Riepilogo AI
Volete semplificare l'integrazione di JavaScript per i moduli creati con l'addon Form Pages? Abbiamo la soluzione giusta! Scoprite come sfruttare un hook dedicato, creato appositamente per le pagine con i moduli di Form Pages. Questo hook separato assicura che gli script vengano caricati solo sulle pagine contenenti questi moduli, evitando il caricamento di script non necessari su tutto il sito e ottimizzando le prestazioni.
Per ulteriori informazioni su questo tipo di modulo, consultare la documentazione dell'addon Form Pages.
Impostazione del modulo
Per il nostro tutorial, vogliamo che le pagine dei moduli mostrino una piccola animazione quando il modulo viene inviato. Per informazioni dettagliate, consultare la nostra guida sull'aggiunta di animazioni ai messaggi di conferma.
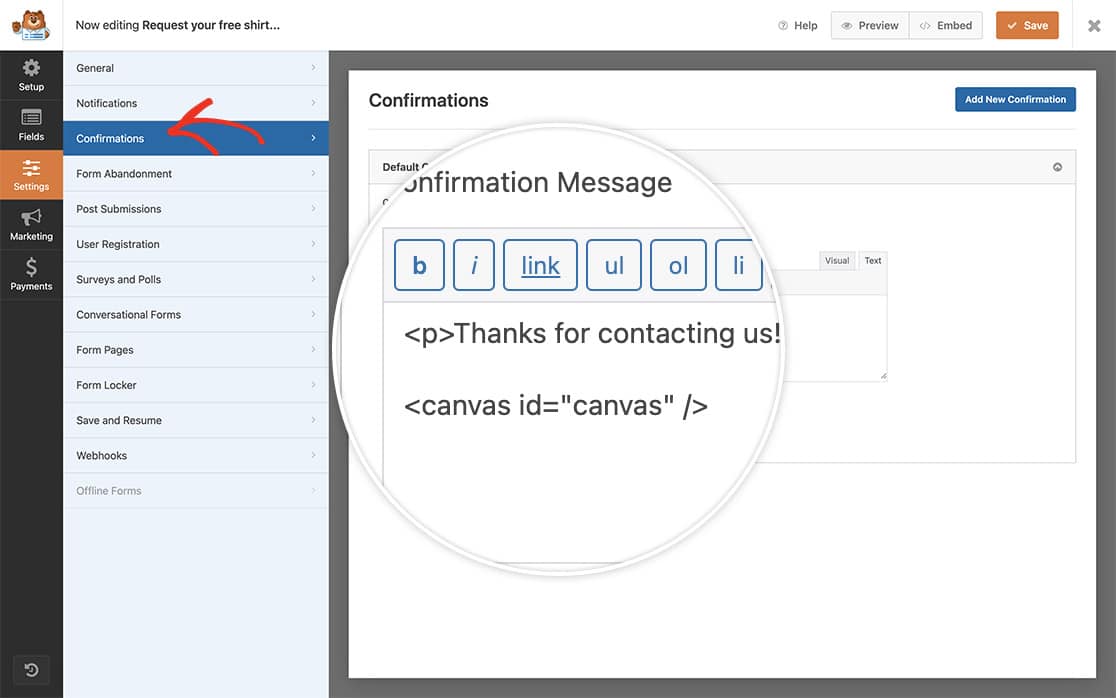
Inizieremo quindi creando il nostro modulo e aggiungendo il nostro elemento canvas al messaggio di conferma nella scheda Testo.

Se avete bisogno di aiuto per creare il vostro modulo, consultate la nostra guida sulla creazione del vostro primo modulo.
Aggiunta di JavaScript alle pagine dei moduli
Ora è il momento di aggiungere lo snippet che contiene lo script che vogliamo registrare sul nostro modulo di Form Pages.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.

È possibile utilizzare l'azione wpforms_form_pages_footer per richiamare qualsiasi JavaScript, da un pulsante di scorrimento verso l'alto, a un servizio di chat dal vivo o anche solo alle analisi di Google.
E questo è tutto ciò che vi serve! Poi, volete contare le iscrizioni al vostro modulo man mano che arrivano? Date un'occhiata al nostro articolo Come incrementare il conteggio per ogni invio di un modulo.
