Résumé de l'IA
Introduction
Voulez-vous cacher les résultats des sondages vides générés par l'addon WPForms Surveys and Polls? Par défaut, lorsque vous activez le rapport après la soumission du formulaire, toutes les options sont affichées, même si elles n'ont reçu aucun vote. Heureusement, avec un simple JavaScript, vous pouvez personnaliser ce comportement. Ce tutoriel vous guidera dans les étapes à suivre pour masquer les résultats vides, afin d'obtenir une vue plus précise des préférences de votre public.
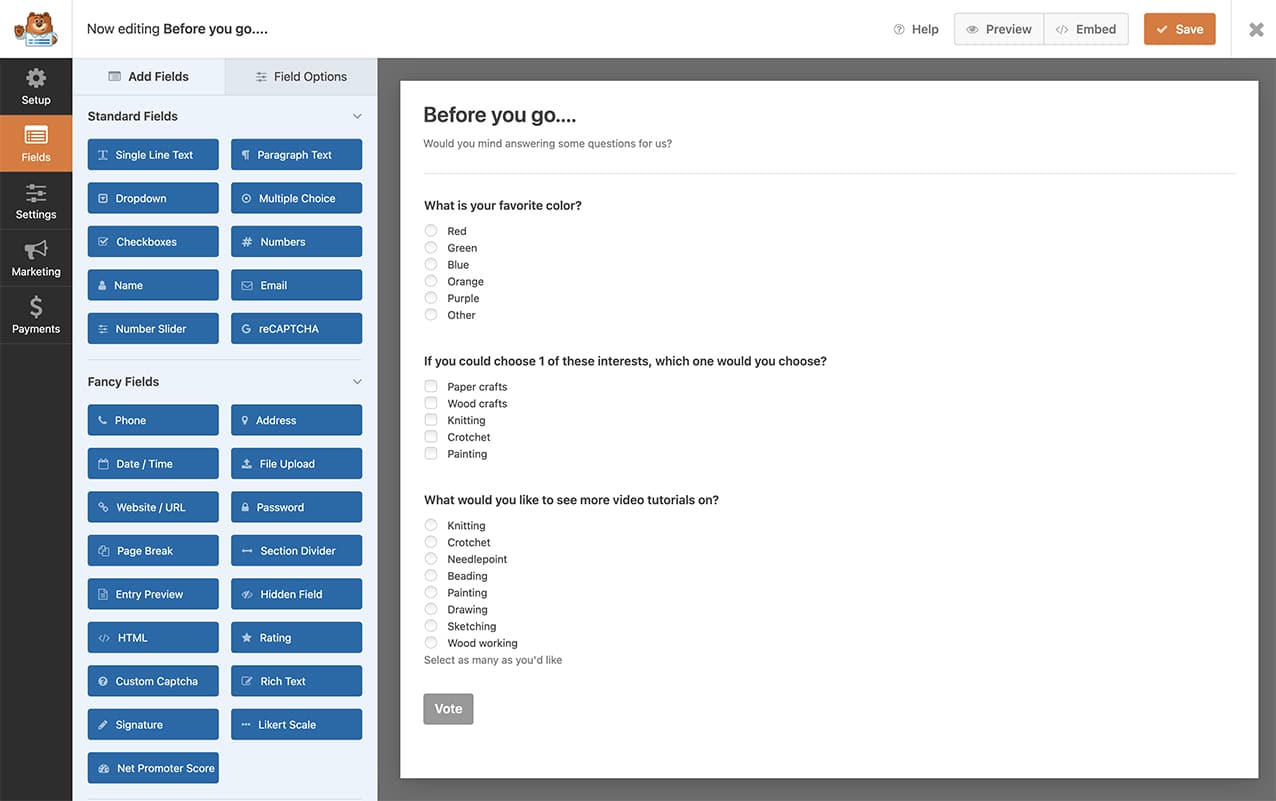
Création du formulaire
Tout d'abord, vous devez créer votre formulaire et ajouter vos questions de sondage. Si vous avez besoin d'aide pour créer ce type de formulaire, consultez cette documentation.

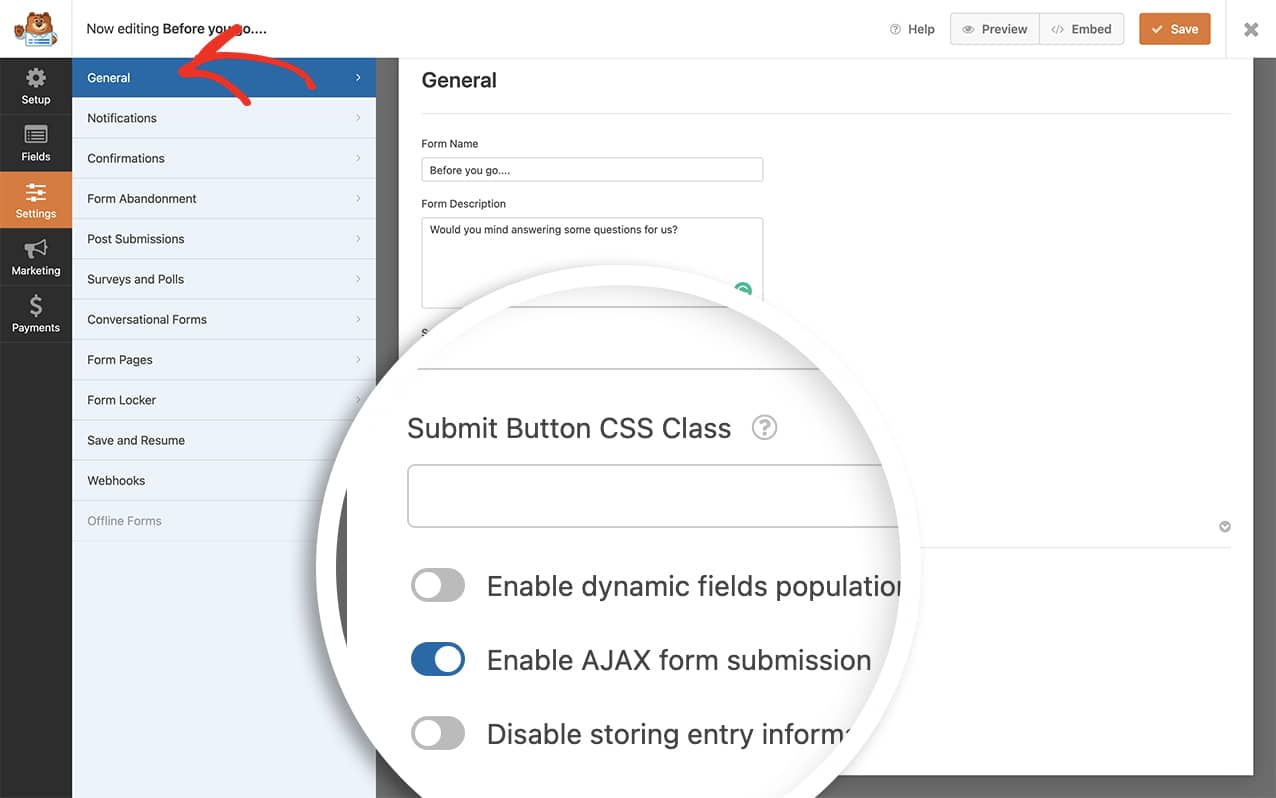
Activation d'AJAX
Ensuite, allez dans Paramètres à l'intérieur du générateur de formulaires. Dans l'onglet Général, cliquez sur la flèche pour ouvrir l'onglet Avancé. Une fois là, cochez la case Enable AJAX form submission pour qu'elle soit activée.

Il est important de s'assurer que cette étape est respectée, sinon votre snippet ne s'exécutera pas. Le snippet ne s'exécutera que sur les formulaires pour lesquels l'AJAX est activé lors de la soumission du formulaire.
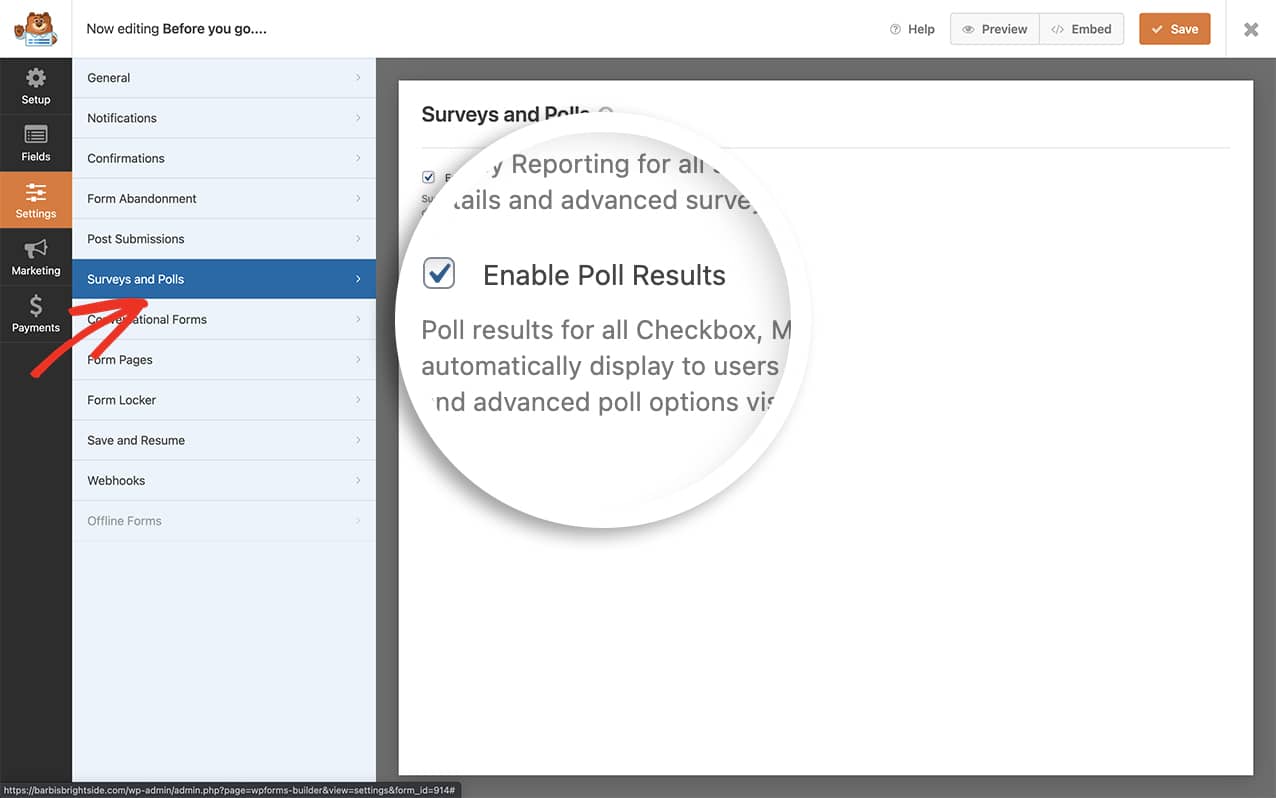
Activation des résultats d'un sondage
Une fois que vous avez activé AJAX pour la soumission du formulaire, cliquez sur l'onglet Enquêtes et sondages et assurez-vous que la case Activer les résultats du sondage est cochée, puis cliquez sur Enregistrer pour sauvegarder le formulaire.

Ajout du snippet
Enfin, il est temps d'ajouter le snippet qui masquera les résultats du sondage.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, consultez ce tutoriel.
/**
* Hide the poll results if empty
*
* @link https://wpforms.com/developers/how-to-hide-empty-poll-results/
*/
function wpf_dev_hide_empty_poll_results() {
?>
<script>
jQuery(function($){
$( '.wpforms-container' ).on( 'wpformsAjaxSubmitSuccessConfirmation', function(e) {
$( '.wpforms-poll-answer' ).each( function() {
if ( $(this).find('.wpforms-poll-answer-percent span').text() === "0%" ) {
$(this).hide();
}
})
})
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_hide_empty_poll_results', 10 );
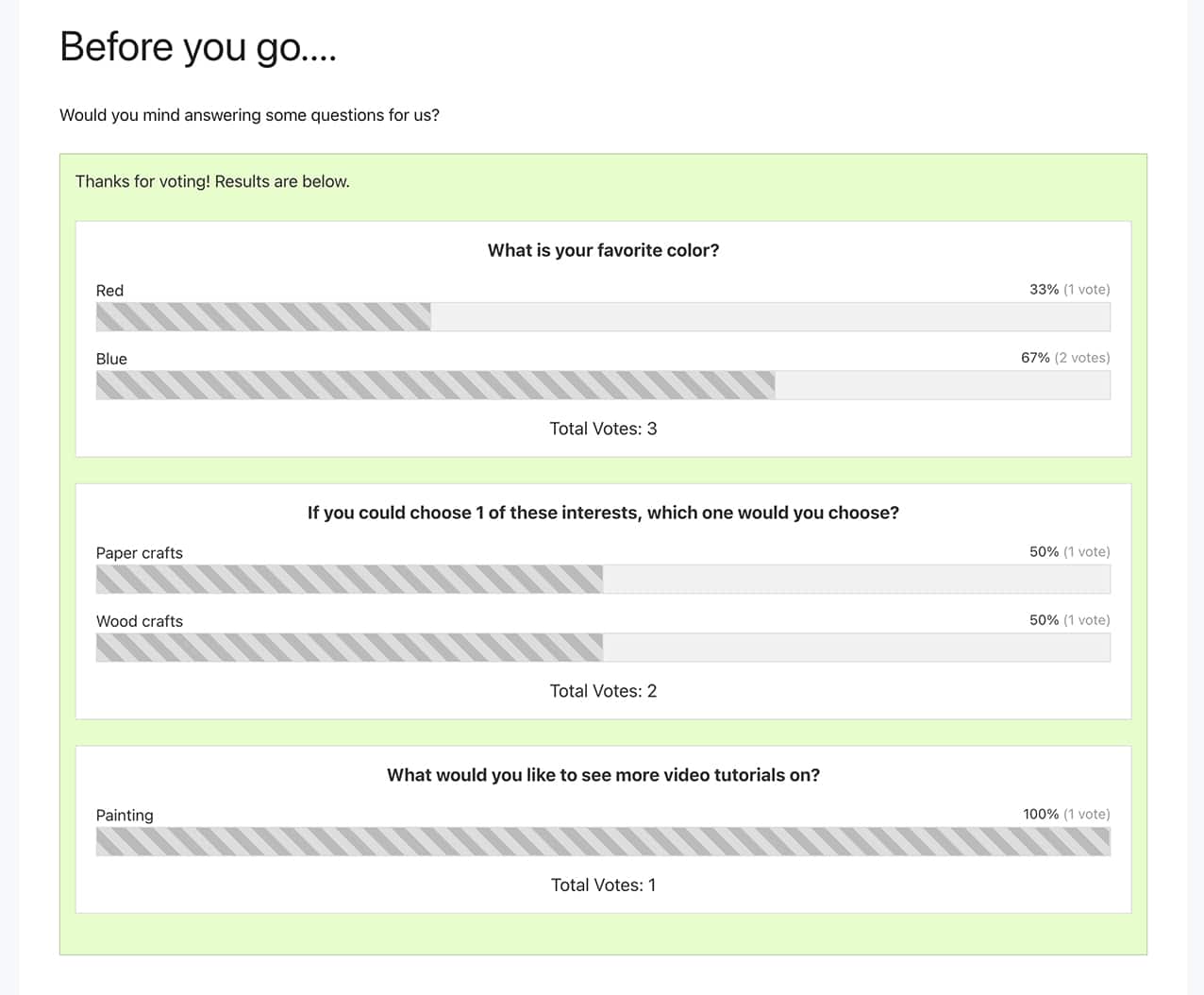
Toute option pour une question de votre formulaire qui est à 0% ne s'affichera pas dans les résultats du sondage. Lorsque votre formulaire est soumis, les utilisateurs ne verront que les résultats qui ont reçu des votes.

Et c'est tout ce dont vous avez besoin ! Souhaitez-vous également styliser la page des résultats du sondage ? Consultez notre article intitulé Comment styliser l'écran de confirmation des résultats d'un sondage.
En rapport
Référence de l'action : wpforms_wp_footer_end
