使用のフィルタリング可能なフィールドは表示されません。

カラムビューの作成
このステップでは、エントリー画面のカラム表示を変更します。この方法の詳細については、こちらのドキュメントをご覧ください。
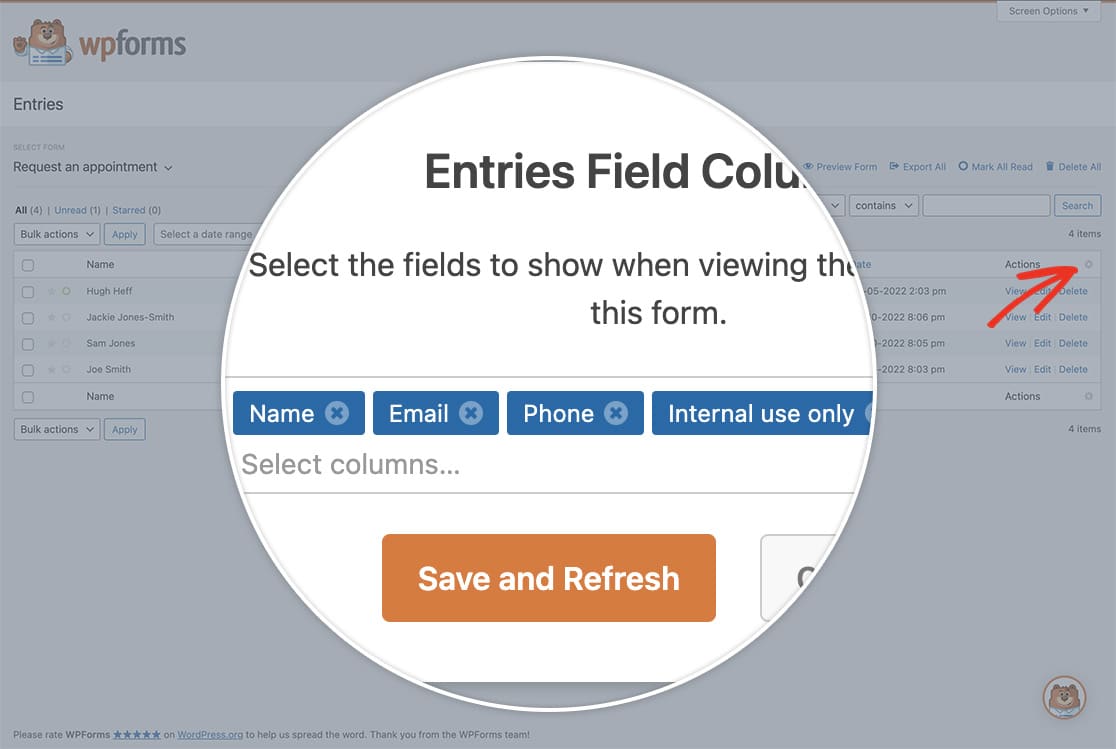
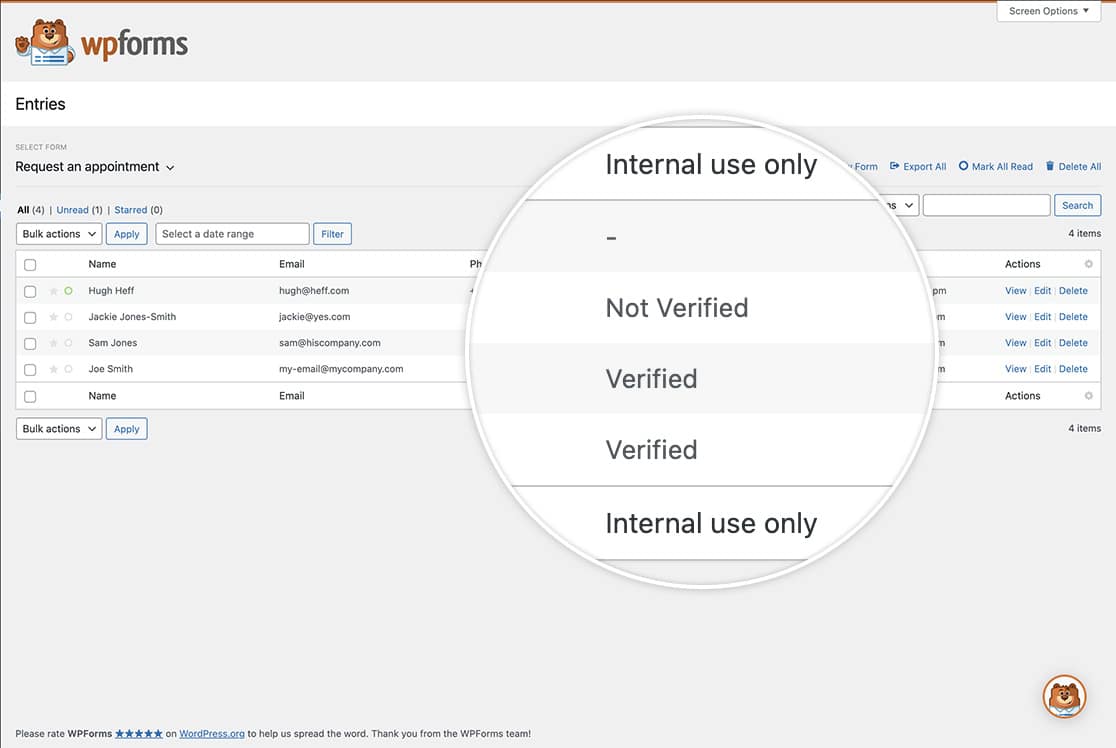
エントリー画面を表示したときに、内部フィールドが表示されるようにしたい。

これで、エントリー画面を表示すると、上記で追加した内部フィールドを含む、このフォームのすべてのエントリーが表示されます。

エントリーのフィルタリング
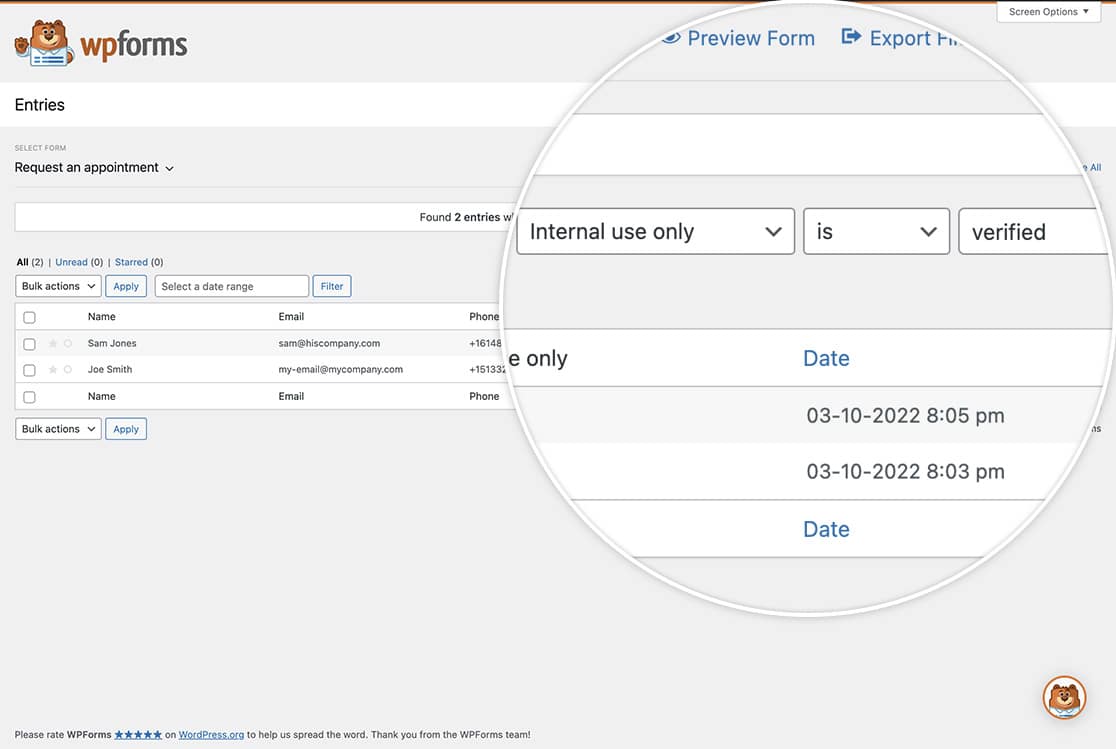
これで、フォームの「エントリー」画面で、これらのエントリーを簡単に絞り込むことができます。

エントリーの検索とフィルタリングの詳細については、こちらのドキュメントをご覧ください。
CSSを使って送信ボタンの色を変更したいですか?チュートリアル「送信ボタンの色を変更する方法」をご覧ください。
