Resumen de la IA
¿Le gustaría añadir iconos a sus formularios? Los iconos pueden ser una buena forma de reforzar visualmente el propósito de un campo y pueden ayudar a que tus formularios tengan un aspecto más personalizado.
Este tutorial explicará cómo añadir iconos de Font Awesome a tus formularios.
En este artículo
![]()
Cómo añadir Font Awesome a su sitio web
El primer paso es añadir la biblioteca de iconos de Font Awesome a tu sitio. Font Awesome es una gran opción para añadir iconos a tus formularios porque sus iconos actúan como una fuente y adoptarán el mismo color y tamaño que las otras fuentes de tu sitio.
Hay muchas formas de añadir la biblioteca de iconos Font Awesome a tu sitio, desde añadir código a la cabecera de tu sitio hasta instalar un plugin. Para más detalles sobre cada opción, consulta la guía de WPBeginner para añadir fuentes de iconos a WordPress.
Para simplificar las cosas, utilizaremos el plugin Better Font Awesome. Es un plugin gratuito para WordPress que añade los recursos necesarios para utilizar los iconos de Font Awesome en tu sitio.
Cuando esté listo, instale el plugin. Usted puede proceder al siguiente paso en el tutorial tan pronto como se activa.
Elegir un icono de Font Awesome
Una vez que tenga la capacidad de utilizar Font Awesome en su sitio, puede empezar a buscar el icono (s) que le gustaría utilizar en su formulario (s).
Nota: Font Awesome ofrece iconos gratuitos y de pago. Puede utilizar el menú de la izquierda en el sitio de Font Awesome para ver fácilmente sólo los iconos gratuitos.
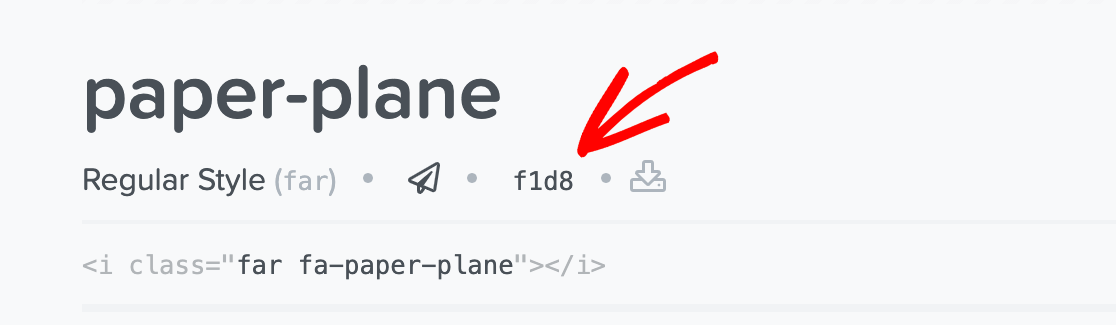
En la página del icono que desea utilizar, busque el valor unicode que aparece justo debajo del nombre del icono.

En la imagen anterior, el unicode es f1d8.
Anote el unicode de cada icono que desee utilizar en sus formularios, ya que tendrá que incluirlo en sus fragmentos CSS personalizados más adelante en este tutorial.
Añadir iconos a los formularios
Hay varias maneras de incorporar iconos en tus formularios. Hemos cubierto varios ejemplos a continuación, pero hay algunas cosas a tener en cuenta antes de sumergirse en ellos.
En primer lugar, casi todos los ejemplos que aparecen a continuación requieren que añadas CSS personalizado a tu sitio WordPress. Para más detalles sobre cómo hacerlo, consulta la guía paso a paso de WPBeginner para añadir CSS personalizado a tu sitio.
Nota: Especialmente si planeas añadir el CSS de este tutorial a la hoja de estilos de tu tema, te recomendamos encarecidamente que utilices un tema hijo. Para más información sobre cómo crear un tema hijo, consulta la guía de WPBeginner para crear un tema hijo.
Además, la familia de fuentes que debes utilizar en tus fragmentos CSS depende de si utilizas un icono gratuito o de pago de Font Awesome.
Nota: En este tutorial, nuestros ejemplos utilizan el "Font Awesome 5 Free" que es para iconos gratuitos. Si tiene una licencia para los iconos Pro de Font Awesome, asegúrese de hacer referencia a la familia de fuentes correcta. Compruebe Font Awesome documentación oficial sobre pseudoelementos CSS para encontrar la familia de fuentes adecuada para su versión. Basta con sustituir "Font Awesome 5 Free" en los fragmentos proporcionados con su familia de fuentes específica.
Mostrar iconos delante de los títulos de los formularios
Para añadir un icono delante del título de tu formulario, necesitas crear un CSS personalizado que inserte el icono por ti. Este CSS será un poco diferente dependiendo de si desea que el icono aparezca delante de los títulos de todos los WPForms en su sitio, o sólo una forma específica.
Añadir un icono a todos los títulos de formularios
El CSS para mostrar un icono delante de todos los títulos de formularios es sencillo porque es más general. Aquí está el fragmento de CSS que necesitarás:
.wpforms-form .wpforms-title:before {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and backslash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and title */
}
Nota: Al añadir CSS a su sitio, puede ser necesario incluir !important antes del punto y coma para asegurarse de que sus estilos personalizados se aplican correctamente. Consulte nuestra guía sobre Solución de problemas CSS para más detalles.
Hay algunas líneas en este fragmento que tendrás que personalizar. En primer lugar, tenga en cuenta que el unicode de Font Awesome para el icono que hemos elegido se incluye después de content:.
Puede sustituir este valor por el unicode de cualquier otro icono de la biblioteca de Font Awesome.
Este CSS también incluye un margen derecho de 10 píxeles. Sin esto, no habría espacio entre el icono y el título del formulario. Puedes personalizar este número al tamaño que desees.
En el frontend, este ejemplo tiene el siguiente aspecto:
![]()
Añadir un icono al título de un formulario específico
En lugar de añadir el mismo icono a los títulos de todos los formularios de su sitio, puede utilizar CSS más específico para un solo formulario.
Para ello, tendrá que encontrar el número de identificación único del formulario cuyo título desea añadir un icono.
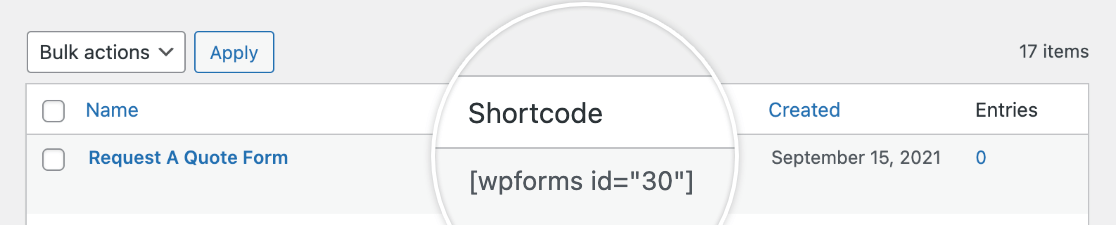
Puede encontrar el ID de un formulario en su shortcode, que puede ver yendo a WPForms " Todos los Formularios y buscando en la columna Shortcode.

Usaremos el número de identificación 30 para hacer nuestro CSS más específico. Aquí está el CSS que sólo añadirá un icono delante del título del formulario identificado:
#wpforms-30 .wpforms-form .wpforms-title:before {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and forward slash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and title */
}
Este CSS es casi exactamente el mismo que el fragmento que añadirá iconos a todos los títulos de los formularios de su sitio. La única diferencia es que hemos añadido #wpforms-form-30por lo que ahora este estilo sólo se aplicará a este formulario.
Para su propio formulario, sólo tendrá que cambiar el número de identificación del formulario y sustituir el unicode por el icono que desee que aparezca, tal como se describe en la sección anterior.
Visualización de iconos delante de las etiquetas de campo
Puedes añadir un icono delante de cada una de las etiquetas de campo de tus formularios utilizando un fragmento CSS personalizable. El código que necesitas añadir cambiará ligeramente dependiendo de si quieres usar un icono para todas las etiquetas de campo de tu sitio o si quieres mostrar un icono delante de una etiqueta de campo específica.
Añadir un icono a todas las etiquetas de campo
Mostrar un icono delante de todas las etiquetas de campo de su sitio requiere un fragmento de CSS muy similar al descrito anteriormente para los títulos de los formularios:
.wpforms-form .wpforms-field-label:before {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and forward slash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and label */
}
Asegúrese de sustituir el unicode del fragmento anterior por el del icono que desee utilizar. También puedes ajustar el tamaño del margen según tus preferencias.
En el frontend, los iconos de las etiquetas de los campos deben tener este aspecto:
![]()
Añadir un icono a la etiqueta de un campo específico
Puede que no desee que aparezca el mismo icono junto a todos los campos. Para seleccionar un solo campo, el fragmento de CSS debe ser más específico e incluir el ID único del campo cuya etiqueta desea añadir un icono.
Este enfoque es muy similar a la selección del título de un formulario como se ha descrito anteriormente.
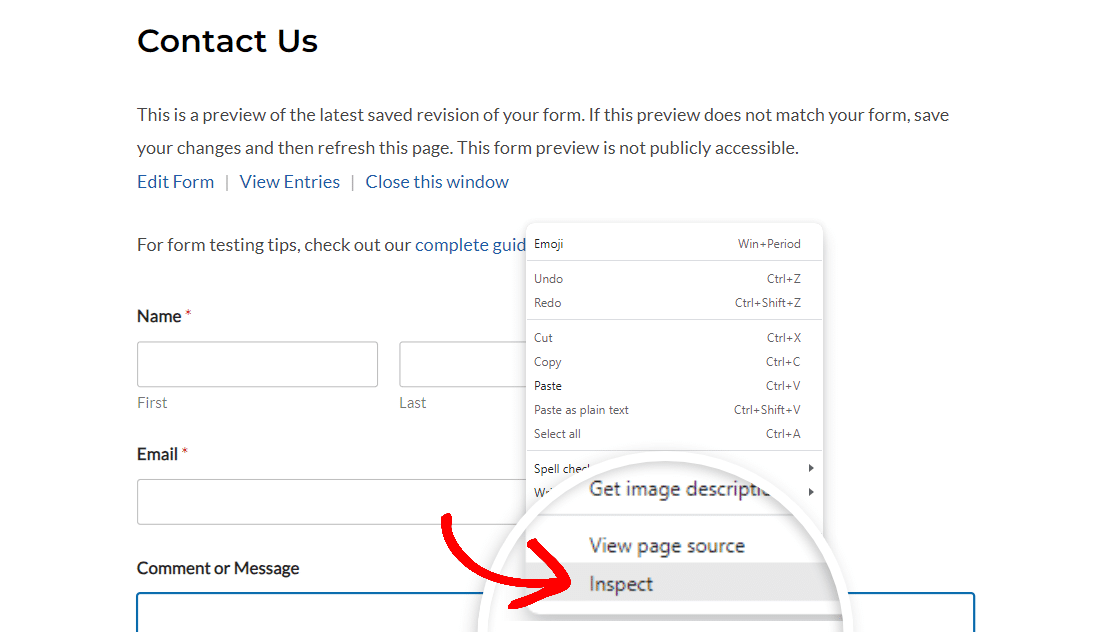
Para encontrar el ID del campo que necesitas utilizar en el fragmento, abre tu formulario en el frontend, ya sea en una página publicada o utilizando la vista previa del formulario. A continuación, haga clic con el botón derecho del ratón en el campo que desee y seleccione Inspeccionar.

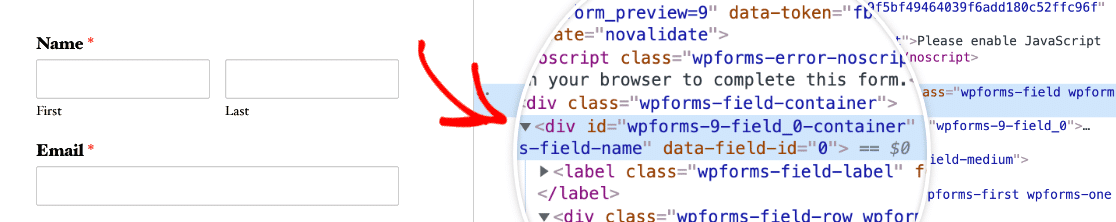
Su pantalla debería dividirse para mostrar el código fuente de la página. Asegúrese de que todo el campo que desea seleccionar está resaltado (incluida la etiqueta y el cuadro de entrada) y, a continuación, busque el ID.

Nota: El ID de campo que puede encontrar utilizando el inspector de su navegador es diferente del ID de campo que puede ver en el constructor de formularios.
Cuando personalice el fragmento CSS para añadir iconos a etiquetas de campo específicas, asegúrese de utilizar el ID de campo completo del inspector, no el ID de campo del constructor de formularios.
Para el campo de la imagen anterior, el ID es wpforms-9-field_0-container.
Este es el fragmento CSS para añadir un icono a la etiqueta de un campo específico:
.wpforms-form #wpforms-9-field_0-container .wpforms-field-label:before {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and forward slash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and label */
}
Si echa un vistazo a la primera línea de este fragmento de CSS, observará que hemos añadido un icono #seguido del ID que acabamos de encontrar. Ahora nuestro icono sólo se añadirá a este único campo, sin alterar ninguna otra etiqueta de campo (en este formulario o en cualquier otro).
Mostrar iconos en campos de entrada
En lugar de añadir un icono a la etiqueta de un campo, puede mostrarlo dentro del propio campo. El fragmento de código que tendrás que utilizar para hacerlo es bastante diferente de los demás de este tutorial, pero utiliza muchos de los mismos elementos:
#wpforms-form-9 .wpforms-field,
#wpforms-form-9 .wpforms-field .wpforms-field-row-block {
position: relative;
}
#wpforms-form-9 input[type="text"],
#wpforms-form-9 input[type="email"],
#wpforms-form-9 textarea {
padding-left: 35px !important;
}
#wpforms-form-9 .wpforms-field .wpforms-field-label {
position: relative;
}
#wpforms-form-9 .wpforms-field .wpforms-field-label:before,
#wpforms-form-9 .wpforms-field .wpforms-field-row-block:before {
position: absolute;
left: 10px;
top: 32px;
z-index: 99999;
color: #757575;
font-size: 17px;
opacity: 0.3;
}
#wpforms-9-field_0-container .wpforms-field-label:before,
#wpforms-9-field_1-container .wpforms-field-label:before,
#wpforms-9-field_2-container .wpforms-field-label:before {
font-family: "Font Awesome 5 Free";
}
#wpforms-9-field_0-container .wpforms-field-label:before {
content: '\f007';
}
#wpforms-9-field_1-container .wpforms-field-label:before {
content: '\f0e0';
}
#wpforms-9-field_2-container .wpforms-field-label:before {
content: '\f086';
}
Las partes de este fragmento que tendrá que personalizar son las siguientes:
- Cambie el número en
#wpforms-form-9al ID del formulario al que desea añadir su(s) icono(s). Puede encontrar este ID en el shortcode de su formulario, como se describe a continuación anteriormente en este tutorial. - Sustituir
wpforms-9-field_0-containery los demás ID de campo del fragmento anterior con los ID de campo de su propio formulario. Debe utilizar el ID de campo completo tal y como se describe en la sección sección anterior de este artículo. - Sustituya los unicódigos en el fragmento anterior (
f007,f0e0yf086) para los unicódigos de los iconos de Font Awesome que desea utilizar.
Nuestro fragmento de ejemplo añade iconos a tres campos de nuestro formulario. Puede añadir iconos a más campos repitiendo la línea que dice #wpforms-9-field_0-container .wpforms-field-label:before, y añadiendo sus propios ID de formulario y campo.
A continuación, repita la última línea del fragmento, sustituyendo el ID del campo del ejemplo por el suyo propio.
Nota: Este fragmento sólo es compatible con los siguientes tipos de campo:
- Texto de una línea
- Texto del párrafo
- Nombre
- Correo electrónico
- Sitio web / URL
También puede eliminar estas líneas para añadir iconos a menos campos de su formulario.
Por último, si quieres cambiar el aspecto de tus iconos, puedes ajustar su posición, color, tamaño y opacidad cambiando los valores de las siguientes líneas:
posición: absoluta; izquierda: 10px; top: 32px z-index: 99999; color: #757575; tamaño de fuente: 17px; opacidad: 0,3;
En el frontend, nuestro ejemplo tiene este aspecto:
![]()
Visualización de iconos en campos HTML
Añadir iconos a los campos HTML es la opción más sencilla y no requiere CSS personalizado.
Todo lo que necesitas es añadir un simple shortcode dentro del campo HTML. Como ejemplo, aquí está el código corto que necesitaríamos para el icono del avión de papel que hemos utilizado en varios de nuestros ejemplos anteriores:
[icon name="avión de papel"]
Para ajustar esto para un icono diferente, sólo tendrías que copiar el nombre de la página del icono específico en Font Awesome. El nombre del icono aparecerá en texto grande cerca de la parte superior de la página.
![]()
A continuación, sustituya paper-plane en el shortcode anterior con el nombre del icono que desea utilizar.
En el frontend, un icono en un campo HTML puede tener este aspecto:
![]()
En un campo HTML, también puede añadir texto adicional o HTML alrededor del icono shortcode si lo desea. Para más detalles, consulta nuestro tutorial completo sobre el campo HTML.
Añadir iconos a los botones de envío
El último ejemplo que compartiremos en este tutorial es cómo añadir un icono al botón Enviar de tus formularios.
Aquí tienes el fragmento que necesitas:
.wpforms-form button[type=submit]:before {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and forward slash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and button text */
}
Al igual que con los otros ejemplos de este artículo, asegúrese de sustituir el unicode por el icono que desee y cambie el margen si lo desea.
En el frontend, el icono del botón de envío tendrá un aspecto similar a éste:
![]()
Colocación de iconos en el lado derecho
Si desea colocar los iconos a la derecha de un elemento en lugar de a la izquierda, puede utilizar :after en lugar de :before. Por ejemplo, para colocar el icono del avión de papel a la derecha del botón de envío, puede utilizar el siguiente fragmento de código:
.wpforms-form button[type=submit]:after {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and forward slash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and button text */
}
El fragmento anterior colocará el icono a la derecha del botón de envío:
![]()
Ya está. Ahora puede añadir iconos a varios elementos de sus formularios.
¿Te gustaría personalizar el aspecto de tus formularios utilizando una imagen de fondo? Consulta nuestro tutorial sobre cómo añadir imágenes de fondo a tus formularios con CSS.
