Résumé de l'IA
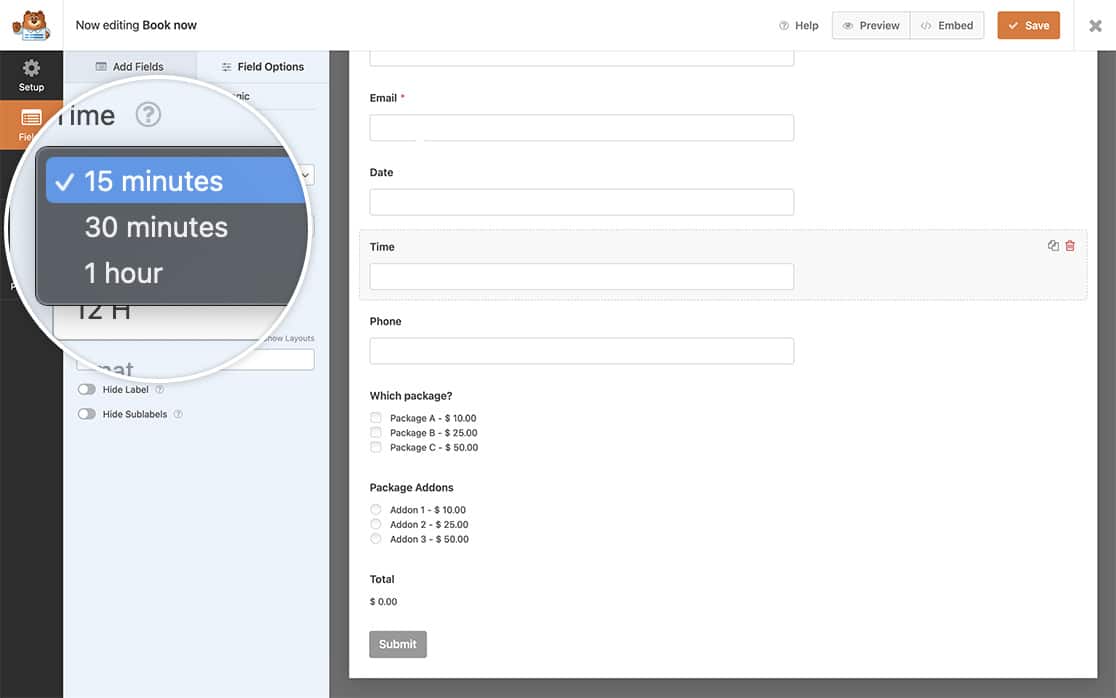
Vous souhaitez personnaliser les intervalles de temps disponibles dans le sélecteur de temps du champ Date/Heure? Par défaut, le sélecteur de temps propose des intervalles de 15 minutes, 30 minutes et 1 heure.

Toutefois, si vous avez besoin d'intervalles de temps plus spécifiques, vous pouvez facilement créer des intervalles supplémentaires pour mieux répondre à vos besoins. Dans ce tutoriel, nous vous montrons comment faire !
Ajout d'intervalles de temps supplémentaires
Nous allons commencer par ajouter l'extrait de code qui créera des intervalles de temps supplémentaires dans notre générateur de formulaires. Pour ce faire, vous devez copier et coller cet extrait de code sur votre site.
Si vous avez besoin d'aide pour ajouter des extraits de code à votre site, veuillez consulter ce tutoriel.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
La variable $intervals[ '5' ] contiendra les minutes. Si vous souhaitez créer un bloc de 4 heures, par exemple, vous devez modifier le paramètre 5 à 240.
Création du formulaire
Ensuite, vous devez créer un nouveau formulaire et y ajouter un champ Date/Heure. Pour les besoins de ce tutoriel, nous allons séparer la date en un seul champ et l'heure en un champ distinct.
Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.
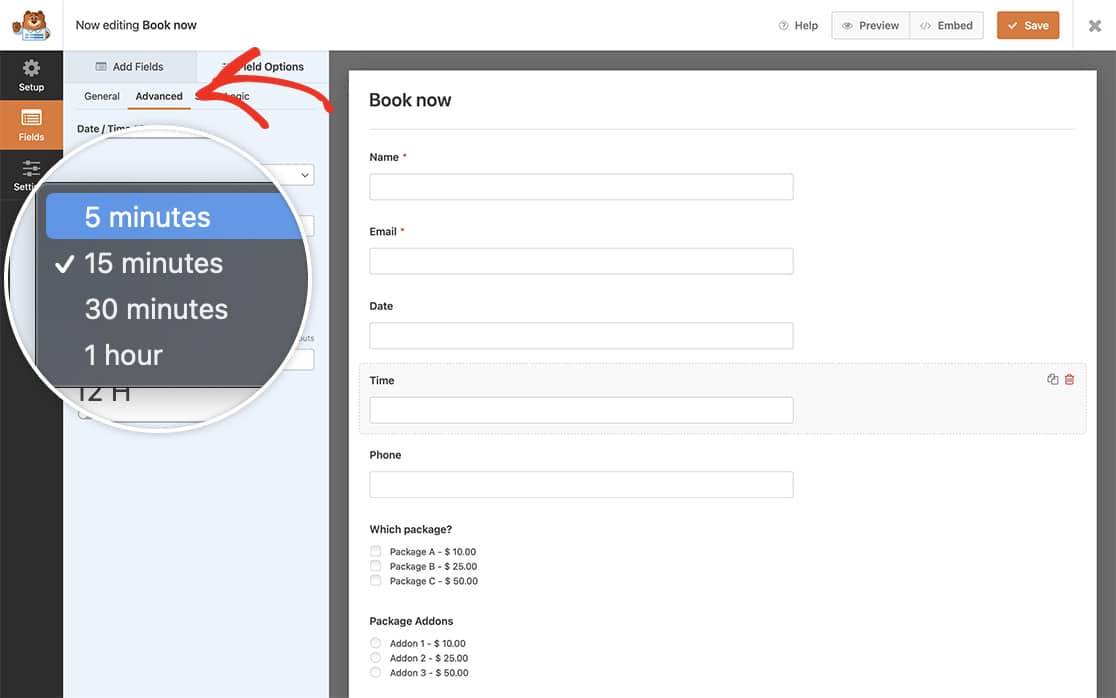
Comme nous avons ajouté notre extrait en premier, une fois que nous aurons ajouté le champ Time à notre formulaire et ouvert les options avancées, nous verrons dans le menu déroulant Intervals le nouvel intervalle que nous venons d'ajouter.
Sélectionnez la nouvelle option et enregistrez le formulaire.

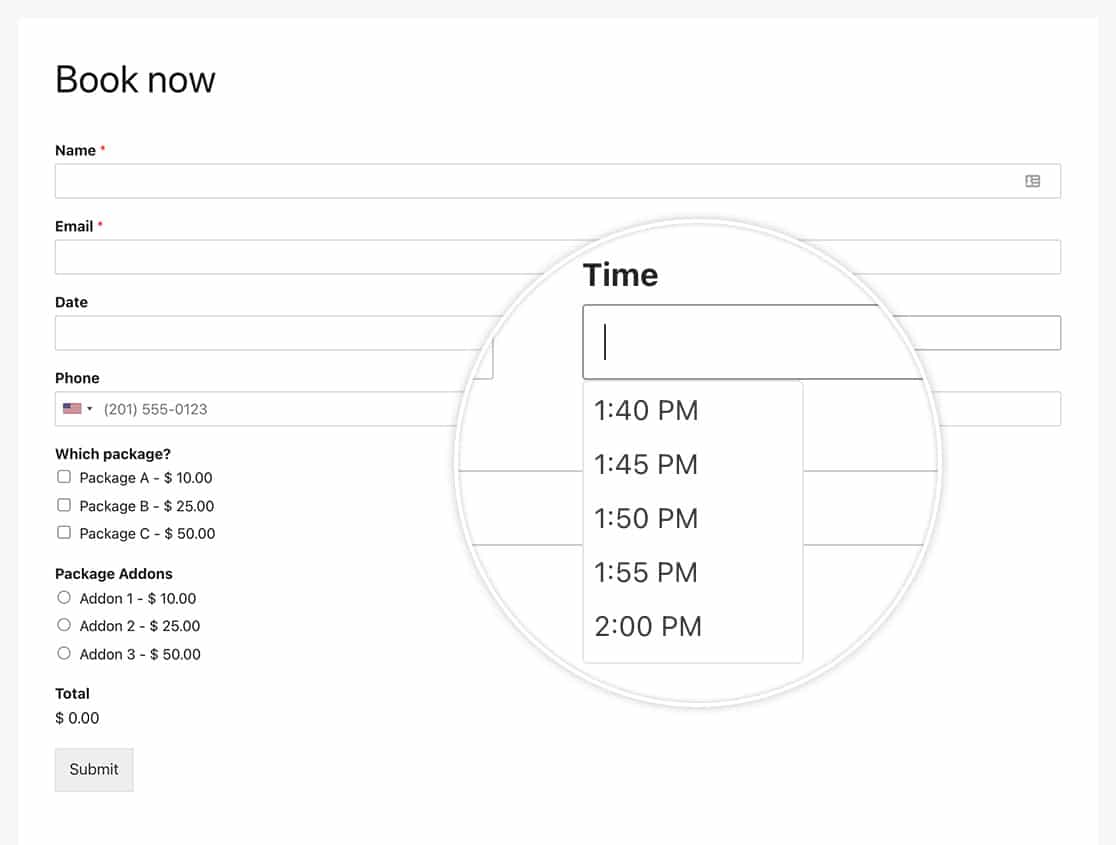
Désormais, lorsque vos visiteurs rempliront le formulaire, ils verront le sélecteur de temps afficher des blocs toutes les 5 minutes.

Vous souhaitez créer des formats supplémentaires pour le champ Heure? Consultez notre article sur la création de formats supplémentaires pour le sélecteur de date et d'heure.
Filtre de référence
Référence du filtre : wpforms_datetime_time_intervals
FAQ
Q : Puis-je ajouter plus d'un intervalle de temps à la fois ?
R : Absolument ! Vous pouvez en créer autant que vous le souhaitez en utilisant ce format pour votre extrait.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
// Add time interval of 2 hours
$intervals[ '120' ] = esc_html__( '2 hours', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
