Résumé de l'IA
Seriez-vous intéressé par la création d'un formulaire d'évaluation conditionnelle utilisant des menus déroulants ? Avec le module complémentaireSurvey and Polls, vous êtes déjà équipé pour générer un formulaire qui recueille les opinions des visiteurs et leur permet de voter sur différents aspects.
Toutefois, pour les besoins de notre documentation, nous souhaitons concevoir un formulaire permettant aux utilisateurs de classer les caractéristiques par ordre de priorité sur la base de valeurs numériques. Étant donné le système numérique de hiérarchisation, il est essentiel d'éviter la duplication des numéros de priorité pour les différentes fonctionnalités choisies par nos visiteurs.
Dans ce tutoriel, nous construirons notre formulaire d'évaluation à l'aide d'un bref extrait de code qui élimine un numéro de priorité s'il a déjà été sélectionné. Cela nous permet de prendre des décisions éclairées à partir des priorités exprimées par nos clients.
Création du formulaire
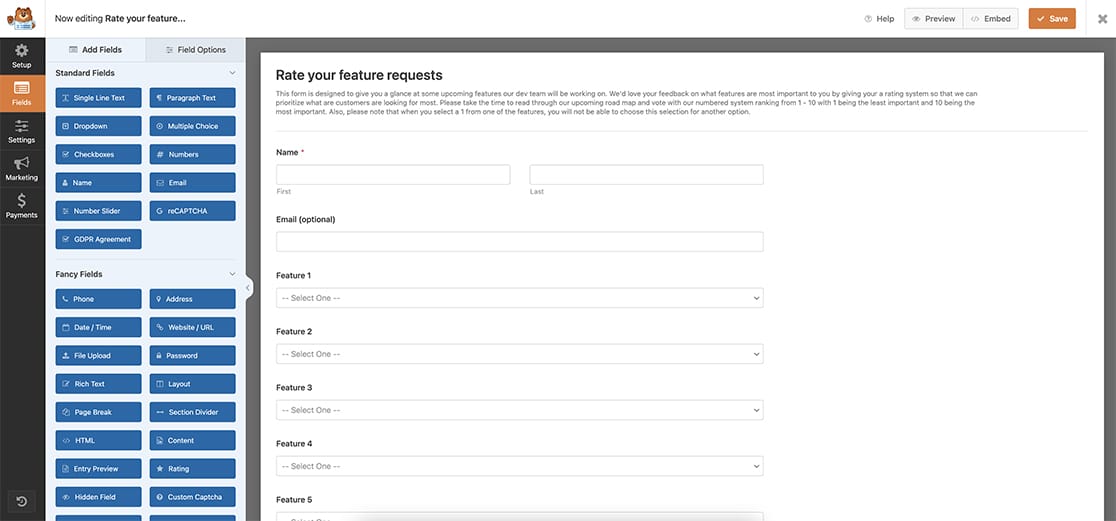
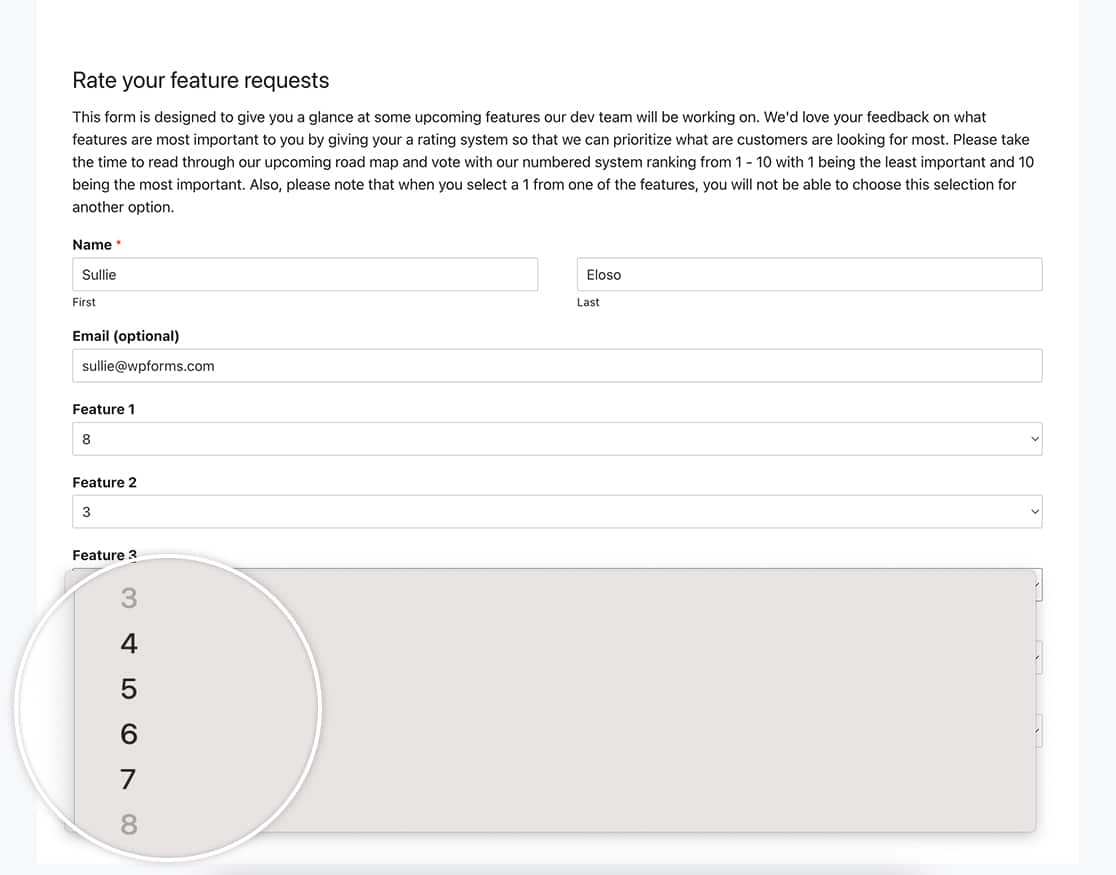
Commençons par créer un nouveau formulaire et y intégrer les champs nécessaires. Notre formulaire comprendra un champ Nom, un champ Email facultatif et cinq champs déroulants, chacun présentant des caractéristiques pour l'évaluation.
Si vous avez besoin d'aide pour créer votre formulaire, n'hésitez pas à consulter ce guide utile sur la création de votre formulaire initial.

Définition des options du champ Dropdown
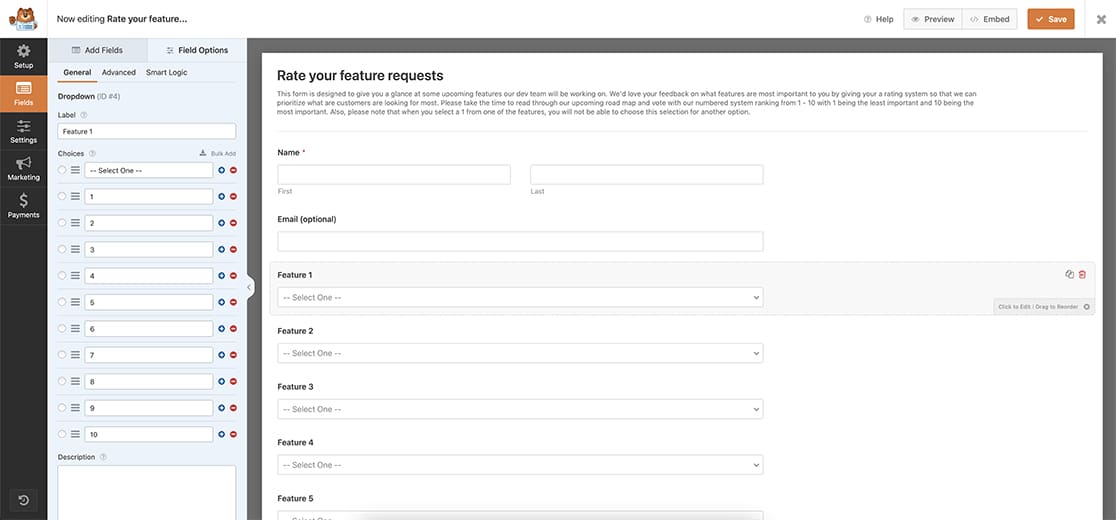
Maintenant, pour nos champs déroulants, nous devons passer en revue chacun d'entre eux et ajouter notre système d'évaluation. Dans le cadre de cette documentation, nos évaluations sont basées sur une échelle numérique de 1 à 10, ce qui signifie que 1 est l'option la moins appréciée et 10 la plus appréciée.
Vous pouvez, bien entendu, utiliser le système qui vous convient le mieux, qu'il s'agisse d'un système numérique ou d'un système textuel.

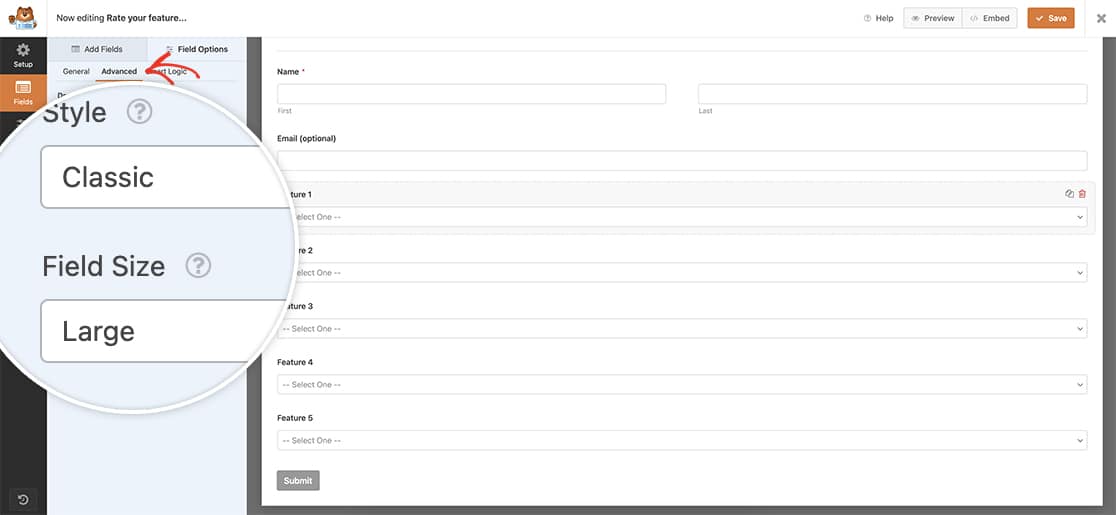
Sélection du style de la liste déroulante
Dans l'onglet Avancé du champ Dropdown, n'oubliez pas de sélectionner le style classique pour vos champs. C'est très important car le snippet ne fonctionnera qu' avec ce style.

Création de la logique de notation conditionnelle
Il est maintenant temps d'ajouter l'extrait à votre site. Si vous avez besoin d'aide pour savoir où et comment ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* WPForms Conditional Rating Form
*
* @link https://wpforms.com/developers/how-to-create-a-conditional-rating-form/
*/
function wpf_dev_conditional_dropdown_options( ) {
?>
<script type="text/javascript">
// only run on dropdown fields inside the form ID 2552
jQuery( 'form#wpforms-form-2552 select' ).on( 'change', function() {
jQuery( 'option' ).prop( 'disabled', false);
jQuery( 'select' ).each(function() {
var val = this.value;
jQuery( 'select' ).not(this).find( 'option' ).filter(function() {
return this.value === val;
}).prop( 'disabled', true);
});
}).change();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_conditional_dropdown_options', 30 );
Cet extrait de code recherche les champs de type "Dropdown" dans le formulaire identifié par l'ID 2552. Une fois qu'une option est choisie dans l'un des champs, cette option particulière devient indisponible pour la sélection dans les champs restants.
Veillez à mettre à jour le champ ID 2552 pour qu'il corresponde à l'ID de votre formulaire. Si vous avez besoin d'aide pour trouver votre identifiant, veuillez vous référer à ce tutoriel sur la recherche de ces identifiants spécifiques.
Maintenant, lorsque des options sont sélectionnées, vous pouvez observer qu'elles sont désactivées dans les autres champs.

Et c'est tout ! Vous avez créé avec succès un formulaire de notation conditionnelle en utilisant les champs Dropdown de WPForms. Souhaitez-vous cacher votre bouton de soumission de manière conditionnelle en fonction des réponses fournies dans votre formulaire ? Consultez notre tutoriel sur Comment afficher le bouton de soumission de manière conditionnelle.
Référence Action
FAQ
Q : Comment puis-je réinitialiser les options ?
R : Si un utilisateur change d'avis sur une option, il lui suffit de revenir en arrière et de faire de nouvelles sélections, ce qui réinitialise les valeurs présélectionnées.
Q : Peut-on utiliser la logique conditionnelle pour afficher et masquer la liste déroulante ?
R : Absolument ! Vous pouvez utiliser la logique conditionnelle de WPForms pour cacher toutes les listes déroulantes jusqu'à ce qu'une sélection ait été faite. Vous devrez vous assurer que lorsque vous ajoutez cette logique, vous vérifiez et testez la logique nécessaire pour appliquer, par exemple, la fonctionnalité 2 est cachée tant que la fonctionnalité 1 n'est pas -Select One-.