Resumen de la IA
¿Te gustaría saber cómo añadir imágenes de fondo a tus formularios? ¡Es fácil dar estilo a tu formulario con una imagen o gradiente de color como fondo usando CSS!
Este tutorial le mostrará cómo añadir una imagen de fondo a su formulario.
En este artículo

Nota: Los pasos de este tutorial requieren añadir una clase CSS a tu sitio. Si prefieres un enfoque más sencillo que no implique añadir CSS personalizado, consulta nuestro tutorial sobre el uso de temas de formularios para aprender cómo hacerlo.
1. Elegir una imagen de fondo
Para empezar, tendrás que elegir una imagen para utilizarla como fondo de tu formulario. Puedes utilizar cualquier imagen de tu biblioteca multimedia o de cualquier sitio de Internet al que tu sitio pueda acceder.
Consideraciones a tener en cuenta
Para una legibilidad máxima, asegúrese de que haya suficiente contraste entre la imagen de fondo y el texto o los campos del formulario.
Por ejemplo, evite utilizar texto claro sobre un fondo claro. En su lugar, utilice texto más oscuro sobre fondos más pálidos, y texto más claro sobre fondos oscuros.
2. Elegir un formulario
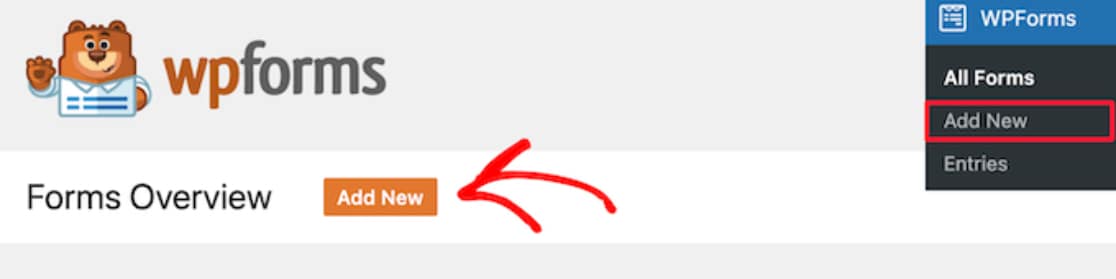
A continuación, elija el formulario que desea personalizar. Si todavía necesita crear un formulario, añada uno nuevo haciendo clic en WPForms " Añadir nuevo.

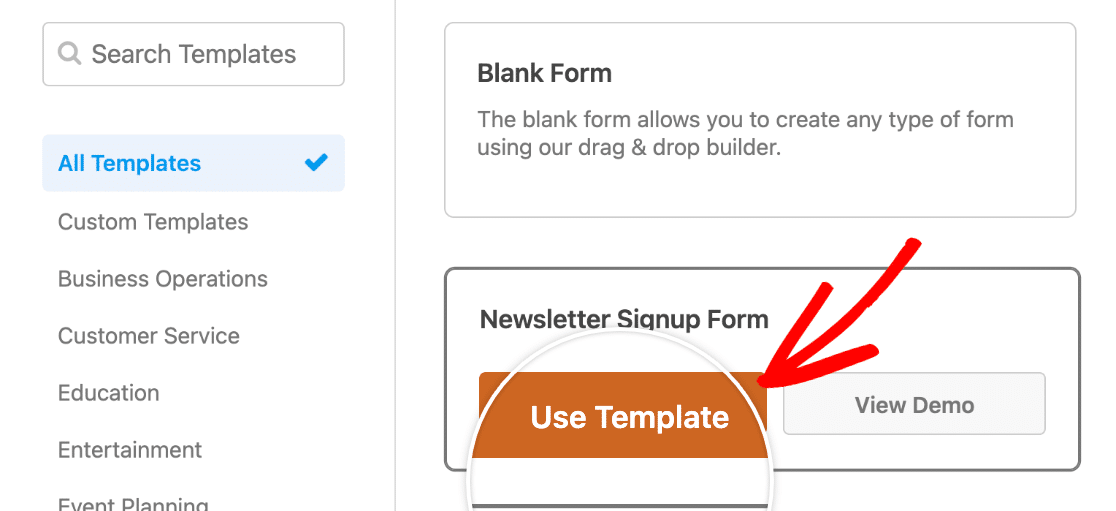
Para empezar, puede elegir una de las muchas plantillas de formularios disponibles.

Si ninguno de los valores predeterminados se ajusta a sus necesidades, puede elegir una plantilla similar y personalizarla en el Generador de formularios.
3. Añadir una imagen de fondo al formulario
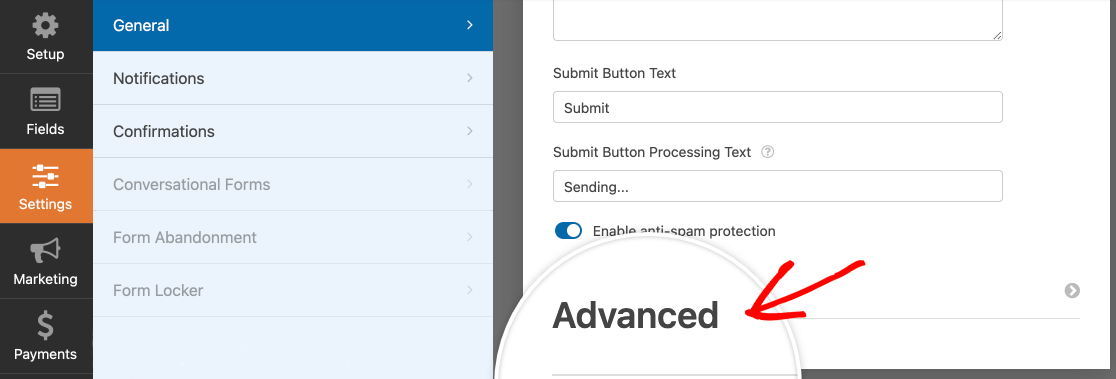
En el Generador de formularios, vaya a Configuración " General " Avanzada.

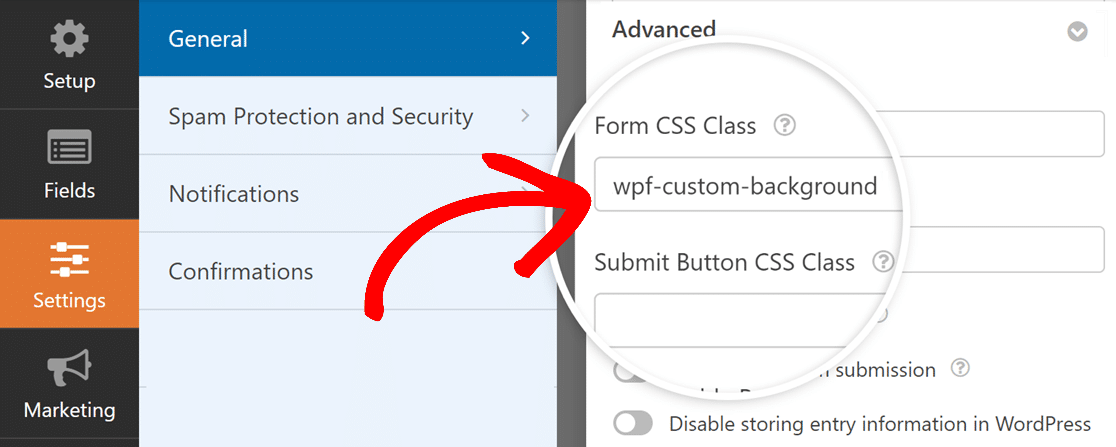
Desde aquí, introduzca un nombre de clase en Clase CSS de formulario. Siéntase libre de utilizar cualquier nombre para su clase, pero le recomendamos que añada wpf- como prefijo. Esto ayuda a evitar conflictos entre tu código CSS personalizado y cualquier tema o plugin de tu sitio.
Nota: Para evitar problemas, asegúrate de empezar el nombre de tu clase con una letra. Además, recuerde que los nombres de clase en CSS distinguen entre mayúsculas y minúsculas. Para obtener más información, consulte nuestra guía introductoria de estilo y añadir clases a WPForms tutoriales.

Utilizar una imagen existente
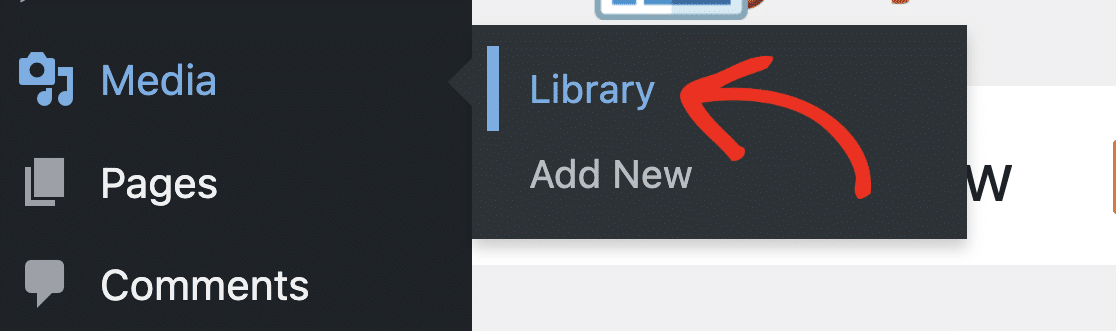
Si desea utilizar una imagen de su biblioteca multimedia, necesitará la URL completa de la imagen. Para obtenerla, vaya primero a Medios " Biblioteca en el panel de administración de WordPress.

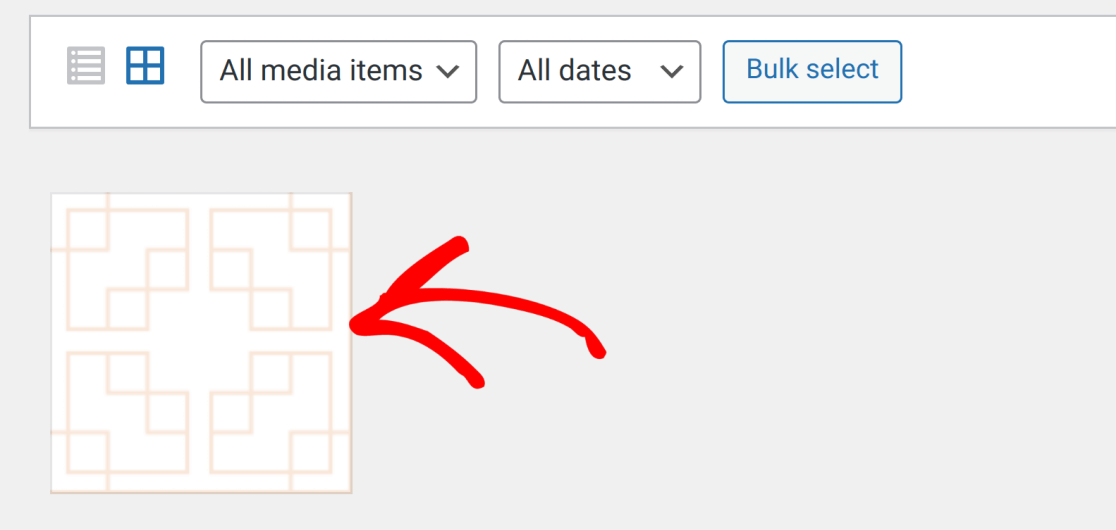
Desde aquí, haz clic en la imagen que quieras utilizar.

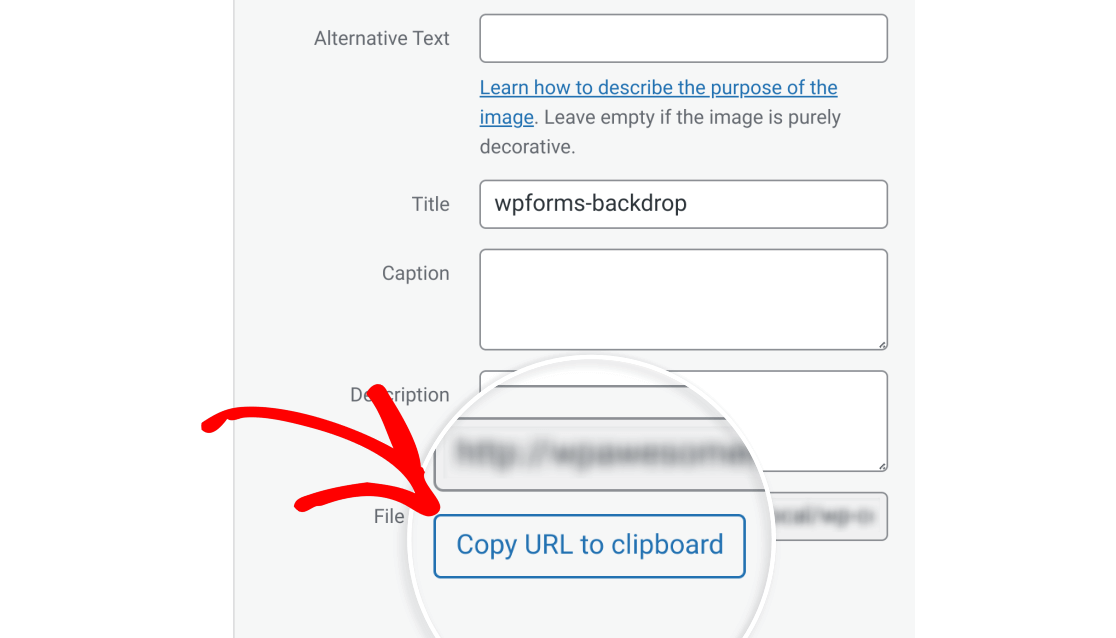
En el cuadro de diálogo que se abre, haga clic en Copiar URL al portapapeles.

Esto copiará la URL de la imagen en el portapapeles.
Nota: Para imágenes de otras fuentes de Internet, copie la URL haciendo clic con el botón derecho del ratón sobre la imagen y haciendo clic en Copiar dirección de imagen.
El texto del menú que verá puede ser ligeramente diferente según el navegador que elija. Sin embargo, realizará la misma función que hacer clic en Copiar URL al portapapeles en la biblioteca multimedia.
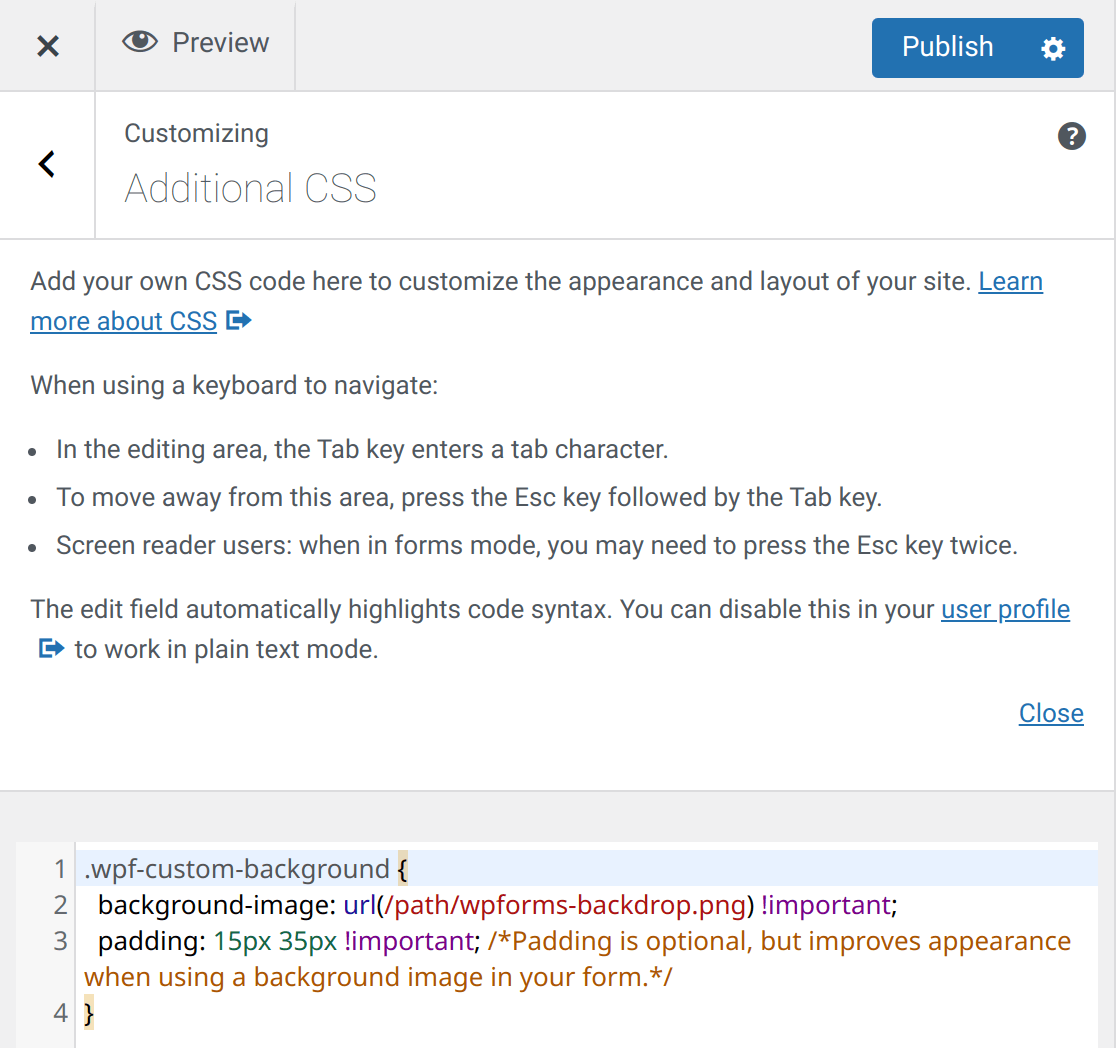
Una vez hecho esto, vuelva al panel de administración de WordPress y vaya a Apariencia " Personalizar y, a continuación, seleccione CSS adicional.

A continuación, cree una clase personalizada con la propiedad background-imagey pega la URL que has copiado antes.
A continuación hemos escrito un ejemplo de una clase de este tipo. Recuerde sustituir /path/wpforms-backdrop.png con la URL real de su imagen.
La configuración debería ser algo parecido a esto.

Una vez que esté seguro de que su código es correcto, haga clic en Publicar para guardar los cambios.

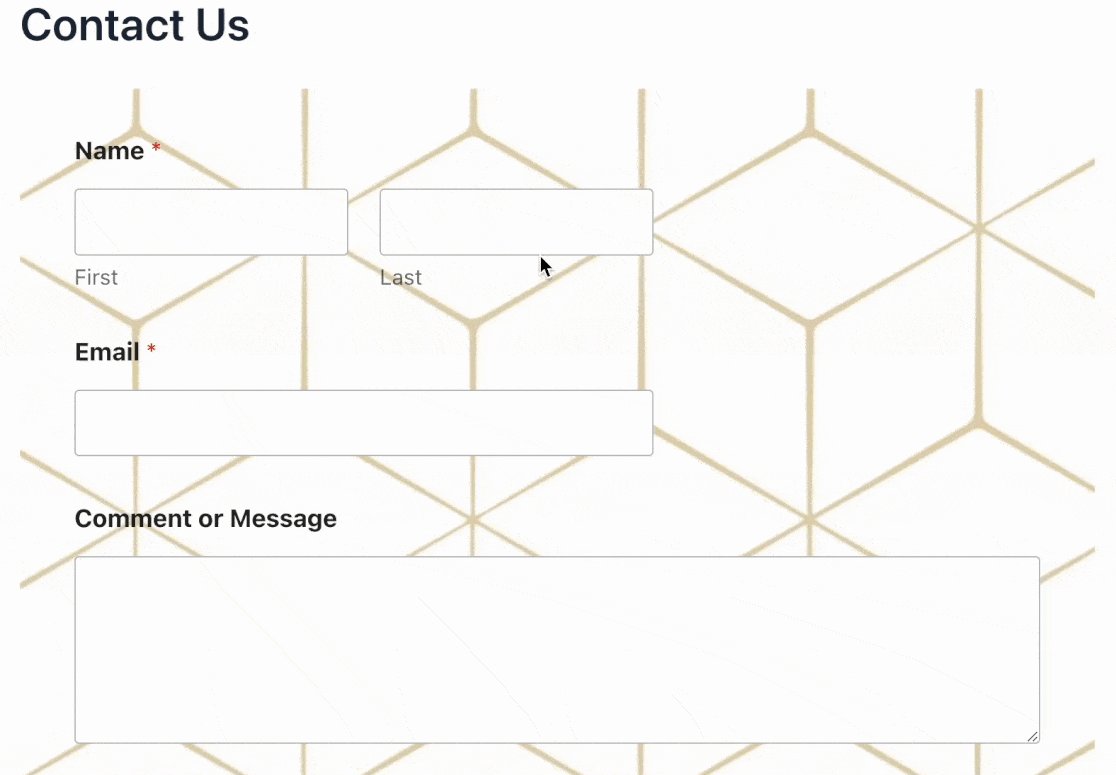
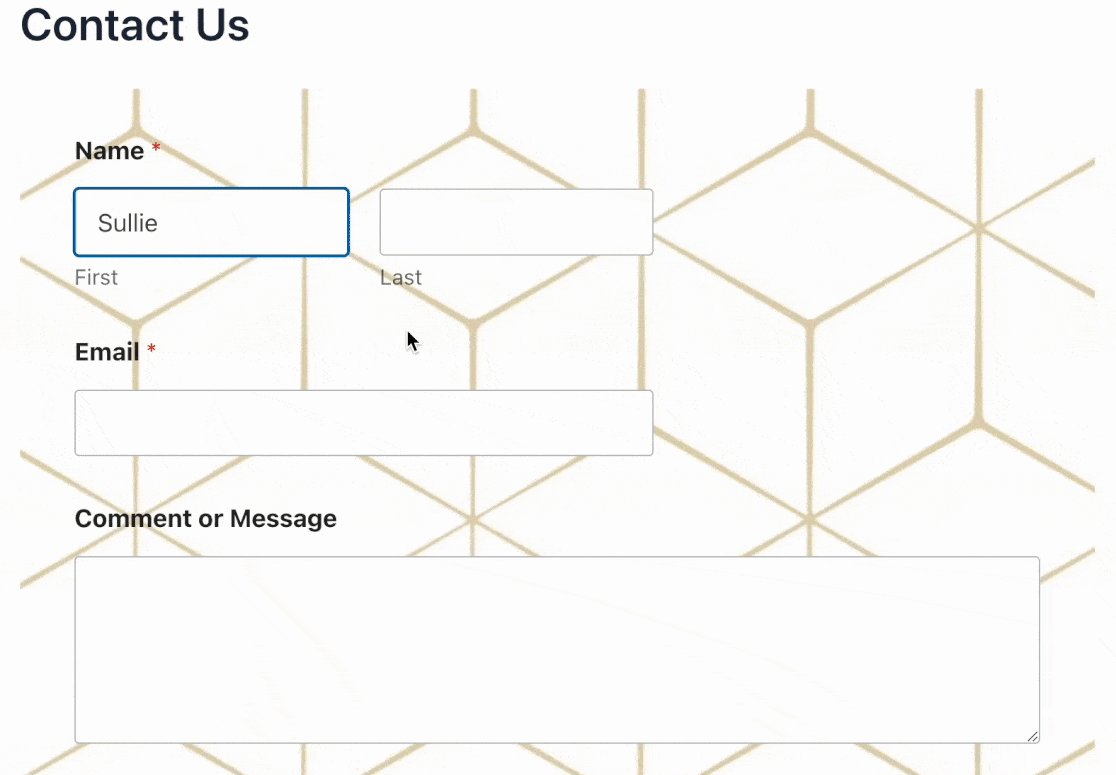
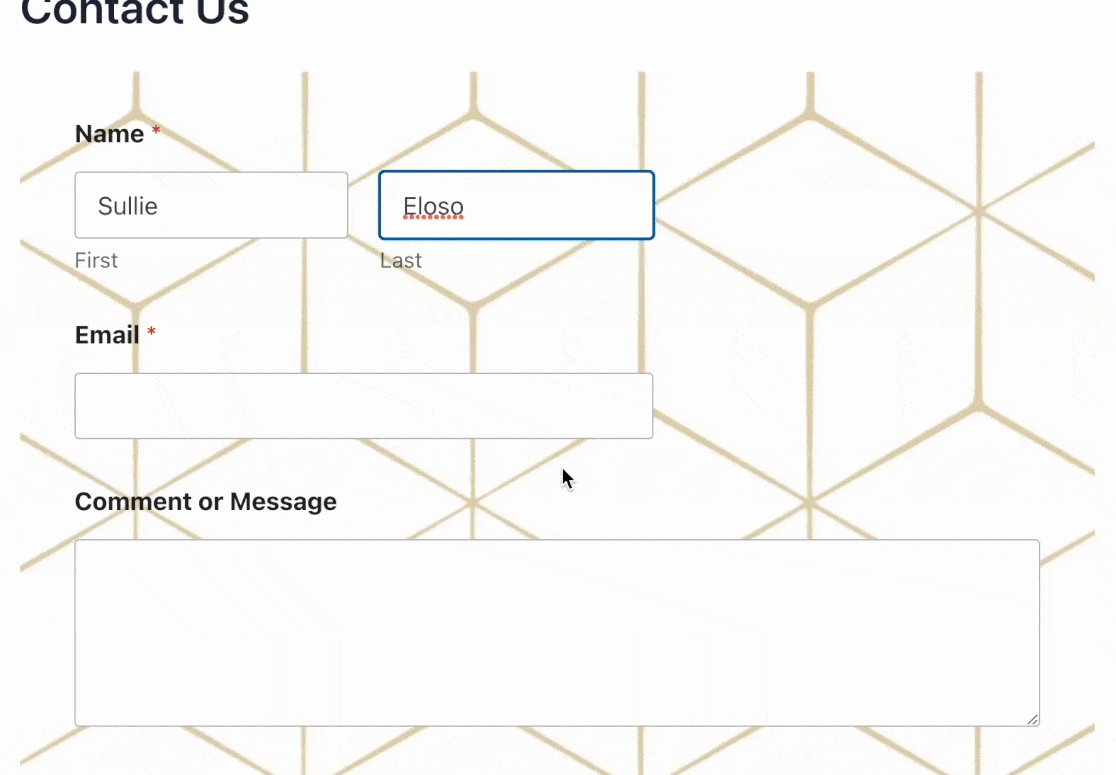
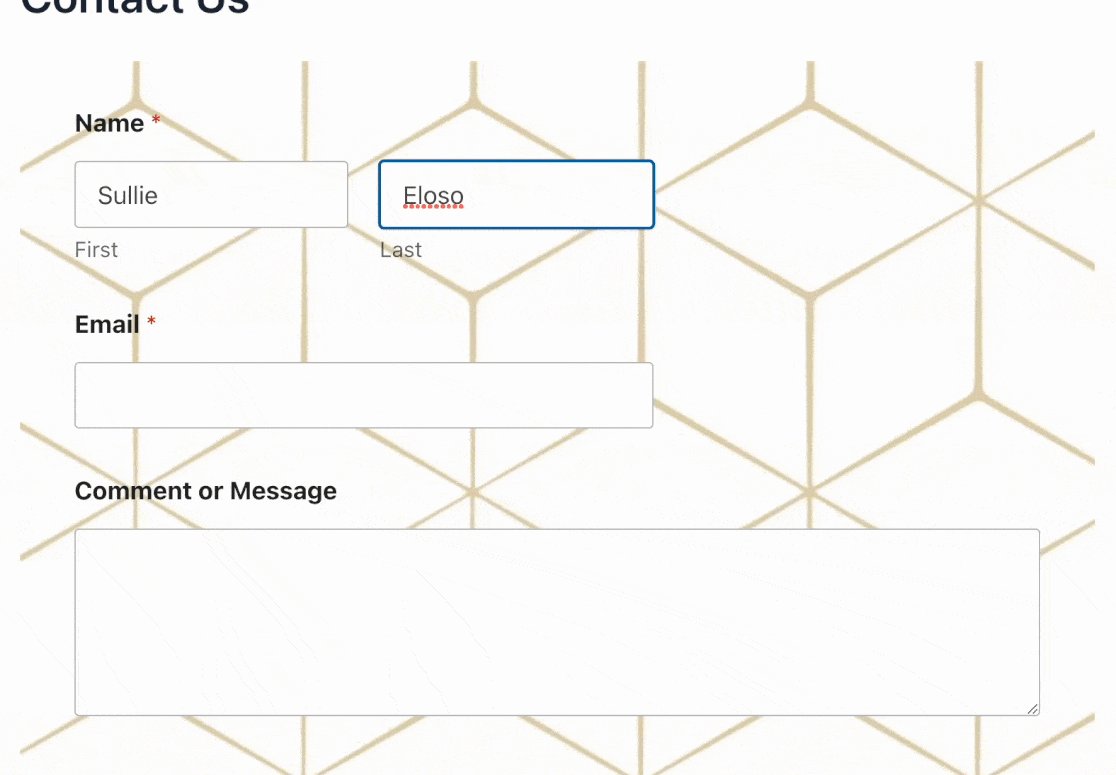
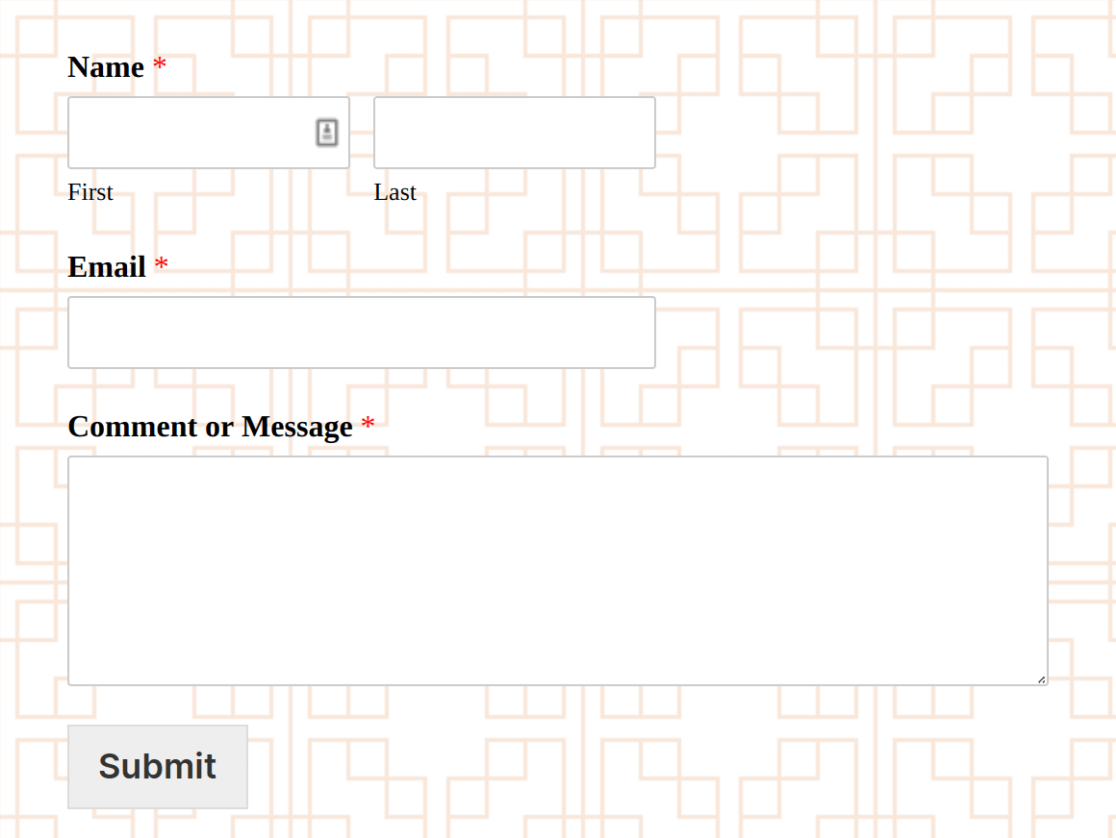
Si no hay errores en su código, su formulario tendrá ahora una imagen de fondo. A continuación se muestra un formulario de ejemplo utilizando el código anterior:

Utilizar un degradado como imagen de fondo
Con CSS, los degradados de color pueden utilizarse como imágenes, y esta solución también funciona con tus formularios. Los degradados son ampliamente personalizables y pueden utilizar cualquier número de colores.
Como los degradados se autogeneran, no necesitas una imagen de origen de tu biblioteca multimedia ni de ningún otro lugar de Internet. Esto proporciona la ventaja de una mayor velocidad y singularidad. Tampoco tendrás que preocuparte de que se pierda la imagen de origen.
Hay tres tipos de degradados disponibles en CSS:
conic-gradient()linear-gradient()radial-gradient()
Nota: Si quieres saber más sobre el uso de degradados en CSS, te recomendamos que leas esta página de la Red de Desarrolladores de Mozilla.
En este ejemplo, te mostraremos cómo usar un degradado lineal simple como fondo para tu formulario. Simplemente escribe tu clase como lo hiciste antes, pero en lugar de usar una URL, usaremos la función CSS linear-gradient().
Para ver cómo funciona, consulte el siguiente ejemplo de código:
.wpf-custom-background {
background-image: linear-gradient(#0299ed, #FFFFFF) !important;
/*Padding isn't necessary, but highly recommended*/
padding: 15px 35px !important;
}
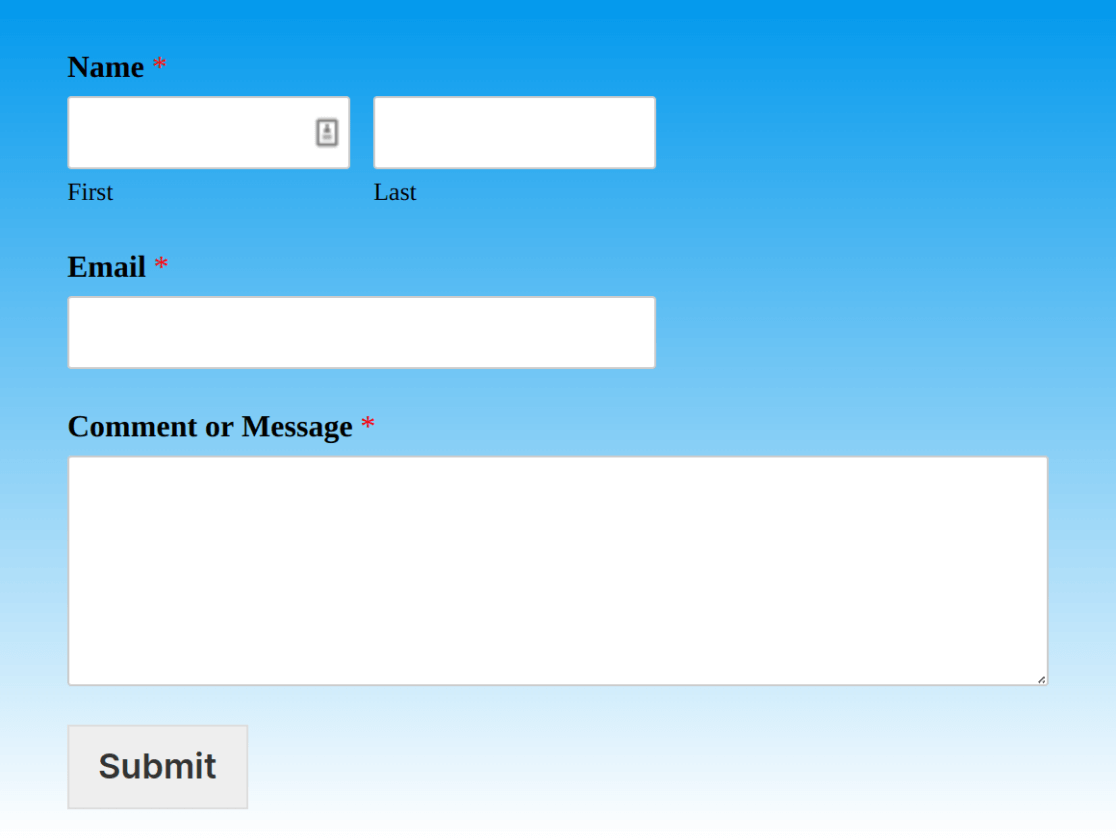
Esto producirá un degradado suave de azul a blanco como imagen de fondo de su formulario:

Nota: Si prefieres utilizar una solución sin código para generar tus degradados, puedes utilizar recursos en línea, como CSS Gradient (cssgradient.io).
Preguntas frecuentes
A continuación, hemos respondido a algunas de las preguntas más frecuentes sobre cómo añadir una imagen de fondo a los formularios.
¿Cómo añado una imagen de fondo a mis formularios que utilizan el complemento Conversational Forms?
Si añade una imagen de fondo utilizando el método descrito anteriormente, no se aplicará al formulario. Esto se debe a que los formularios conversacionales utilizan una opción de estilo diferente.
Para añadir una imagen de fondo a un formulario que utiliza la función Complemento Conversational Formstendrá que utilizar la función #wpforms-conversational-form-page Selector CSS. He aquí un código de ejemplo. Asegúrese de sustituir la ruta en el url() con la imagen que desea utilizar.
#wpforms-conversational-form-page {
background-image: url(/path/wpforms-backdrop.png) !important;
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover;
}
Eso es todo. Ahora ya sabe cómo agregar una imagen de fondo a sus formularios en WPForms.
A continuación, ¿quieres saber cómo dar estilo a tus formularios sin usar código? Echa un vistazo a nuestra guía para personalizar WPForms con CSS Hero.
