Resumen de la IA
¿Te gustaría dar estilo a campos individuales en tus formularios, sin afectar a otros campos del formulario? Con el selector CSS adecuado, puede cambiar los estilos de cualquier componente del formulario para adaptarlo a sus necesidades.
Este tutorial proporciona una lista de selectores que necesitará para dar estilo a los campos de fantasía en WPForms.
Nota: Los pasos de este tutorial son avanzados y requieren algunos conocimientos de CSS. Si prefieres no usar ningún código, puedes ver nuestra guía sobre cómo estilizar WPForms en el editor de bloques.
Utilizar los fragmentos de código siguientes
A continuación encontrarás una lista de los selectores CSS que necesitarás para dirigirte a campos de fantasía específicos con tu código CSS.
También hemos incluido los estilos por defecto que WPForms aplica automáticamente a esos selectores. Para personalizar cualquier parte de su formulario, puede copiar un fragmento de CSS de este tutorial en su sitio, y luego editarlo según sea necesario.
Nota: ¿No estás seguro de cómo añadir CSS a tu sitio? Echa un vistazo al tutorial de WPBeginner sobre cómo añadir CSS personalizado a tu sitio WordPress.
Nota: Para obtener más información sobre el uso del código siguiente, asegúrese de consultar nuestro tutorial sobre la personalización del estilo de los campos estándar y otros elementos del formulario.
Campos de fantasía
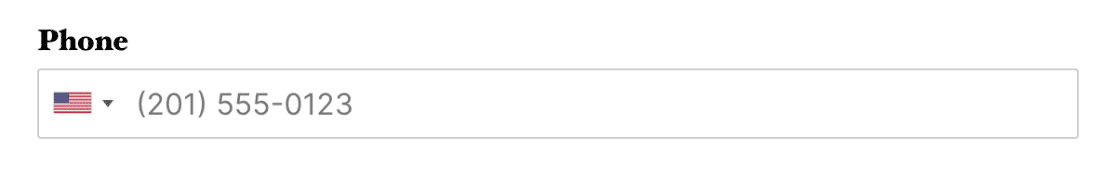
Teléfono

Acolchado del teléfono
.wpforms-form .wpforms-field.wpforms-field-phone {
padding: 10px 0;
clear: both;
}
Etiqueta del teléfono
.wpforms-form .wpforms-field.wpforms-field-phone .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casilla de entrada de teléfono
.wpforms-form .wpforms-field.wpforms-field-phone input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Lista desplegable de países (formato inteligente)
.wpforms-form .wpforms-field.wpforms-field-phone .iti__country-list {
position: absolute;
z-index: 2;
list-style: none;
text-align: left;
padding: 0;
margin: 0 0 0 -1px;
box-shadow: 1px 1px 4px rgb(0 0 0 / 20%);
background-color: white !important;
border: 1px solid #CCC;
white-space: nowrap;
max-height: 200px;
overflow-y: scroll;
}
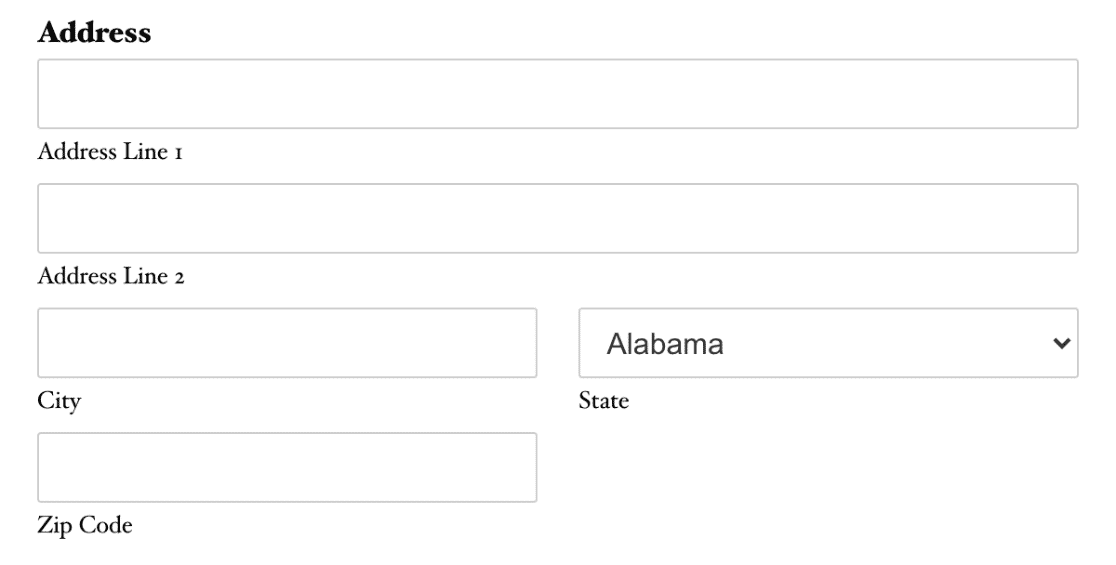
Dirección (EE.UU. o internacional)

Relleno de dirección
.wpforms-form .wpforms-field.wpforms-field-address {
padding: 10px 0;
clear: both;
}
Etiqueta de dirección
.wpforms-form .wpforms-field.wpforms-field-address .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casillas de introducción de direcciones
.wpforms-form .wpforms-field.wpforms-field-address input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Desplegable de dirección (esquema EE.UU.: Estado)
.wpforms-form .wpforms-field.wpforms-field-address select.wpforms-field-address-state {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Dirección desplegable (Esquema internacional: País)
.wpforms-form .wpforms-field.wpforms-field-address select.wpforms-field-address-country {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Fecha/Hora

Relleno de fecha y hora
.wpforms-form .wpforms-field.wpforms-field-date-time {
padding: 10px 0;
clear: both;
}
Etiqueta Fecha/Hora
.wpforms-form .wpforms-field.wpforms-field-date-time .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Cuadro de introducción de fecha y hora
.wpforms-form .wpforms-field.wpforms-field-date-time input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
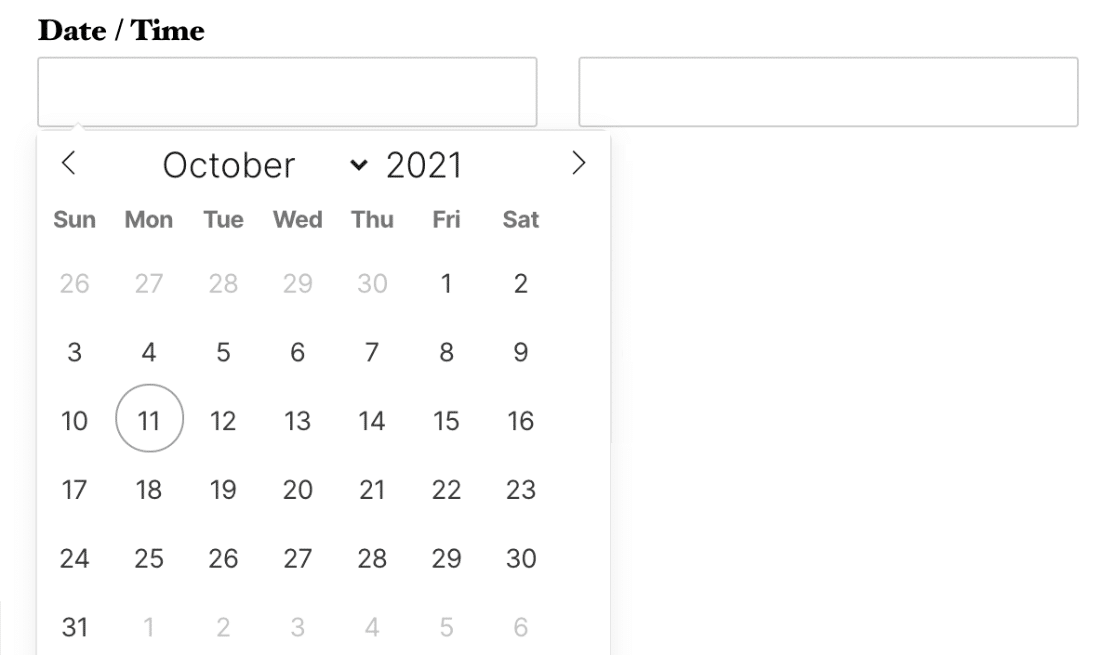
Selector de fecha/hora: Calendario completo

.flatpickr-calendar {
background: transparent;
overflow: hidden;
max-height: 0;
opacity: 0;
visibility: hidden;
text-align: center;
padding: 0;
-webkit-animation: none;
animation: none;
direction: ltr;
border: 0;
font-size: 14px;
line-height: 24px;
border-radius: 5px;
position: absolute;
width: 293.75px;
box-sizing: border-box;
-webkit-transition: top .1s cubic-bezier(0,1,.5,1);
transition: top .1s cubic-bezier(0,1,.5,1);
z-index: 9999999999;
background: #fff;
box-shadow: 1px 0 0 #e6e6e6, -1px 0 0 #e6e6e6, 0 1px 0 #e6e6e6, 0 -1px 0 #e6e6e6, 0 3px 13px rgba(0,0,0,.08);
}
Selector de fecha/hora: Fecha actual en el calendario
.flatpickr-day.today {
border-color: #959ea9;
}
Selector de fecha/hora: Días del mes pasado y del mes siguiente en el calendario
.flatpickr-day.prevMonthDay,
.flatpickr-day.nextMonthDay {
color: rgba(57,57,57,.3);
background: transparent;
border-color: transparent;
cursor: default;
}
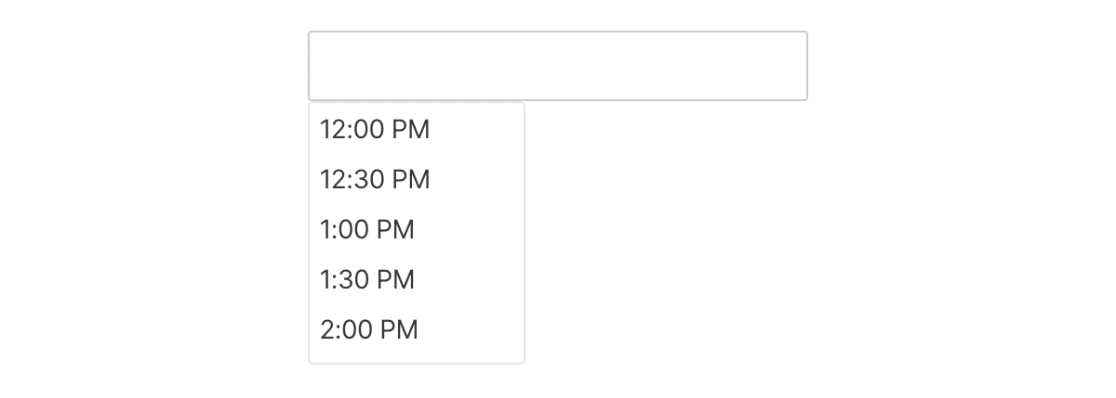
Fecha/Hora: Selector de hora

.ui-timepicker-wrapper {
overflow-y: auto;
height: 142px;
width: 6.5em;
background: #fff;
border: 1px solid #e6e6e6;
border-radius: 3px;
outline: none;
z-index: 10001;
margin: 0;
}
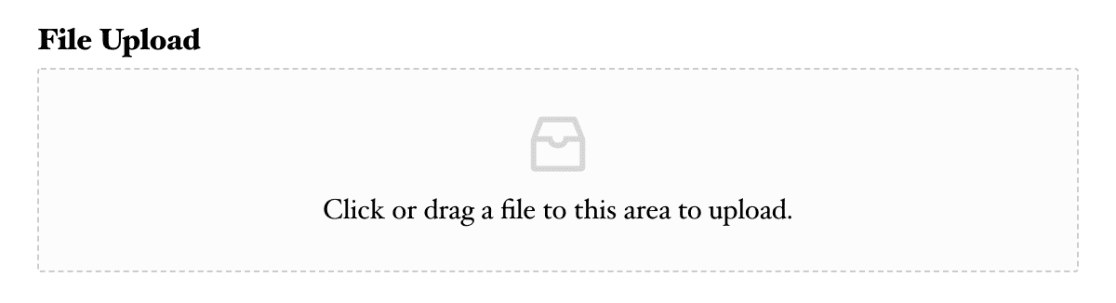
Carga de archivos

Relleno de carga de archivos
.wpforms-form .wpforms-field.wpforms-field-file-upload {
padding: 10px 0;
clear: both;
}
Etiqueta de carga de archivos
.wpforms-form .wpforms-field.wpforms-field-file-upload .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
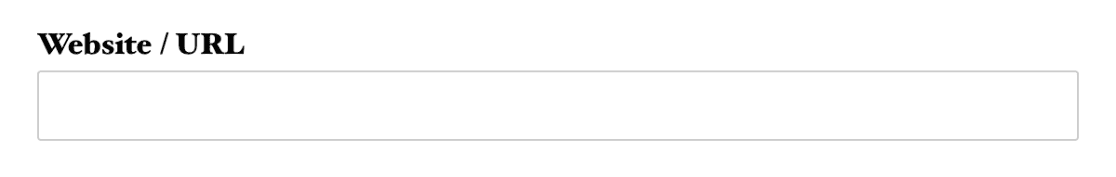
Página web/URL

Relleno del sitio web/URL
.wpforms-form .wpforms-field.wpforms-field-url {
padding: 10px 0;
clear: both;
}
Etiqueta del sitio web/URL
.wpforms-form .wpforms-field.wpforms-field-url .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Cuadro de entrada de URL/sitio web
.wpforms-form .wpforms-field.wpforms-field-url input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
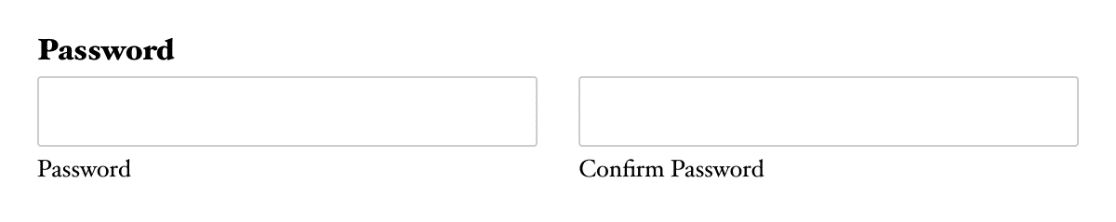
Contraseña

Relleno de contraseña
.wpforms-form .wpforms-field.wpforms-field-password {
padding: 10px 0;
clear: both;
}
Etiqueta de contraseña
.wpforms-form .wpforms-field.wpforms-field-password .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Subetiquetas de contraseña
.wpforms-form .wpforms-field.wpforms-field-password .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Cuadro de introducción de contraseña
.wpforms-form .wpforms-field.wpforms-field-password input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
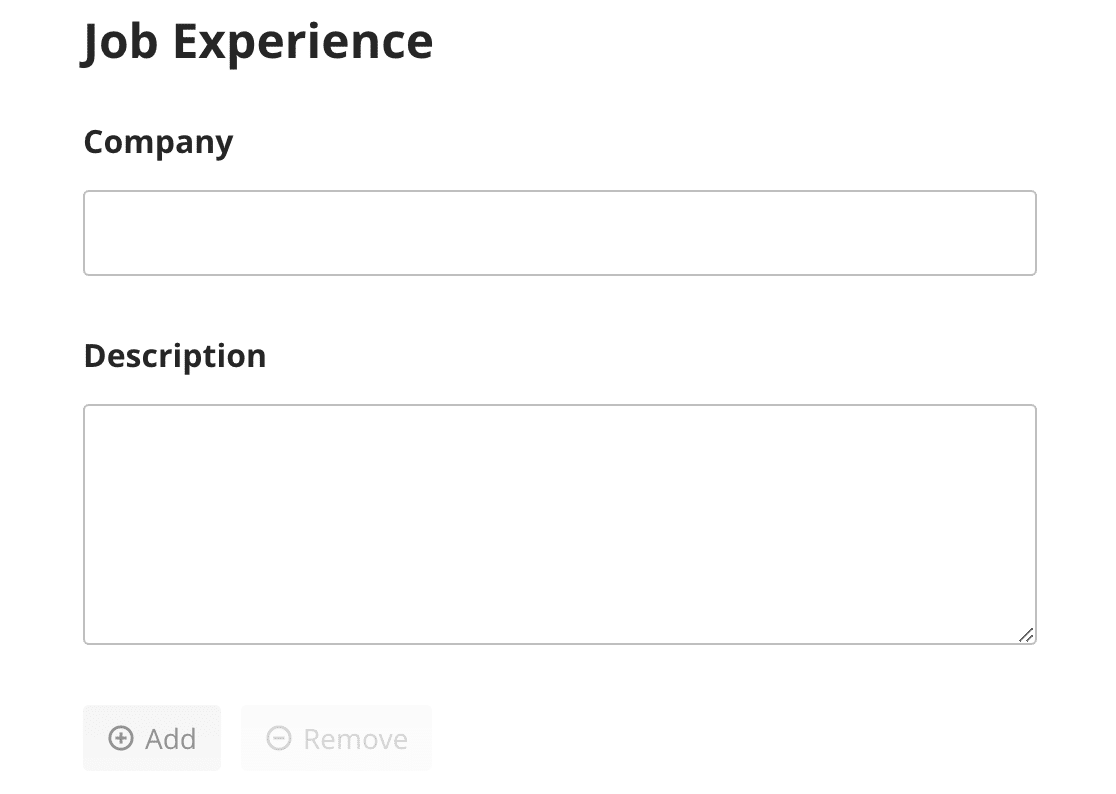
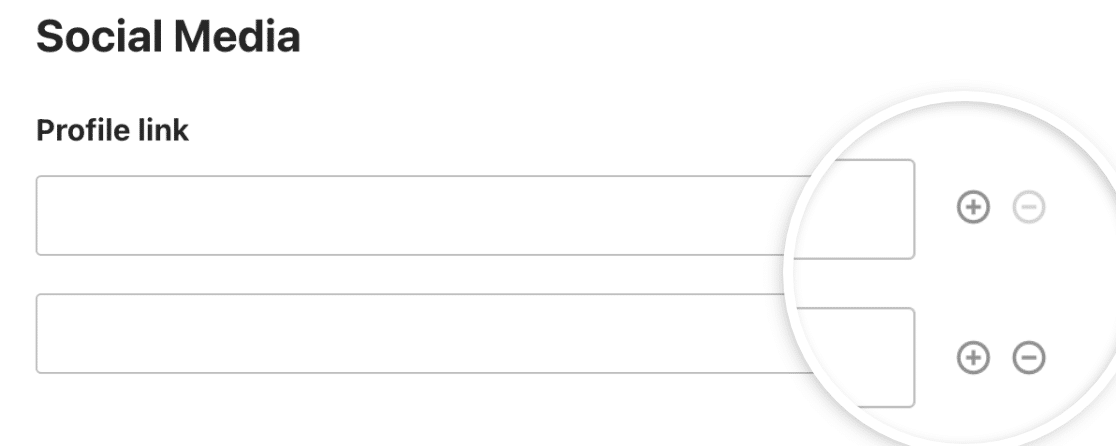
Repetidor

Añadir y quitar botones de bloqueo

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons {
margin-top: 15px;
display: flex;
justify-content: flex-start;
flex-wrap: nowrap;
gap: 10px;
}
Botón Añadir bloque

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons.wpforms-field-repeater-button-add {
background: none;
border: none;
border-radius: 4px;
min-height: 33px;
max-width: 33%;
padding: 6px 12px;
line-height: 18px;
font-size: 14px;
font-weight: 400;
color: #999999;
cursor: pointer;
transition: opacity 0.2s ease;
outline: none;
}
Botón Eliminar bloque

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons.wpforms-field-repeater-button-remove {
background: none;
border: none;
border-radius: 4px;
min-height: 33px;
max-width: 33%;
padding: 6px 12px;
line-height: 18px;
font-size: 14px;
font-weight: 400;
color: #999999;
cursor: pointer;
transition: opacity 0.2s ease;
outline: none;
}
Botones para añadir y eliminar filas

.wpforms-form .wpforms-field-repeater .wpforms-field-layout-rows .wpforms-field-repeater-display-rows-buttons {
position: absolute;
right: 10px;
left: unset;
padding: 0;
display: none;
gap: 8px;
}
Salto de página
Botón siguiente

.wpforms-form .wpforms-page-button.wpforms-page-next {
background-color: #eee;
border: 1px solid #ddd;
color: #333;
font-size: 1em;
padding: 10px 15px;
}
Botón anterior

.wpforms-form .wpforms-page-button.wpforms-page-prev {
background-color: #eee;
border: 1px solid #ddd;
color: #333;
font-size: 1em;
padding: 10px 15px;
}
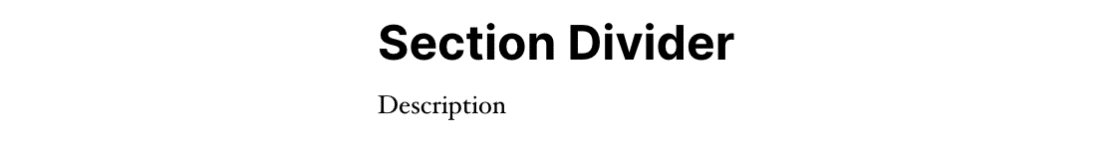
Divisor de sección

Acolchado divisor de secciones
.wpforms-form .wpforms-field.wpforms-field-divider {
padding: 10px 0;
clear: both;
}
Título del divisor de sección
.wpforms-form .wpforms-field.wpforms-field-divider h3 {
font-size: 24px;
}
Divisor de secciones Descripción
.wpforms-form .wpforms-field.wpforms-field-divider .wpforms-field-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
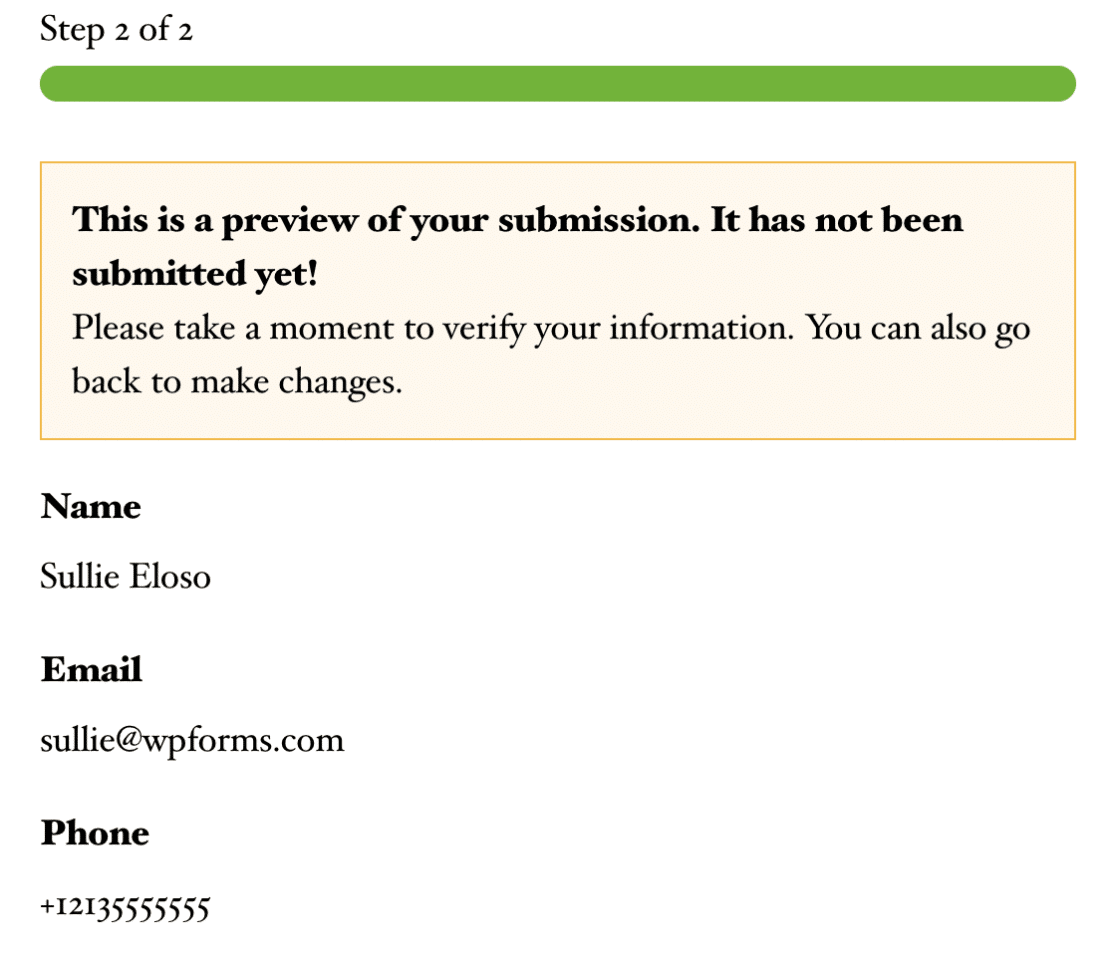
Vista previa

Relleno de la vista previa de entrada
.wpforms-form .wpforms-field.wpforms-field-entry-preview {
padding: 10px 0;
clear: both;
}
Aviso previo de inscripción

.wpforms-form .wpforms-field.wpforms-field-entry-preview .wpforms-entry-preview-notice {
box-sizing: border-box;
padding: 15px;
background: #fef8ee;
border: 1px solid #f0b849;
display: block;
width: 100%;
word-break: break-word;
}
Cuadro de entrada

.wpforms-form .wpforms-field.wpforms-field-entry-preview .wpforms-entry-preview-basic {
border-bottom: 1px solid #dddddd;
padding-bottom: 20px;
box-sizing: border-box;
display: flex;
flex-wrap: wrap;
width: 100%;
overflow: hidden;
}
HTML
Relleno HTML
.wpforms-form .wpforms-field.wpforms-field-html {
padding: 10px 0;
clear: both;
}
Contenido
Cuadro de entrada de contenidos
.wpforms-form .wpforms-field.wpforms-field-content {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 20px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
Clasificación

Clasificación Relleno
.wpforms-form .wpforms-field.wpforms-field-rating {
padding: 10px 0;
clear: both;
}
Etiqueta de clasificación
.wpforms-form .wpforms-field.wpforms-field-rating .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Clasificación Relleno
.wpforms-form .wpforms-field-rating-item {
padding-right: 6px;
}
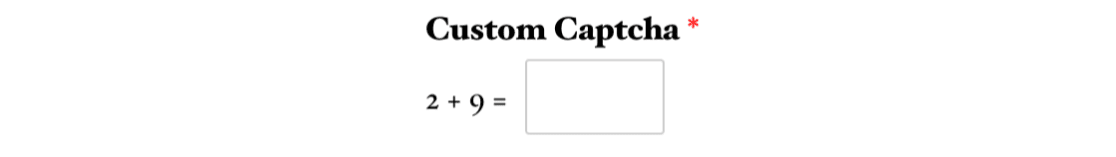
Captcha personalizado

Relleno Captcha personalizado
.wpforms-form .wpforms-field.wpforms-field-captcha {
padding: 10px 0;
clear: both;
}
Etiqueta Captcha personalizada
.wpforms-form .wpforms-field.wpforms-field-captcha .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Texto enriquecido

Relleno de texto enriquecido
.wpforms-form .wpforms-field.wpforms-field-richtext {
padding: 10px 0;
clear: both;
}
Etiqueta de texto enriquecido
.wpforms-form .wpforms-field.wpforms-field-richtext .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Firma

Relleno de firma
.wpforms-form .wpforms-field.wpforms-field-signature {
padding: 10px 0;
clear: both;
}
Etiqueta de firma
.wpforms-form .wpforms-field.wpforms-field-signature .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Escala Likert

Escala Likert Relleno
.wpforms-form .wpforms-field.wpforms-field-likert_scale {
padding: 10px 0;
clear: both;
}
Escala Likert Etiqueta
.wpforms-form .wpforms-field.wpforms-field-likert_scale .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Net Promoter Score

Puntuación del promotor neto
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score {
padding: 10px 0;
clear: both;
}
Etiqueta Net Promoter Score
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Tabla de Net Promoter Score
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score table {
width: 100%;
line-height: 1.4;
border-collapse: initial;
}
Ya está. Ahora ya sabes cómo utilizar estos selectores para aplicar CSS personalizado a los campos de fantasía de tus formularios.
A continuación, ¿aplicarías estilos de tema para cambiar el diseño general de tu formulario? Nuestro tutorial sobre el uso de temas de formulario cubre todos los pasos en detalle.
