Riepilogo AI
Volete ridurre i vostri moduli visualizzando i campi in più colonne? WPForms consente di suddividere facilmente i moduli in metà, terzi o anche in layout più complessi.
Questa esercitazione vi mostrerà come utilizzare le nostre impostazioni di layout a più colonne per far apparire i vostri moduli al meglio.
Nota: si consiglia di utilizzare il campo Layout per un approccio più semplice, basato sul drag-and-drop, alla creazione di layout avanzati dei moduli. Tuttavia, le classi CSS di layout trattate in questo tutorial sono ancora supportate.
Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi potete creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
Creazione di moduli a più colonne con i layout visivi
WPForms include uno strumento di layout visivo che consente di creare colonne multiple senza codice.
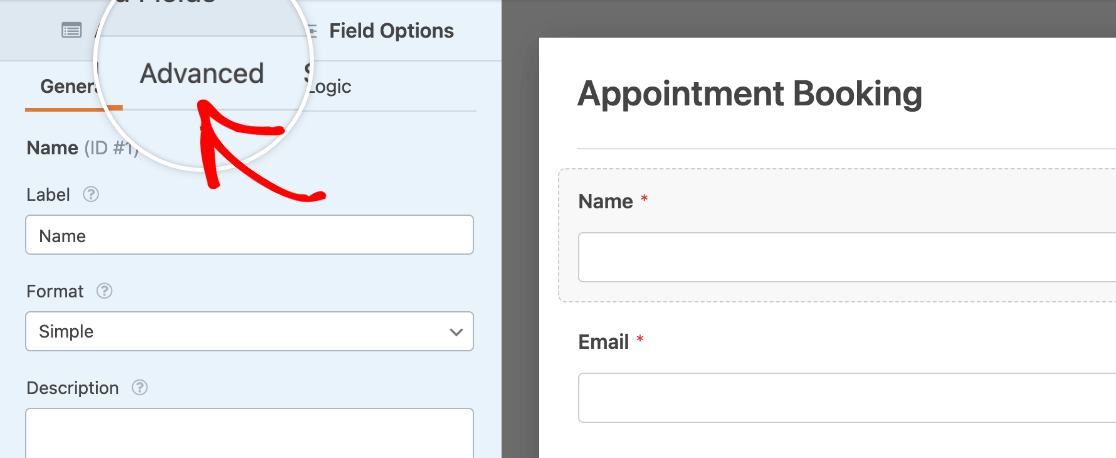
Per accedere a questo strumento, fare clic su qualsiasi campo del costruttore per aprire il pannello Opzioni campo. Fare quindi clic sulla scheda Avanzate .

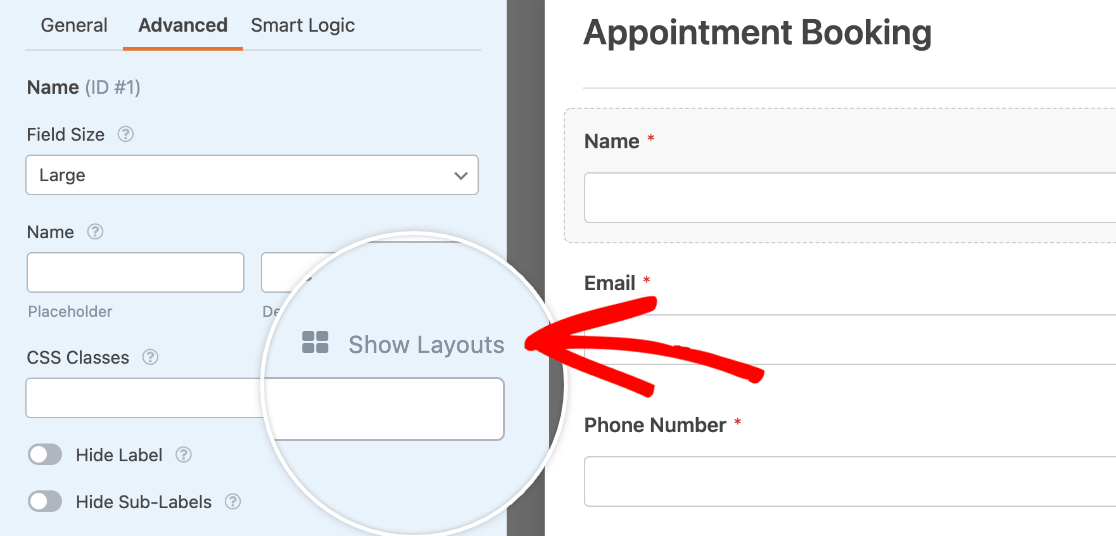
Aprire lo strumento dei layout visivi facendo clic su Mostra layout accanto all'opzione Classi CSS.

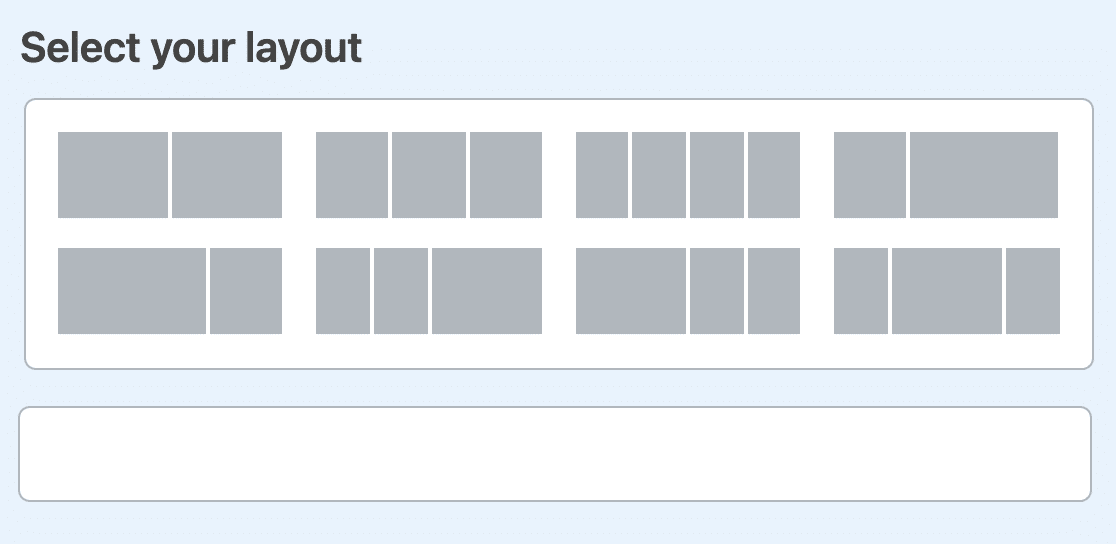
In questo modo, si scopriranno diverse opzioni di layout predefinite che si possono utilizzare nel modulo.

Nota: L'opzione Mostra layout è disponibile solo per gli utenti di WPForms Lite. Se si utilizza il plugin WPForms Pro, sarà necessario utilizzare il campo Layout per creare campi modulo a più colonne.
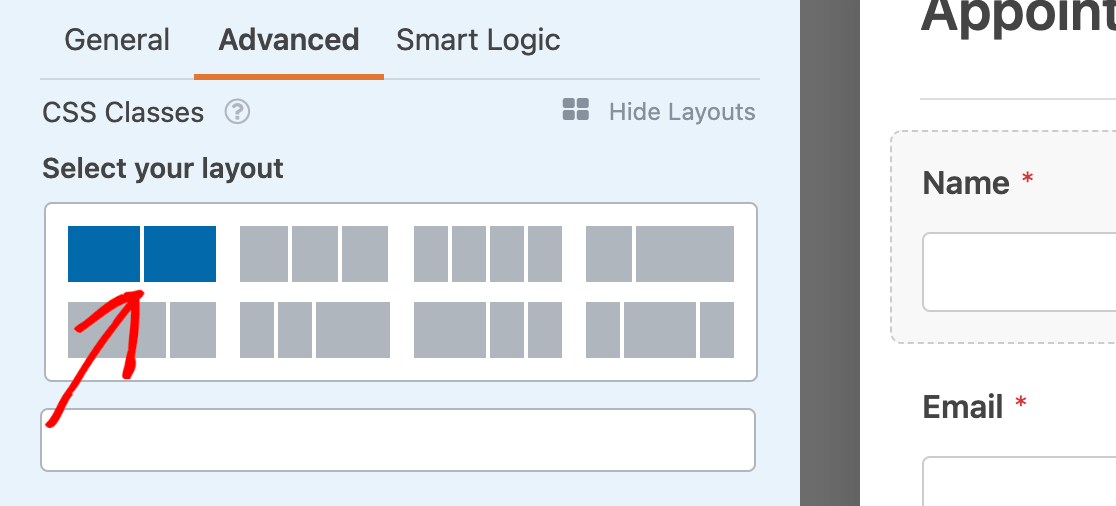
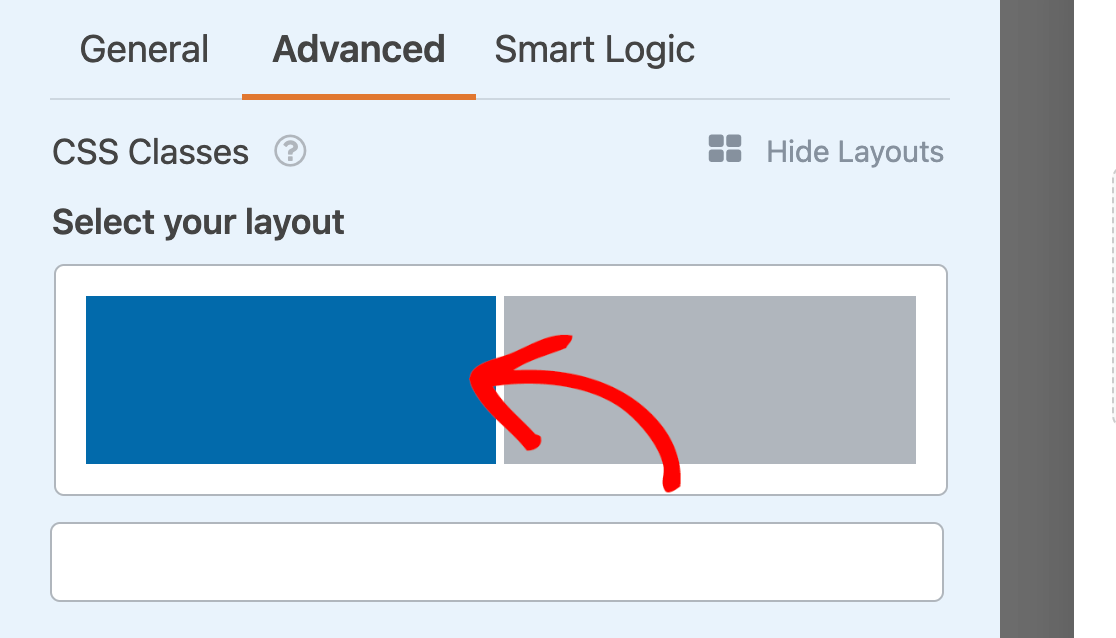
Per il nostro esempio, vogliamo che i campi Nome e E-mail appaiano uno accanto all'altro e che ciascuno occupi metà della larghezza del modulo. Per creare questo layout, selezioneremo l'opzione che mostra due caselle di dimensioni uniformi.

Una volta selezionato questo layout, dobbiamo scegliere la colonna in cui vogliamo che appaia questo particolare campo. Poiché il campo Nome è il primo del nostro modulo, vogliamo che appaia nella colonna di sinistra.

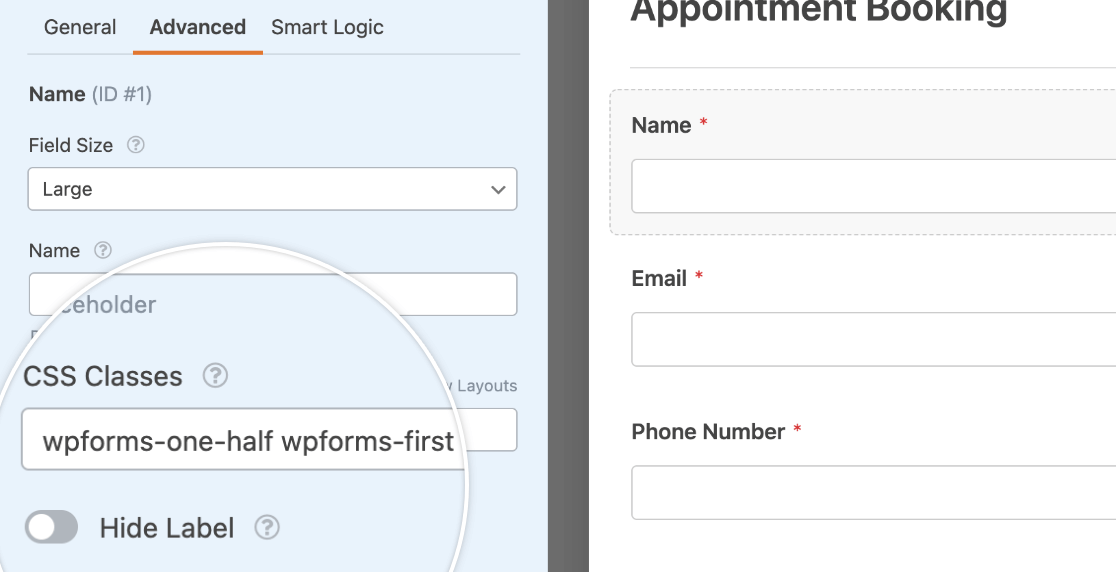
Quando si fa clic su una colonna nello strumento layout visuali, le classi corrispondenti vengono aggiunte automaticamente all'impostazione Classi CSS del campo. Il wpforms-one-half indica al campo di occupare la metà della larghezza disponibile, mentre la classe wpforms-first indica al campo che deve iniziare una nuova riga.

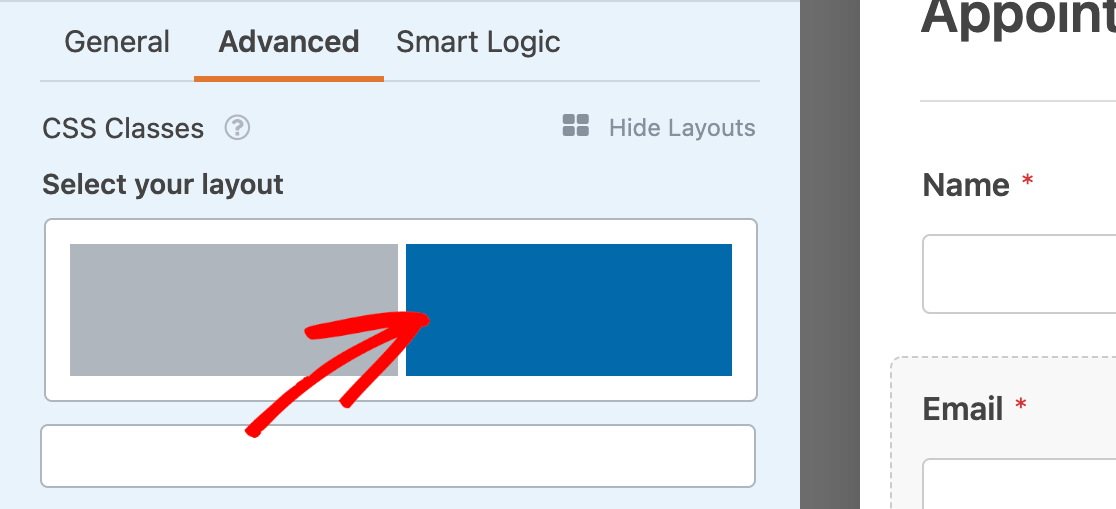
Successivamente, dobbiamo eseguire lo stesso procedimento per il campo Email. Tuttavia, lo metteremo nella colonna di destra.

Una volta terminata l'aggiunta dei campi al layout, assicurarsi di salvare le modifiche nel costruttore di moduli.
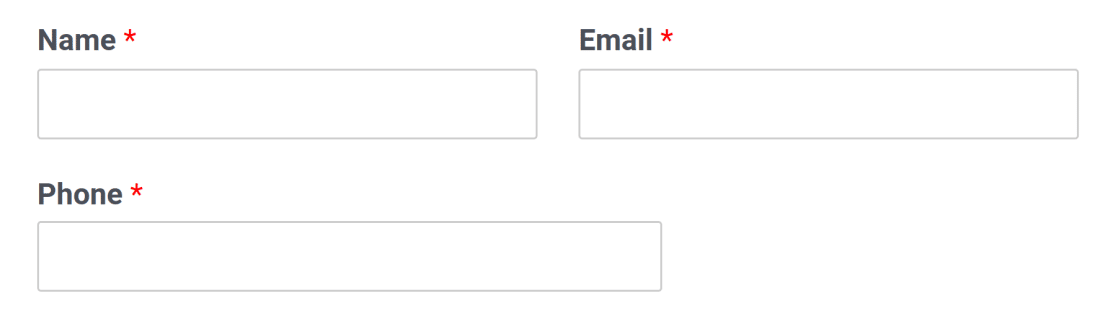
Ecco come appare il nostro esempio di layout a più colonne nel frontend del nostro sito:

Aggiunta manuale di classi CSS per più colonne
Se si preferisce non usare lo strumento dei layout visuali, è possibile digitare manualmente le classi CSS nel campo corrispondente nella scheda Avanzate del pannello Opzioni campo.
Ecco tutte le classi CSS disponibili per i layout a più colonne:
- wpforms-uno-metà
- wpforms-uno-terzo
- wpforms-uno-quarto
- wpforms-uno-quinto
- wpforms-uno-sesto
- wpforms-due terzi
- wpforms-due-quarte
- wpforms-due-quinti
- wpforms-due sesti
- wpforms-tre-quarti
- wpforms-tre-quinti
- wpforms-tre sesti
- wpforms-quattro-quinti
- wpforms-quattro-sesti
- wpforms-cinque sesti
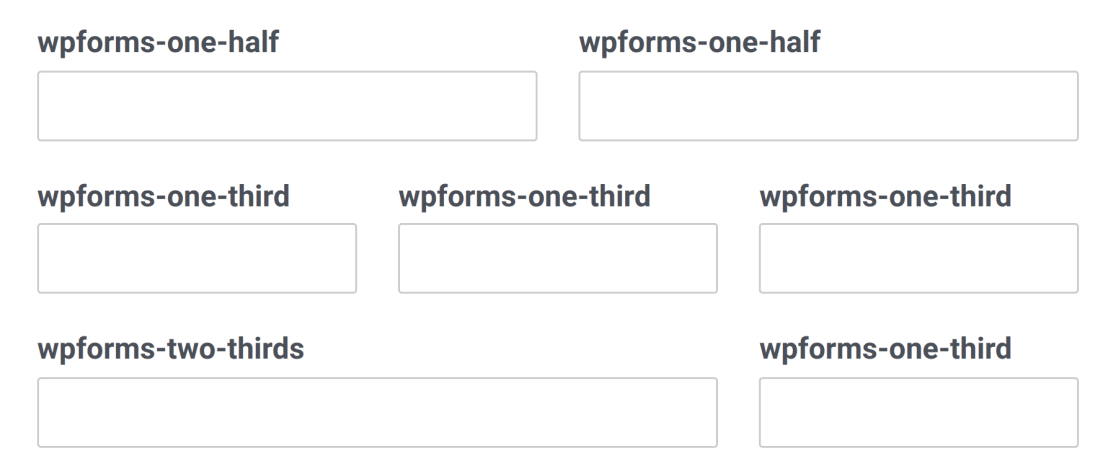
L'immagine sottostante mostra 3 diversi layout multicolonna comuni. Le etichette indicano quali classi CSS sono state utilizzate dall'elenco precedente.

Nota: Anche il primo campo di ogni riga nell'immagine precedente utilizza il metodo wpforms-first classe.
Nota: Anche il primo campo di ogni riga nell'immagine precedente utilizza il metodo wpforms-first classe.
Note aggiuntive per l'utilizzo dei layout a più colonne
Quando si utilizzano le classi di colonne, occorre tenere presente alcune cose importanti:
- Le colonne non si applicano nel costruttore di moduli. Sono visibili solo quando si visualizza il modulo sul frontend del sito. Testate sempre i vostri moduli prima di pubblicarli, per essere sicuri di essere soddisfatti del loro layout.
- Il primo campo di ogni riga deve avere il valore
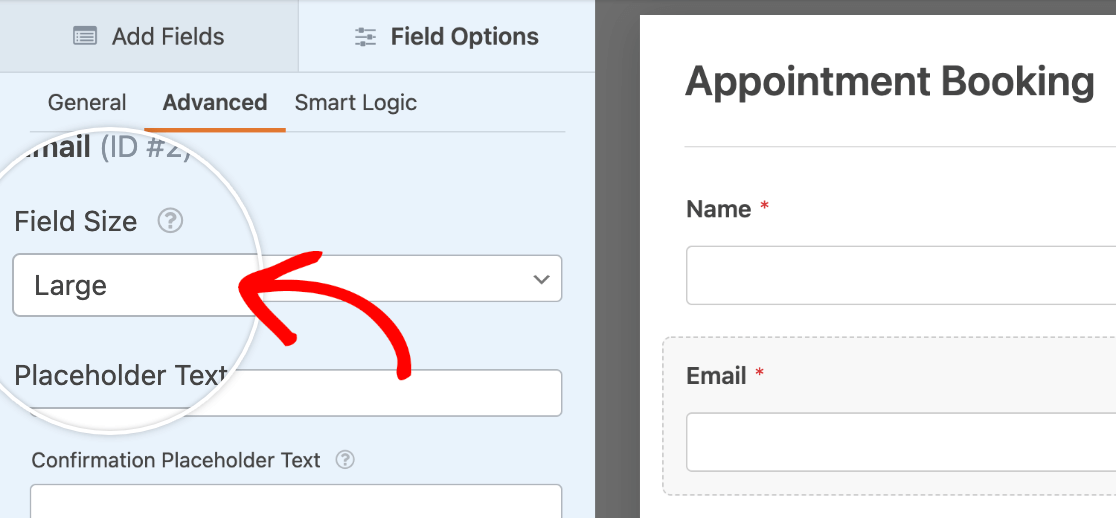
wpforms-firstoltre alla classe della colonna. Questo indica al plugin che si tratta del primo elemento e azzera tutte le colonne precedenti del modulo. - Nella maggior parte dei casi, quando si usano le classi di colonna, si dovrebbe impostare la dimensione del campo (anche nella scheda Avanzate del pannello Opzioni campo) su Grande. In questo modo il campo riempie tutto lo spazio disponibile nella sua colonna e mantiene la spaziatura destra e sinistra uniforme rispetto ai campi vicini.

- Se si utilizza un layout a più colonne con campi condizionali, tutti i campi mostrati in modo condizionato saranno allineati a sinistra. Per mantenere questi campi allineati secondo il layout preferito, è possibile utilizzare questo snippet CSS:
Nota: se non avete familiarità con l'uso dei CSS in WPForms, consultate la nostra guida CSS per principianti e il nostro documento sull'uso delle classi personalizzate con WPForms.
Domande frequenti
Queste sono le risposte ad alcune delle principali domande sulla creazione di layout di moduli a più colonne.
Perché il layout a più colonne non funziona quando si visualizza l'anteprima del modulo?
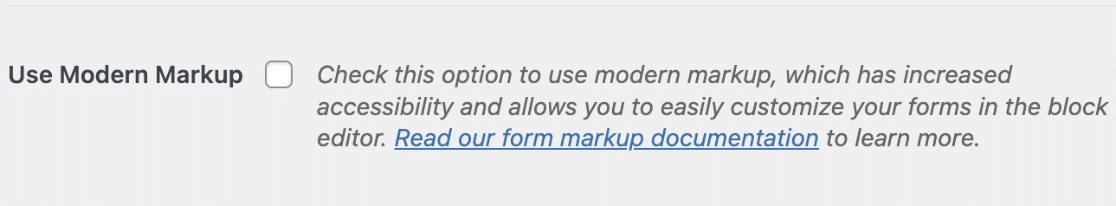
Se Modern Markup è abilitato nelle impostazioni di WPForms, le classi CSS multicolonna non funzionano quando si visualizza il modulo nel frontend. Per risolvere questo problema, è necessario disabilitare Modern Markup.
Nota: la disattivazione di Modern Markup impedisce la stilizzazione dei moduli nell'editor di blocchi. Si consiglia di usare il campo Layout per creare campi modulo a più colonne, se si vuole comunque stilizzare il modulo nell'editor di blocchi.
A tale scopo, andare su WPForms " Impostazioni e selezionare la scheda Generale.

Quindi, scorrere verso il basso e deselezionare l'opzione Usa markup moderno.

Assicuratevi di salvare le modifiche una volta terminate.
Nota: se non riuscite a trovare le impostazioni di Modern Markup, dovrete aggiungere un filtro per forzare WPForms a mostrare questa opzione. Per maggiori dettagli, consultate la nostra guida allo stile dei moduli.
Ecco fatto! Ora potete ottimizzare i vostri moduli con layout a più colonne.
Inoltre, volete che i vostri moduli siano perfetti anche sui dispositivi mobili? Potete configurare il vostro modulo in modo che abbia un layout a più colonne che cambia per visualizzare i campi in un'unica colonna sui dispositivi mobili, in modo che sia facile da usare su ogni dispositivo.

