Riepilogo AI
Volete personalizzare le opzioni del campo data/ora in WPForms? Il campo Data/Ora include due opzioni di formato per il selettore di data: Date Picker, che fornisce all'utente un calendario, o Date Dropdown.
Con il rilascio della versione 1.6.3, WPForms offre opzioni all'interno del costruttore di moduli per limitare i giorni e persino per disabilitare le date passate e limitare le ore. Se questo è tutto ciò di cui avete bisogno, consultate questa documentazione.
Questa esercitazione si concentrerà maggiormente sulla personalizzazione del campo a discesa della data e sui blocchi di calcolo delle date per il selezionatore di date.
È importante ricordare che se si utilizza uno degli snippet di codice di questo documento, le opzioni di limitazione del costruttore di moduli devono essere disattivate. Per saperne di più sulle opzioni integrate per limitare le date, consultare questa documentazione.
Creazione del modulo
Prima di aggiungere qualsiasi snippet, è necessario creare il modulo e aggiungere i campi. Poiché questa esercitazione si basa sul campo a discesa Data, è necessario aggiungere almeno un campo Data.
Se avete bisogno di assistenza per creare il vostro modulo, consultate questo tutorial.
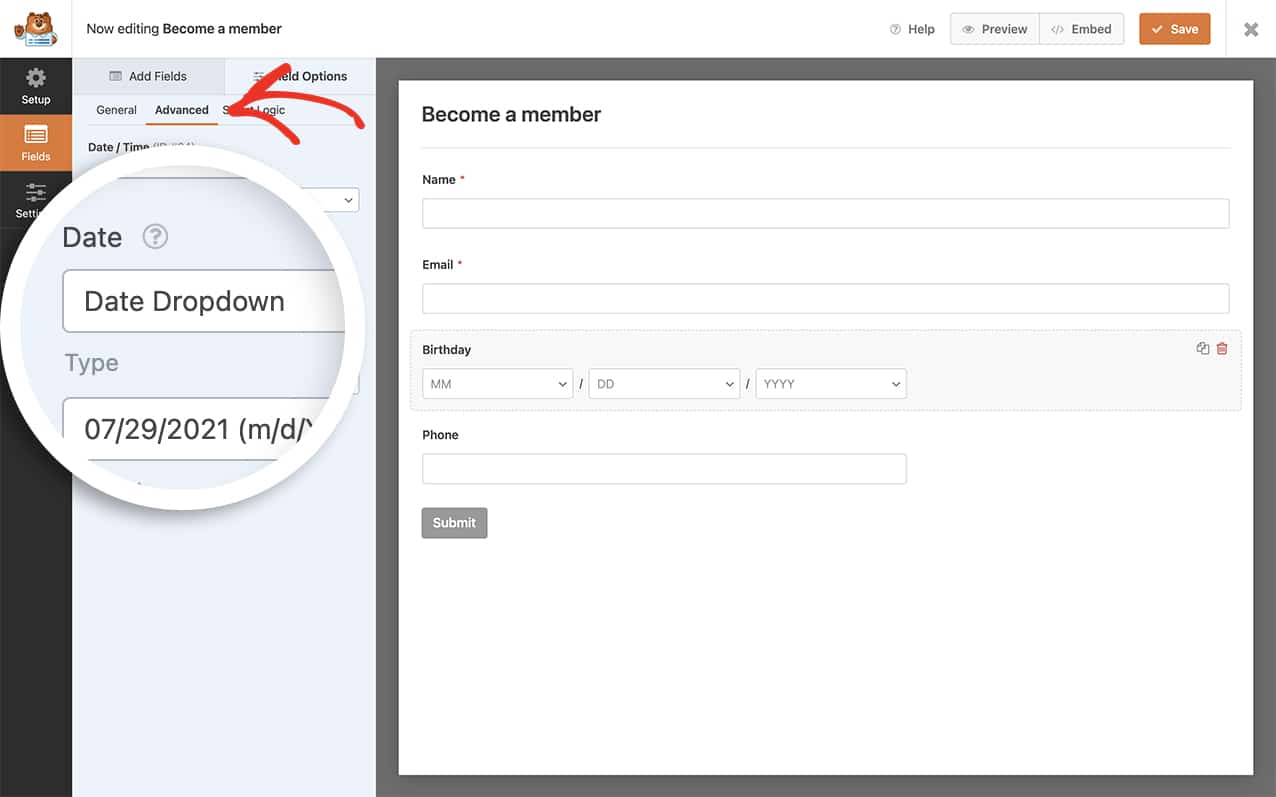
Una volta aggiunti i campi data, assicurarsi di aver selezionato il menu a tendina Tipo di data. È possibile impostare il tipo di data facendo clic sulle opzioni avanzate del campo del modulo.

Personalizzazione del campo Data
Per personalizzare il campo Data, è necessario aggiungere al sito uno degli snippet di codice riportati di seguito.
Se avete bisogno di aiuto per imparare ad aggiungere gli snippet di codice al vostro sito, consultate questo tutorial.
Alcuni degli snippet di codice riportati di seguito richiedono l'uso di informazioni specifiche sull 'ID del modulo e sull'ID del campo.
Utilizzo degli snippet nel menu a tendina Data
Limitare il numero di giorni nel menu a tendina in modo che corrisponda al mese
Per far coincidere il campo Giorni con la quantità di giorni disponibili per quel particolare mese, si deve usare questo snippet.
/**
* Limit the days dropdown to match how many days are available for the selected month.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_days_dropdown_match_month( ) {
?>
<script type="text/javascript">
var date = new Date();
var month = date.getMonth();
var year = date.getFullYear();
var totalDays = 31; // Default day amount
jQuery(function($){
$( 'select[id$="-month"]' ).on( 'change', function(){
month = $(this).val();
totalDays = daysInMonth(month, year);
$(this).parent().find( 'select[id$="-day"] option:not(:first-child)').each(function(){
$(this).remove();
});
for (var i = 1; i <= totalDays; i++) {
$(this).parent().find( 'select[id$="-day"]' ).append($( "<option></option>" ).attr( "value", i).text(i));
}
});
$( 'select[id$="-year"]' ).on( 'change', function(){
year = $(this).val();
totalDays = daysInMonth(month, year);
$(this).parent().find( 'select[id$="-day"] option:not(:first-child)').each(function(){
$(this).remove();
});
for (var i = 1; i <= totalDays; i++) {
$(this).parent().find('select[id$="-day"]').append($( "<option></option>" ).attr( "value", i).text(i));
}
});
});
function daysInMonth (month, year) {
return new Date(year, month, 0).getDate();
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_days_dropdown_match_month', 30 );
Limitazione di mesi, giorni e anni all'interno del menu a tendina della data
Gli snippet sottostanti aggiorneranno i campi a discesa per visualizzare solo i mesi disponibili dal 5 al 12 (maggio-dicembre), i giorni disponibili dal 20 al 31 e gli anni disponibili dal 2020 al 2021. È possibile modificare i campi secondo le proprie esigenze.
Questo può essere applicato in due modi diversi:
- Tutti i campi a discesa della data all'interno di un modulo specifico
- Un menu a tendina con data specifica all'interno di un modulo specifico.
Tutti i campi a discesa della data all'interno di un modulo specifico
Lo snippet che segue si applica solo al modulo ID 10.
/**
* Filters labels and options within the date field’s dropdown format.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_datetime_date_dropdowns( $args, $form_id, $field ) {
$form_id = (int) $form_id;
// Only apply if the form's ID is 10
if ( $form_id === 10 ) {
// Set the lower and upper limits for each date dropdown
$args[ 'months' ] = range( 5, 12 );
$args[ 'days' ] = range( 20, 31 );
$args[ 'years' ] = range( 2024, 2025 );
}
return $args;
}
add_filter( 'wpforms_datetime_date_dropdowns', 'wpf_dev_datetime_date_dropdowns', 10, 3 );
Puntare su un menu a tendina con data specifica all'interno di un modulo specifico
Di seguito si applicherà alla tendina della data con l'ID campo 3 all'interno dell'ID modulo 10.
/**
* Filters labels and options within the date field’s dropdown format.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_datetime_date_dropdowns( $args, $form_id, $field ) {
$form_id = (int) $form_id;
// Only apply if the form's ID is 10 and field ID 3
if ( $form_id === 10 && $field['id'] == 3) {
// Set the lower and upper limits for each date dropdown
$args[ 'months' ] = range( 5, 12 );
$args[ 'days' ] = range( 20, 31 );
$args[ 'years' ] = range( 2024, 2025 );
}
return $args;
}
add_filter( 'wpforms_datetime_date_dropdowns', 'wpf_dev_datetime_date_dropdowns', 10, 3 );
Avvio del menu a tendina della data da 'oggi'
Nel menu a tendina Data, è possibile far sì che il mese, il giorno e l'anno inizino automaticamente con il mese, il giorno e l'anno di oggi, utilizzando questo snippet.
/**
* Select from today's date going forward within the range limit specified below
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_datetime_date_dropdowns( $args, $form_id, $field ) {
if( $form_id != 143 ) {
return $args;
}
// Set the lower and upper limits for each date dropdown
$args[ 'months' ] = range( date('m'), 12 );
$args[ 'days' ] = range( date('d'), 31 );
$args[ 'years' ] = range( date('Y'), 2030 );
return $args;
}
add_filter( 'wpforms_datetime_date_dropdowns', 'wpf_dev_datetime_date_dropdowns', 10, 3 );
Utilizzo degli snippet nel selezionatore di date
Disabilitare le date passate e visualizzare solo i prossimi 31 giorni
In questo snippet, disabiliteremo qualsiasi data passata e permetteremo di selezionare solo fino a 31 giorni dalla data corrente per l'ID del modulo. 1137 e l'ID del campo 14. Ricordarsi di modificare questi ID in modo che corrispondano a quelli del proprio modulo e campo. Se non si è sicuri di dove trovare questi ID, Rivedere questa esercitazione.
/**
* Disable past dates, allow for selection for today + the next 31 days
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_limit_date_picker() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_1137_14 = window.wpforms_1137_14 || {};
window.wpforms_1137_14.datepicker = {
disableMobile: true,
// Don't allow users to pick dates less than 1 days out
minDate: d.setDate(d.getDate()),
maxDate: d.setDate(d.getDate() + 31),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_limit_date_picker', 10 );
Mostra date di ieri, oggi e domani
Utilizzando new Date().fp_incr(-1) è possibile controllare facilmente quanti giorni visualizzare per minDate e maxDate, semplicemente aumentando il numero. L'uso del simbolo negativo (-) davanti al numero significa che si tratta di giorni passati.
Poiché vogliamo che il nostro modulo parta solo da ieri, inizieremo con il minDate consentendo solo il (-1) e finiremo con il (1) (in modo da includere oggi e domani) per il maxDate
/**
* Allow date picker yesterday, today, and tomorrow
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick past dates
minDate: new Date().fp_incr(-1), // 1 day in the past
// Don't allow users to pick any more than today
maxDate: new Date().fp_incr(1) // 1 day in the future
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
Mostra le date dal giorno successivo in poi per il selezionatore di date
È possibile utilizzare facilmente questo frammento di codice che esclude tutti i giorni passati (compreso quello odierno).
È sufficiente modificare il valore +1), in modo che sia il numero di giorni in cui si desidera limitare il selezionatore.
/**
* Show dates from the next day and onwards
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_limit_date_picker() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick dates less than 1 days out
minDate: d.setDate(d.getDate() + 1),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_limit_date_picker', 10 );
Bloccare intervalli di date specifici per il selezionatore di date
Per bloccare intervalli di date specifici all'interno del selezionatore di date, utilizzare questo snippet.
/**
* Limit the dates available in the Date Time date picker: Block out certain date ranges
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_limit_date_picker() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick specific range of dates
disable: [
{
from: "2024-12-24",
to: "2024-12-26"
},
{
from: "2024-12-31",
to: "2025-01-01"
}
]
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_limit_date_picker', 10 );
Consenti solo date specifiche del mese
Se desideri che gli utenti possano selezionare solo determinati giorni del mese nel selettore di date, puoi utilizzare lo snippet riportato di seguito. In questo esempio, solo il 5 e il 20 di ogni mese rimangono selezionabili, mentre tutte le altre date sono disabilitate.
Per modificare i giorni consentiti, sostituisci i numeri dei giorni nella riga 23 (la condizione che verifica il valore del giorno) con i giorni che desideri utilizzare.
È possibile sostituire 5 e 20 su linea 16 con qualsiasi altra data numerica in base alle proprie esigenze.
Limitare la distanza con cui gli utenti possono scegliere le date all'interno del selezionatore di date
Se si desidera limitare la data futura che gli utenti possono selezionare all'interno del selezionatore di date, utilizzare questo frammento di codice.
/**
* Don't allow date to be selected after maxDate
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick past dates
minDate: new Date(),
// Don't allow users to pick dates after Dec 31, 2025
maxDate: new Date( '2025-12-31' )
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
Escludere tutti i giorni passati e i lunedì all'interno del selezionatore di date
Per limitare tutti i giorni passati e i lunedì futuri, utilizzare questo snippet.
/**
* Don't allow users to pick Mondays
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick past dates
minDate: new Date(),
// Don't allow users to pick Mondays
enable: [
function(dateObj){
return dateObj.getDay() !== 1;
}
]
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
Messaggio di visualizzazione quando si seleziona la data corrente
In questo esempio, visualizzeremo un messaggio a comparsa quando viene selezionata la data corrente.
/**
* Display pop up message when current date is selected
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_check_date() {
?>
<script type="text/javascript">
// Only display the message if the form ID is 323 and the field ID is 4
window.wpforms_323_4 = window.wpforms_323_4 || {};
window.wpforms_323_4.datepicker = {
mode: "single",
onClose: function(selectedDates, dateStr, instance) {
var today = new Date();
if (selectedDates[0].toLocaleDateString("en-US") == today.toLocaleDateString("en-US")) {
alert( 'Custom Message: You have selected todays date' );
this.clear();
}
}
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_check_date', 10 );
Disattivare un giorno specifico della settimana
Per questo esempio, vogliamo disabilitare completamente la domenica dal nostro selezionatore di date, utilizzando questo snippet.
/**
* Disable a specific day of the week
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_limit_date_picker_disable_specific_weekday() {
?>
<script type="text/javascript">
var d = new Date();
// Only apply to the form ID 420 and the field ID 1
window.wpforms_420_1 = window.wpforms_420_1 || {};
window.wpforms_420_1.datepicker = {
disableMobile: true,
// Don't allow users to pick specific day of the week
disable: [
function(date) {
// return true to disable
// 1 = Monday; 2 = Tuesday; 3 = Wednesday; 4 = Thursday; 5 = Friday; 6 = Saturday; 0 = Sunday
return (date.getDay() === 0);
}
]
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_limit_date_picker_disable_specific_weekday', 10 );
Nel frammento, il ritorno (date.getDay() === 0); disabilita solo le domeniche. Ogni giorno è rappresentato da un numero specifico.
- 1 = Lunedì
- 2 = Martedì
- 3 = Mercoledì
- 4 = Giovedì
- 5 = Venerdì
- 6 = Sabato
- 7 = Domenica
È sufficiente trovare la rappresentazione numerica del giorno specifico e aggiornare lo snippet in modo che corrisponda al giorno desiderato.
Il window.wpforms_420_1 rappresenta l'ID del modulo(420) e l'ID del campo per il nostro Date Picker(_1). È necessario aggiornare questi due ID per farli corrispondere al proprio ID modulo e ID campo.
Per assistenza nella ricerca dei numeri identificativi del modulo e del campo, consultare questa esercitazione.
Modificare il giorno di inizio del calendario
Per cambiare il giorno del selezionatore di date in modo che mostri l'inizio della settimana, si utilizzerà questo snippet. Si tenga presente che il lunedì rappresenta il numero uno e i giorni della settimana continuano in ordine numerico.
/**
* Change the start day of the week
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_set_start_day() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
"locale": {
// Enter the number for the day you want the week to start
// 1 = Monday; 2 = Tuesday; 3 = Wednesday; 4 = Thursday; 5 = Friday; 6 = Saturday; 7 = Sunday
"firstDayOfWeek": 1 // start week on Monday
}
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_set_start_day', 10 );
Disabilitazione delle date future
Utilizzando questo snippet, la maxDate sarà impostata come data odierna (corrente), in modo che l'utente non possa selezionare date future.
/**
* Disable future dates
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick past dates
maxDate: new Date(),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
Destinazione di ID modulo e ID campo specifici all'interno del selezionatore di date
Quando si usa il selezionatore di date, si può puntare a un singolo modulo o a un campo data specifico all'interno di un modulo specifico.
Negli snippet di esempio sottostanti, si vedrà window.wpforms_21_1. Dove _21 rappresenta l'ID del modulo e _1 l'ID del campo.
Se avete bisogno di aiuto per trovare i numeri di ID del modulo e del campo, consultate questa esercitazione.
Ecco un paio di frammenti di codice. Il primo consente di selezionare solo gli ultimi 30 giorni:
/**
* Only allow for a selection of only the past 30 days
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_21_1 = window.wpforms_21_1 || {};
window.wpforms_21_1.datepicker = {
disableMobile: true,
// Don't allow users to pick more than 30 days in the past and exclude future dates
minDate: new Date().fp_incr(-30)
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
Il prossimo frammento di codice consentirà di selezionare gli ultimi 30 giorni e "oggi":
/**
* Only allow for a selection of the past 30 days and "today"
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_21_1 = window.wpforms_21_1 || {};
window.wpforms_21_1.datepicker = {
disableMobile: true,
// Don't allow users to pick more than 30 days in the past
minDate: new Date().fp_incr(-30),
maxDate: "today"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
Limitazione a un solo giorno per il mese corrente
In questo esempio, accetteremo solo appuntamenti per un singolo giorno del mese corrente.
/**
* Limit to 1 single day for the current month only.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_one_day_current_month( ) {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
disable: [
function(date) {
var currentDate = new Date();
var currentMonth = currentDate.getMonth();
var currentYear = currentDate.getFullYear();
var selectedMonth = date.getMonth();
var selectedYear = date.getFullYear();
if (selectedMonth !== currentMonth || selectedYear !== currentYear) {
return false;
}
var day = date.getDay();
var firstDayOfMonth = new Date(selectedYear, selectedMonth, 1).getDay();
var offset = (day >= firstDayOfMonth) ? (day - firstDayOfMonth) : (day + 7 - firstDayOfMonth);
var secondThursday = new Date(selectedYear, selectedMonth, offset + 8);
if (date.getDate() === secondThursday.getDate() && day === 4) {
return false;
}
return true;
}
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_one_day_current_month', 30 );
In questo esempio, stiamo impostando dinamicamente una data minima per un secondo campo di selezione della data, assicurandoci che sia almeno 21 giorni dopo la prima data selezionata.
/**
* Add 21 days to the first date selection to block these days from the second selection
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_block_days_date_selection( ) {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$( "#wpforms-1277-field_19" ).flatpickr({
dateFormat: "m/d/Y",
onClose: function( selectedDates, dateStr, instance ) {
if ( selectedDates.length > 0 ) {
var minSecondDate = new Date( selectedDates[0] );
// Adding 21 days to the selected 1st date
minSecondDate.setDate( minSecondDate.getDate() + 21 );
$( "#wpforms-1277-field_20" ).flatpickr({
minDate: minSecondDate,
dateFormat: "m/d/Y"
});
}
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_block_days_date_selection', 30 );
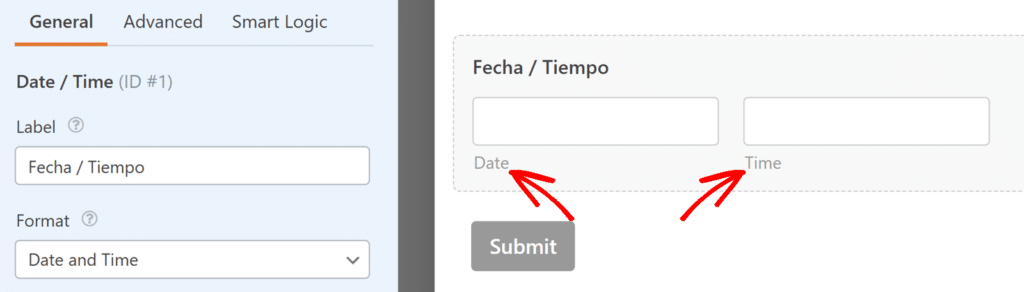
Traduzione delle sottoetichette di data e ora
Per tradurre le sotto-etichette "Data" e "Ora" nel campo Data/Ora, si può utilizzare questo frammento di codice:
``/**
* Translate Date and Time sublabels in the Date/Time field
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options
*/
function custom_translate_date_time_sublabels( $properties, $field, $form_data ) {
// Check if the field is of type 'date-time'
if ( 'date-time' === $field['type'] ) {
// Change the sublabel for the date field
if ( isset( $properties['inputs']['date']['sublabel']['value'] ) ) {
$properties['inputs']['date']['sublabel']['value'] = __( 'Your Translated Date Label');
}
// Change the sublabel for the time field
if ( isset( $properties['inputs']['time']['sublabel']['value'] ) ) {
$properties['inputs']['time']['sublabel']['value'] = __( 'Your Translated Time Label');
}
}
return $properties;
}
add_filter( 'wpforms_field_properties', 'custom_translate_date_time_sublabels', 10, 3 );
Per utilizzare questo snippet:
- Sostituite "L'etichetta della data tradotta" con la traduzione desiderata per "Data".
- Sostituite "La vostra etichetta temporale tradotta" con la traduzione desiderata per "Tempo".
Ad esempio, per tradurre le etichette in spagnolo:
$properties['inputs']['date']['sublabel']['value'] = __( 'Fecha');
$properties['inputs']['time']['sublabel']['value'] = __( 'Tiempo');

Un ultimo promemoria: se si utilizzano gli snippet di codice di questo documento, le opzioni di limitazione del costruttore di moduli devono essere disattivate. Per saperne di più sulle opzioni integrate per limitare le date, consultare questa documentazione.
E questo è tutto ciò che serve per personalizzare il menu a tendina o il selezionatore di date! Volete personalizzare il selezionatore di date per consentire un intervallo di date o più date? Provate il nostro tutorial su Come consentire un intervallo di date o più date nel selezionatore di date.
