Résumé de l'IA
Souhaitez-vous centrer vos formulaires sur vos pages WordPress ? Bien que les formulaires WPForms soient par défaut à 100% de la largeur de leur conteneur, vous pouvez facilement les centrer en utilisant un CSS personnalisé.
Ce guide vous montrera comment centrer parfaitement vos formulaires et leurs éléments.
Mise en place du formulaire
Tout d'abord, vous devez créer votre formulaire. Si vous avez besoin d'aide, vous pouvez toujours consulter cette documentation.
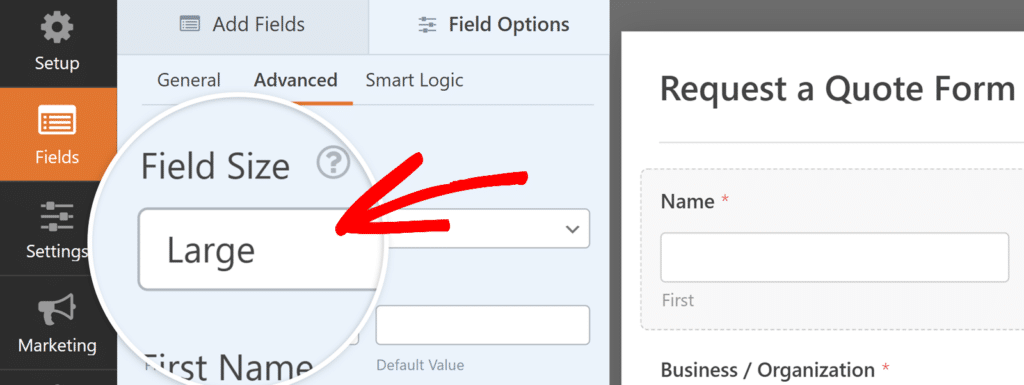
Une fois que vous avez créé votre formulaire et ajouté vos champs, vous devez définir la taille de chaque champ sur Large.
Pour ce faire, cliquez sur l'onglet Avancé et sélectionnez Grand dans la liste déroulante Taille du champ.

Ajouter la classe CSS
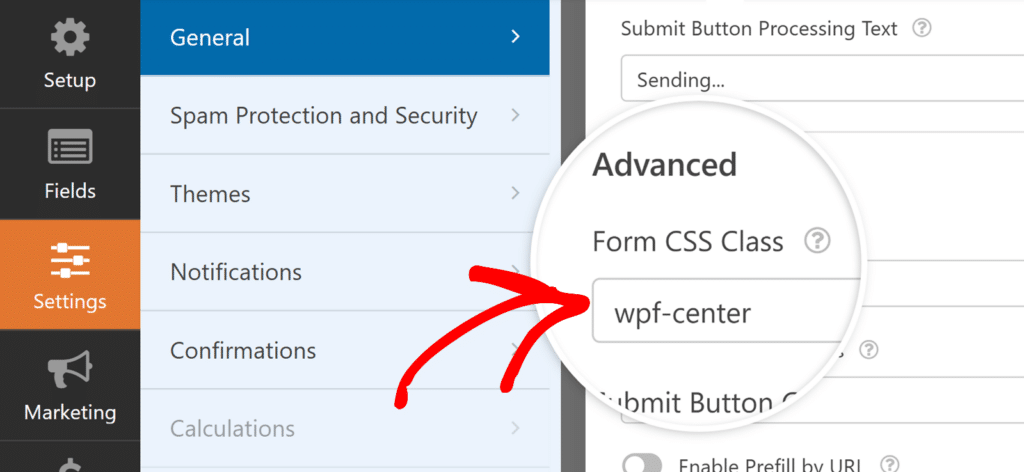
Après avoir réglé la taille du champ sur Large, vous devez ajouter une classe CSS spéciale. Pour ce faire, ouvrez le générateur de formulaires et allez à Paramètres " Général. Faites ensuite défiler vers le bas jusqu'à la rubrique Avancé et localisez la section Classe CSS du formulaire champ. Entrer dans le champ wpf-center dans ce domaine.

Ajouter le code CSS
Voici le code CSS de base pour centrer votre formulaire :
Ce code :
- Centre le formulaire en utilisant
margin: 0 auto - Fixe une largeur maximale de 500px. Vous pouvez jouer avec cette valeur jusqu'à ce que vous trouviez celle qui répond à vos besoins.
- Assure la réactivité mobile en ajustant la largeur sur les petits écrans
Centrer tous les éléments du formulaire
Si vous souhaitez centrer tout ce qui se trouve dans le formulaire (étiquettes, descriptions, boutons), utilisez cette version étendue :
Personnalisation de la largeur
Pour ajuster la largeur du formulaire, modifiez ces deux lignes dans le CSS :
max-width : 500px !important ;
width : 500px !important ;
Remplacer 500px avec la largeur souhaitée. Par exemple, pour un formulaire plus large :
max-width : 800px !important ;
width : 800px !important ;
Questions fréquemment posées
Q : Pourquoi le CSS ne fonctionne-t-il pas pour moi ?
A : Tout d'abord, vérifiez que vous avez ajouté le wpf-center dans le nom de la classe de votre formulaire Paramètres " Général page. C'est la raison la plus courante pour laquelle le CSS ne fonctionne pas. Si cela ne fonctionne toujours pas, videz le cache de votre navigateur et actualisez la page.
Q : Comment centrer uniquement le bouton Submit ?
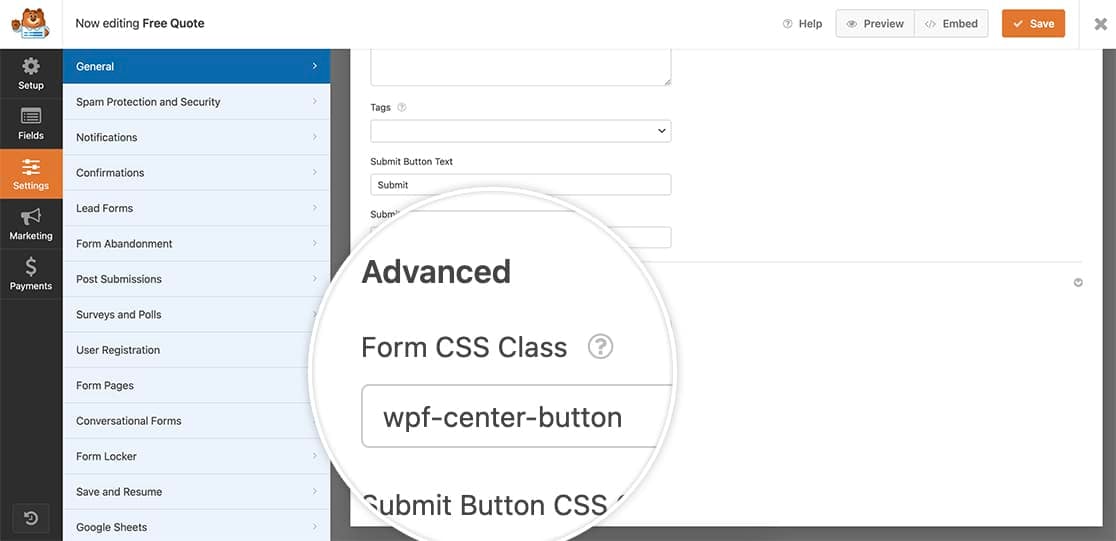
A : Utilisez ce CSS simplifié et ajoutez la classe wpf-center-button (au lieu de wpf-center) dans le champ CSS Class de votre formulaire :

Ensuite, ajoutez ce CSS à votre site.
.wpforms-container.wpf-center-button .wpforms-submit-container {
text-align: center;
}
C'est tout ce dont vous avez besoin pour centrer votre formulaire. Ensuite, vous aimeriez pouvoir changer la couleur du bouton d'envoi sur vos formulaires ? Consultez notre article sur la modification de la couleur du bouton d'envoi.
