Résumé de l'IA
Souhaitez-vous empêcher les utilisateurs de saisir des espaces dans certains champs de formulaire ? Cela peut être utile pour les noms d'utilisateur, les adresses électroniques ou d'autres champs où les espaces peuvent poser problème.
Ce guide vous montrera comment désactiver la touche espace dans des champs de formulaire spécifiques à l'aide d'une classe CSS et d'un simple JavaScript.
Comprendre le besoin
Lors de la création de formulaires nécessitant des formats d'entrée spécifiques, tels que des noms d'utilisateur ou des codes, l'interdiction des espaces peut contribuer à maintenir l'intégrité des données. Par exemple, dans un formulaire d'enregistrement d'utilisateur, vous pouvez souhaiter que les noms d'utilisateur ne comportent pas d'espaces afin de garantir la cohérence des identifiants de connexion.
Mise en place du formulaire
Tout d'abord, créez votre formulaire et ajoutez les champs dans lesquels vous souhaitez désactiver la clé d'espacement. Si vous avez besoin d'aide pour créer un formulaire, veuillez consulter notre guide sur la création de votre premier formulaire.
Dans le cadre de ce tutoriel, nous allons créer un formulaire d'enregistrement d'utilisateur dans lequel nos visiteurs pourront définir leur propre nom d'utilisateur. Comme c'est ce nom qu'ils utiliseront pour se connecter à notre site, nous ne voulons pas autoriser d'espaces dans ce champ.
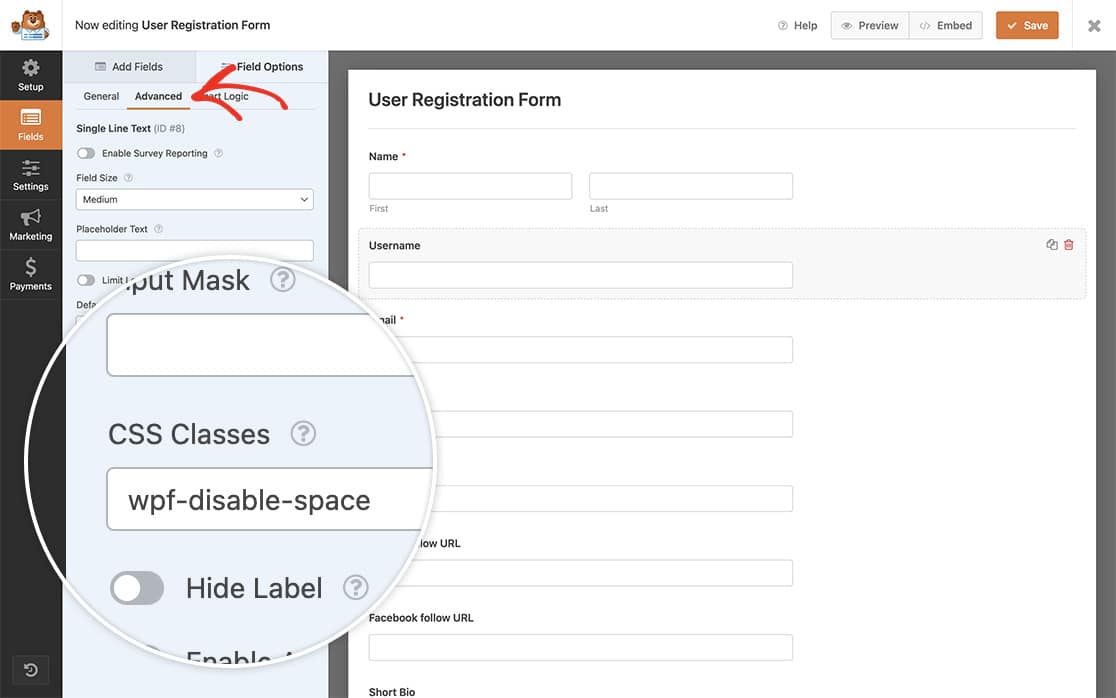
Nous commencerons par ajouter un champ de formulaire Texte à une ligne. Une fois ajouté, nous allons ajouter un nom de classe spécifique que nous utiliserons dans notre extrait pour déclencher l'exécution du script.
Il suffit d'ajouter le wpf-disable-space à la Classes CSS dans le champ Avancé tabulation.

Désactivation de la touche Espace
Il est maintenant temps d'ajouter le snippet à notre site.
Si vous avez besoin d'aide pour savoir comment et où ajouter des snippets à votre site, veuillez consulter ce tutoriel.
Le event.key dans l'extrait suivi des trois signes égaux représente une touche de clavier spécifique enfoncée. Pour la barre d'espacement, la touche est simplement un espace vide.
Désormais, lorsque l'utilisateur tentera d'entrer dans le champ Nom d'utilisateur de notre formulaire, il ne pourra pas saisir d'espace pour le Nom d'utilisateur.
Pour tous les formulaires à venir, il vous suffit d'ajouter le nom de la classe CSS spéciale au champ Classes CSS dans l'onglet Avancé du champ lorsque vous êtes dans le générateur de formulaires.
Et le tour est joué ! Vous avez réussi à désactiver la touche espace dans votre champ de formulaire ! Ensuite, vous souhaitez empêcher l'utilisation de caractères spéciaux dans un champ de formulaire ? Consultez notre tutoriel sur Comment restreindre les caractères spéciaux dans un champ de formulaire.
