Résumé de l'IA
Vous souhaitez afficher dynamiquement les années dans votre formulaire ? En tirant parti de la fonctionnalité JavaScript, vous pouvez automatiser sans effort la progression des années.
Dans ce tutoriel complet, nous vous guiderons pas à pas dans la création d'un formulaire d'inscription scolaire tout en utilisant JavaScript pour mettre à jour dynamiquement les années affichées.
Création du formulaire
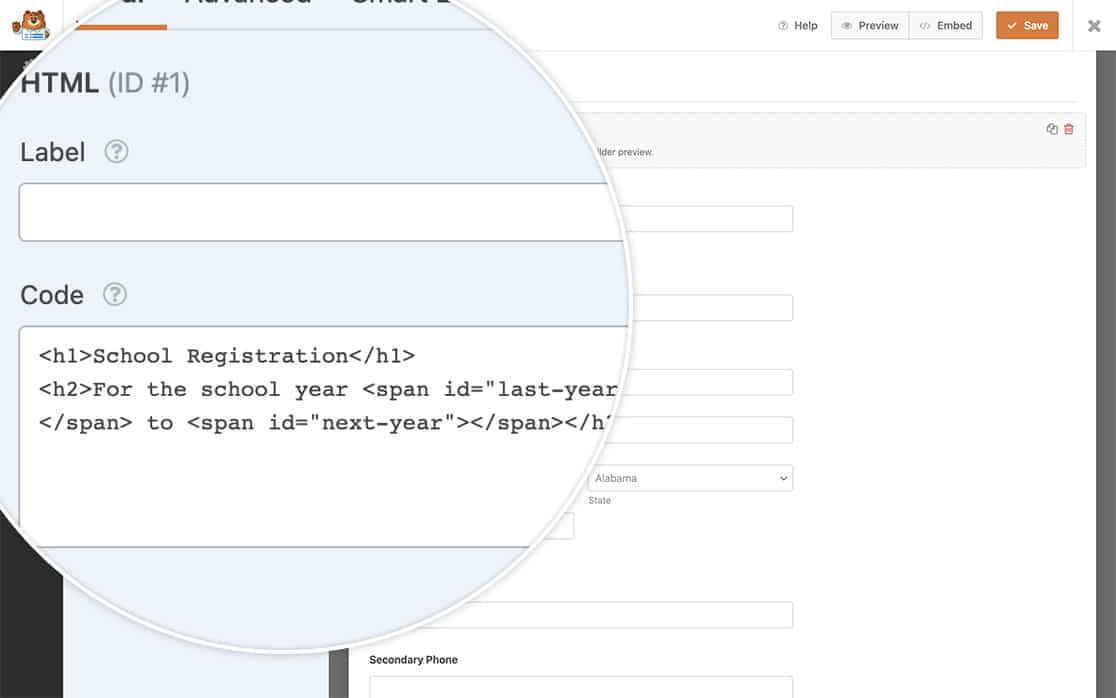
Pour commencer, créons un nouveau formulaire. En haut du formulaire, nous insérerons un champ de formulaire HTML. Ce champ comprendra un mélange de texte et de balises HTML, ce qui nous permettra d'afficher dynamiquement le titre du formulaire, qui inclura l'année scolaire en cours.
Après avoir ajouté le champ HTML à votre formulaire, accédez à la section Code dans l'interface du générateur de formulaires. Vous pouvez simplement copier et coller l'extrait de code HTML suivant dans cette section :
<h1>School Registration</h1>
<h2>For the school year <span id="last-year"></span> to <span id="next-year"></span></h2>
N'hésitez pas à sélectionner et à copier l'extrait de code fourni pour l'insérer facilement dans votre formulaire.
Dans ce code HTML, nous avons utilisé deux éléments span avec des ID uniques : last-year et next-year. Ces éléments servent d'espaces réservés où les valeurs dynamiques de l'année seront insérées. Par exemple, last-year affichera le début de l'année scolaire, tandis que next-year indiquera l'année scolaire qui se termine.

Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.
Affichage dynamique des années
Incorporons maintenant l'extrait de JavaScript chargé de remplir automatiquement ces années.
Si vous ne savez pas comment ou où intégrer de tels snippets, nous vous recommandons de vous référer à notre tutoriel sur l'ajout de PHP ou de JavaScript personnalisés pour WPForms.
Avec cet extrait, nous récupérons dynamiquement l'année en cours à afficher pour l'élément next-year l'élément de la travée. Pour l'élément last-year Dans l'élément de l'échelle de Richter, nous soustrayons une année de l'année en cours pour représenter l'année scolaire précédente. Cela permet de s'assurer que les années affichées reflètent bien la période d'inscription à l'école.

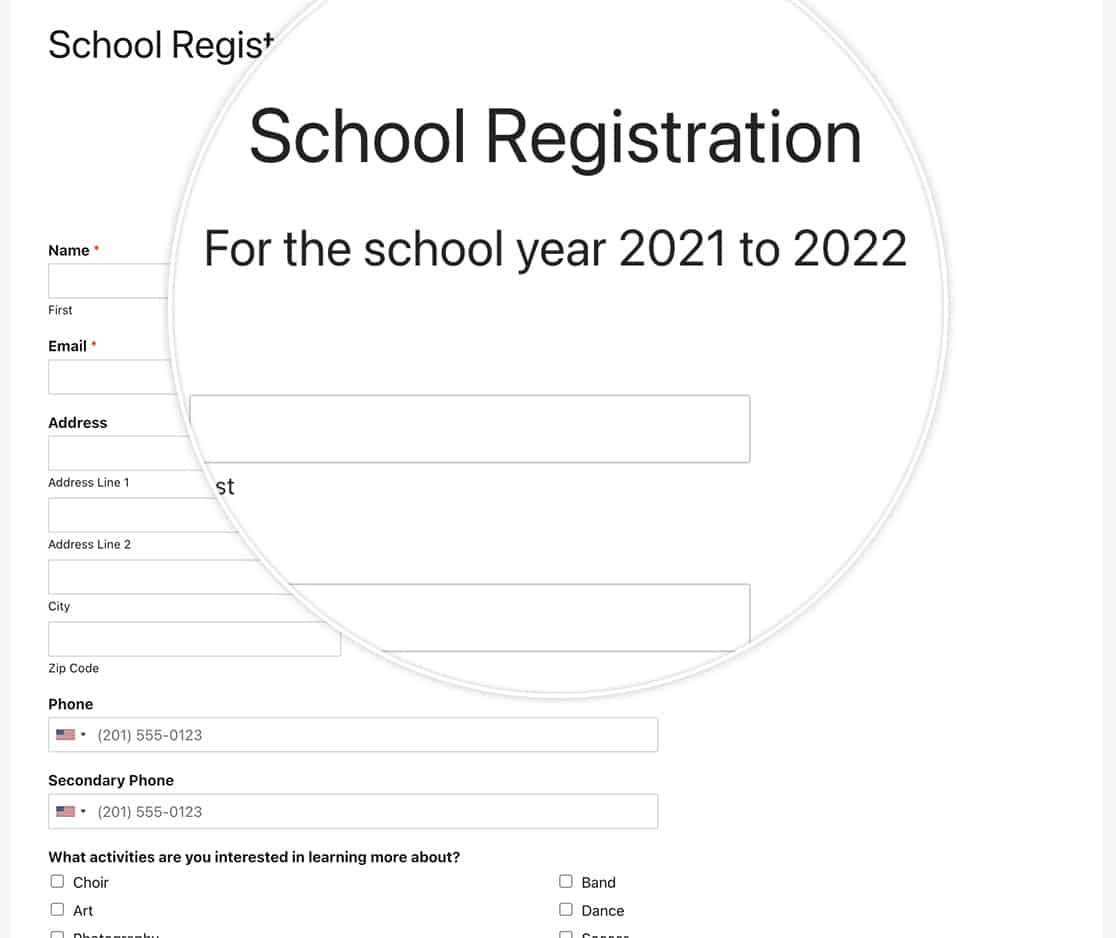
En conclusion, en incorporant cet extrait JavaScript dans votre formulaire d'inscription scolaire, vous pouvez afficher de manière transparente l'année scolaire en cours et l'année scolaire précédente. Cette fonctionnalité dynamique améliore l'expérience de l'utilisateur et garantit que le processus d'inscription s'aligne sur le calendrier scolaire.
Vous souhaitez également afficher le nombre de mots en direct sous votre champ de texte ? Jetez un coup d'œil à notre tutoriel sur Comment afficher un nombre total de mots sous votre champ de formulaire.
