Résumé de l'IA
Introduction
Souhaitez-vous compter les sélections de cases à cocher dans votre formulaire ? Avec un petit extrait, vous pouvez faire en sorte que votre formulaire affiche automatiquement un décompte des sélections qui augmente et diminue au fur et à mesure que chaque sélection est effectuée. Dans ce tutoriel, nous allons vous guider à travers chaque étape pour y parvenir.
Création du formulaire
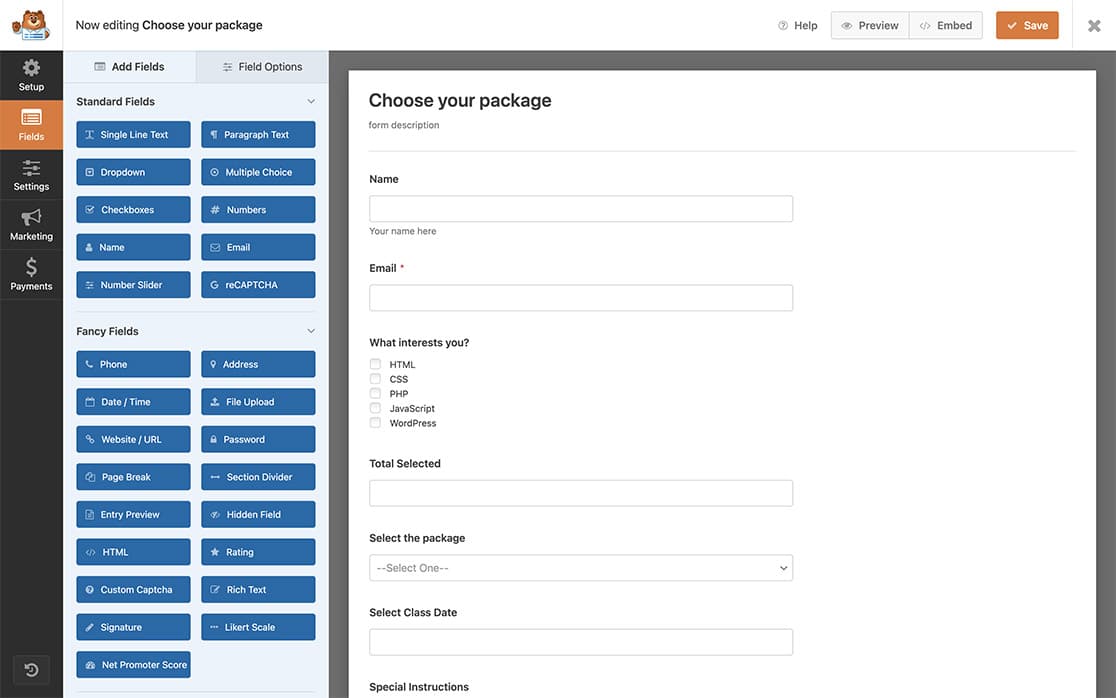
Tout d'abord, vous devez créer un nouveau formulaire et y ajouter votre champ "case à cocher". Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.

Ajout d'un champ contenant le décompte des sélections de cases à cocher
Nous allons maintenant ajouter un champ à votre formulaire qui contiendra le décompte au fur et à mesure des sélections.
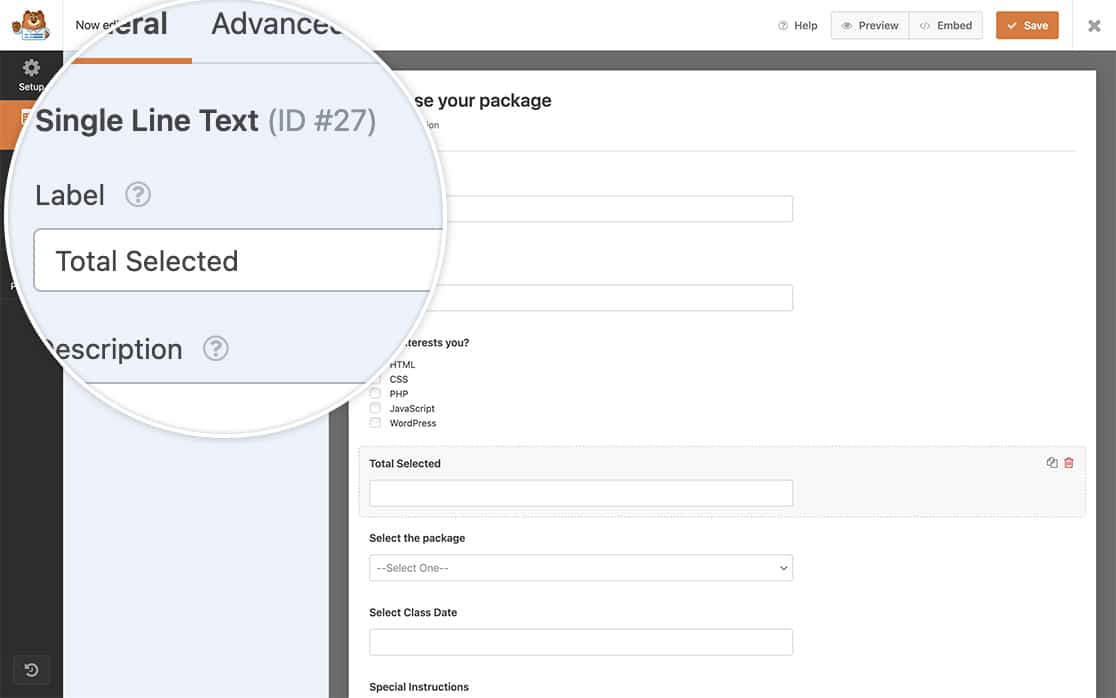
Nous allons ajouter un champ de formulaire Texte à ligne unique qui contiendra le décompte dans votre formulaire.

Ajouter le snippet à votre site
Il est maintenant temps d'ajouter à votre site le snippet qui mettra à jour le décompte au fur et à mesure que les sélections seront cochées et décochées.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, consultez ce tutoriel.
/*
* Count checkbox selections
*
* @link https://wpforms.com/developers/how-to-count-checkbox-selections-inside-your-form/
*/
function wpf_dev_checkbox_count() {
?>
<script type="text/javascript">
(function($) {
//Count the checkbox selections on field ID 25 for the form ID 374
var $checkboxes = $( '#wpforms-374-field_25 input[type="checkbox"]' );
$checkboxes.change(function(){
var countCheckedCheckboxes = $checkboxes.filter(':checked').length;
//Add the count to the field ID 27 for the form ID 374
$( '#wpforms-374-field_27' ).val(countCheckedCheckboxes);
});
})(jQuery);
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_checkbox_count', 10 );
Ce snippet devra avoir l'ID de formulaire 374 pour correspondre à l'ID de formulaire pour lequel vous exécuterez ce snippet.
Dans le snippet, vous verrez également les champs field_25 et field_27 qui sont les ID des champs Checkbox et Single Line Text du formulaire.
Si vous avez besoin d'aide pour trouver les identifiants de vos formulaires et de vos champs, consultez ce tutoriel.
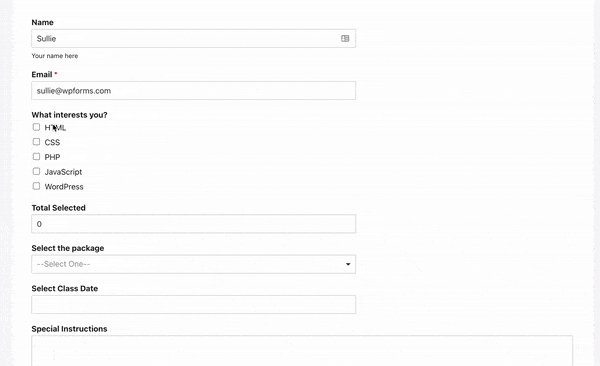
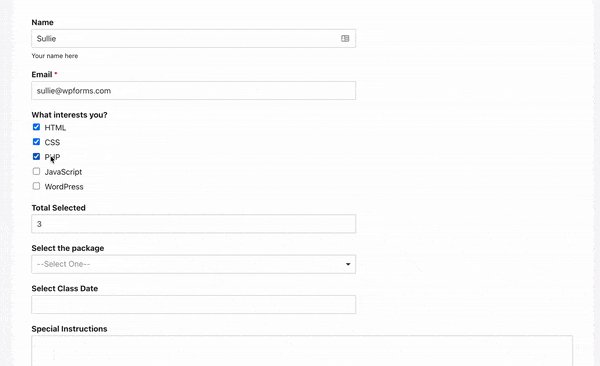
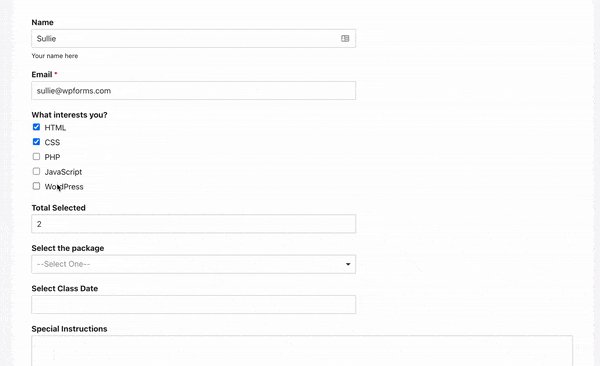
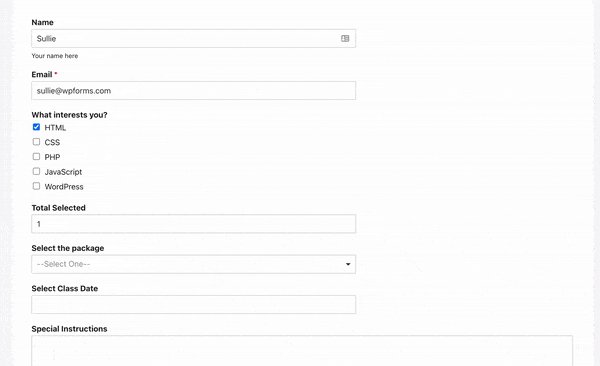
Après avoir suivi toutes ces étapes, au fur et à mesure que vos visiteurs sélectionnent les cases à cocher, le décompte se met à jour dynamiquement dans le champ.

Et c'est tout ce dont vous avez besoin ! Vous souhaitez utiliser des étiquettes intelligentes pour vos cases à cocher ? Jetez un coup d'œil à notre tutoriel sur la façon de traiter les étiquettes intelligentes dans les cases à cocher.
En rapport
Référence de l'action : wpforms_wp_footer_end
FAQ
Q : Puis-je obtenir un total à partir de l'étiquette de la case à cocher pour tous les champs à cocher d'un même formulaire ?
R : Tout à fait. Dans cet exemple, nous voulons seulement obtenir le nombre de fois où l'étiquette Agree a été sélectionnée dans toutes les cases à cocher de ce formulaire. Pour ce faire, utilisez plutôt cet extrait. Il vous suffit de modifier le texte Agree pour qu'il corresponde au texte que vous recherchez et de mettre à jour vos ID de formulaire et de champ pour votre propre site. Si vous avez besoin d'aide pour trouver vos identifiants de formulaire et de champ, veuillez consulter ce tutoriel.
/*
* Count checkbox selections with the label Agree
*
* @link https://wpforms.com/developers/wpforms_frontend_output_success/
*/
function wpf_dev_checkbox_count() {
?>
<script type="text/javascript">
(function($) {
//Count all the checkbox selections in the form ID 374
var $checkboxes = $( '#wpforms-form-374 input[type="checkbox"]' );
$checkboxes.change(function(){
let total = 0;
$checkboxes.each( function( index ) {
// Look for any checkboxes on this form field that are checked and also match the word Agree and count them
if( $(this).is(":checked") && $(this).next().text() == "Agree" ) {
total ++;
}
});
//Add the count to the field ID 27 for the form ID 374
$( '#wpforms-374-field_27' ).val(total);
});
})(jQuery);
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_checkbox_count', 10 );
