Résumé de l'IA
Introduction
Souhaitez-vous autoriser le sélecteur de date pour les formulaires conversationnels? Par défaut, les formulaires conversationnels n'afficheront qu'un champ de date qui acceptera la saisie manuelle de la date dans un format numérique.

Si vous ajoutez un petit extrait de PHP, vous pouvez permettre à la fenêtre de sélection de la date d' apparaître à l'intérieur d'un formulaire conversationnel, et dans ce tutoriel, nous vous guiderons à travers chaque étape.
Création du formulaire
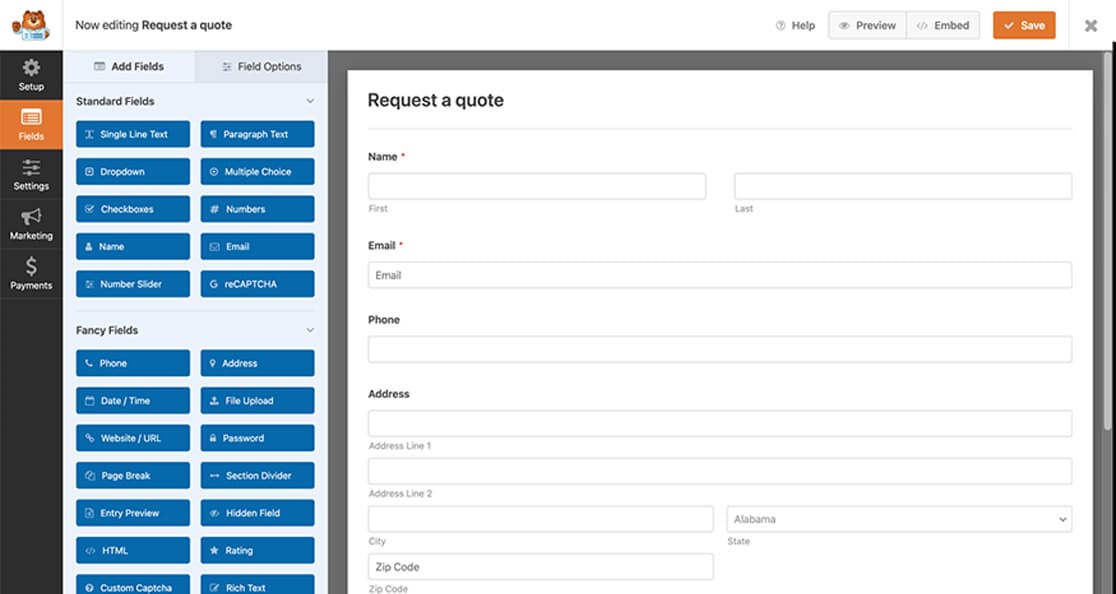
Tout d'abord, nous allons créer notre formulaire et ajouter notre champ Date Picker ainsi que les autres champs que nous voulons sur notre formulaire.

Si vous avez besoin d'aide pour créer un formulaire, consultez cette documentation.
Permettre les formulaires conversationnels
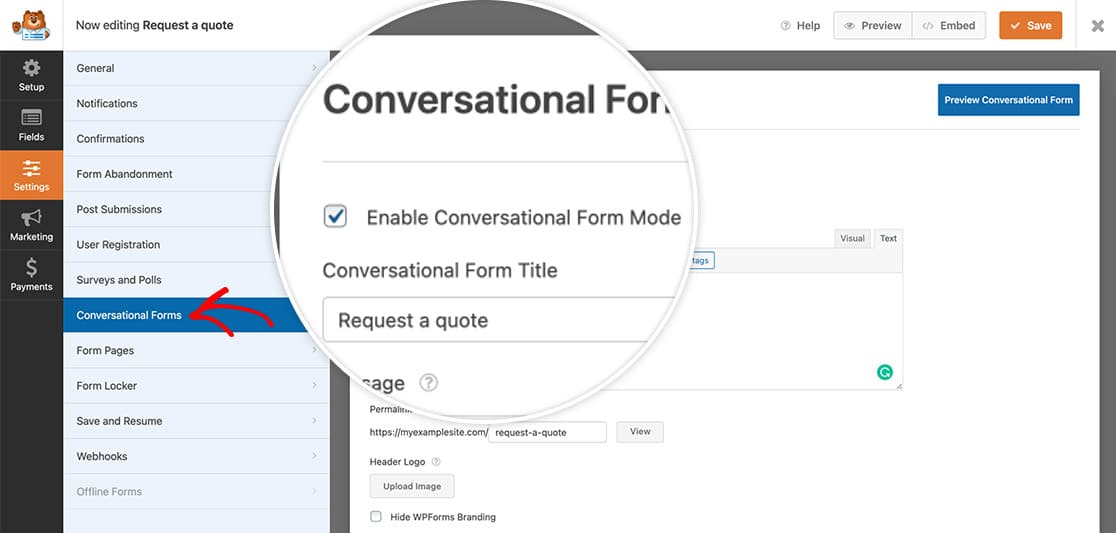
Tout en continuant à modifier le formulaire, cliquez sur Paramètres. Ensuite, accédez à l'onglet Formulaires conversationnels et cochez la case Activer le mode formulaire conversationnel.

Si vous avez besoin d'aide lors de l'utilisation de l'addon Conversational Forms, veuillez consulter cette documentation.
Dans cet onglet, veillez à apporter toutes les autres modifications nécessaires à votre formulaire, puis cliquez sur Enregistrer.
Ajout du snippet pour la fenêtre contextuelle de sélection de la date
Il est maintenant temps d'ajouter l'extrait de code qui permettra au sélecteur de date de s'afficher dans votre formulaire.
Il suffit de copier et de coller cet extrait sur votre site. Si vous avez besoin d'aide pour ajouter des extraits à votre site, veuillez consulter ce tutoriel.
/**
* Load Flatpicker script and stylesheet on Conversational Forms
*
* @link https://wpforms.com/developers/how-to-allow-the-date-picker-inside-conversational-forms/
*/
function wpf_dev_enqueue_scripts() {
// Load the javascript file for flatpickr
wp_enqueue_script(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.js',
array( 'jquery' ),
'4.6.9',
true
);
// Load the stylesheet for flatpickr
wp_enqueue_style(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.css',
array(),
'4.6.9'
);
}
add_action( 'wpforms_wp_footer', 'wpf_dev_enqueue_scripts', 100 );
/**
* Scroll to next input when selecting date
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_cf_datepicker_scroll( $forms ) {
foreach ( $forms as $form ) {
// Only run if conversational form
if ( ! empty( $form[ 'settings' ][ 'conversational_forms_enable' ] ) ) {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Skip to next input when date is selected, except when it is date / time format
onValueUpdate: function(selectedDates, dateStr, instance) {
if ( ! jQuery(instance.input).parents( '.wpforms-field-row-block' ).length ) {
window.WPFormsConversationalForms.scroll.next();
}
},
}
</script>
<?php
}
}
}
add_action( 'wpforms_wp_footer_end', 'wpf_cf_datepicker_scroll', 10 );
Ce snippet va chercher dans les répertoires de fichiers de WPForms pour trouver et charger les fichiers JavaScript (pour les fonctionnalités) ainsi que les fichiers CSS (pour le style) qui sont nécessaires pour fournir le pop-up pour le sélecteur de date lors de la visualisation de votre formulaire.
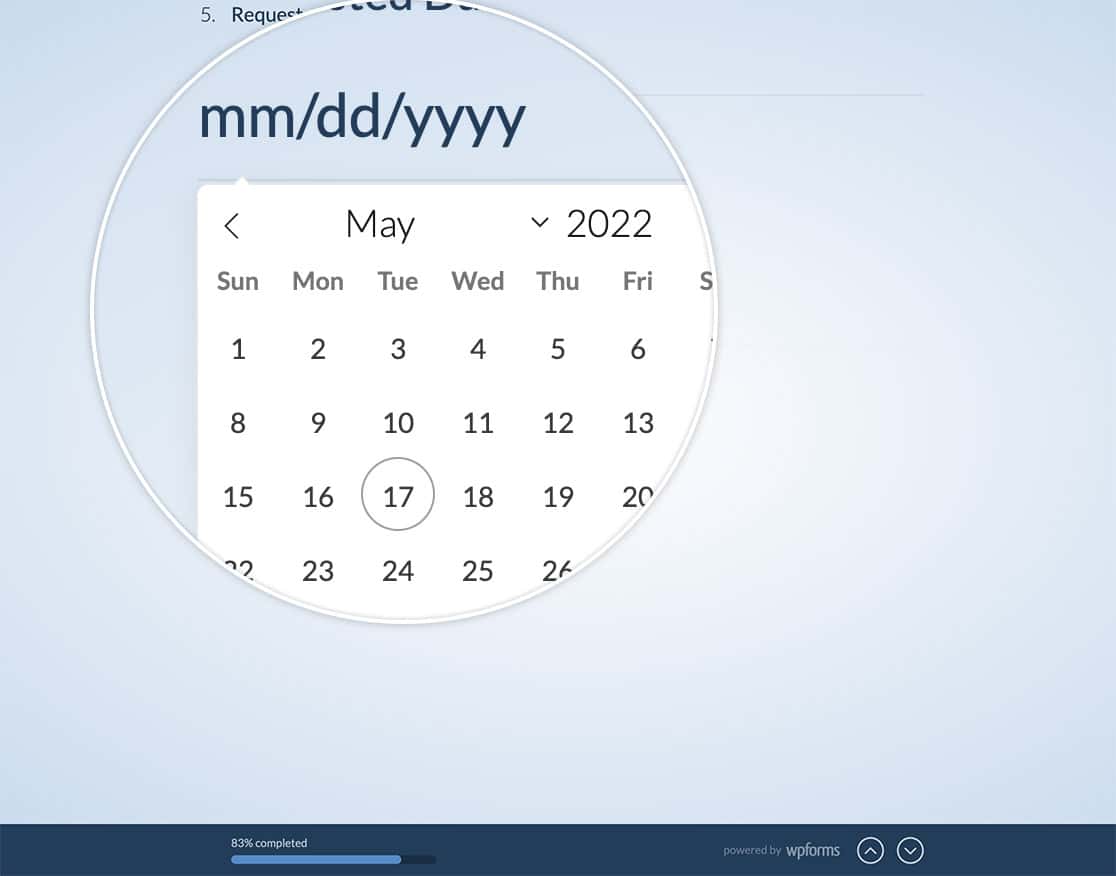
Désormais, lorsque vos visiteurs consulteront le formulaire, ils verront apparaître la fenêtre de sélection de la date.

C'est tout ce dont vous avez besoin pour autoriser un sélecteur de date pour les formulaires conversationnels. Vous souhaitez utiliser votre propre feuille de style dans les formulaires conversationnels ? Consultez notre tutoriel sur Comment mettre en file d'attente une feuille de style pour les formulaires conversationnels.
En rapport
Référence de l'action : wpforms_wp_footer
