Résumé de l'IA
Voulez-vous changer l'indicateur de champ requis sur vos WPForms ? Si vous souhaitez utiliser une chaîne de texte différente ou même un symbole, vous pouvez facilement le faire avec PHP. Cet article vous montrera comment utiliser PHP pour changer ce texte pour les champs obligatoires de votre formulaire.
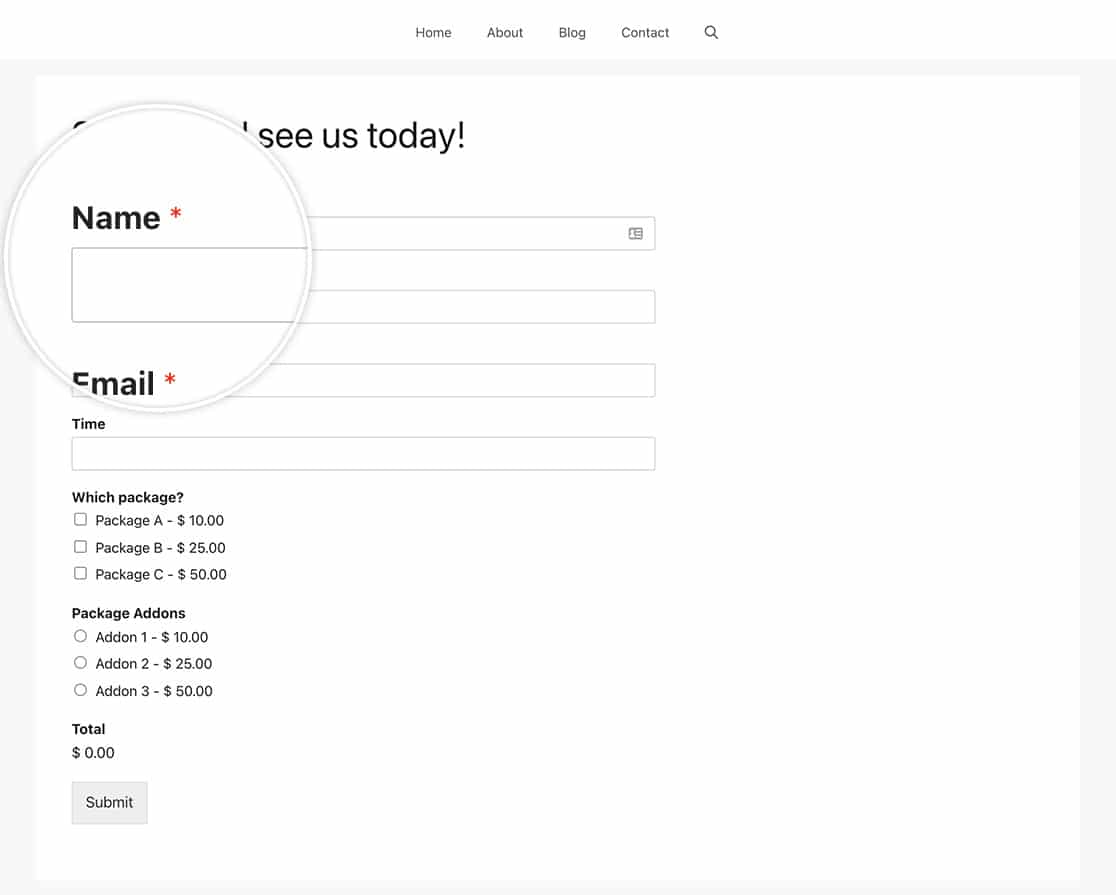
Lorsqu'un champ est marqué comme obligatoire dans WPForms, un astérisque rouge s'affiche par défaut à la fin de l'étiquette du champ, comme vous pouvez le voir dans la capture d'écran ci-dessous.

Création du formulaire
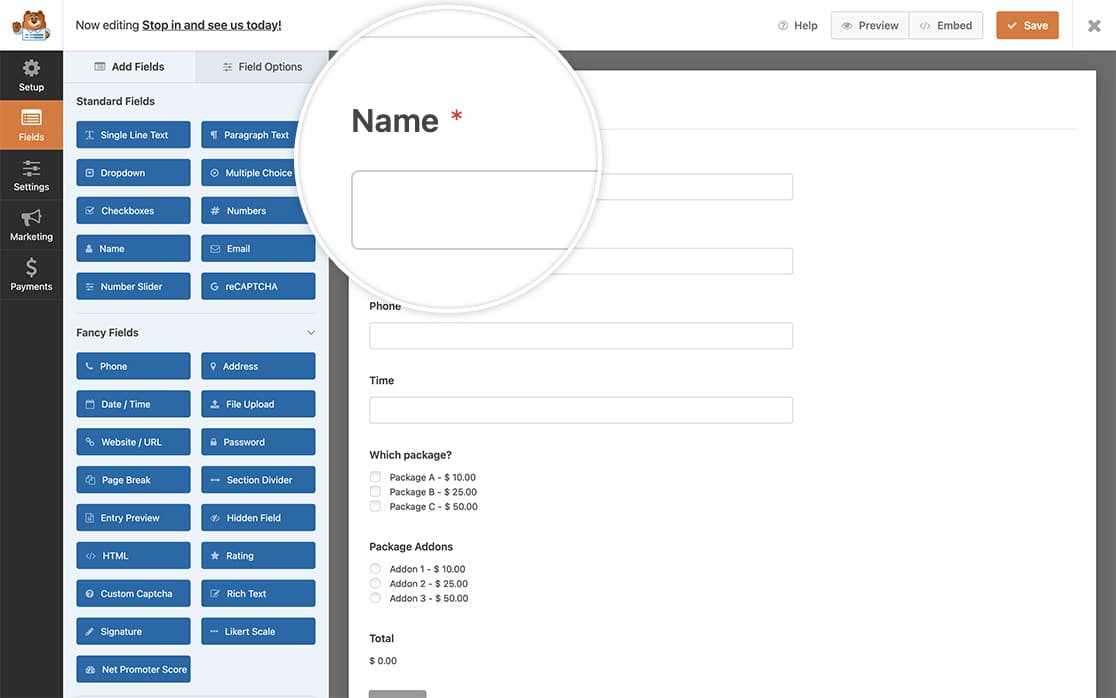
Pour commencer, nous allons créer un nouveau formulaire et ajouter nos champs de formulaire. Au moins un de ces champs devra être défini comme champ obligatoire.

Si vous avez besoin d'aide pour créer un formulaire, veuillez consulter cette documentation.
Personnalisation de l'indicateur de champ obligatoire
Ensuite, nous allons ajouter cet extrait à notre site.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 10, 1 );

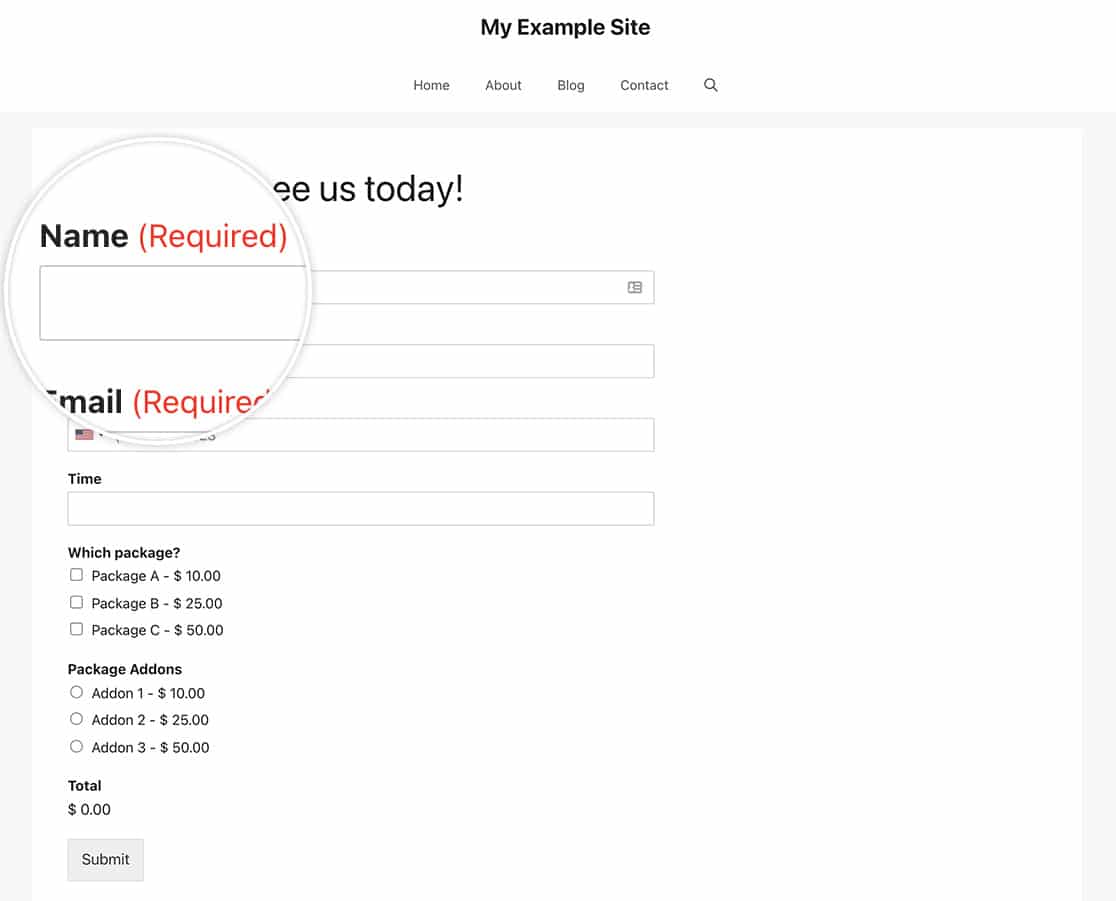
Il vous suffit de modifier le texte (obligatoire) pour qu'il corresponde au texte que vous souhaitez afficher.
Et le tour est joué ! Vous avez réussi à modifier l'apparence de vos champs obligatoires ! Vous souhaitez modifier le style du texte de l'espace réservé dans les champs de votre formulaire ? Consultez notre article intitulé Comment styliser le texte de l'espace réservé des champs de formulaire.
Filtre de référence
wpforms_get_field_required_label
FAQ
Q : Comment puis-je changer la couleur du symbole de l'astérisque ?
R : Pour ce faire, il suffit d'ajouter cette feuille de style CSS à votre site.
Si vous avez besoin d'aide pour ajouter des feuilles de style CSS à votre site, consultez ce tutoriel.
.wpforms-form .wpforms-required-label {
color: #1e73be !important;
}
N'oubliez pas de changer le #1e73be pour qu'il corresponde à votre propre choix de couleur.
Q : Pourquoi l'extrait ne fonctionne-t-il pas pour moi ?
A : Si vous avez vidé le cache de votre site et que vous ne voyez toujours pas de changements, essayez de modifier la priorité de votre fonction. Dans un extrait de code, la priorité fait référence à l'ordre dans lequel les tâches ou les lignes de code doivent être exécutées. Tout comme dans une liste de choses à faire, certaines tâches sont plus importantes et doivent être exécutées avant d'autres. Ainsi, dans cet extrait de code, notre priorité est fixée à 10. Si vous remarquez que la modification n'a pas d'effet, essayez de remplacer ce chiffre par un autre plus élevé pour voir si cela vous aide.
Dans cet exemple, nous fixons le numéro de priorité à 20.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 20, 1 );
