Riepilogo AI
Volete aggiungere stili personalizzati ai vostri moduli o applicare loro altri stili del tema? Per impostazione predefinita, WPForms include un'ampia gamma di stili per garantire che i vostri moduli si adattino perfettamente a qualsiasi tema di WordPress. Tuttavia, questo può rendere più difficile l'applicazione di CSS personalizzati o la visualizzazione degli stili del tema.
Questo tutorial spiega come scegliere il livello di stile del tema incluso nei moduli utilizzando l'impostazione Include Form Styling di WPForms.
In questo articolo
Regolazione dell'impostazione "Includi stili del modulo".
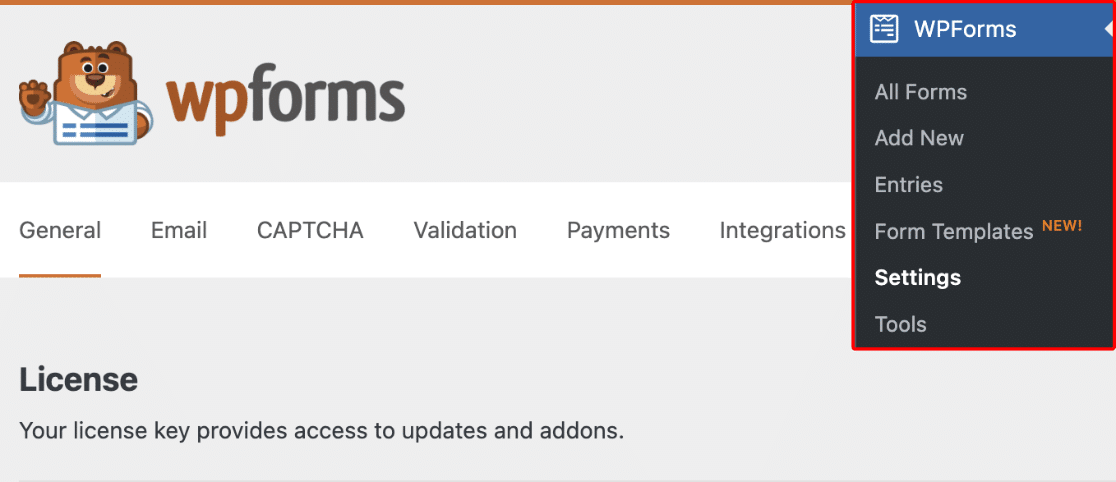
Per modificare la quantità di CSS che WPForms include, andate su WPForms " Impostazioni nel menu di amministrazione di WordPress.

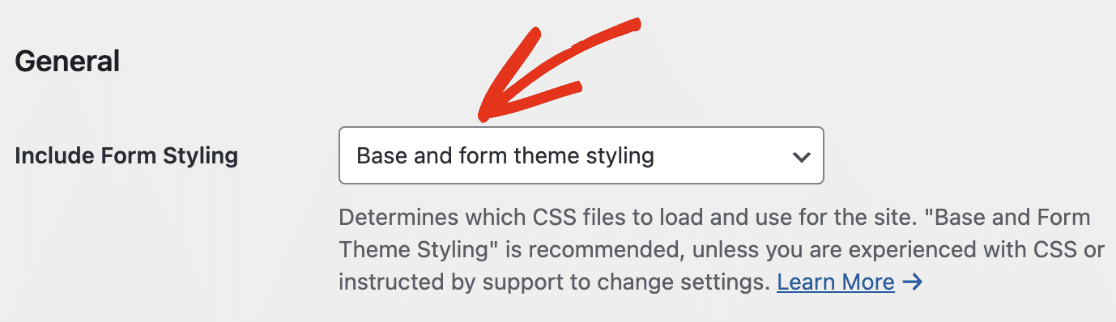
Nella sezione Generale, si trova il menu a tendina Includi stili del modulo. Per impostazione predefinita, questo menu a tendina sarà impostato su Stile base e tema del modulo.

Nota: il risultato di ciascuna opzione di stile disponibile può variare significativamente da tema a tema. Per ottenere risultati ottimali, si consiglia di mantenere l'opzione di stile predefinita del tema Base e del modulo.
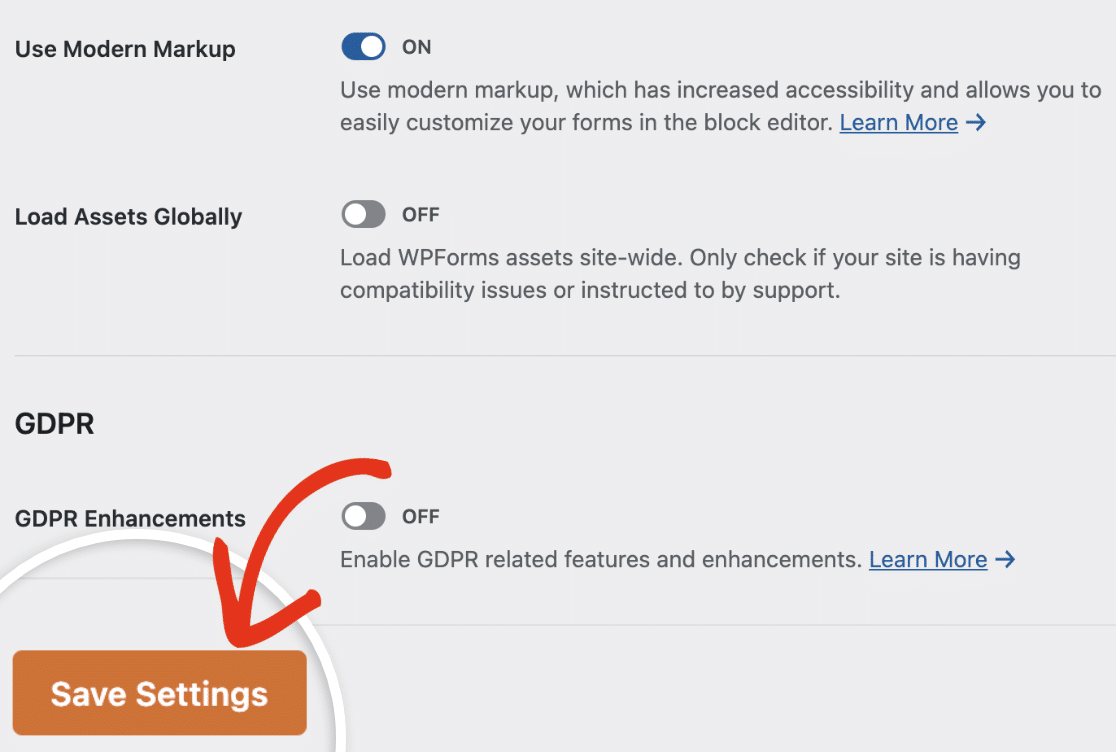
Se si decide di provare un'altra opzione di stile, assicurarsi di fare clic sul pulsante Salva impostazioni per memorizzare le modifiche.

Nota:
- Se si desidera creare lo stile dei moduli nell'editor di blocchi senza scrivere alcun codice CSS, attivare l'opzione Usa markup moderno. Per saperne di più, consultare la nostra guida allo stile dei moduli.
- I nuovi utenti con WPForms versione 1.8.1 o superiore hanno l'impostazione Modern Markup abilitata di default. Inoltre, l'opzione per disabilitarla è nascosta nella dashboard di WordPress per i nuovi utenti. Consultate la nostra guida se volete imparare a mostrare questa opzione nella vostra pagina delle impostazioni.
Abilitazione dello stile dei temi base e dei moduli
Quando si utilizzano gli stili di base e del tema del modulo, vengono inclusi due livelli di CSS: gli stili di base e gli stili del tema del modulo.
Il tema dei moduli include gli stili più aggressivi e generalmente sovrascrive gli stili che il tema di WordPress potrebbe cercare di applicare. Questo è il modo migliore per garantire che i moduli abbiano un aspetto eccellente, indipendentemente dal tema che si sceglie di utilizzare.
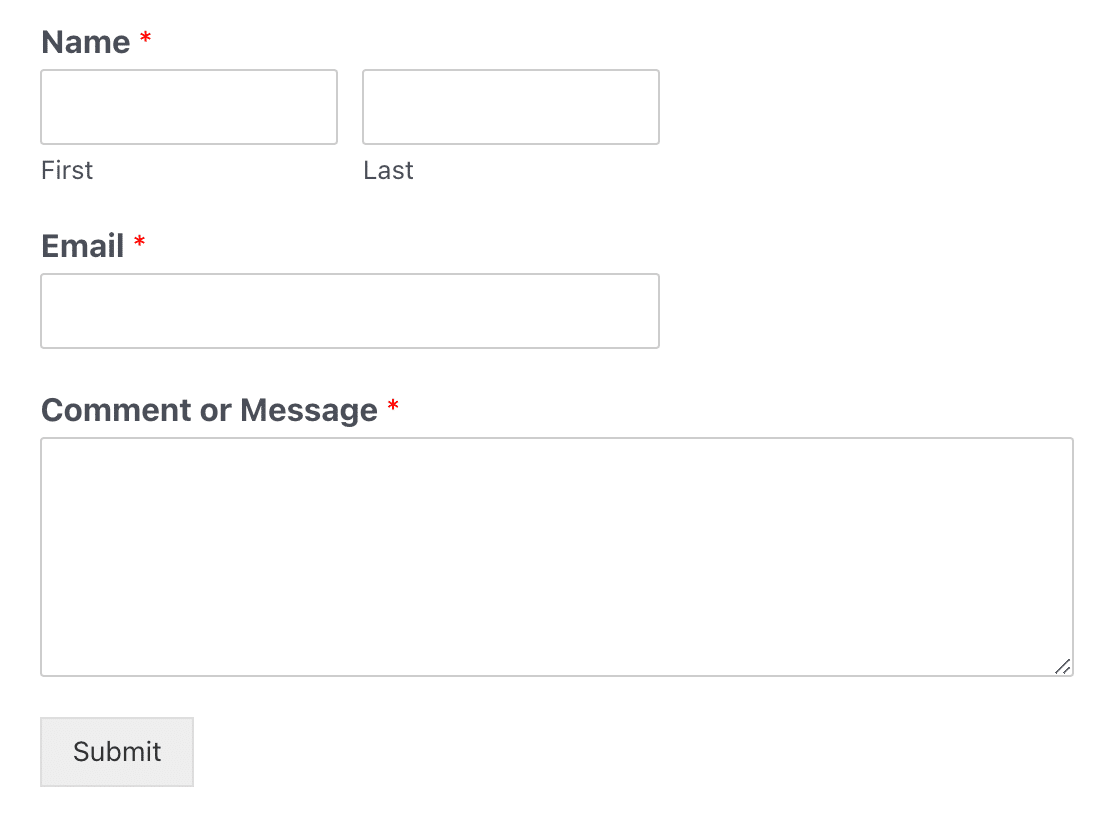
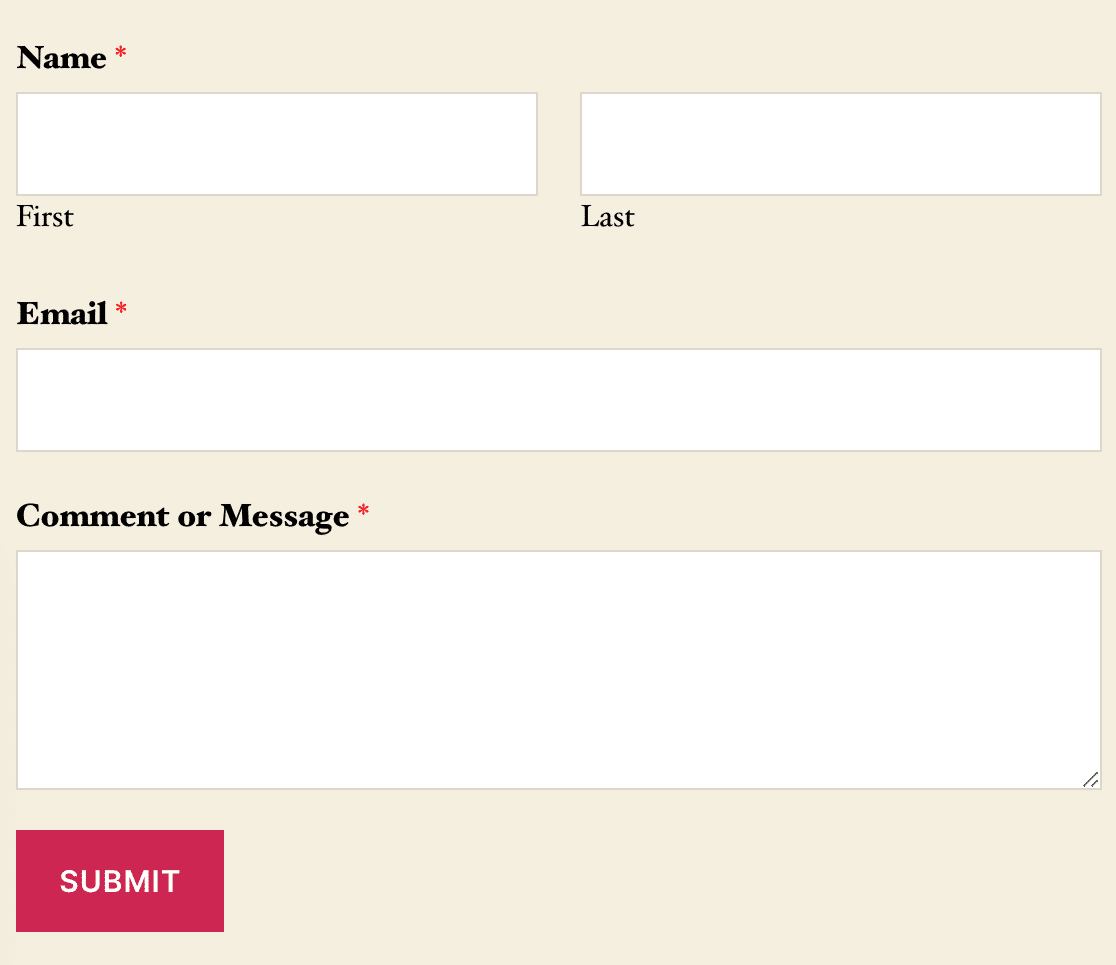
Per avere un esempio di questa impostazione stilistica, vediamo come appare un semplice modulo su due temi comuni: Twenty Twenty e Astra.
Venti Venti

Astra

Come si può vedere in queste immagini, i moduli di entrambi i temi hanno molti stili identici. Ad esempio, hanno lo stesso colore del pulsante di invio, sfondi bianchi nei campi di input e le stesse dimensioni dei caratteri. Ognuno di questi stili, e molti altri, deriva dallo stile del tema del modulo.
Tuttavia, questi moduli hanno ancora alcuni stili diversi. Ad esempio, Twenty Twenty rende il testo del pulsante di invio in grassetto e ogni modulo eredita il carattere utilizzato dal tema di WordPress.
Abilitazione della sola stilizzazione della base
L'opzione Solo stile base non includerà gli stili dei temi dei moduli. Includerà invece solo gli stili di base di WPForms.
Nella maggior parte dei casi, la differenza più evidente con questa impostazione riguarda gli stili dei pulsanti. Gli stili di base di WPForms non includono alcuno stile per i pulsanti, quindi tutto lo stile dei pulsanti proviene dal tema del sito.
Tuttavia, anche molti altri stili saranno gestiti dal tema. Con la maggior parte dei temi, con questa impostazione si noteranno probabilmente differenze di stile abbastanza significative.
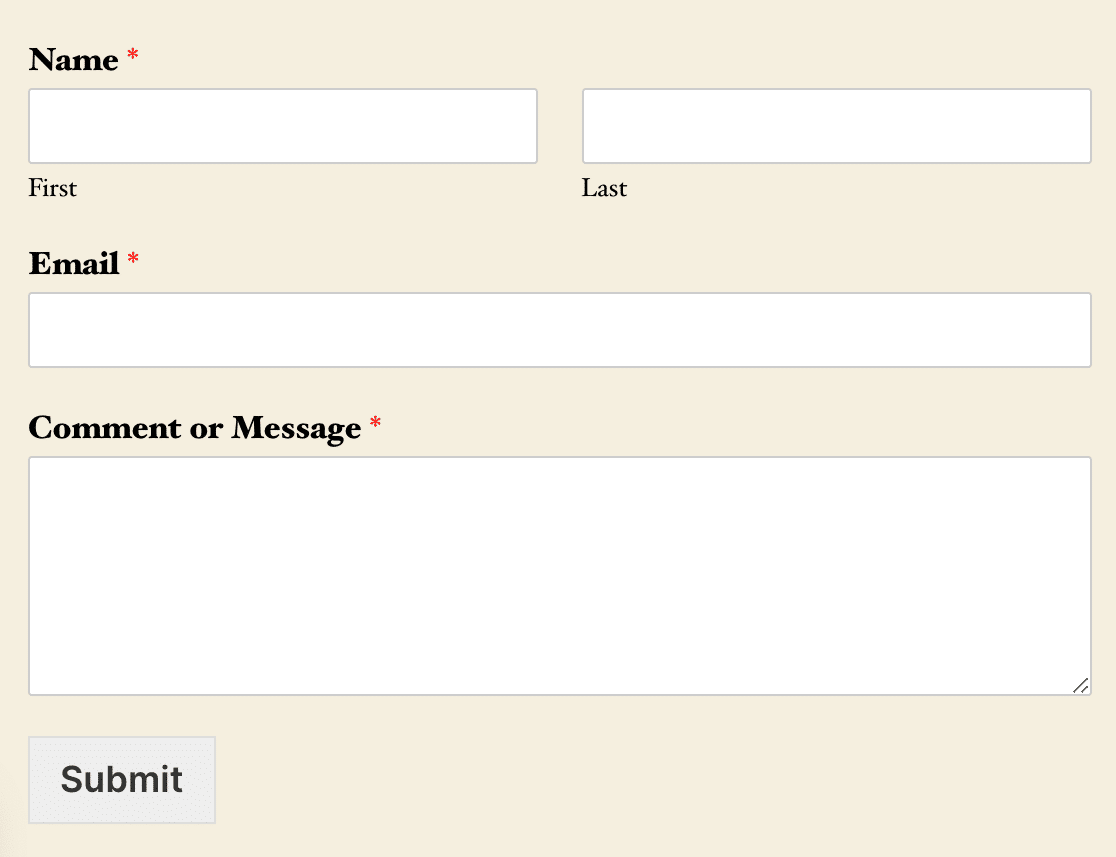
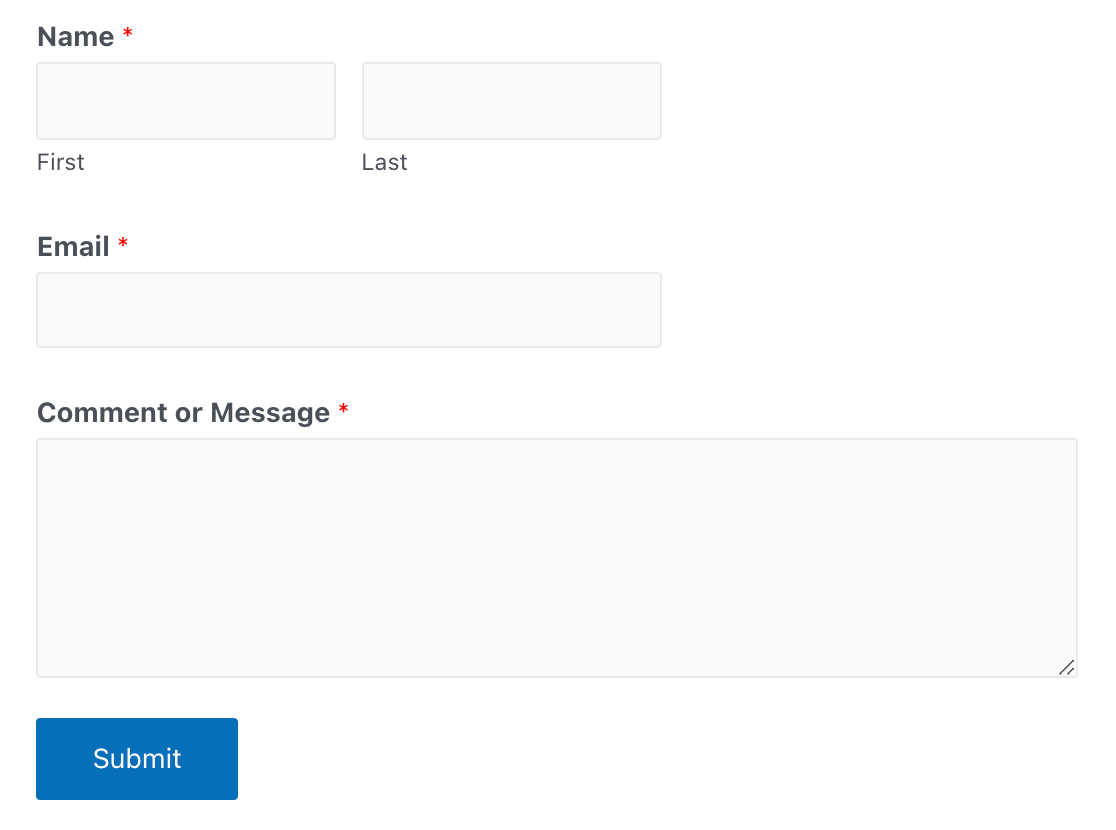
Nelle schermate seguenti utilizzeremo gli stessi temi di cui sopra come esempi di questa impostazione. Noterete che alcune nuove differenze includono la dimensione dei caratteri delle etichette dei campi, il peso dei caratteri delle sottoetichette, il colore di sfondo dei campi di input e gli stili dei pulsanti.
Venti Venti

Astra

Problemi comuni di stile della base e come risolverli
Quando si utilizza l'impostazione Solo stile base, possono verificarsi alcuni problemi, a seconda dei layout dei moduli e delle altre funzionalità abilitate. Di seguito, vi spieghiamo come risolvere i problemi più comuni.
Nota: volete aggiungere stili personalizzati al pulsante del modulo, ma evitare i problemi con l'impostazione dello stile Base? Consultate il nostro tutorial sullo stile del pulsante di invio, in modo da poter utilizzare l'impostazione dello stile della base e del tema del modulo.
Layout a più colonne
Con l'impostazione del solo stile Base, i layout a più colonne in genere non funzionano correttamente. Per risolvere il problema, è necessario tornare all'opzione di stile del tema Base e del modulo oppure aggiungere il seguente CSS al sito:
Nota: se non sapete come usare gli snippet CSS personalizzati, consultate il tutorial di WPBeginner su come aggiungere CSS personalizzati al vostro sito.
Rimozione della stilizzazione dei moduli (nessuna stilizzazione)
L'opzione Nessun stile impedisce il caricamento di tutti gli stili di WPForms per i moduli incorporati. Ciò significa che gli unici stili che vedrete nei vostri moduli proverranno dal vostro tema di WordPress.
Nota: l'opzione No styling è destinata solo agli sviluppatori e richiede un'ampia personalizzazione dei CSS.
Inoltre, molte opzioni dei moduli non funzioneranno più correttamente con questa impostazione. Ad esempio, tutti i layout dei moduli saranno rimossi e le pagine dei moduli a più pagine saranno visibili tutte insieme.
Ecco fatto! Ora sapete tutto ciò che vi serve per determinare la migliore opzione di stilizzazione dei moduli per il vostro sito.
Poi, volete scoprire come personalizzare il pulsante di invio del vostro modulo? Consultate il nostro tutorial sullo stile del pulsante di invio per i dettagli sulla personalizzazione dei colori, delle dimensioni e altro ancora.
