Résumé de l'IA
Souhaitez-vous limiter les pays disponibles dans le champ du formulaire Smart Phone ? Par défaut, le champ Smart Phone affiche tous les pays et tente de détecter le pays de l'utilisateur à partir de son adresse IP.
Ce guide vous montrera comment restreindre le champ pour n'afficher que les pays spécifiques de votre choix.
Mise en place du formulaire
Nous commencerons par créer notre formulaire, en ajoutant nos champs, y compris le champ Téléphone.
Si vous avez besoin d'aide pour créer votre formulaire, consultez notre guide sur la création de votre premier formulaire.
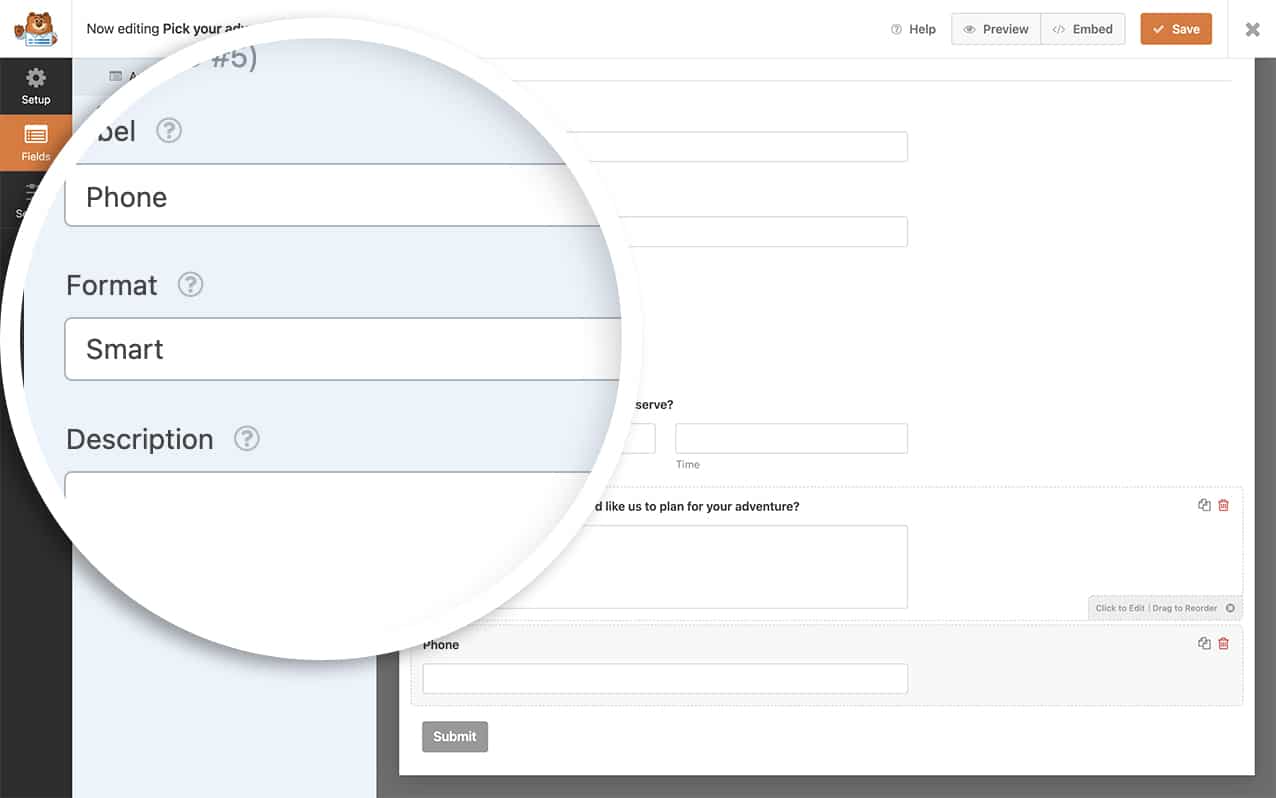
Une fois que vous avez ajouté le champ du formulaire Téléphone, cliquez sur le menu déroulant du format et assurez-vous que vous avez sélectionné Smart dans le menu déroulant.

Ajout de restrictions par pays
Pour restreindre les pays disponibles, vous devez ajouter du code JavaScript à votre site. Si vous ne savez pas comment ajouter du code personnalisé, veuillez consulter notre guide sur l'ajout d'extraits de code à WordPress.
Personnalisation des options de pays
Pour modifier les pays disponibles :
- A la ligne 33 : Remplacer les codes de pays dans le
options.onlyCountriesréseau - Utilisez les codes de pays ISO à deux lettres minuscules (par exemple, "us" pour les États-Unis).
- Séparer plusieurs pays par des virgules
- Trouver les codes de pays dans la liste officielle des codes ISO 3166-1 alpha-2
Par exemple :
- Pour les États-Unis et le Canada uniquement : ['us', 'ca']
- Pour le Royaume-Uni, l'Irlande et l'Australie : ['gb', 'ie', 'au']
- Pour tous les pays de l'Union européenne : ['fr', 'de', 'it', 'es', 'pt', 'nl', 'be', 'dk', 'se', 'fi'].
Suppression des options de pays en double
Vous remarquerez peut-être que certains pays apparaissent deux fois dans la liste déroulante - une fois en haut, en fonction de la détection de l'IP, et une fois dans la liste principale. Pour supprimer ces doublons, ajoutez cette feuille de style CSS à votre site :
form#wpforms-form-1000 .iti__active {
display: none;
}
Remplacez 1000 par l'identifiant de votre formulaire. Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, consultez notre guide sur la recherche des identifiants de formulaire et de champ.
Vous souhaitez également vous assurer que le numéro de téléphone saisi dans le formulaire est envoyé sous forme de lien dans la notification par courrier électronique ? Consultez le tutoriel sur la création d'un lien entre les numéros de téléphone et les notifications par courrier électronique.
