Résumé de l'IA
Souhaitez-vous personnaliser les formats d'adresse pour différents pays ? WPForms vous permet d'ajouter des formats d'adresses personnalisés en plus des formats par défaut US et International.
Ce guide vous montrera comment créer de nouveaux schémas d'adresses pour des pays comme le Canada, l'Australie ou tout autre format personnalisé dont vous avez besoin.
Mise en place d'un système d'adresses
Pour commencer, vous devez ajouter un extrait de code à votre site. Si vous ne savez pas comment ajouter un code personnalisé, consultez notre guide sur l'ajout d'extraits de code à votre site.
Voici un extrait de code permettant de créer un format d'adresse canadien :
/**
* Add new address field scheme for Canada
*
* @link https://wpforms.com/developers/create-additional-schemes-for-the-address-field
*/
function wpf_dev_new_address_scheme( $schemes ) {
$my_form_id = 1000; // Replace with your form ID
$schemes['canada'] = array(
'label' => 'Canada',
'address1_label' => 'Address Line 1',
'address2_label' => 'Address Line 2',
'city_label' => 'City',
'postal_label' => 'Code Postal',
'state_label' => 'Province',
'states' => array(
'BC' => 'British Columbia',
'ON' => 'Ontario',
'QC' => 'Quebec',
'AB' => 'Alberta',
'MB' => 'Manitoba',
'NB' => 'New Brunswick',
'NL' => 'Newfoundland and Labrador',
'NT' => 'Northwest Territories',
'NS' => 'Nova Scotia',
'NU' => 'Nunavut',
'PE' => 'Prince Edward Island',
'SK' => 'Saskatchewan',
'YT' => 'Yukon',
),
);
return $schemes;
}
add_filter( 'wpforms_address_schemes', 'wpf_dev_new_address_scheme', 10, 1 );
Pour un format d'adresse australien , utilisez ce code :
/**
* Add new address field scheme for Australia
*
* @link https://wpforms.com/developers/create-additional-schemes-for-the-address-field
*/
function wpf_dev_new_address_scheme( $schemes ) {
$schemes['australia'] = array(
'label' => 'Australia',
'address1_label' => 'Address Line 1',
'address2_label' => 'Address Line 2',
'city_label' => 'City',
'postal_label' => 'Postal',
'state_label' => 'State / Territory',
'states' => array(
'NSW' => 'New South Wales',
'VIC' => 'Victoria',
'QLD' => 'Queensland',
'WA' => 'Western Australia',
'SA' => 'South Australia',
'TAS' => 'Tasmania',
'ACT' => 'Australia Capital Territory',
'NT' => 'Northern Territory',
),
);
return $schemes;
}
add_filter( 'wpforms_address_schemes', 'wpf_dev_new_address_scheme', 10, 1 );
Utilisation de votre nouveau plan d'adressage
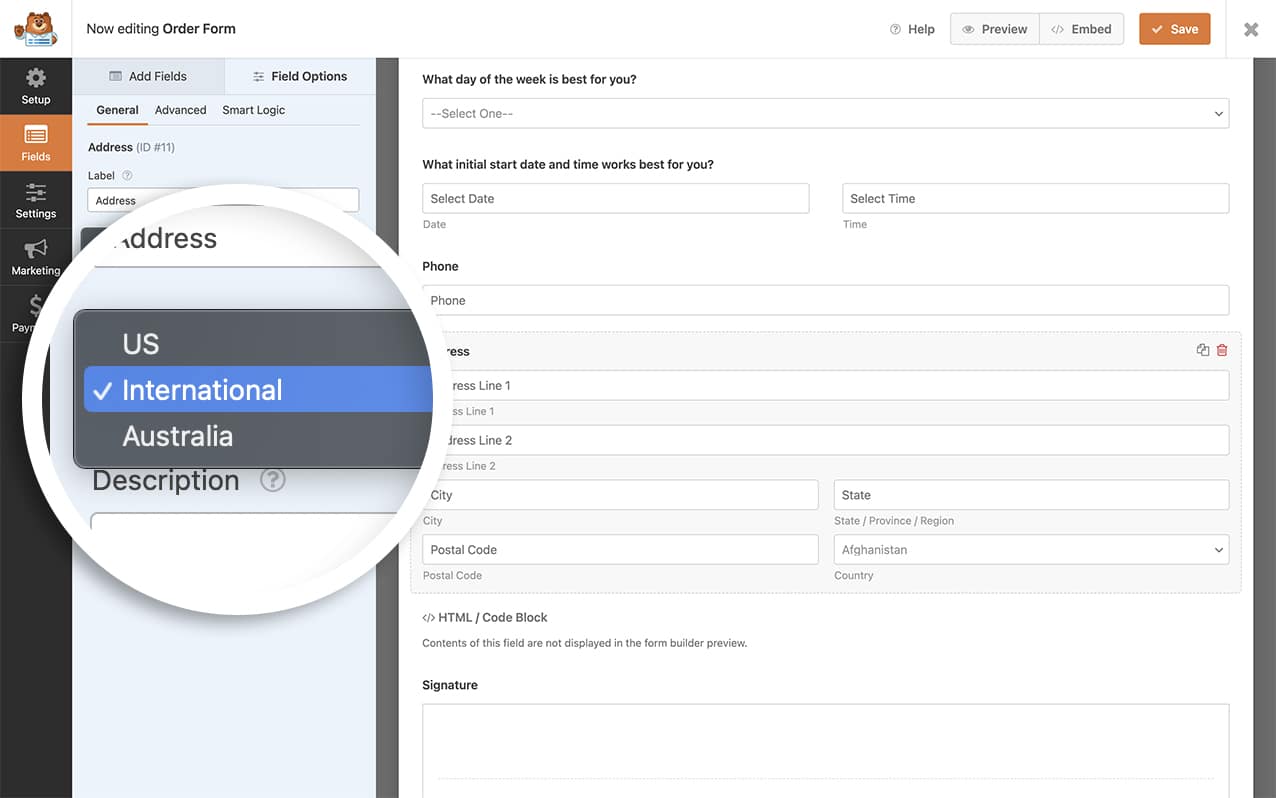
Une fois le code ajouté, créez un nouveau formulaire ou modifiez un formulaire existant. Ajoutez un champ Adresse à votre formulaire, puis recherchez le menu déroulant Schéma dans les paramètres du champ. Votre nouveau modèle d'adresse y apparaîtra comme une option.

Avec l'un ou l'autre (ou les deux) des extraits ci-dessus, vous avez maintenant ajouté de nouveaux schémas d'adresses. Vous souhaitez savoir comment modifier les sous-étiquettes du champ d'adresse ? Consultez notre article intitulé Comment modifier les sous-étiquettes du champ d'adresse.
Questions fréquemment posées
Q : Puis-je créer un schéma d'adresses personnalisé et répertorier tous les pays ?
R : Absolument ! Pour créer votre propre système d'adresses unique et répertorier tous les pays, vous devez utiliser l'extrait de code suivant. Il vous suffit de l'adapter à vos besoins.
Q : Comment puis-je masquer des champs spécifiques dans les schémas d'adresses ?
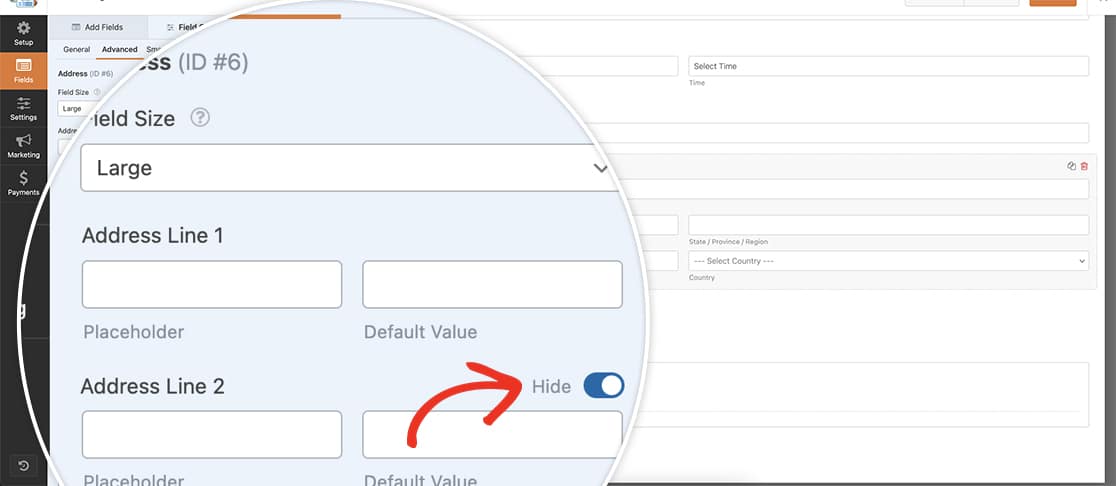
R : Pour les schémas américains et internationaux, vous pouvez masquer les champs Ligne d'adresse 2, Zip/Postal et Pays à l'aide de l'onglet Avancé du générateur de formulaires.

Si vous souhaitez masquer d'autres champs, vous pouvez utiliser une feuille de style CSS ciblant votre formulaire spécifique et les ID des champs. Par exemple :
input#wpforms-41-field_6-state,
label[for="wpforms-41-field_6-state"] {
visibility: hidden;
}
L'exemple montre que nous masquons le champ et l'étiquette de l'État pour l'ID de formulaire 41 et l'ID de champ (pour le champ Adresse ) 6. Vous devrez mettre à jour ces identifiants pour qu'ils correspondent aux vôtres. Si vous avez besoin d'aide pour trouver ces identifiants, consultez ce guide pratique.
Si le champ Adresse est un champ obligatoire, il n'est pas recommandé de masquer les champs à l'aide d'une feuille de style CSS, car le champ Adresse ne serait pas validé.
Voilà, c'est fait ! Vous savez maintenant comment créer des schémas supplémentaires pour le champ d'adresse. Ensuite, vous souhaitez apprendre à personnaliser les étiquettes du champ d'adresse ? Consultez notre guide sur la modification des sous-étiquettes du champ d'adresse pour plus de détails.
