Riepilogo AI
Volete personalizzare facilmente l'aspetto dei vostri moduli WordPress? La nostra funzione di styling dei moduli vi consente di creare uno stile per i vostri moduli senza dover scrivere alcun CSS.
Questo tutorial vi mostrerà come creare uno stile per i vostri moduli nel costruttore di moduli di WPForms.
Requisiti: Per poter creare lo stile dei moduli nel costruttore di moduli, è necessario disporre di quanto segue:
- WPForms versione 1.9.7 o superiore
- WordPress versione 6.0 o superiore
Personalizzazione dei temi dei moduli
Per iniziare, è necessario creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
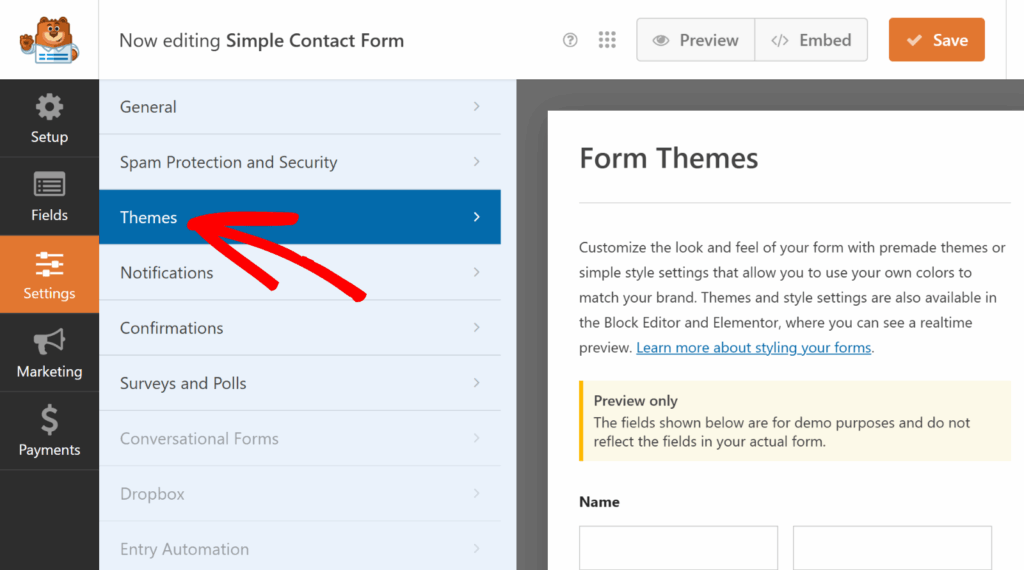
Una volta aperto il costruttore di moduli, andare su Impostazioni " Temi per accedere alle impostazioni di personalizzazione del modulo.

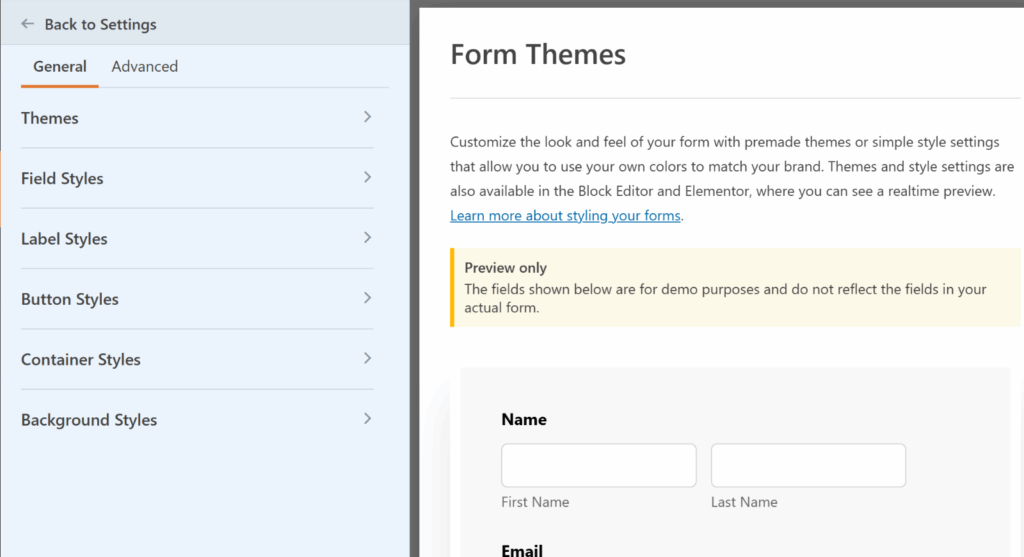
Qui a sinistra, troverete le opzioni per personalizzare il tema dei colori, i campi del modulo, le etichette, i pulsanti e gli stili del contenitore e dello sfondo senza scrivere alcun CSS.
La sezione Anteprima sulla destra visualizza un layout di esempio utilizzando i campi comuni, in modo da poter vedere immediatamente come appariranno le modifiche allo stile.

Di seguito illustreremo in dettaglio ciascuna delle opzioni disponibili.
Temi
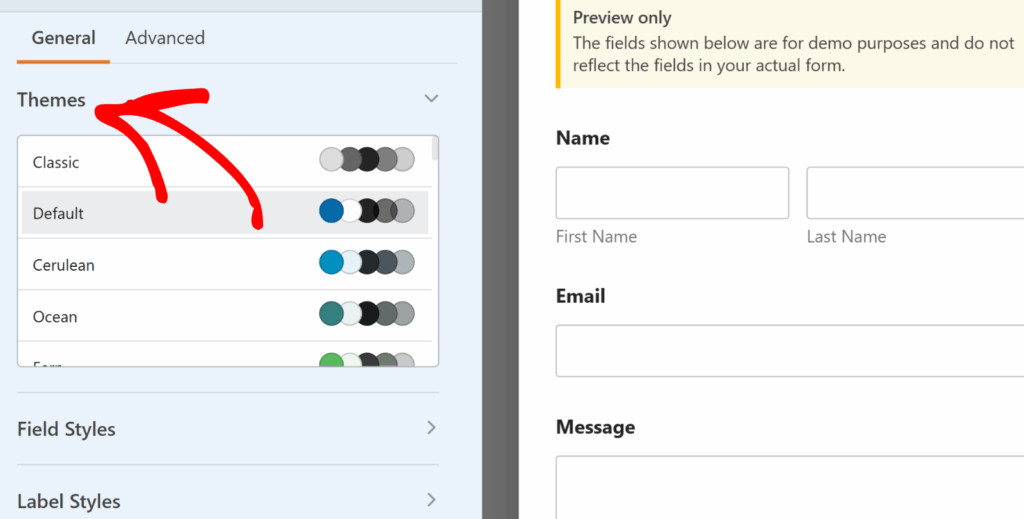
L'impostazione Temi consente di scegliere un tema di colore predefinito per aggiornare automaticamente lo stile dei campi, delle etichette, dei pulsanti, del contenitore e dello sfondo del modulo.
Per applicarlo, è sufficiente fare clic sul tema preferito e questo regolerà istantaneamente i colori dei campi, delle etichette, dei pulsanti, del contenitore o dello sfondo del modulo.

Se si personalizzano le impostazioni individuali dopo aver selezionato un tema, le modifiche verranno salvate come nuovo tema di modulo personalizzato. Questo nuovo tema verrà aggiunto all'elenco dei temi disponibili e potrà essere applicato a qualsiasi modulo, proprio come si farebbe con qualsiasi altro tema di modulo.
Stili di campo
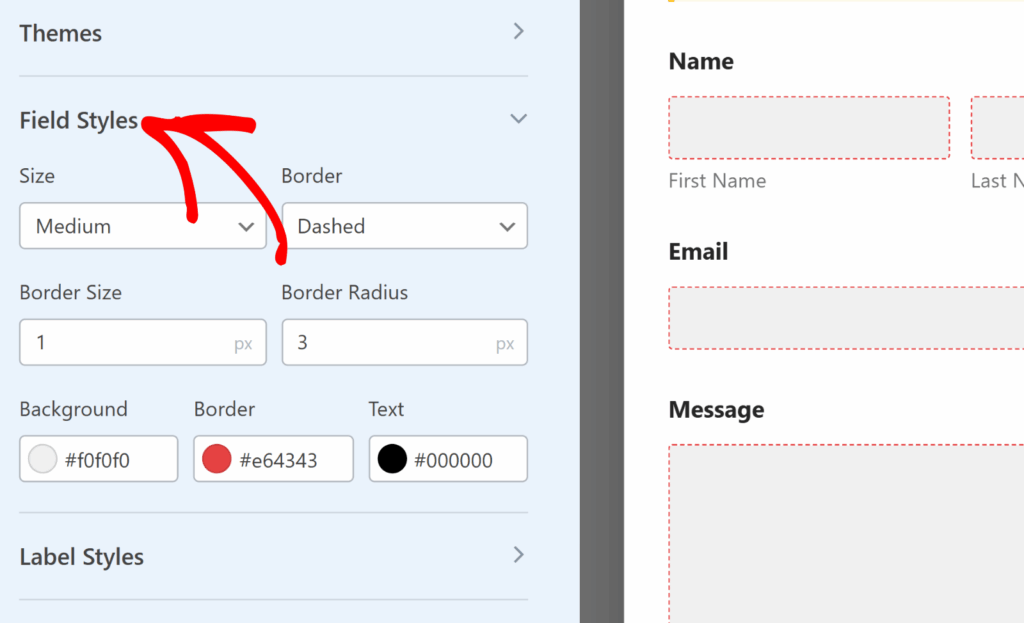
Nella sezione Stili di campo, si trovano le opzioni per regolare le dimensioni, il bordo, la dimensione del bordo, il raggio del bordo e i colori dei campi del modulo. Di seguito sono illustrate le opzioni disponibili per i campi.
- Dimensione: Regola la dimensione complessiva dei campi del modulo. Le opzioni includono Piccolo, Medio e Grande.
- Bordo: Questa impostazione consente di aggiungere o rimuovere un bordo dai campi del modulo. Le opzioni includono bordi pieni, tratteggiati o punteggiati.
- Dimensione del bordo: Imposta lo spessore dei bordi dei campi. L'unità di misura predefinita è pixel (px), ma è possibile selezionare l'unità di misura più adatta alle proprie esigenze di progettazione.
- Raggio del bordo: Utilizzare questa opzione per applicare angoli arrotondati ai campi del modulo per ottenere un aspetto più morbido e moderno. L'unità di misura predefinita è pixel (px), ma è possibile modificarla nell'unità di misura preferita.

Successivamente, sono disponibili le opzioni per aggiornare i colori di sfondo, bordo e testo dei campi del modulo.
Per modificare un colore, fare clic sull'etichetta corrispondente per aprire il selezionatore di colori. È possibile scegliere un colore visivamente o inserire un codice esadecimale specifico per un controllo preciso.

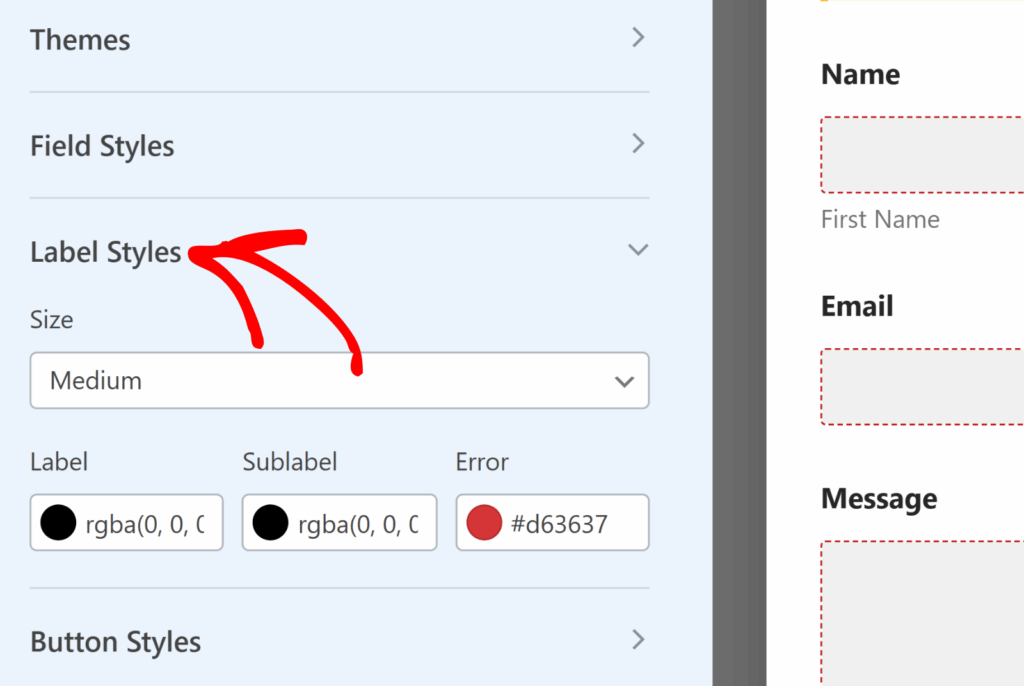
Stili di etichette
Nella sezione Stili di etichetta si trova l'opzione per aggiornare le dimensioni delle etichette del modulo. Le dimensioni disponibili sono Piccole, Medie e Grandi.

È inoltre possibile aggiornare i colori delle etichette, delle sottoetichette e dei messaggi di errore. Di seguito sono illustrate le opzioni di colore delle etichette disponibili.
- Etichetta: Questa opzione controlla il colore del testo dell'etichetta del campo principale.
- Sottoetichetta e suggerimento: questa opzione controlla il colore delle sottoetichette dei campi e dei suggerimenti che appaiono quando WPForms suggerisce i valori agli utenti nel frontend.
- Messaggio di errore: Il colore del testo che viene visualizzato se si verifica un errore quando gli utenti compilano il modulo.
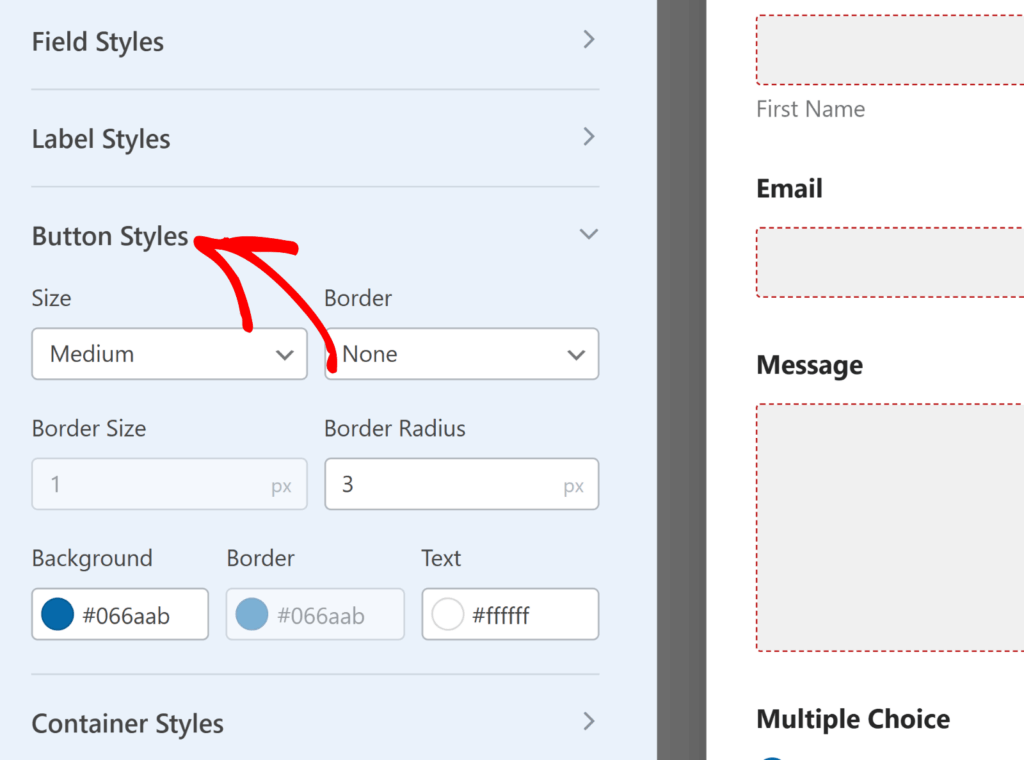
Stili di pulsanti
Le impostazioni degli Stili dei pulsanti consentono di modificare le dimensioni, il bordo, il raggio del bordo e i colori dei pulsanti. Di seguito sono illustrate le opzioni disponibili per i pulsanti.
- Dimensione: Questa opzione imposta le dimensioni del pulsante. Le opzioni includono Piccolo, Medio e Grande.
- Bordo: Questa impostazione consente di delineare i pulsanti con un bordo pieno, tratteggiato o punteggiato.
- Dimensione del bordo: Imposta lo spessore dei bordi dei pulsanti. L'unità di misura predefinita è pixel (px), ma è possibile selezionare l'unità di misura più adatta alle proprie esigenze di progettazione.
- Raggio del bordo: Regola la rotondità degli angoli dei pulsanti per ottenere un aspetto più morbido o più netto. I pixel (px) sono l'unità di misura standard, con opzioni che possono essere modificate in base alle preferenze di progettazione.
Troverete anche l'opzione per aggiornare i colori dello sfondo e del testo del vostro pulsante.

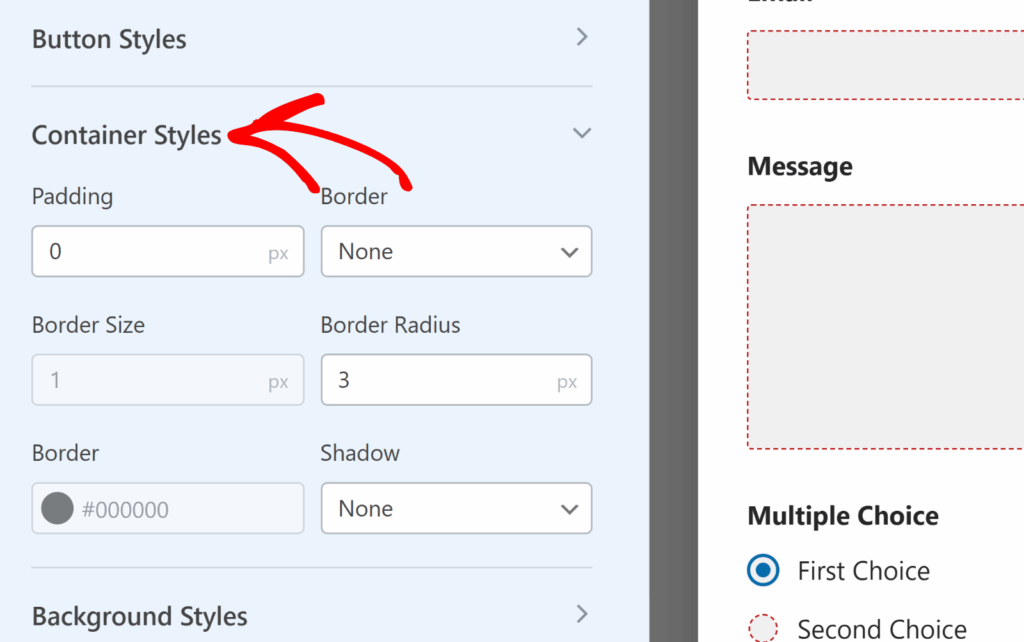
Stili di contenitori
Le impostazioni degli stili del contenitore consentono di personalizzare il padding, lo stile del bordo, la dimensione del bordo, il raggio del bordo, l'ombra e i colori del contenitore del modulo. Di seguito sono descritte in dettaglio le opzioni disponibili per il contenitore.
- Imbottitura: Questa opzione imposta lo spazio all'interno dei bordi del contenitore del modulo. È possibile aumentare o diminuire questo valore per regolare la spaziatura intorno al contenuto del modulo.
- Stile del bordo: Questa impostazione consente di scegliere il contorno del contenitore, con opzioni per un bordo pieno, tratteggiato o punteggiato.
- Dimensione del bordo: Determina lo spessore del bordo del contenitore. L'unità di misura predefinita è pixel (px), ma è possibile selezionare l'unità di misura più adatta alle proprie esigenze di progettazione.
- Raggio del bordo: Regola l'arrotondamento degli angoli del contenitore, aggiungendo un bordo più morbido o più definito all'aspetto del modulo. La misura predefinita è in pixel (px), ma può essere modificata per adattarsi al proprio stile.
- Ombra: scegliete la dimensione dell'effetto ombra per il vostro contenitore per aggiungere profondità al design del modulo, con opzioni che vanno da nessuna a grande.
- Colori: Aggiornare il colore del bordo del contenitore per allinearlo al tema visivo, migliorando l'estetica complessiva del modulo.

Stili di sfondo
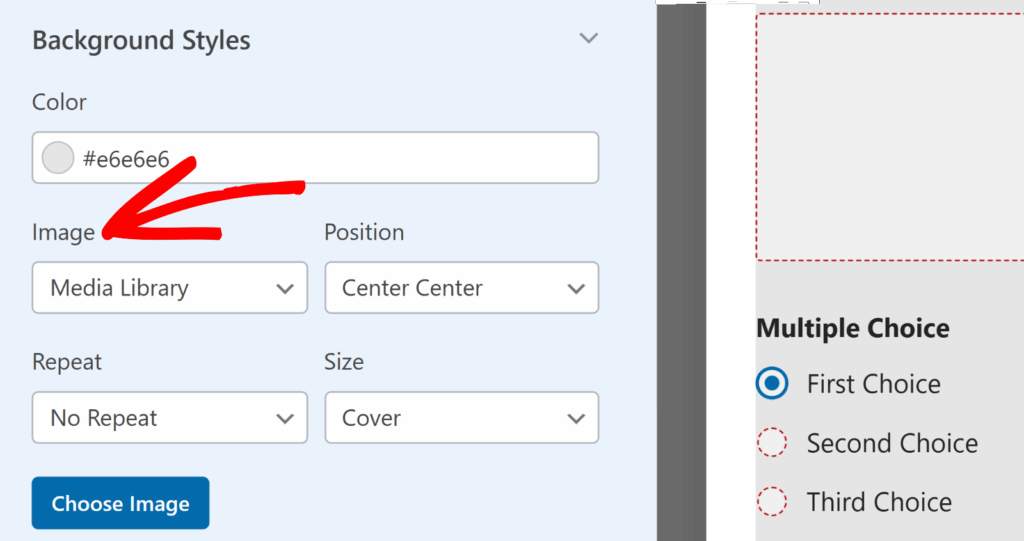
Le impostazioni degli stili di sfondo consentono di controllare l'immagine e il colore di sfondo del modulo.
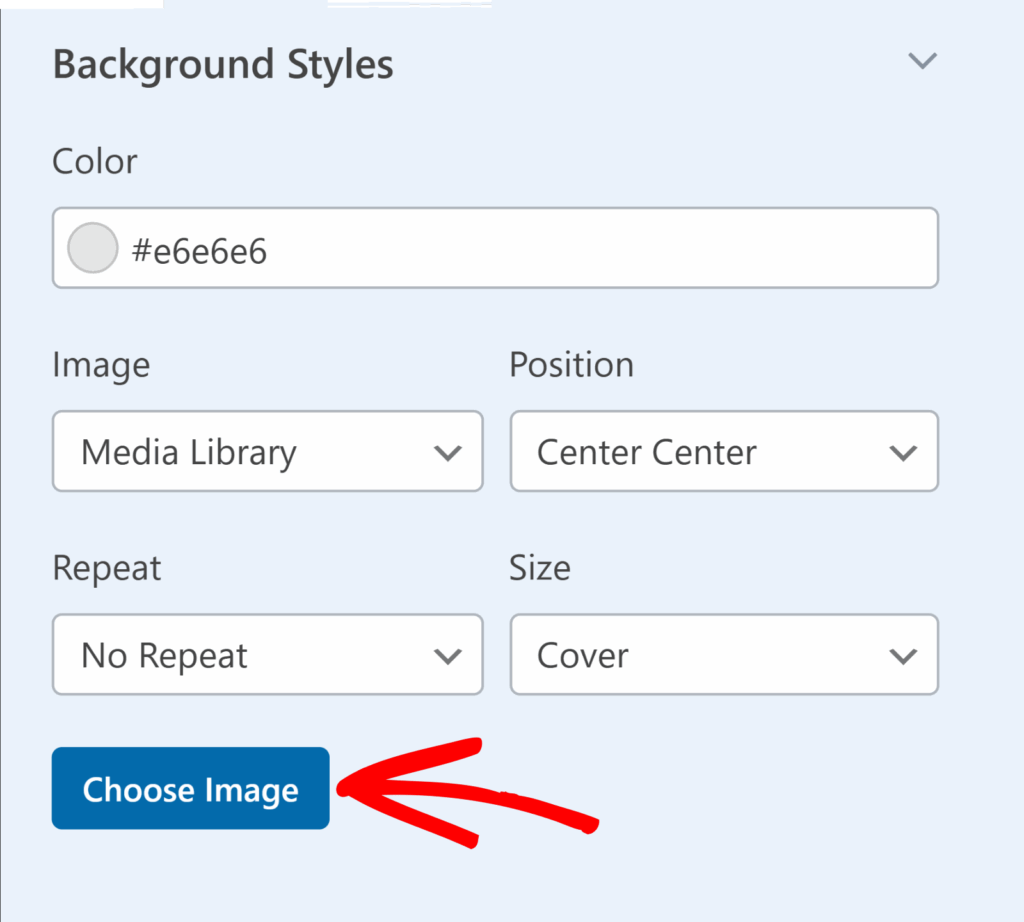
Per iniziare, selezionare una fonte di immagini dal menu a discesa Immagine. Per le immagini già caricate sul vostro sito web o per caricarne di nuove, selezionate l'opzione Media Library. Per esplorare una selezione più ampia di immagini professionali, selezionare l'opzione Stock Photos .

Dopo aver effettuato la selezione, fare clic sul pulsante Scegli immagine per procedere.

Se si seleziona Libreria multimediale dal menu a tendina Immagine , si aprirà la galleria multimediale del sito web, che consentirà di scegliere un'immagine o di caricarne una nuova. Se si seleziona Stock Photos, verrà presentata una selezione di foto stock tra cui scegliere lo sfondo del modulo.
Una volta selezionata l'immagine, la sezione Stili di sfondo offre ulteriori opzioni di personalizzazione:
- Posizione: Questa impostazione consente di allineare l'immagine di sfondo all'interno del modulo, selezionando opzioni come Centro superiore, Centro inferiore e altre ancora, per ottenere il posizionamento perfetto.
- Ripetizione: scegliere la modalità di ripetizione dell'immagine di sfondo. Le opzioni disponibili sono Nessuna ripetizione per un'immagine singola, Piastrella per ripetere l'immagine sull'intero sfondo, Ripeti orizzontale per ripetere la larghezza e Ripeti verticale per ripetere la lunghezza.
- Dimensione: Regola il modo in cui l'immagine di sfondo si adatta al modulo. Copre assicura che l'immagine copra l'intero sfondo, adattandosi alle dimensioni del modulo. Se si seleziona Dimensioni, è possibile specificare l'esatta larghezza e altezza dell'immagine.
- Colori: Questa opzione consente di selezionare un colore di sfondo, che sarà visibile quando non viene utilizzata alcuna immagine.
Styling avanzato
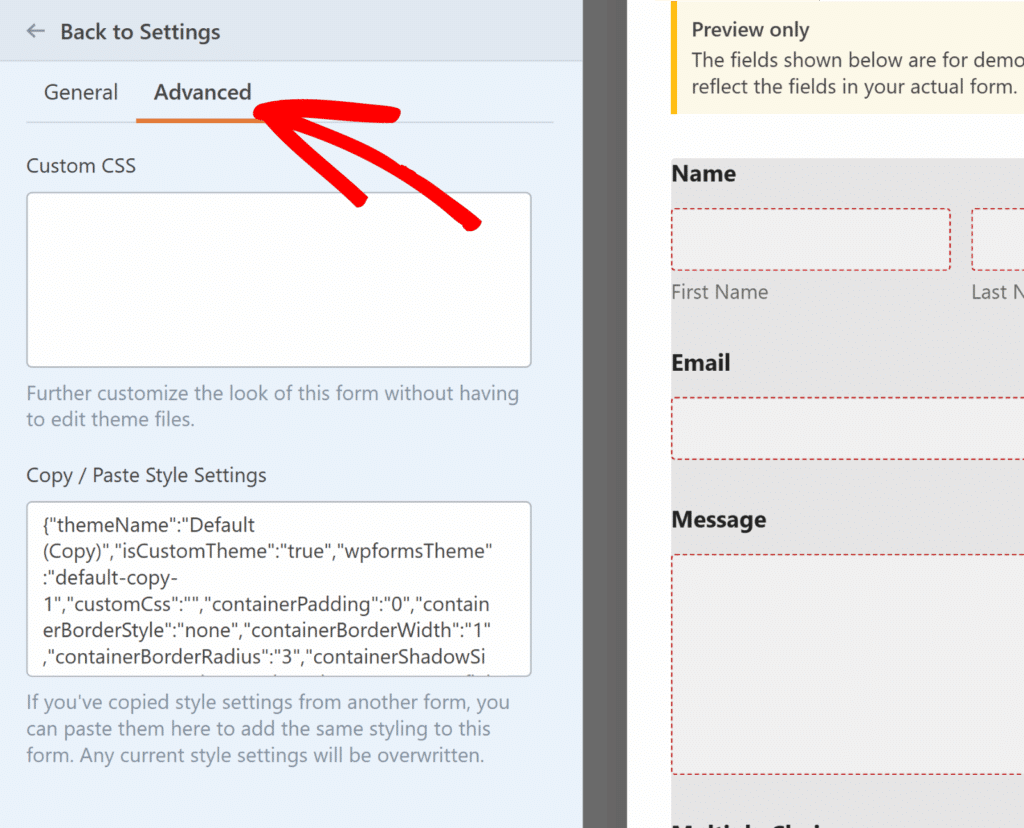
Nella scheda Avanzate si trovano due opzioni utili per l'ulteriore stilizzazione dei moduli.
- Il riquadro CSS personalizzato consente di aggiungere le proprie classi CSS per una maggiore personalizzazione. Per saperne di più, consultate il nostro tutorial sull'aggiunta di classi CSS personalizzate.
- La sezione Copia/Incolla impostazioni di stile visualizza il codice CSS per tutti gli stili applicati nel costruttore di moduli. È possibile copiare questo codice per riutilizzare gli stessi stili in un altro modulo.

Dopo aver creato lo stile del modulo, è possibile continuare a modificare i campi, se necessario. Una volta terminato, fare clic su Salva, quindi utilizzare il pulsante Anteprima per vedere il modulo effettivo con gli stili applicati.
Verifica dei moduli
L'ultimo passo consiste nell'eseguire un rapido test per assicurarsi che il modulo appaia e funzioni come ci si aspetta.
Per testarlo, dovrete semplicemente inviare una voce al vostro modulo. Per saperne di più, consultate la nostra lista di controllo completa per il test dei moduli.
Domande frequenti
Di seguito, abbiamo risposto ad alcune delle domande più frequenti che riceviamo sullo styling dei vostri moduli.
Il mio modulo manterrà i suoi stili quando lo incorporerò in pagine diverse?
Sì. Quando si stilizza un modulo nel costruttore di WPForms, le impostazioni vengono salvate con il modulo e si applicano per impostazione predefinita ovunque il modulo sia incorporato.
Se si utilizza l'editor di blocchi o Elementor per applicare ulteriori modifiche allo stile mentre si incorpora il modulo, tali modifiche avranno effetto solo su quella pagina specifica. Gli stili originali del costruttore rimangono invariati per tutte le altre istanze.
Ciò consente di utilizzare lo stesso modulo in tutto il sito, personalizzandone l'aspetto pagina per pagina.
Ecco fatto! Ora sapete come personalizzare l'aspetto dei vostri moduli WordPress utilizzando WPForms.
Poi, volete usare le icone per migliorare la visualizzazione del vostro modulo? Consultate il nostro tutorial sull'uso delle icone per capire come fare.

