Résumé de l'IA
Vous cherchez à rationaliser l'expérience utilisateur sur votre site web avec le paramètre WPForms Enable Prefill By URL? Pré-remplir les champs du formulaire en fonction des interactions précédentes ? Exploiter la puissance des chaînes de requête pour remplir automatiquement les champs d'un formulaire à l'autre peut considérablement améliorer le confort et l'efficacité de l'utilisateur.
Imaginez un scénario dans lequel un utilisateur a déjà fourni certaines informations dans un formulaire, et vous souhaitez transférer ces données de manière transparente dans un autre formulaire sans qu'il ait à les saisir à nouveau. C'est précisément ce que vous pouvez faire en utilisant des chaînes de requête, ce qui permet de créer un parcours plus fluide et plus personnalisé pour vos visiteurs.
Pour un tutoriel étape par étape de cette fonctionnalité en action, qui comprend la création des deux formulaires et le passage d'informations d'un formulaire à l'autre, jetez un coup d 'œil à cet article.
Dans ce tutoriel, nous allons nous concentrer sur l'explication des types de champs et de leur apparence dans les chaînes de requête afin de vous permettre de créer vos formulaires pré-remplis.
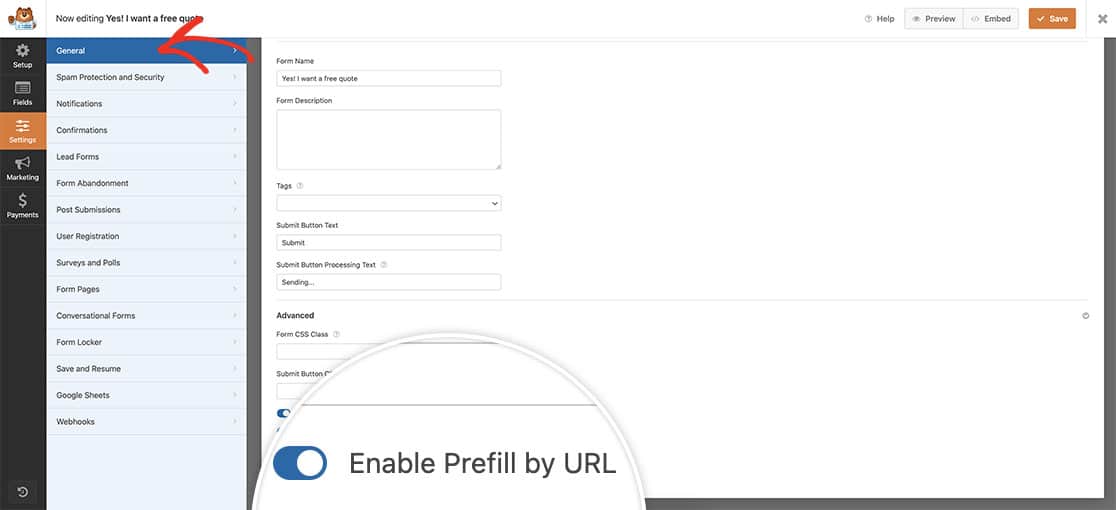
Activation du pré-remplissage par URL
Avant de commencer à pré-remplir les champs de notre formulaire, nous devons d'abord activer cette option dans notre formulaire afin d'accepter ces paramètres pré-remplis à partir d'un autre formulaire.
Pour ce faire, vous devez d'abord créer un nouveau formulaire ou modifier l'un de vos formulaires. Ensuite, naviguez vers Paramètres " Général depuis le générateur de formulaires et dans les options avancées, cochez l'option Activer le pré-remplissage par URL pour activer cette fonction.

Assemblage de l'URL
Ensuite, vous devrez construire une URL avec une chaîne de requête, en utilisant les paramètres GET pour identifier un champ spécifique et inclure la valeur correspondante. Il est intéressant de noter que le type de champ ne joue aucun rôle dans ce processus. Indépendamment du type de champ, toutes les chaînes de requête pour activer le pré-remplissage par URL dans WPForms adhèrent à une structure cohérente. Par exemple, considérons l'URL suivante avec le format de chaîne de requête fondamental :
http://test.com?wpf20_1_subfield=value
?wpf: Marque le début d'une chaîne de requête pour le paramètre de remplissage par URL de WPForms.- ID du formulaire : identifie le formulaire ciblé (dans l'URL fournie, l'ID du formulaire est 20).
- ID du champ : spécifie le champ prévu dans le formulaire (dans l'URL donnée, l'ID du champ est 1).
- Identificateur de sous-champ (facultatif) : Utilisé uniquement pour cibler un sous-champ, comme le sous-champ Ville dans un champ Adresse (dans l'exemple d'URL, il est simplement étiqueté comme "sous-champ").
=(Signe d'égalité) : Signale le début de la valeur.- Valeur : Représente la valeur à ajouter ou à sélectionner pour un champ. Les espaces doivent être remplacés par %20.
Utilisation du réglage de pré-remplissage
Dans le tutoriel ci-dessus, l'idée est de faire en sorte que votre visiteur voie le premier formulaire et remplisse quelques informations de base. Il transmet ensuite ces informations à un autre formulaire à l'aide du bouton Soumettre.
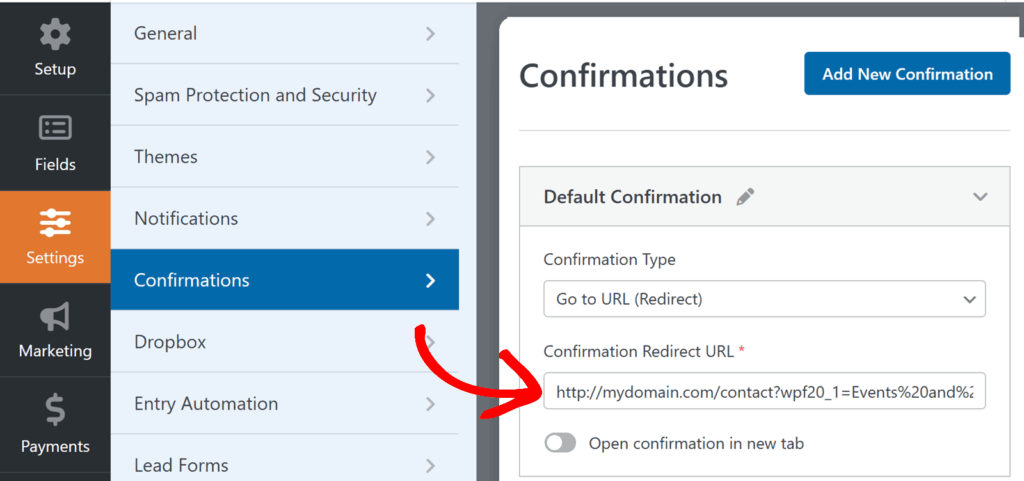
Pour ce faire, rendez-vous sur Paramètres » Confirmations dans le générateur de formulaires. Ensuite, sélectionnez Aller à l'URL (Redirect) de la Type de confirmation menu déroulant. Ensuite, ajoutez le wpf{formID}_{fieldID} chaîne de requête à l'URL de redirection (voir les exemples ci-dessous).

Un exemple est l'ajout de cette URL au URL de redirection de confirmation. http://mydomain.com/contact?wpf20_1=Events%20and%20Parties
Dans cet exemple, 20 est l'ID du formulaire et 1 est l'ID du champ. La chaîne de requête doit faire référence au formulaire et à l'ID du champ dans le wpf{formID}_{fieldID} format pour le champ à préremplir (clés de requête personnalisées telles que contact-reason ne remplira pas les champs WPForms).
Utilisation de la logique conditionnelle avec ce paramètre
Lorsque la logique conditionnelle est utilisée avec le paramètre de préremplissage, la fonctionnalité fonctionne de manière transparente. Les champs conditionnels seront toujours masqués ou affichés en fonction des valeurs renseignées par le préremplissage. Il est important de noter que la logique conditionnelle est appliquée après que les champs ont été remplis de manière dynamique, ce qui garantit que vos formulaires continuent à fonctionner comme prévu.
Exemples de chaînes de requête pour des champs spécifiques
Pour les utilisateurs plus expérimentés, le tableau ci-dessous propose des exemples illustrant comment configurer les paramètres GET pour chaque type de champ. En outre, si un champ offre diverses options de formatage, des exemples spécifiques pour ces alternatives sont également inclus.
Texte sur une seule ligne
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_1=text%20of%20any%20length |
Paragraphe
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_2=text%20of%20any%20length |
Liste déroulante
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_3=Second%20Choice |
| Afficher les valeurs activées | ?wpf771_4=dropdown1 |
| Choix dynamiques : Type de message | ?wpf771_5=123( 123 est l'ID du type de message) |
| Choix dynamiques : Taxonomie | ?wpf771_6=12( 12 est l'identifiant de la taxonomie) |
| Valeur séparée des tuyaux (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Choix multiple
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_7=Second%20Choice |
| Afficher les valeurs activées | ?wpf771_8=choice2 |
| Choix de l'image | ?wpf771_9=Second%20Choice?wpf771_9=choice2(En fonction de la Afficher les valeurs option) |
| Choix dynamiques : Type de message | ?wpf771_10=123( 123 est l'ID du type de message) |
| Choix dynamiques : Taxonomie | ?wpf771_11=12( 12 est l'identifiant de la taxonomie) |
| Valeur séparée des tuyaux (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Cases à cocher
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_12=Second%20Choice?wpf771_12[]=Second%20Choice?wpf771_12[]=Second%20Choice&wpf771_12[]=Third%20Choice |
| Afficher les valeurs activées | ?wpf771_13=checkbox2 |
| Choix de l'image | ?wpf771_14=Second%20Choice?wpf771_14=checkbox2?wpf771_14[]=Second%20Choice&wpf771_14[]=Third%20Choice(En fonction de la Afficher les valeurs option) |
| Choix dynamiques : Type de message | ?wpf771_15=123?wpf771_15[]=124( 123 est l'ID du type de message) |
| Choix dynamiques : Taxonomie | ?wpf771_16=12?wpf771_16[]=13( 12 est l'identifiant de la taxonomie) |
| Valeur séparée des tuyaux (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Chiffres
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_17=2018 |
Nom
| Format du champ / Variations | GET paramètres |
|---|---|
| Simple | ?wpf771_18=name |
| Prénom Nom | ?wpf771_18_first=first%20name&wpf771_18_last=last%20name |
| Prénom Milieu Nom | ?wpf771_19_first=first%20name&wpf771_19_last=last%20name&wpf771_19_middle=middle%20name |
Courriel
| Format du champ / Variations | GET paramètres |
|---|---|
| - | [email protected] |
| Confirmation activée | [email protected] |
Accord GDPR
| Format du champ / Variations | GET paramètres |
|---|---|
| - | Non pris en charge. L'utilisateur doit cliquer manuellement sur la case à cocher pour donner son accord. |
Site web / URL
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_23=https://google.comCertains serveurs peuvent bloquer les requêtes qui incluent une URL en tant que paramètre. N'hésitez pas à tester ! |
Adresse
| Format du champ / Variations | GET paramètres |
|---|---|
| ÉTATS-UNIS | ?wpf771_24_address1=Address%20Line%201&wpf771_24_address2=Address%20Line%202&wpf771_24_city=Del%20Mar&wpf771_24_state=CA&wpf771_24_postal=12345 |
| International | ?wpf771_25_address1=Address%20Line%201&wpf771_25_address2=Address%20Line%202&wpf771_25_city=Kharkiv&wpf771_25_state=Kharkiv Oblast&wpf771_25_postal=61000&wpf771_25_country=Ukraine |
Mot de passe
| Format du champ / Variations | GET paramètres |
|---|---|
| - | Non pris en charge. L'utilisateur doit saisir la ou les valeurs manuellement. |
Téléphone
| Format du champ / Variations | GET paramètres |
|---|---|
| États-Unis/International | ?wpf771_27=5555551234 |
Date / Heure
| Format du champ / Variations | GET paramètres |
|---|---|
| Format : Date, Type : Sélecteur de date | ?wpf771_28_date=11/22/2018 |
| Date, Type : Date Dropdown (sous-zone) | ?wpf771_29_date_m=11&wpf771_29_date_d=22&wpf771_29_date_y=2018 |
| Heure, Format : 12 H (sous-zone) | ?wpf771_30_time=6:00am |
| Heure, Format : 12 H (sous-zone) | ?wpf771_31_time=13:00 |
Format : date-time |
?wpf771_32_date=11/22/2018&wpf771_32_time=13:15?wpf771_32_date_m=11&wpf771_32_date_d=22&wpf771_32_date_y=2018&wpf771_32_time=6:30am |
Caché
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_33=hidden%20value |
HTML
| Format du champ / Variations | GET paramètres |
|---|---|
| - | Non pris en charge. Ce champ n'est pas modifiable par l'utilisateur. |
Téléchargement de fichiers
| Format du champ / Variations | GET paramètres |
|---|---|
| - | Non pris en charge. Mesures de sécurité. |
Saut de page
| Format du champ / Variations | GET paramètres |
|---|---|
| - | Non pris en charge. Ce champ n'est pas modifiable par l'utilisateur. |
Séparateur de section
| Format du champ / Variations | GET paramètres |
|---|---|
| - | Non pris en charge. Ce champ n'est pas modifiable par l'utilisateur. |
Evaluation
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_38=4La note sera de 4/5 ou 4/10, en fonction de l'échelle d'évaluation. Par exemple, 4/3. |
Captcha
| Format du champ / Variations | GET paramètres |
|---|---|
| - | Non pris en charge. L'utilisateur doit compléter manuellement le captcha (mathématiques ou questions-réponses). |
Signature
| Format du champ / Variations | GET paramètres |
|---|---|
| - | Non pris en charge. L'utilisateur doit signer manuellement. |
Échelle de Likert
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_41_r2_c1=1?wpf771_41r1_c2[]=1&wpf771_41_r3_c1[]=1r1 indique la première ligne, c2 indique la deuxième colonne, etc.Prise en charge de l'échelle d'évaluation à une ou plusieurs lignes et des réponses multiples. |
Net Promoter Score
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_42=4Sélectionne la valeur 4 de 0 à 10. |
Coupon de paiement
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_1=coupon%20code |
Article unique
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_43=10Prend en charge uniquement le type d'élément "défini par l'utilisateur". |
Plusieurs articles
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_44=Second%20Item(choix de textes et d'images) |
Éléments de la liste déroulante
| Format du champ / Variations | GET paramètres |
|---|---|
| - | ?wpf771_45=Second%20Item |
Carte de crédit
| Format du champ / Variations | GET paramètres |
|---|---|
| - | Non pris en charge. L'utilisateur doit saisir manuellement les données de la carte de crédit. |
Total
| Format du champ / Variations | GET paramètres |
|---|---|
| - | Non pris en charge. La valeur est calculée à l'aide de JavaScript lors du chargement de la page. |
Champs de paiement (cases à cocher, éléments multiples, éléments déroulants) avec quantités
| Format du champ / Variations | GET paramètres |
|---|---|
| Standard | ?wpf938_7={field_id="8|value_choice"} |
| Avec quantités | ?wpf938_7={field_id="8|value_choice"}&wpq938_7={field_id="8|quantity"} |
Articles de référence
- Pour plus de détails sur la manière de localiser un ID de formulaire ou un ID de champ, veuillez consulter notre tutoriel.
- En règle générale, la longueur maximale d'un URL est de 2 000 caractères.
FAQ
Q : Comment l'utiliser pour les sous-étiquettes ?
R : Lorsque vous utilisez cette fonction pour pré-remplir un champ Nom ou Adresse qui peut avoir plusieurs sous-champs, nous aimerions partager un exemple avec vous.
?wpf1036_1|first={field_id="1|first"}&wpf1036_1|last={field_id="1|last"}&wpf1036_3|address1={field_id="3|address1"}&wpf1036_3|address2={field_id="3|address2"}&wpf1036_3|city={field_id="3|city"}&wpf1036_3|state={field_id="3|state"}&wpf1036_3|postal={field_id="3|postal"}
Et c'est tout ! Pour un autre exemple concret, consultez ce tutoriel sur l'utilisation des chaînes de requête pour pré-remplir les champs d'un formulaire à partir d'un autre formulaire. Pour d'autres exemples, veuillez consulter notre article intitulé Comment utiliser des chaînes de requête pour remplir automatiquement un champ de texte.
