Résumé de l'IA
Souhaitez-vous donner à vos formulaires un aspect moderne et interactif grâce aux étiquettes flottantes ? Les étiquettes flottantes sont un moyen élégant d'afficher des étiquettes de champ qui s'animent lorsque les utilisateurs interagissent avec les champs de votre formulaire.
Ce guide vous montrera comment mettre en œuvre cette fonctionnalité en utilisant WPForms.
Création du formulaire
Nous commencerons par créer un simple formulaire de contact. Si vous avez besoin d'aide pour créer un formulaire, veuillez consulter cette documentation.
Si le formulaire comporte un champ Téléphone, vous devez définir le format (US ou International). Cet extrait ne fonctionnera pas avec le format Smart.
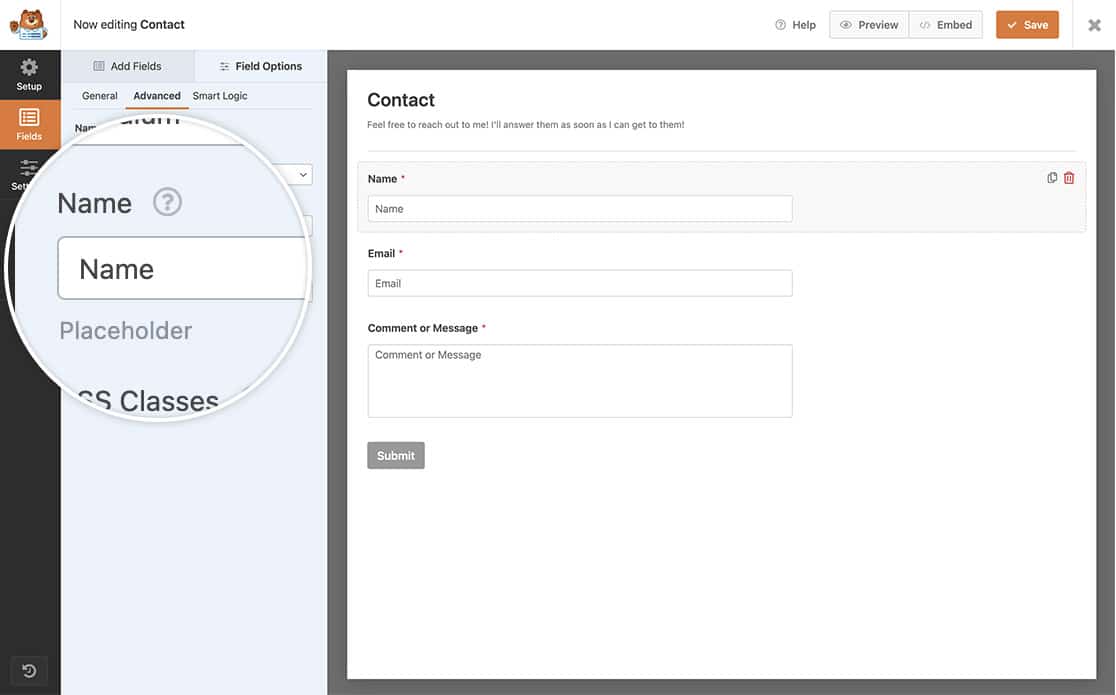
Vous devrez également ajouter un texte de remplacement à chaque champ. Ce texte peut être ajouté en sélectionnant le champ et en cliquant sur l'onglet Avancé pour ajouter le texte.
Si vous avez besoin d'aide, consultez notre guide sur l'ajout d'un texte de remplacement dans un champ.

Ajout de classes CSS
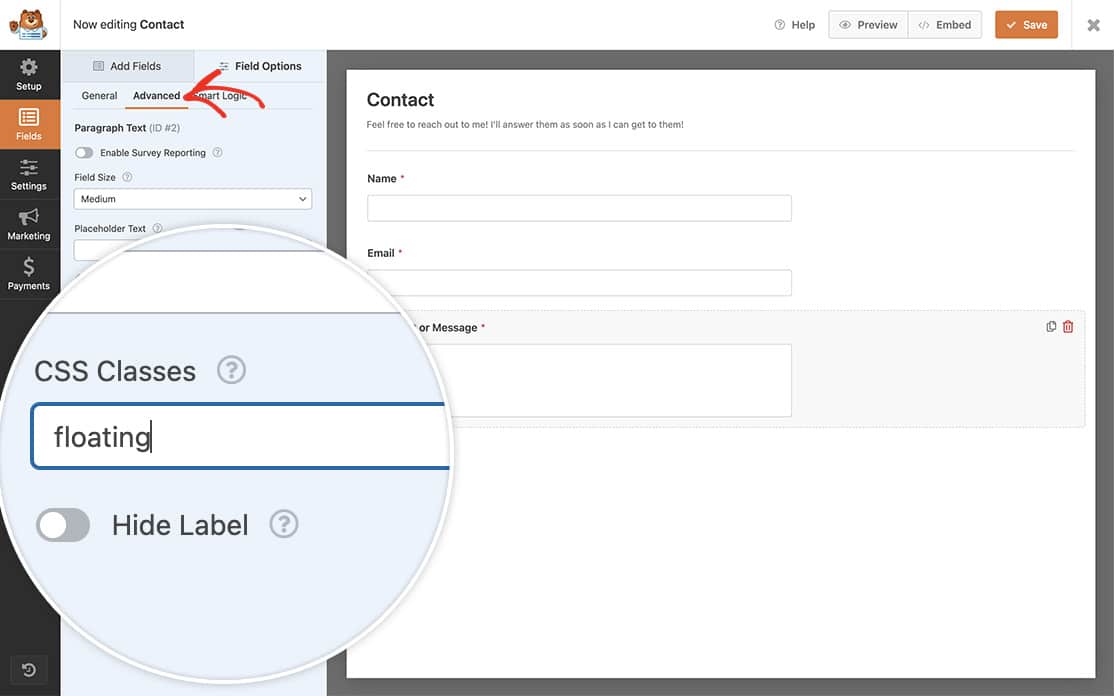
Ensuite, nous allons ajouter une classe CSS de floating aux champs pour lesquels nous souhaitons avoir des étiquettes flottantes.
Sélectionnez chaque champ un par un et cliquez sur le bouton Avancé et ajouter floating à l'intérieur du Classes CSS domaine.

Étiquettes flottantes - extrait PHP
Nous allons ajouter quelques petits snippets PHP qui vont faire passer l'étiquette du dessus des champs du formulaire au dessous des champs du formulaire.
Si vous avez besoin d'aide pour savoir comment et où ajouter des snippets à votre site, veuillez consulter ce tutoriel.
Cet extrait permet de supprimer la position de l'étiquette du champ, qui est affichée avant le champ, et de la placer après le champ.
Étiquettes flottantes - extrait CSS
Maintenant que notre formulaire est créé et que nos snippets sont en place, nous devons ajouter le CSS personnalisé à notre site pour que tout soit cohérent.
Pour savoir comment et où ajouter des feuilles de style CSS personnalisées, veuillez consulter ce tutoriel.

FAQ
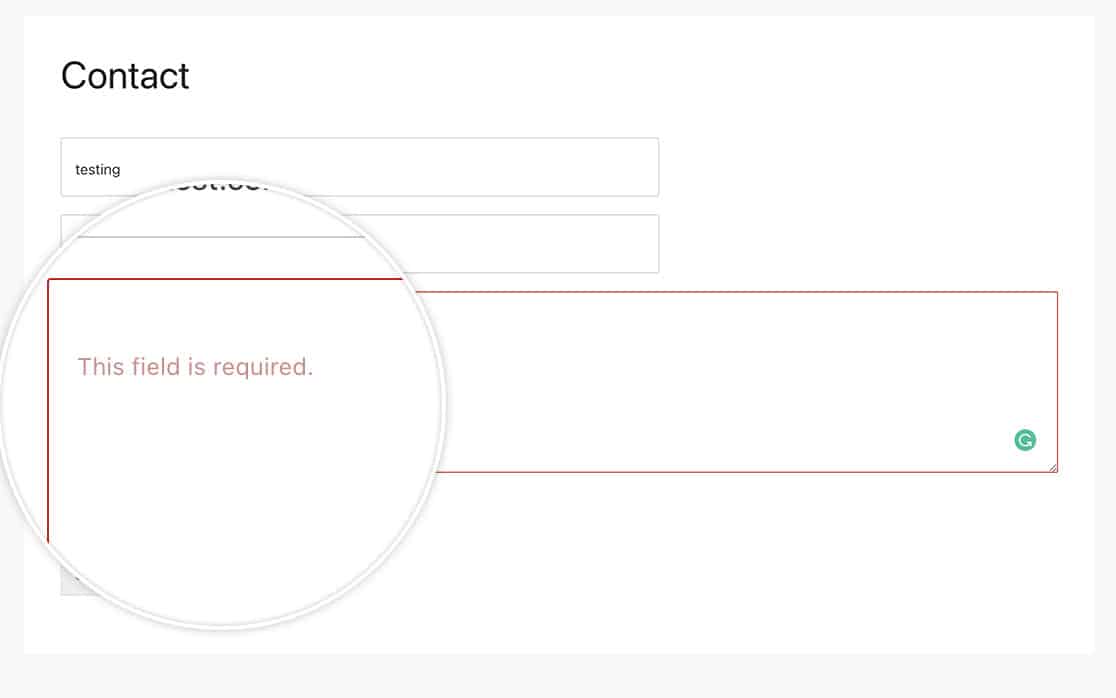
Q : La validation des champs s'affichera-t-elle toujours ?
R : Absolument ! Les erreurs de validation conserveront le même style.

Q : Pourquoi cela ne fonctionne-t-il pas pour moi ?
Si vous n'avez pas placé le texte de remplacement dans les champs, les étiquettes n'auront pas l'effet flottant lorsque l'utilisateur clique dans le champ.
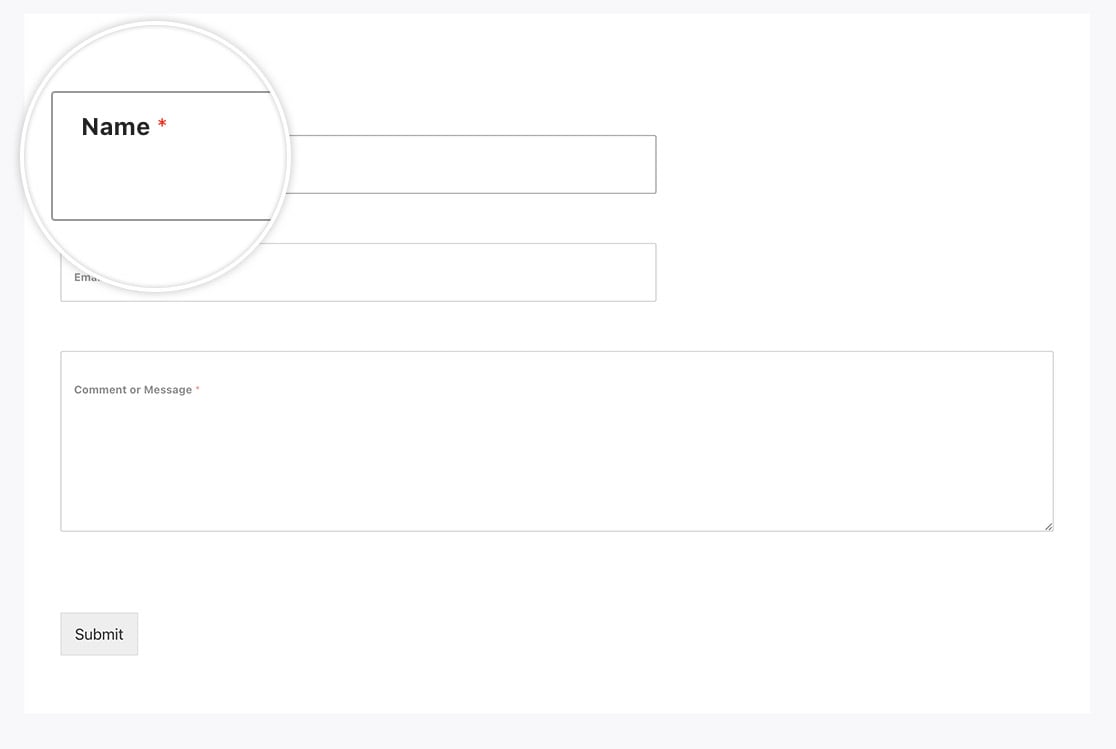
Et le tour est joué ! Vous avez maintenant créé un formulaire avec des étiquettes flottantes qui apparaissent lorsque l'utilisateur commence à taper dans le champ. Ensuite, vous souhaitez modifier la couleur du message de confirmation ou le supprimer complètement ? Consultez notre article intitulé Comment supprimer le style de la boîte de message de confirmation.
