Riepilogo AI
Quando si risolvono problemi con i plugin, i temi o il codice personalizzato di WordPress, potrebbe essere necessario attivare il debug di WordPress. Questa funzione registra tutti gli errori rilevati sul vostro sito, aiutandovi a identificare l'origine dei problemi o a raccogliere maggiori dettagli su potenziali problemi.
Questa guida vi mostrerà come abilitare in modo sicuro il debug sul vostro sito WordPress.
Abilitazione del debug in WordPress
Per abilitare il debug sul vostro sito, seguite i passaggi seguenti.
1) Individuazione del wp-config.php file
Per impostazione predefinita, il debug di WordPress è disabilitato. Per attivarlo, dovrete accedere ai file del vostro sito tramite un FTP (File Transfer Protocol) o il cPanel del vostro server.
Per saperne di più sull'FTP, consultate questo articolo di WPBeginner. In alternativa, i nostri amici di WPBeginner hanno anche un articolo sulle informazioni relative a cPanel, che potete consultare qui.
In alternativa, potete anche installare un plugin come WP File Manager per accedere facilmente ai file del vostro server attraverso l'area di amministrazione di WordPress. Per saperne di più , consultate il plugin su WordPress.org.
2) Modifica del file wp-config.php file
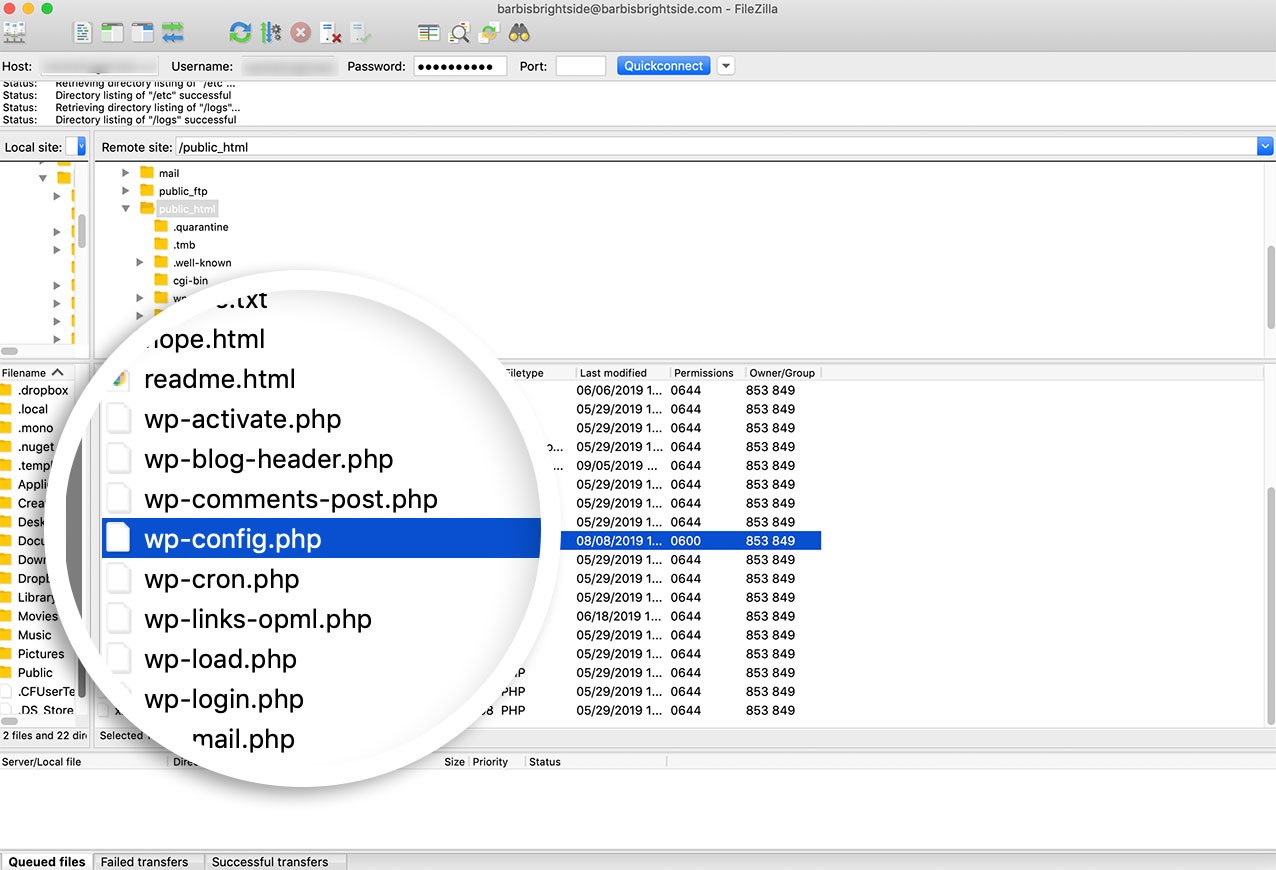
Una volta aperti i file del sito, è necessario aprire il file wp-config.php per l'editing.
Questo file si trova nella cartella principale del server. Per saperne di più sulla posizione e sulle istruzioni della cartella, consultare questo articolo.

Individuare il file wp-config.php nella directory principale del sito. Questo file contiene le impostazioni di configurazione principali del sito.
Trovate questa riga in fondo al file:
('WP_DEBUG', false);
3) Abilitazione del debug
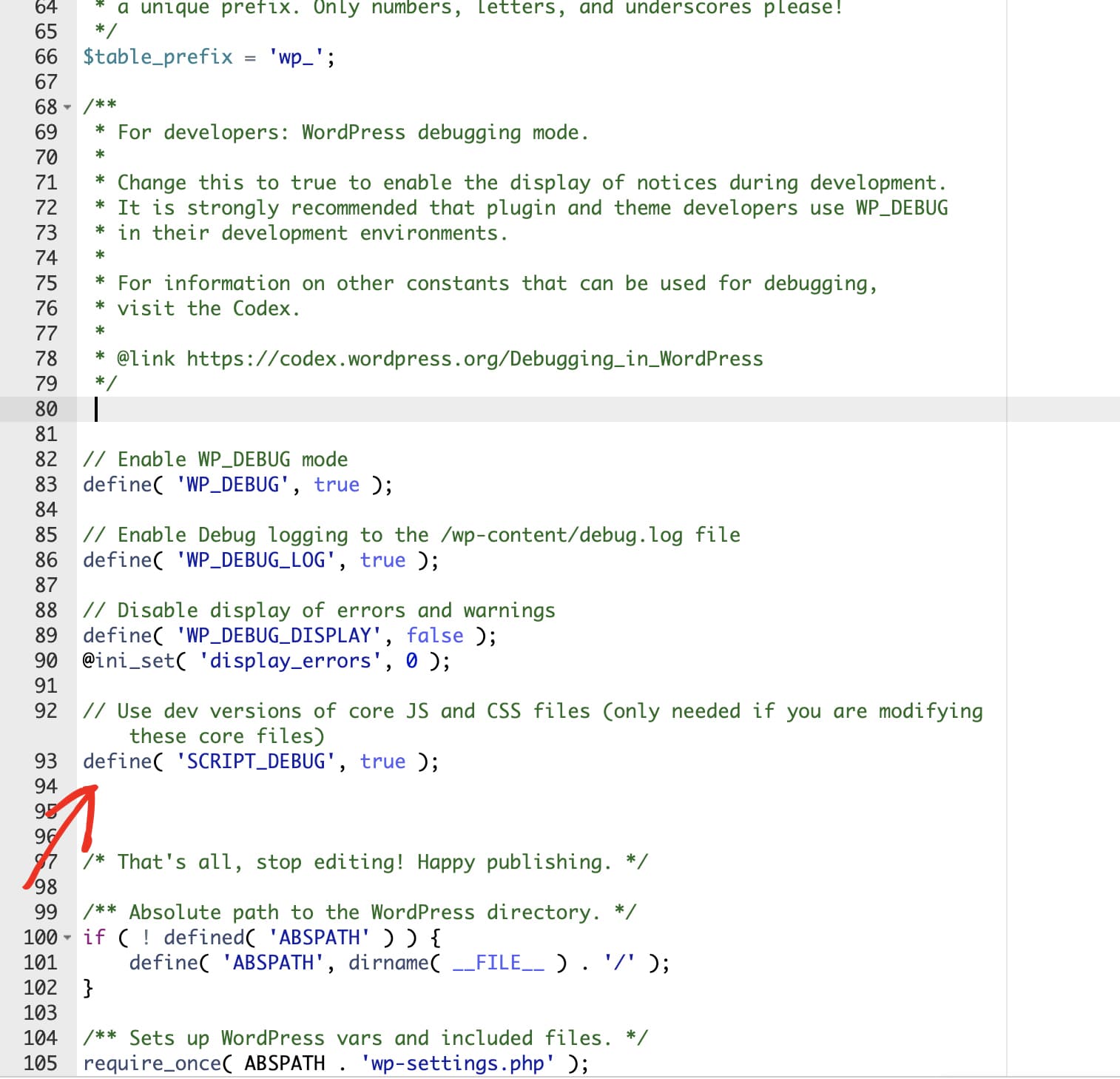
Sostituirlo con questo frammento di codice con configurazione di debug:
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );
// Enable Debug logging to the /wp-content/debug.log file
define( 'WP_DEBUG_LOG', true );
// Disable display of errors and warnings
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)
define( 'SCRIPT_DEBUG', true );

In questo modo si abilita il debug e, soprattutto, si evita che i dati registrati vengano visualizzati sul sito. Al contrario, un registro di debug verrà salvato nei file del sito.
4) Replicare il problema
Dopo aver salvato le modifiche in wp-config.phpÈ necessario tornare al sito e replicare il problema riscontrato in precedenza. In questo modo ci si assicurerà che venga registrato nel nuovo registro degli errori.
5) Visualizzazione del log di debug
Quindi, si può tornare ai file del sito e aprire il file https://yoursitename.com/wp-content/debug.log
Il contenuto di un registro degli errori può variare molto a seconda della causa e del numero di problemi, ma ora dovrebbe essere possibile visualizzare ulteriori dettagli, come il percorso del file all'origine di un errore di codice, per aiutare a rintracciare meglio il problema.
Per informazioni più dettagliate sul debug di WordPress, consultate la Documentazione ufficiale sul debug di WordPress.
