Riepilogo AI
Volete inviare la geolocalizzazione attraverso i webhook? I dati di geolocalizzazione possono essere un'aggiunta preziosa al payload dei webhook, fornendo informazioni specifiche sulla posizione degli invii dei moduli.
In questa esercitazione, vi guideremo attraverso il processo di inclusione dei dati di geolocalizzazione nei vostri webhook utilizzando uno snippet PHP.
Prima di iniziare, assicuratevi che WPForms sia installato e attivato sul vostro sito web WordPress e che abbiate verificato la vostra licenza.
Creazione del modulo
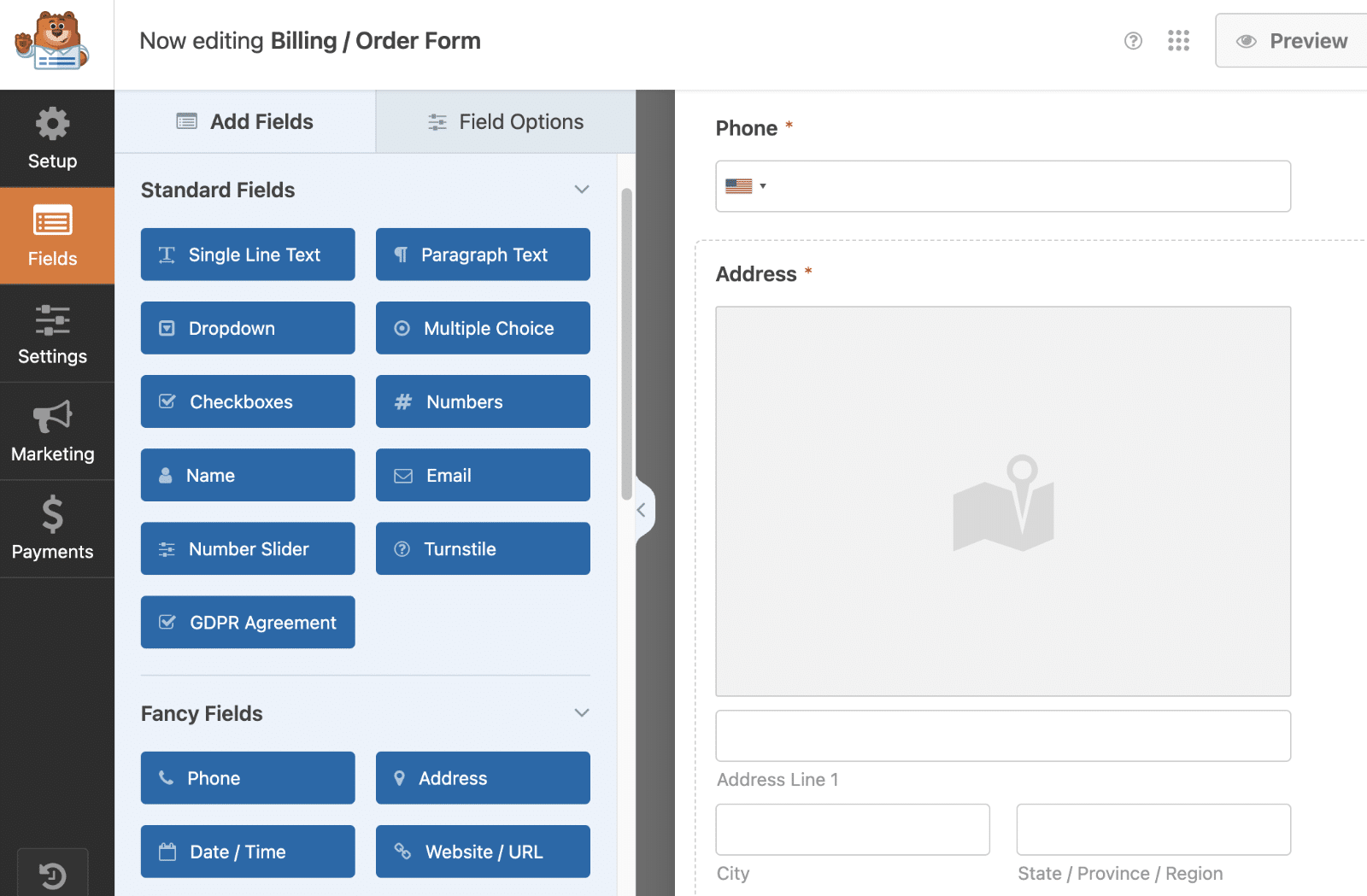
Per prima cosa, è necessario creare un modulo o modificarne uno esistente per accedere al costruttore di moduli. Nel costruttore di moduli, aggiungere un campo Indirizzo e abilitare la geolocalizzazione. Se avete bisogno di aiuto per creare un modulo con la geolocalizzazione abilitata, consultate questa documentazione.

Impostazione del webhook
Dopo aver configurato l'addon Geolocation e averlo utilizzato nel modulo, è necessario configurare i webhook per il modulo.
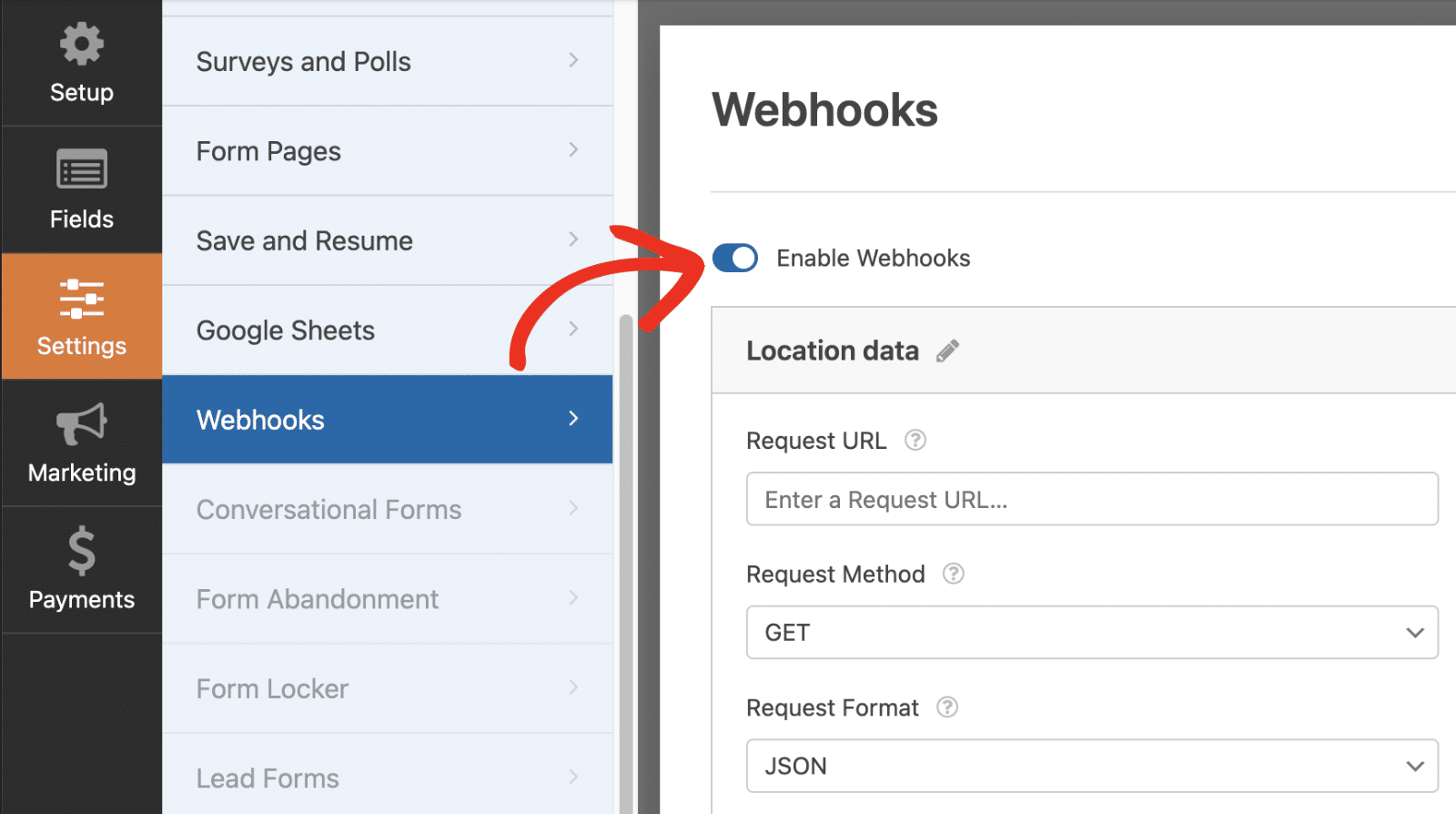
Nel costruttore di moduli, spostarsi su Impostazioni " Webhooks. A questo punto, attivare l'opzione Abilita webhooks.

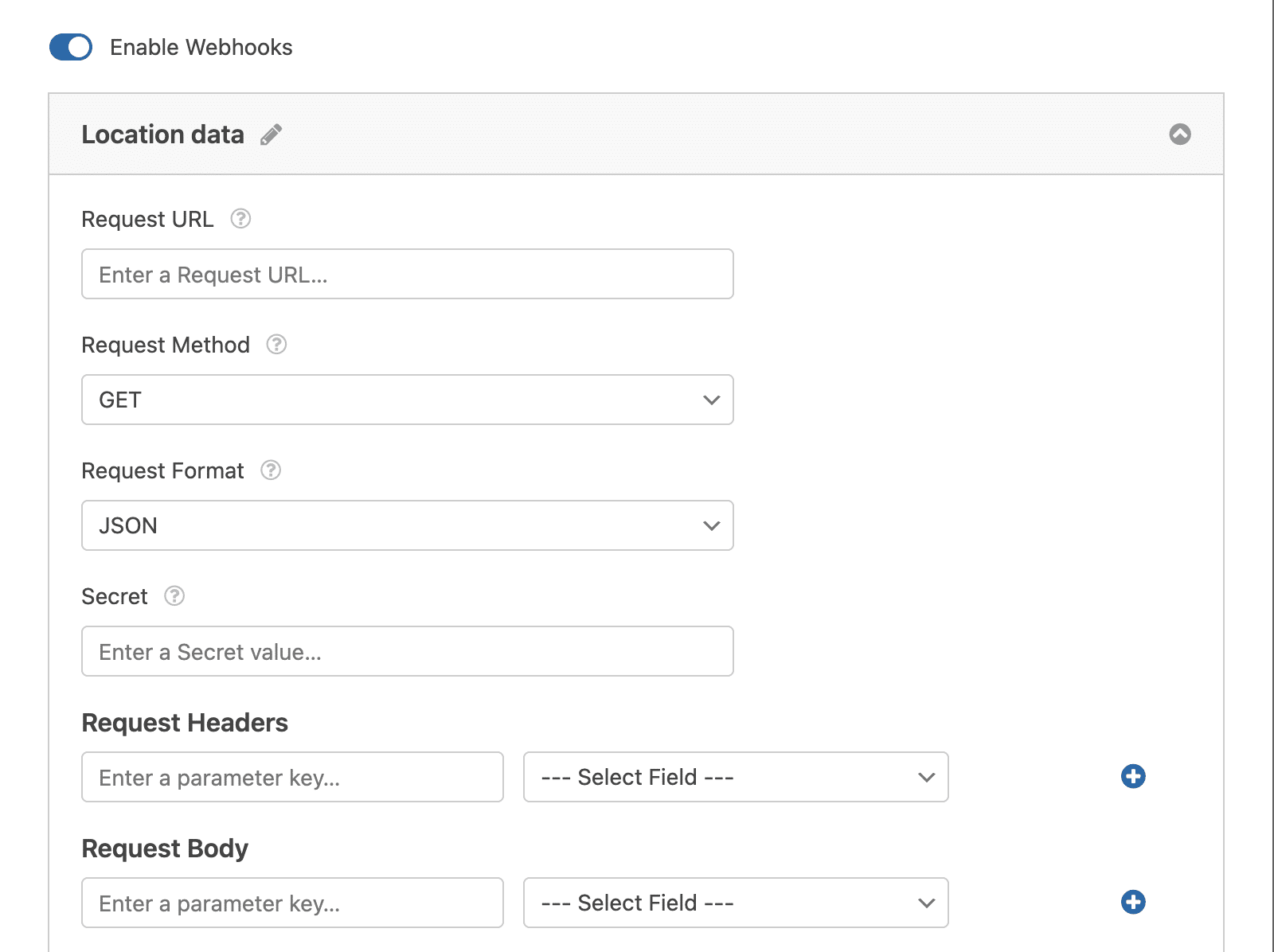
Si può quindi procedere a inserire l'URL del webhook nel campo URL della richiesta. Nella sezione Corpo della richiesta, si dovranno definire le informazioni che si intende inviare tramite il webhook, compresa la mappatura dei campi pertinenti del modulo.

Nota: per maggiori dettagli sulla configurazione e sull'uso dell'addon Webhooks in WPForms, consultate il nostro tutorial sull'addon Webhooks.
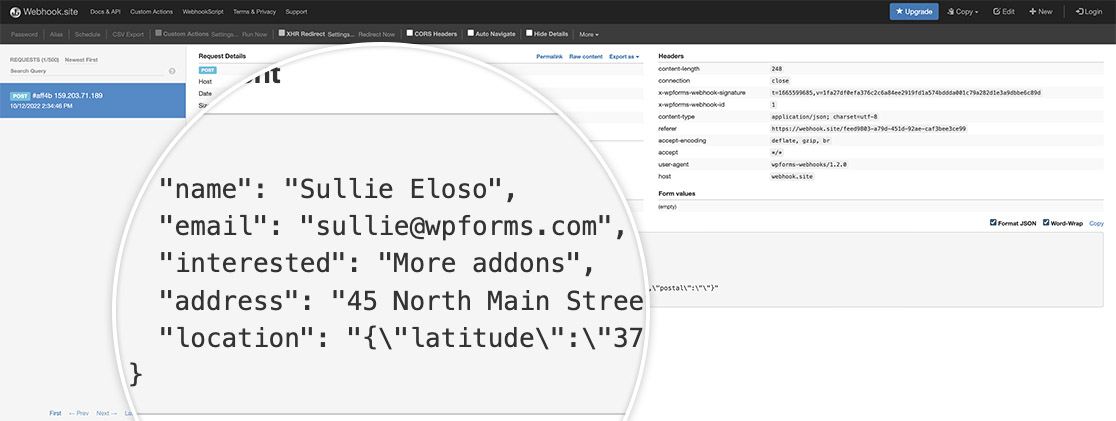
Ai fini di questa esercitazione, utilizzeremo Webhook.site per verificare che le informazioni vengano inviate attraverso il webhook. Quando si imposta il webhook, si deve utilizzare l'URL del webhook della fonte esterna a cui si sta inviando il messaggio e assegnare le variabili.
È importante ricordare che ogni fonte esterna che accetta webhook in entrata può avere modi diversi di impostare le variabili per inviare le informazioni. È necessario ricercare la fonte esterna per assicurarsi di non dover creare manualmente le variabili all'interno della fonte stessa, per assicurarsi che i nomi delle variabili corrispondano a quelli assegnati nel costruttore di moduli.
Aggiunta dello snippet
Ora è il momento di aggiungere lo snippet. Per qualsiasi assistenza su come e dove aggiungere gli snippet al vostro sito, consultate questo tutorial.
Con questo snippet, aggiungeremo una variabile aggiuntiva al webhook chiamata entry_id e assegneremo questo numero ID che viene creato da WPForms quando il modulo viene inviato, ma solo per l'ID del modulo 1899; dovrete aggiornare questo numero ID del modulo per farlo corrispondere al vostro ID. Se non si è sicuri di dove trovare il numero ID del modulo, consultare questo tutorial.
Ora, quando si vedono le informazioni inviate dal webhook, si noterà che non solo i nomi dei campi mappati sono presenti, ma anche la posizione.

Questo è tutto ciò che serve per inviare il valore della posizione tramite un webhook.
Poi, si desidera inviare anche i valori dei campi di una casella di controllo, di un menu a tendina o di una scelta multipla? Consultate il nostro tutorial per imparare a inviare i valori dei campi con i webhook.
