Riepilogo AI
Volete cambiare la posizione del badge Invisible reCAPTCHA di Google sul vostro modulo? Potete facilmente utilizzare PHP per modificare la posizione predefinita.
Quando si utilizza il reCAPTCHA invisibile v2 di Google, viene visualizzato un badge nell'angolo inferiore destro della pagina web. Per impostazione predefinita, la posizione è sempre impostata in basso a destra. Con un piccolo frammento di codice è possibile cambiare la posizione in basso a sinistra o in linea.

In questo tutorial, utilizzeremo uno snippet PHP per cambiare la posizione di questo badge dalla parte inferiore destra a quella in linea.
Creazione del modulo
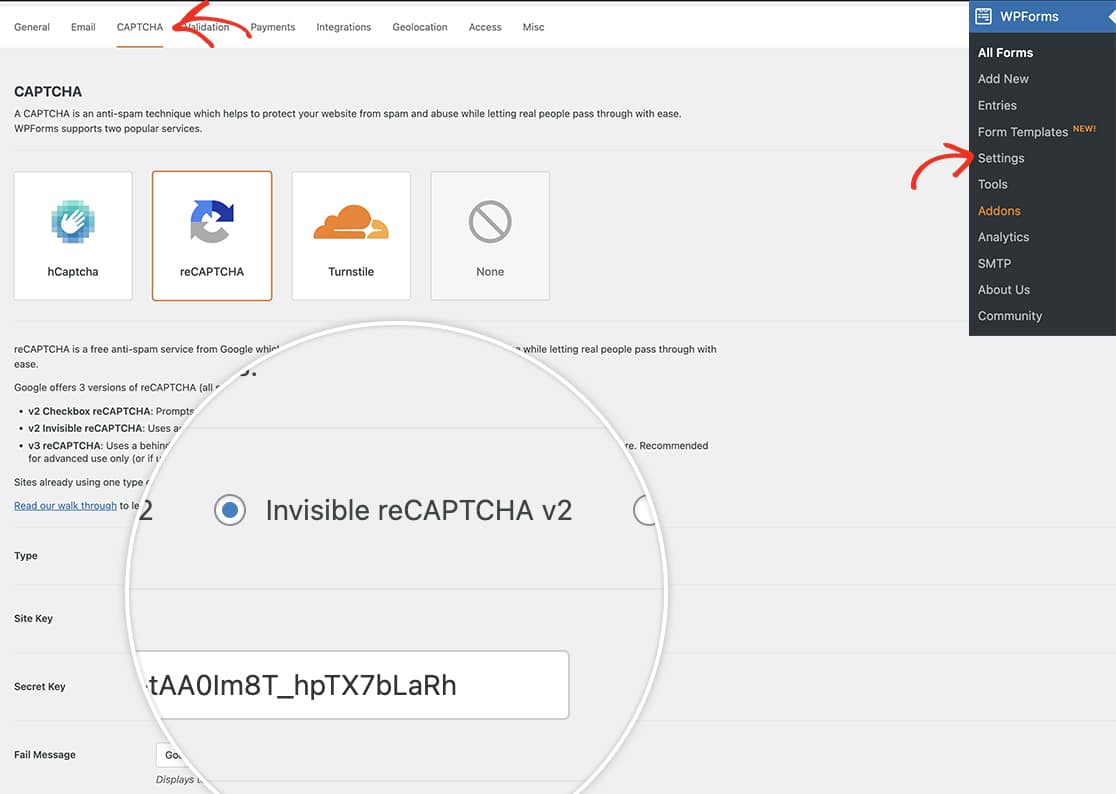
Prima di creare il nostro modulo, dobbiamo assicurarci che le impostazioni di Google siano impostate correttamente.
Se avete bisogno di aiuto per impostare il reCAPTCHA di Gooogle, consultate questa documentazione.

Una volta confermato il reCAPTCHA invisibile di Gooogle, è possibile creare il modulo e aggiungere i campi.
Se avete bisogno di aiuto per creare il vostro modulo, consultate questo tutorial.
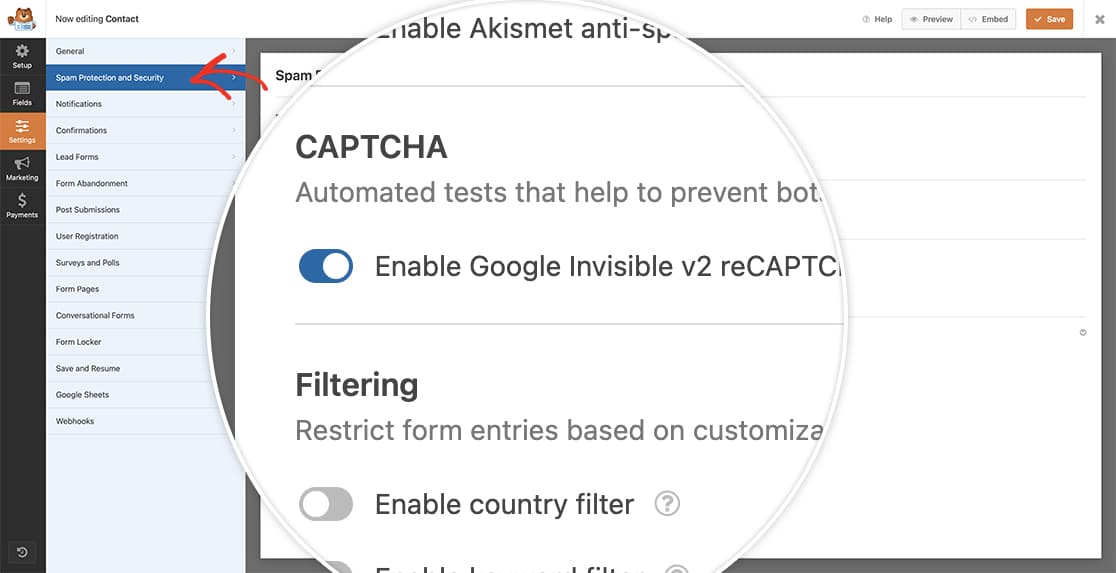
Una volta aggiunti i campi, fare clic sulla scheda Impostazioni del costruttore di moduli e selezionare Protezione antispam e sicurezza. Fare clic sul pulsante per attivare l'opzione Abilita Google Invisible v2 reCAPTCHA.

Modifica della posizione del badge reCAPTCHA
Nel nostro codice di esempio, cambieremo questa posizione in inline. È necessario copiare questo snippet nel proprio sito.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Google v2 Invisible ReCAPTCHA badge position
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-v2-invisible-recaptcha-badge/
*/
function wpf_dev_invisible_recaptcha_position( $data, $form_data ) {
$type = wpforms_setting( 'recaptcha-type', 'v2' );
if ( 'invisible' === $type ) {
$data[ 'badge' ] = 'inline';
}
return $data;
}
add_filter( 'wpforms_frontend_recaptcha', 'wpf_dev_invisible_recaptcha_position', 10, 2 );
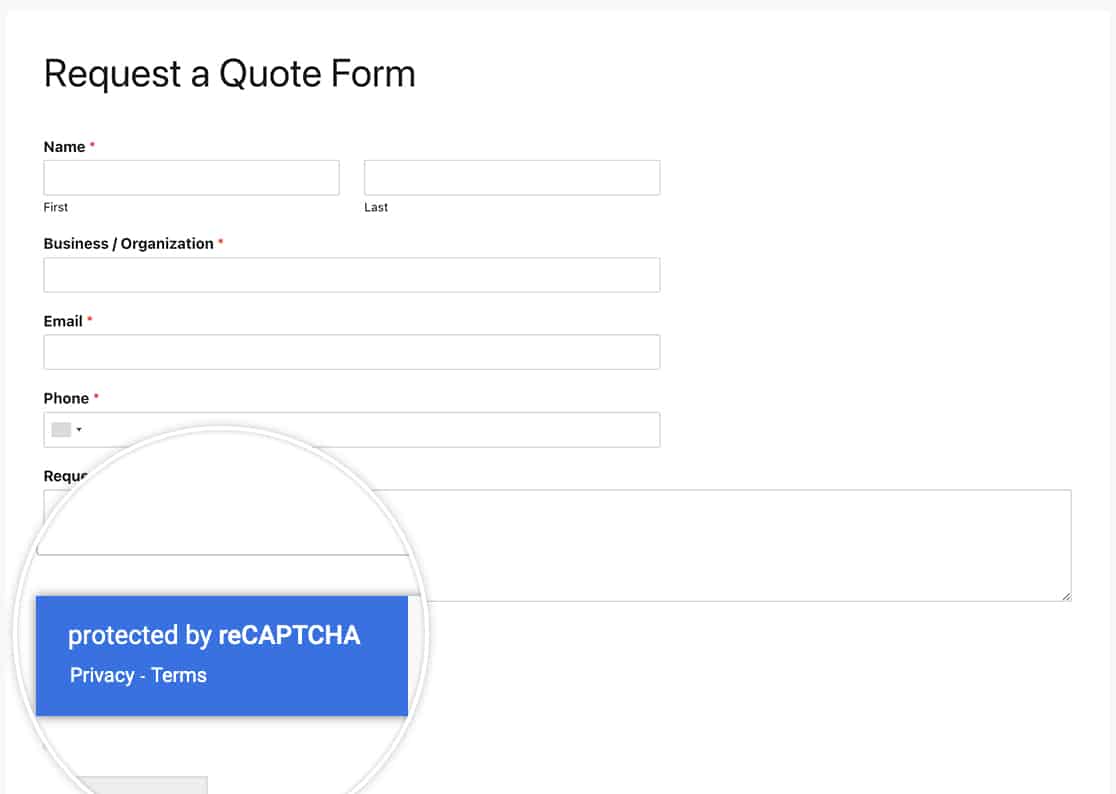
Una volta aggiunto il codice di cui sopra al vostro sito, il badge apparirà appena sopra il pulsante Invia, anziché fluttuare nell'angolo in basso a destra.

Ed ecco fatto! Ora avete regolato con successo la posizione del badge. Volete visualizzare gli shortcode all'interno del campo del vostro modulo HTML? Provate il nostro tutorial su Come visualizzare gli shortcode all'interno del campo HTML.
