Resumen de la IA
Introducción
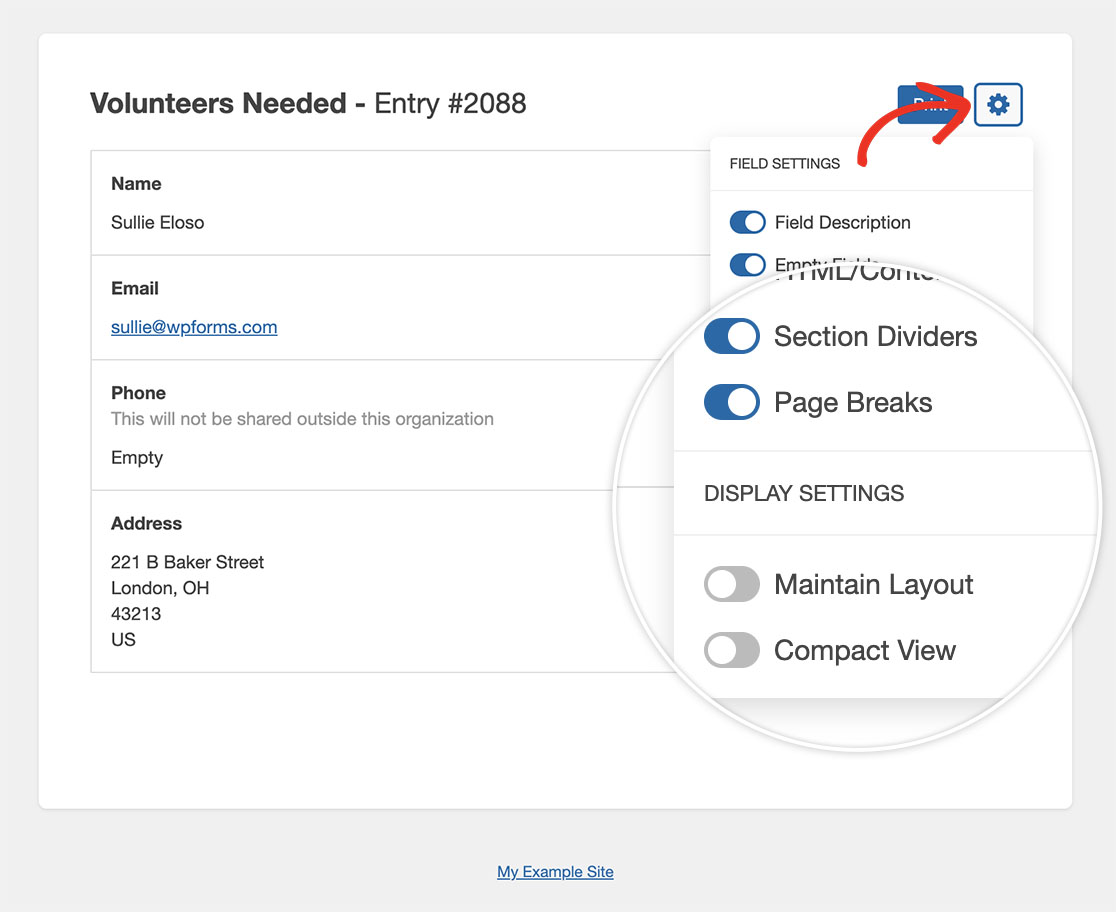
¿Desea establecer una vista compacta como predeterminada al imprimir entradas de WPForms? Puede cambiar manualmente esta vista haciendo clic en la rueda dentada de la pantalla de impresión.

Para más información sobre cómo imprimir una entrada, consulte esta documentación.
Sin embargo, si desea establecer la vista compacta para imprimir como la vista predeterminada, puede hacerlo fácilmente utilizando un pequeño fragmento de JavaScript. En este tutorial, le mostraremos cómo lograrlo.
Añadir el fragmento para establecer una vista de impresión compacta
En primer lugar, tendrá que este fragmento a su sitio. Si necesita ayuda sobre cómo añadir fragmentos a su sitio, consulte este tutorial.
/**
* Change print entry view to compact.
*
* @link https://wpforms.com/developers/wpforms_process_validate_email/
*/
function custom_wpforms_print_view() {
?>
<script>
jQuery( document ).ready(function() {
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-compact' );
jQuery( '.switch-container.toggle-mode [ data-mode=compact ]' ).addClass( 'active' );
});
</script>
<?php
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'custom_wpforms_print_view', 99 );
Abra la entrada que desea imprimir y haga clic en el enlace Imprimir del menú Acciones. La entrada se abrirá automáticamente en la vista Compacta.
Y eso es todo lo que necesitas para establecer la vista de impresión por defecto en compacta. ¿Quieres añadir tu propio estilo a la pantalla de impresión? Consulte nuestro tutorial sobre Cómo personalizar la impresión de una entrada.
PREGUNTAS FRECUENTES
P: ¿Hay otros ajustes que pueda activar por defecto?
R: ¡Por supuesto! También puede configurar los demás campos por defecto.
/**
* Change print entry view to compact.
*
* @link https://wpforms.com/developers/wpforms_process_validate_email/
*/
function wpf_dev_default_print_view() {
?>
<script>
jQuery( document ).ready(function() {
// Compact View
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-compact' );
jQuery( '.switch-container.toggle-mode [ data-mode=compact ]' ).addClass( 'active' );
// Field Descriptions
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-description' );
jQuery( '.switch-container.toggle-mode [ data-mode=description ]' ).addClass( 'active' );
// Empty Fields
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-empty' );
jQuery( '.switch-container.toggle-mode [ data-mode=empty ]' ).addClass( 'active' );
// Unselected Choices
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-unselected-choices' );
jQuery( '.switch-container.toggle-mode [ data-mode=unselected-choices ]' ).addClass( 'active' );
// HTML fields
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-html' );
jQuery( '.switch-container.toggle-mode [ data-mode=html ]' ).addClass( 'active' );
// Section Dividers
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-divider' );
jQuery( '.switch-container.toggle-mode [ data-mode=divider ]' ).addClass( 'active' );
// Page Breaks
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-pagebreak' );
jQuery( '.switch-container.toggle-mode [ data-mode=pagebreak ]' ).addClass( 'active' );
});
</script>
<?php
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'wpf_dev_default_print_view', 10 );
