Résumé de l'IA
Souhaitez-vous ajouter un texte descriptif sous les étiquettes de vos champs à cocher et à choix multiples? Dans ce tutoriel, nous allons utiliser un peu de HTML de base pour vous montrer comment cela peut être réalisé en quelques étapes simples.
Par défaut, de nombreux champs de WPForms acceptent les balises HTML standard telles que br (créer une nouvelle ligne), i (en italique), et b (texte en gras), mais sachez qu'il n'est pas possible d'obtenir des informations sur l'état d'avancement de la mise en œuvre du programme. tous accepteront ces balises et toutes les balises HTML ne seront pas acceptées. N'oubliez pas de tester minutieusement chacun de vos formulaires afin de vous assurer que vos modifications apparaissent exactement comme vous le souhaitez. Pour plus d'informations sur la définition des éléments HTML, veuillez consulter la documentation de Mozilla à ce sujet.
Création du formulaire
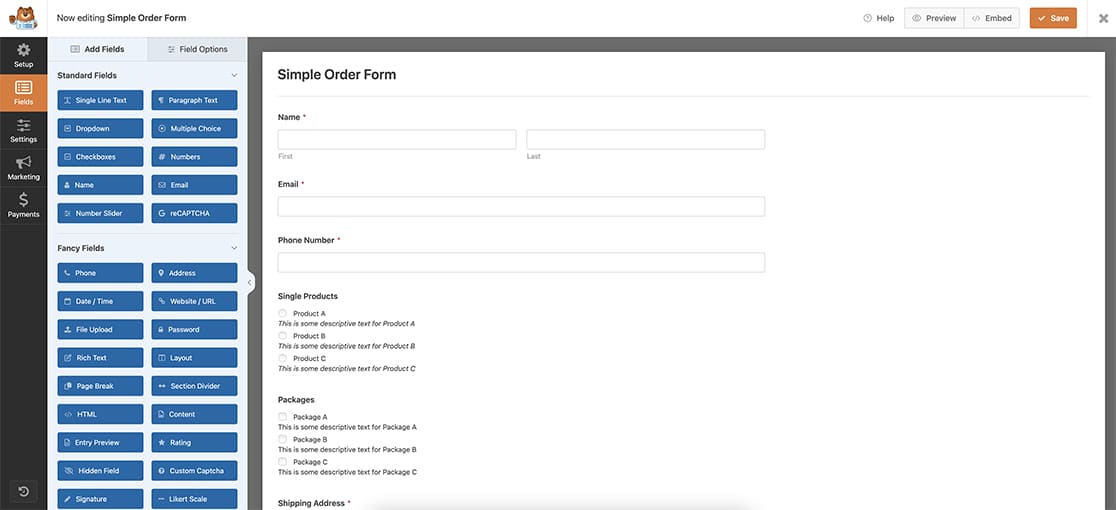
Nous allons commencer par créer notre formulaire et ajouter nos champs qui comprendront au moins une case à cocher et un choix multiple.
Si vous avez besoin d'aide pour créer un formulaire, consultez ce guide utile.

Ajout du texte descriptif
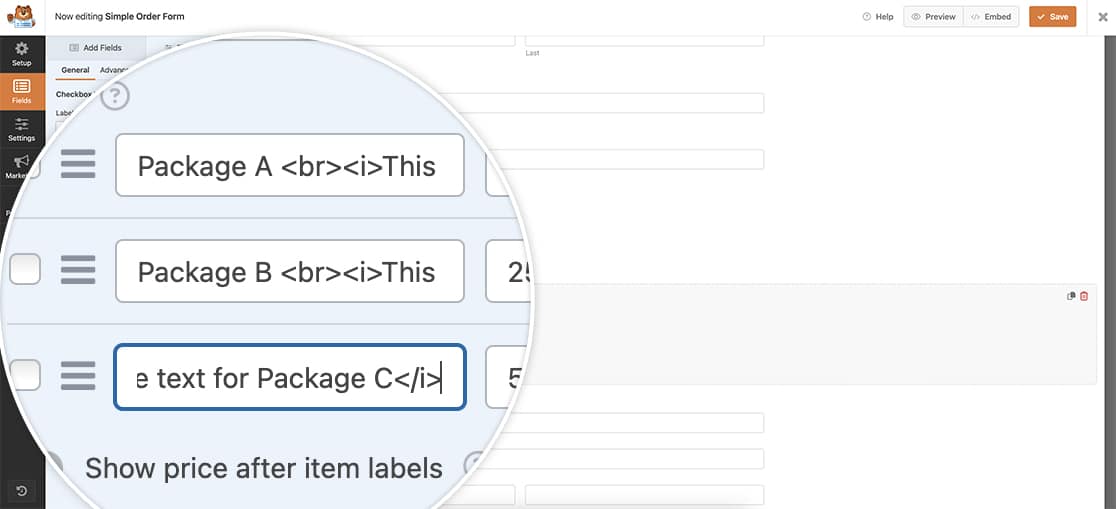
Une fois que vous avez ajouté votre Case à cocher et Choix multiple dans chaque étiquette, vous allez commencer par ajouter un champ <br> tag. Il s'agit d'une balise HTML standard qui crée une nouvelle ligne sous l'étiquette d'origine.
Ensuite, nous allons mettre le texte descriptif sous le champ Choix multiple en gras et sous les étiquettes des cases à cocher, nous allons mettre ce texte en italique.
Pour ce faire, nous allons utiliser le code HTML standard pour les caractères gras en enveloppant notre texte descriptif dans une balise <b> Balise HTML.
Pour les étiquettes à choix multiples, chaque étiquette sera créée en ajoutant ce texte dans le champ de l'étiquette.
Product A <br><b>This is some descriptive text for Product A</b>Product B <br><b>This is some descriptive text for Product B</b>Product C <br><b>This is some descriptive text for Product C</b>
Pour les étiquettes des cases à cocher, chaque étiquette sera créée en ajoutant ce texte dans le champ de l'étiquette.
Package A <br><b>This is some descriptive text for Package A</b>Package B <br><b>This is some descriptive text for Package B</b>Package C <br><b>This is some descriptive text for Package C</b>

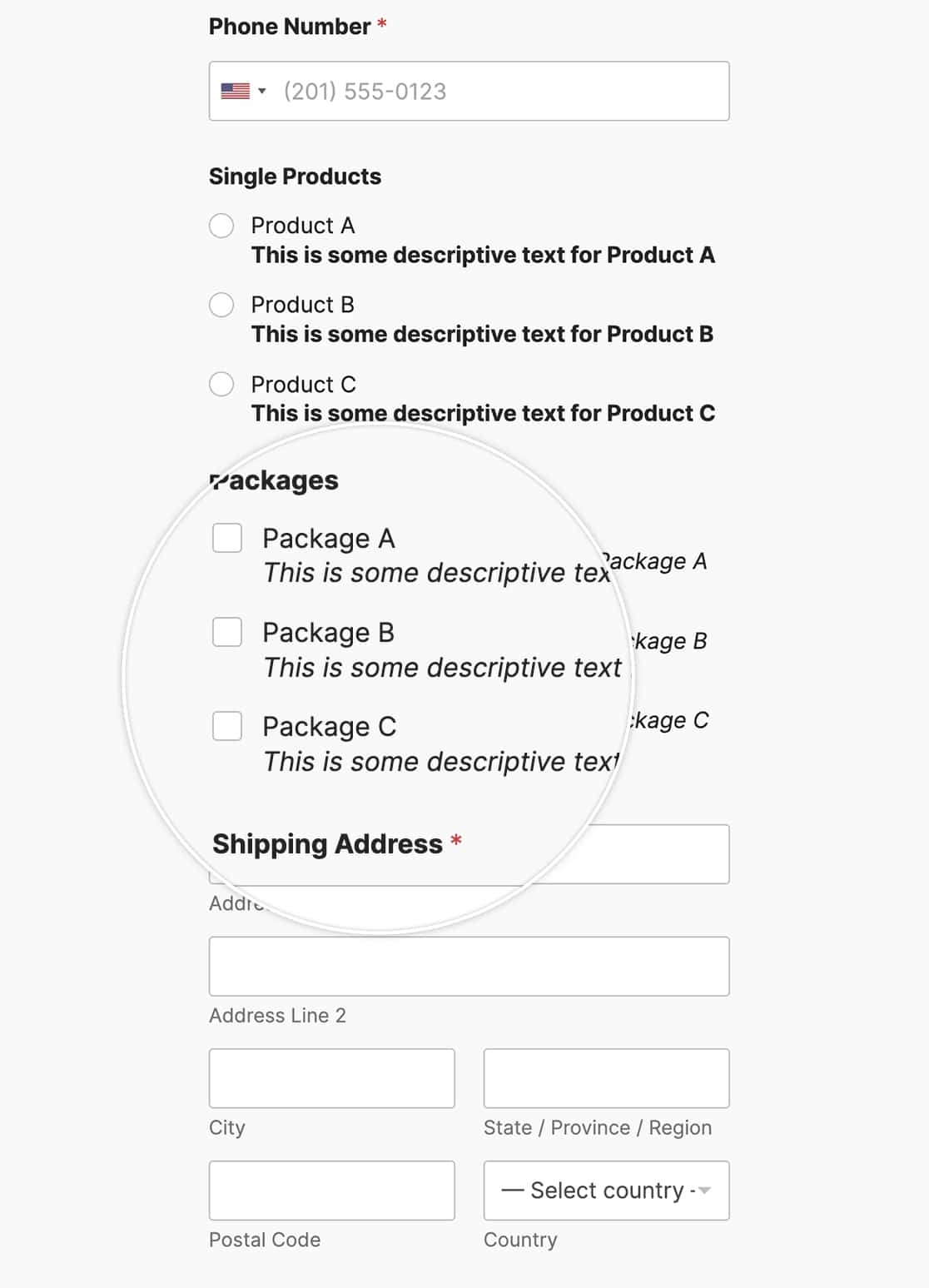
En ajoutant ce code HTML à vos étiquettes, vous verrez maintenant un texte descriptif sous vos étiquettes pour ces champs.

Vous souhaitez également personnaliser les couleurs des cases à cocher et des champs à choix multiples? Consultez notre article sur la personnalisation des styles des champs de cases à cocher.
