Riepilogo AI
Panoramica
Volete personalizzare il campo del modulo Divisore di sezione di WPForms? Utilizzando un po' di CSS è possibile modificare lo stile non solo del divisore stesso, ma anche del testo che viene utilizzato con il divisore. In questo articolo vi illustreremo i passaggi necessari per personalizzare lo stile del campo del modulo Section Divider.
Creazione del modulo
Per iniziare, creeremo un modulo, aggiungeremo i nostri campi e li divideremo con il Divisore di sezione.
Se avete bisogno di assistenza per creare il vostro modulo, consultate questa documentazione.
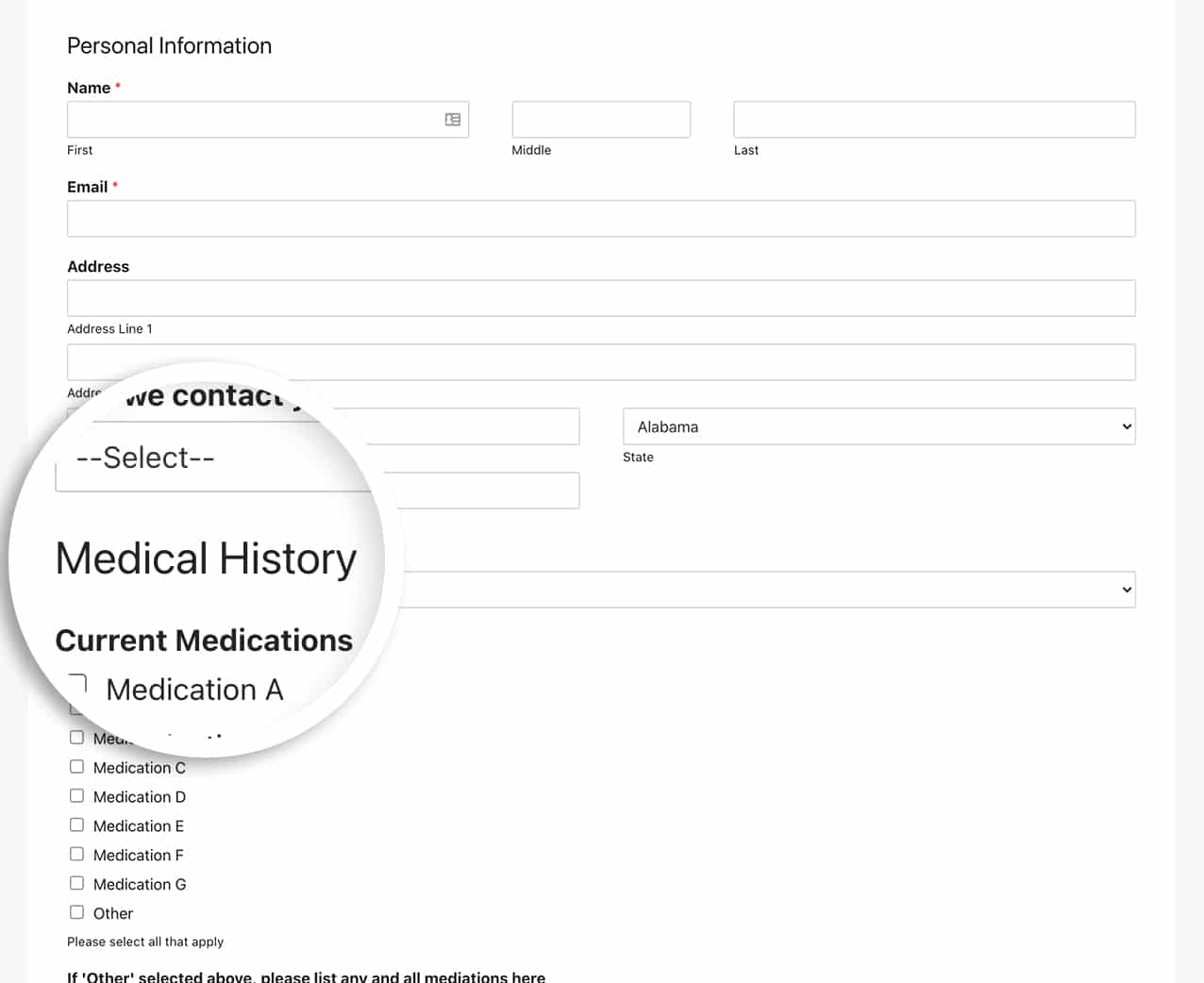
Ai fini di questa documentazione, stiamo creando un modulo che acquisirà le informazioni personali, l'anamnesi e le informazioni sull'assicurazione primaria. Poiché il modulo sarà molto lungo, vogliamo suddividerlo in sezioni che definiscano chiaramente il contenuto di ciascuna sezione e, a tale scopo, utilizzeremo i divisori di sezione per suddividere il modulo.

Per saperne di più sui divisori di sezione, consultare questa documentazione.
Aggiunta del CSS
Ora è il momento di aggiungere il CSS che personalizzerà lo stile del divisore di sezione.
Per un aiuto nell'aggiunta di CSS al vostro sito, consultate questo tutorial.
form#wpforms-form-220 .wpforms-field-divider h3 {
color: #ffffff;
text-align: center;
font-size: 30px;
text-transform: uppercase;
}
form#wpforms-form-220 .wpforms-field-divider {
padding: 20px;
background-color: #e27730;
border-radius: 3px;
}
Il nostro obiettivo è l'ID 220 del modulo. È necessario aggiornare questo ID per farlo corrispondere all'ID del proprio modulo. Per assistenza nella ricerca di questo ID, consultare questo tutorial.
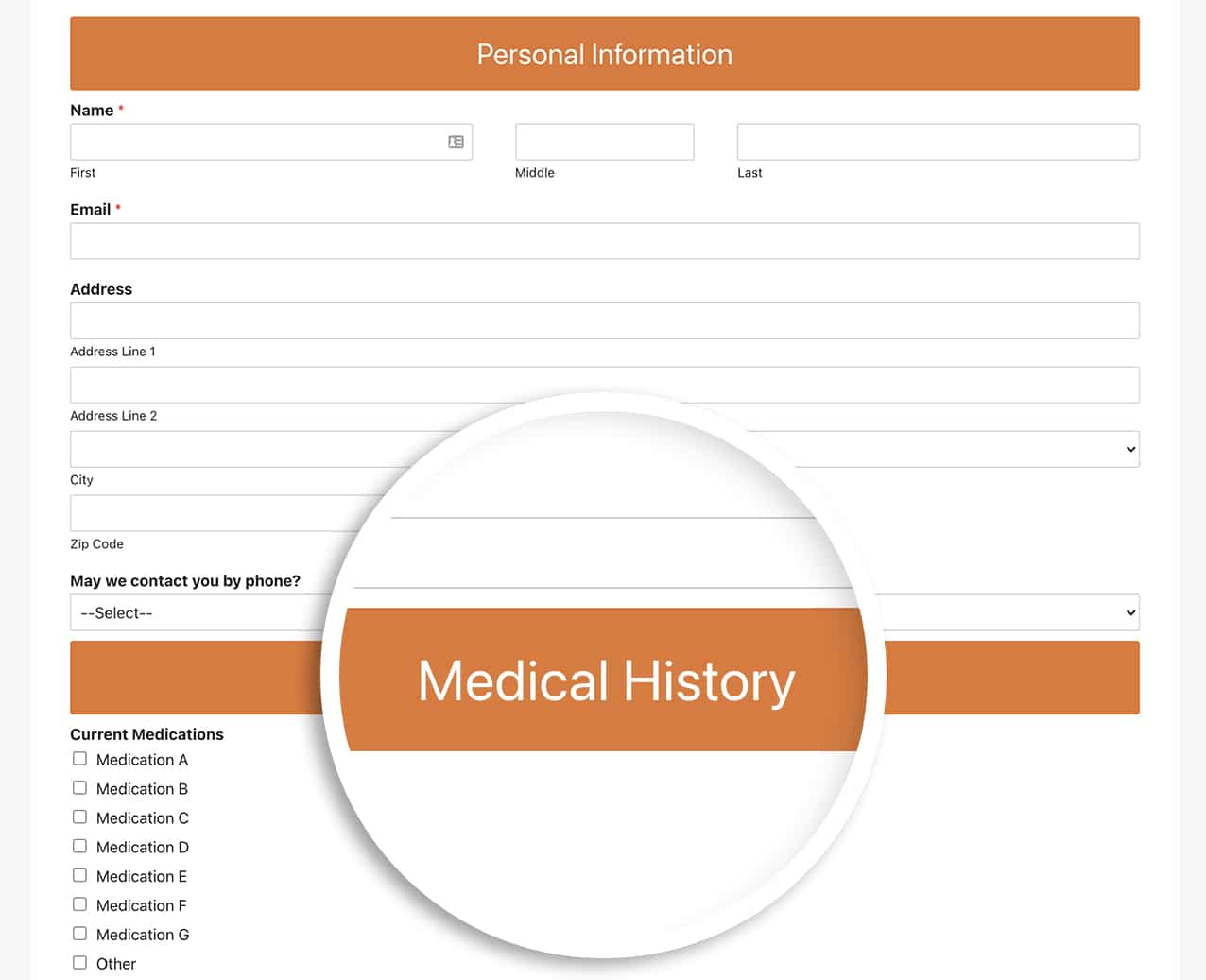
Ora, con l'aggiunta dei CSS, il nostro divisore di sezione ha un aspetto e una sensazione completamente diversi.

Questo è tutto ciò che serve per personalizzare il divisore di sezione. Volete personalizzare anche lo stile delle caselle di controllo? Date un'occhiata al nostro articolo su Come personalizzare le caselle di controllo e i campi radio in modo che sembrino pulsanti.
FAQ
D: E se volessi apportare questa modifica a tutti i miei moduli?
R: Per usare questo CSS per tutti i WPForm, basta aggiungere il CSS al sito e rimuovere il prefisso ID del modulo.
.wpforms-field-divider h3 {
color: #ffffff !important;
text-align: center !important;
font-size: 30px !important;
text-transform: uppercase !important;
}
.wpforms-field-divider {
padding: 20px !important;
background-color: #e27730 !important;
border-radius: 3px !important;
}
