Résumé de l'IA
Vous souhaitez créer un formulaire de retour d'information simple qui se soumet automatiquement lorsque les utilisateurs font une sélection ? Ce formulaire est idéal pour les enquêtes rapides du type "Cela vous a-t-il été utile ?", auxquelles les utilisateurs peuvent répondre d'un simple clic. En soumettant automatiquement le formulaire après la sélection, vous pouvez maximiser les taux de réponse en facilitant le processus pour les utilisateurs.
Ce guide vous montrera comment créer un formulaire de rétroaction rationalisé qui se soumet instantanément lorsque les utilisateurs font leur choix.
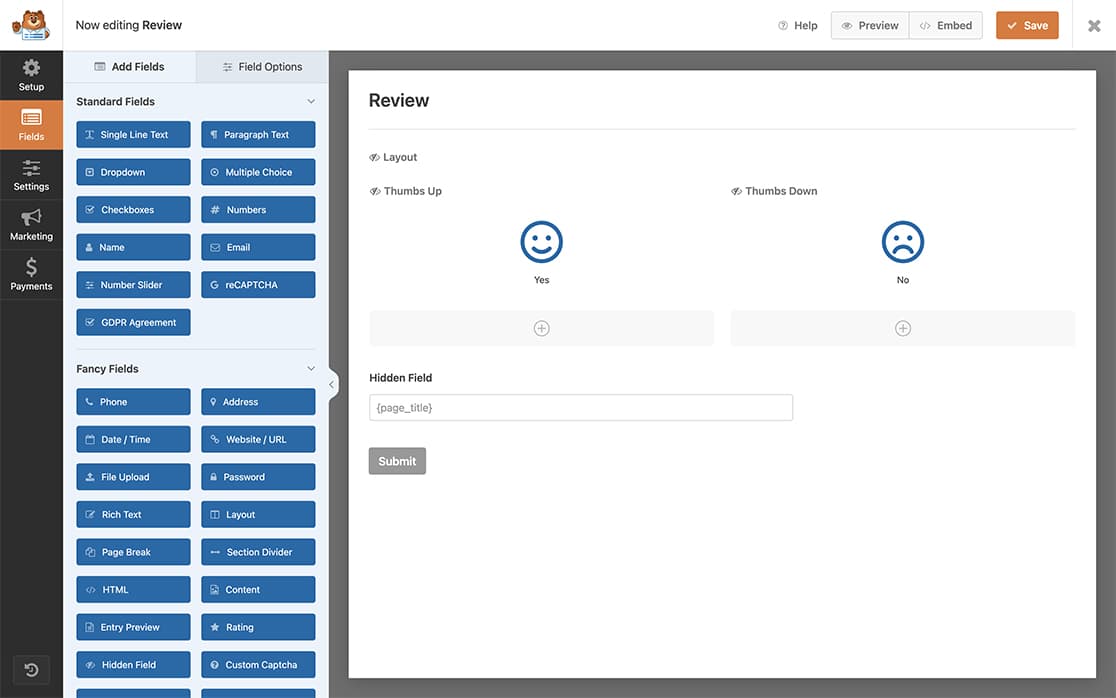
Mise en place du formulaire
Tout d'abord, créez un nouveau formulaire avec cette structure :
- Un champ de présentation pour organiser vos options
- Deux champs à cocher - un dans chaque colonne de la mise en page pour les options "Oui" et "Non".
- Un champ caché pour capturer le titre de la page

Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter ce guide de création de formulaire.
Configuration des choix d'icônes
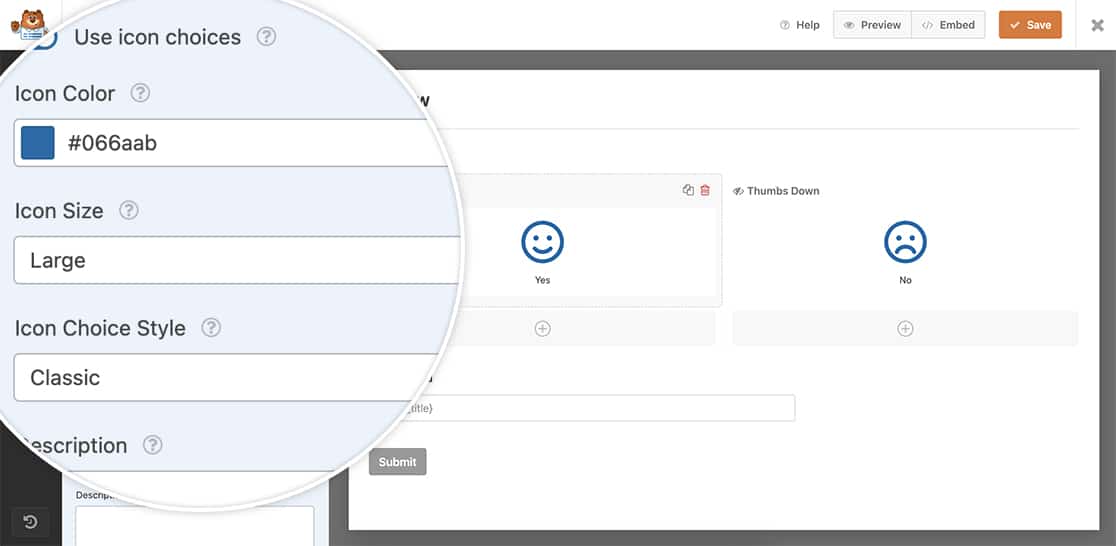
Pour une présentation plus soignée, nous utiliserons des icônes pour les options Oui/Non. Configurez vos champs de cases à cocher avec ces paramètres :
Oui Case à cocher
- Activer Utiliser les choix d'icônes
- Icône: sourire en coin
- Couleur de l'icône: #066aab
- Taille de l'icône: Grande
- Icon Choice Style: Classique
- Masquer l'étiquette: activé
Pas de case à cocher :
- Mêmes paramètres mais avec l'icône du visage et du froncement de sourcils

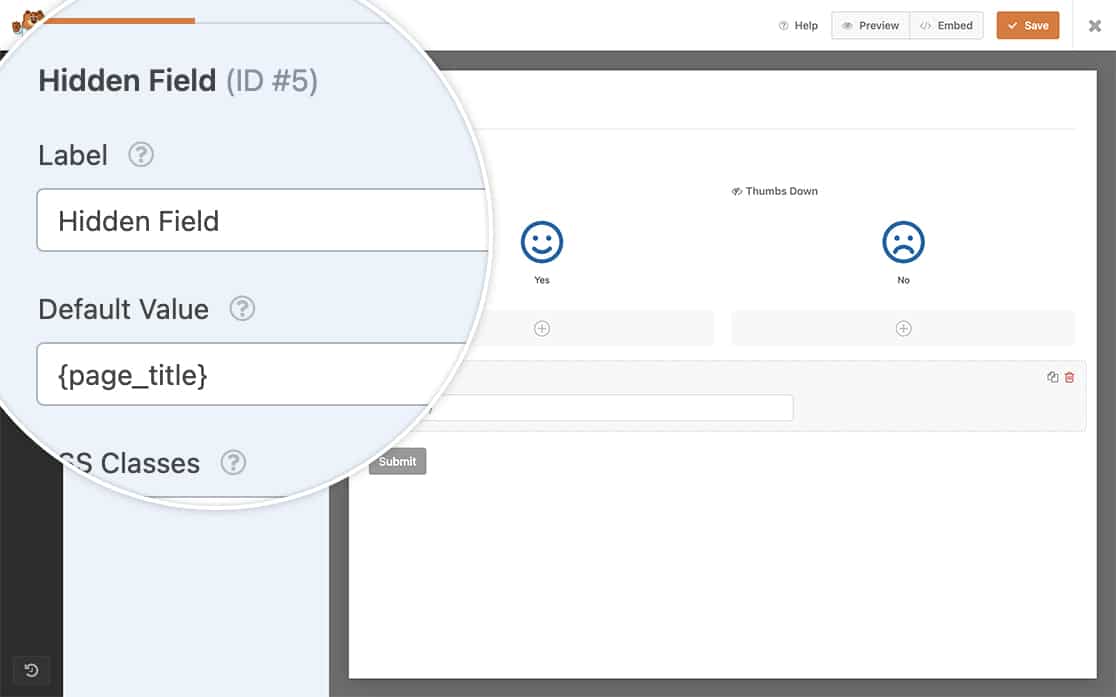
Ajout d'une étiquette intelligente au champ caché
Pour le champ caché, nous allons ajouter la balise intelligente pour capturer le titre de la page lorsque le formulaire est soumis. Pour en savoir plus sur les Smart Tags intégrés dans le générateur de formulaires WPForms, vous pouvez consulter cette documentation.
Nous avons ajouté la balise intelligente {page_title} à la valeur par défaut du champ caché.

Soumettre automatiquement le formulaire
Il est maintenant temps d'ajouter l'extrait à votre site. Si vous avez besoin d'aide pour ajouter des snippets à votre site, consultez ce tutoriel.
Ce snippet ne s'exécutera que sur le formulaire ID 3046, lorsque l'un des champs Checkbox sera coché, il déclenchera cette fonction et soumettra automatiquement le formulaire.
Vous devrez mettre à jour cet identifiant de formulaire pour qu'il corresponde à votre propre identifiant de formulaire. Si vous avez besoin d'aide pour trouver votre identifiant de formulaire, veuillez consulter ce guide.
Styliser le formulaire
Ajoutez cette feuille de style CSS pour styliser votre formulaire de manière appropriée. Mettez à jour l'ID du formulaire (3046) et les ID des champs (3 et 4) pour qu'ils correspondent à votre formulaire :
Ce CSS masque les éléments inutiles et positionne parfaitement vos icônes. Pour obtenir de l'aide sur l'ajout de CSS, consultez notre guide sur l'ajout de code CSS à votre site WordPress.
Vous devrez mettre à jour l'ID du formulaire pour ces règles CSS afin de vous assurer qu'elles ciblent les bons ID de formulaire et de champ.
L'identifiant de notre formulaire, dans le cadre de cette documentation, est le 3046. La première case à cocher correspond au champ ID 3 et la seconde au champ ID 4.
Désormais, quelle que soit l'option sélectionnée par vos visiteurs, le formulaire sera automatiquement soumis.

Et le tour est joué ! Désormais, lorsque vos visiteurs cliqueront sur l'une ou l'autre icône, le formulaire se soumettra automatiquement. Souhaitez-vous afficher ou masquer votre bouton de soumission de manière conditionnelle en fonction d'une réponse de votre formulaire ? Consultez le tutoriel Comment afficher le bouton de soumission de manière conditionnelle.
