Resumen de la IA
Introducción
¿Desea acceder al valor de un campo de pago con cantidad activada en un servicio de integración de terceros? Con un fragmento de código personalizado, puede hacer que las etiquetas inteligentes se puedan utilizar con el campo oculto. A continuación, añada el valor del campo de pago al campo oculto mediante etiquetas inteligentes.
En este tutorial, le guiaremos a través de los pasos para añadir este fragmento a su sitio y le mostraremos cómo utilizar la etiqueta inteligente en sus formularios.
Creación de un formulario de pago
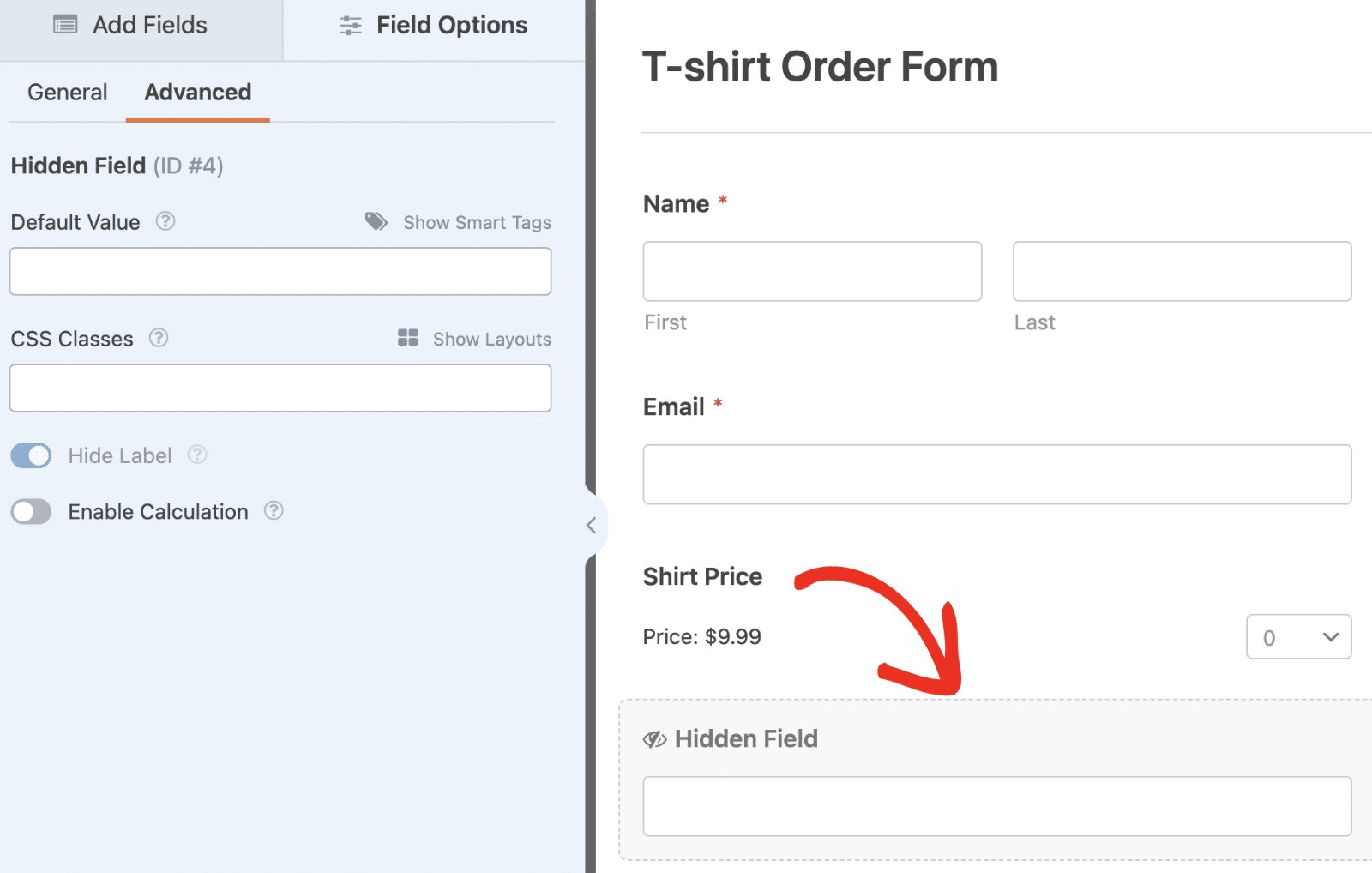
Primero tendrás que crear un nuevo formulario o editar uno existente para acceder al constructor de formularios. En el constructor de formularios, asegúrate de añadir el campo oculto a tu formulario.

Asegúrese de revisar nuestro tutorial para aprender más acerca de cómo habilitar la selección de cantidad en WPForms.
Añadir el fragmento
Después de crear el formulario de pago y habilitar la selección de cantidad, proceda a añadir el siguiente fragmento a su sitio. Si necesita ayuda con la adición de fragmentos en WordPress, por favor asegúrese de revisar esta documentación útil.
/**
* Make all Smart Tags workable for the Hidden field
*
* @link https://wpforms.com/developers/how-to-pass-quantity-field-value-to-api-providers/
*/
add_filter( 'wpforms_process_filter', static function( $fields, $entry, $form_data ) {
// payment form ID
$form_id = 1334;
// ID of a hidden field where you'll place a smart tag as the default value, e.g. {field_id="#"} or {field_html_id="#"}.
$hidden_field_id = 4;
if (
empty( $form_data['id'] ) ||
( (int) $form_data['id'] !== $form_id ) ||
empty( $form_data['fields'][ $hidden_field_id ]['default_value'] )
) {
return $fields;
}
// Go magic!
$fields[ $hidden_field_id ]['value'] = wpforms_process_smart_tags( $form_data['fields'][ $hidden_field_id ]['default_value'], $form_data, $fields );
return $fields;
}, 10, 3 );
El fragmento de código anterior hará que las etiquetas inteligentes WPForms se puedan utilizar con el campo oculto. Asegúrese de reemplazar $form_id con el ID del formulario específico que desea utilizar. Además, sustituya el campo $hidden_field_id con el ID del campo oculto del formulario.
Vea nuestro tutorial para más detalles sobre cómo recuperar el ID de formulario y el ID de campo en WPForms si necesita ayuda.
Uso de las etiquetas inteligentes con campo oculto
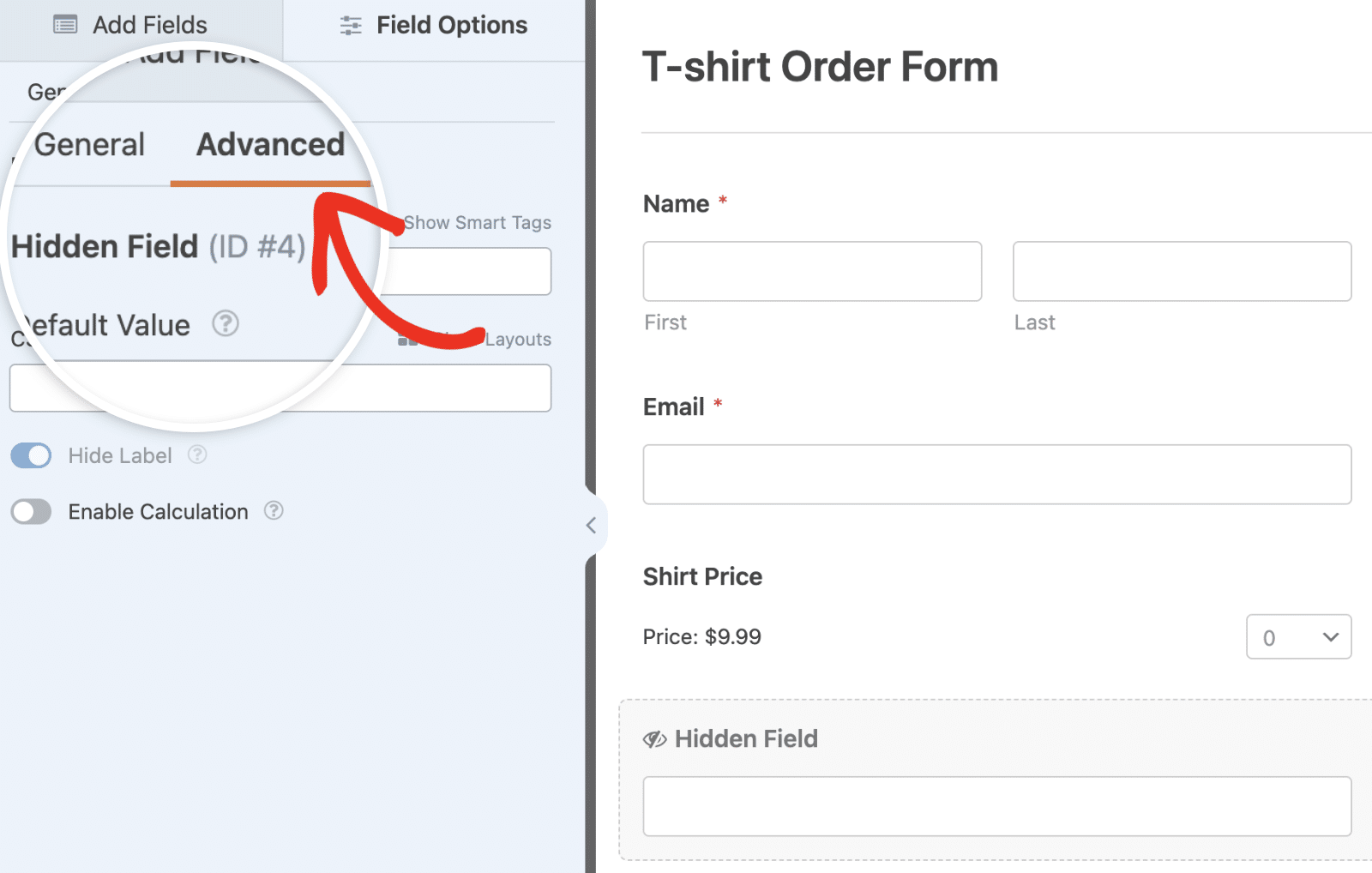
Después de añadir el fragmento a su sitio, vuelva al generador de formularios y seleccione el campo oculto para abrir su panel de opciones de campo. A continuación, ve a la pestaña Avanzado.

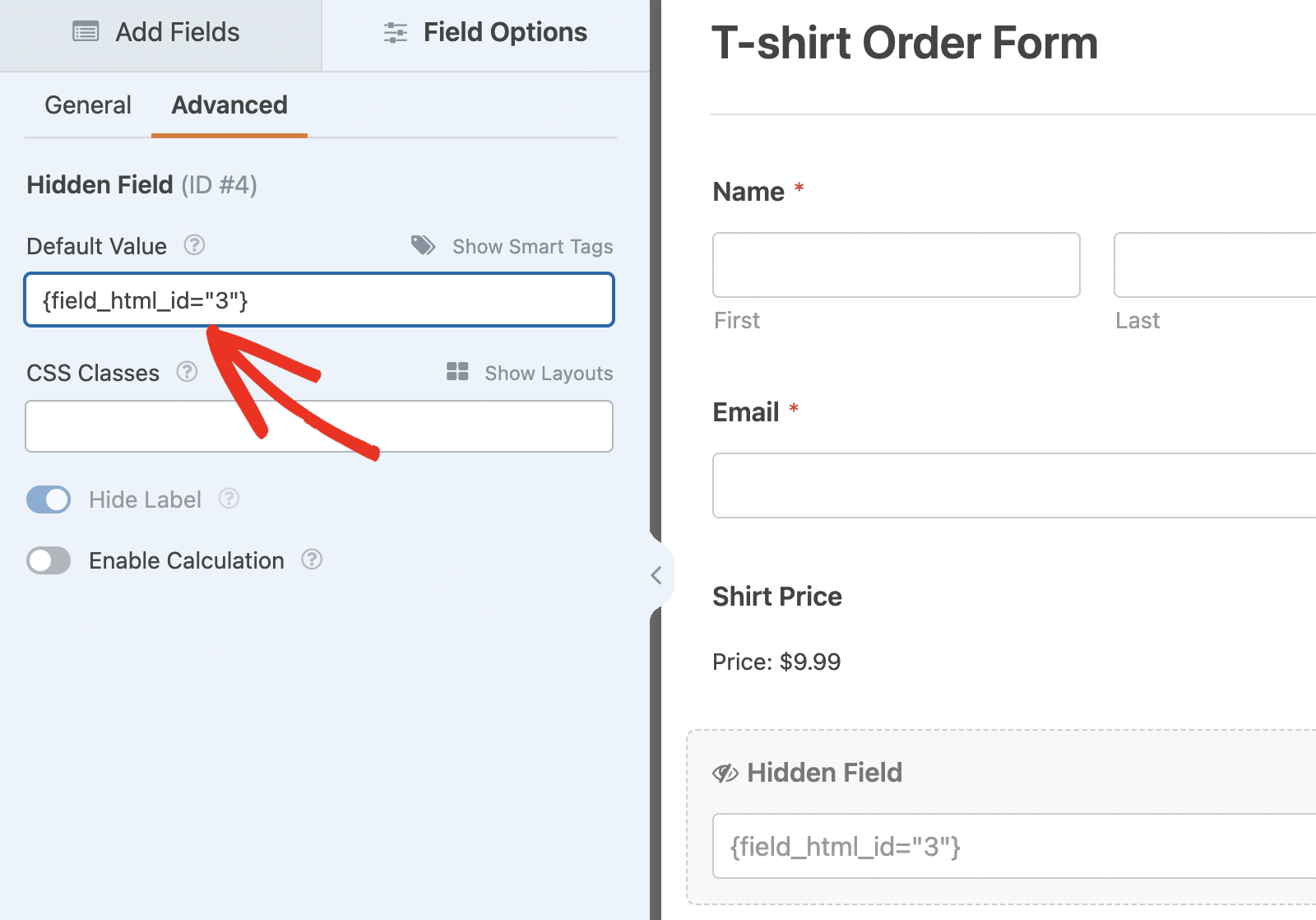
A continuación, puede utilizar cualquiera de las siguientes etiquetas inteligentes como valor predeterminado para el campo:
{field_html_id="#"}devuelve un valor con formato HTML (precio x cantidad){field_id="#|quantity"}devuelve sólo el valor de la cantidad
Asegúrese de sustituir # en la etiqueta inteligente con el ID del campo de pago de su formulario con la selección de cantidad activada.

Integración del campo oculto con el marketing
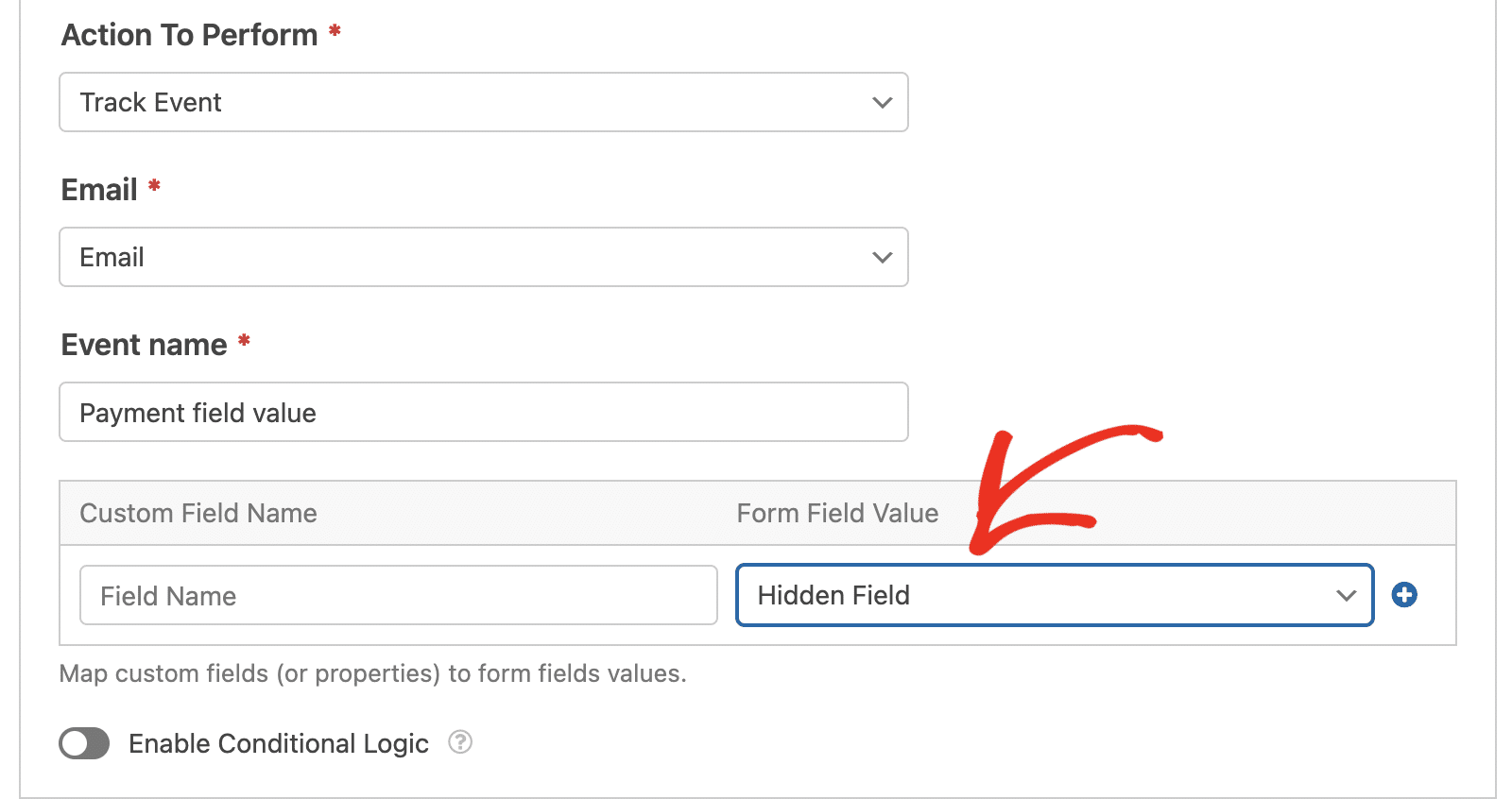
Después de establecer el valor predeterminado del campo oculto, podrá asignarlo como campo personalizado al utilizar cualquiera de nuestras integraciones de marketing.

Una vez hecho esto, el valor de su campo de pago será accesible en el panel de control de la cuenta de integración de marketing. Incluirá el valor del pago y la cantidad seleccionada por el usuario.
Para obtener más información sobre la integración de WPForms con herramientas de terceros, asegúrese de consultar nuestra guía completa de integraciones de marketing de WPForms.
Ya está. Ahora usted sabe cómo pasar el valor del campo Cantidad a los proveedores de API en WPForms.
¿Le gustaría también aprender cómo crear sus propias Etiquetas Inteligentes personalizadas en WPForms? Echa un vistazo a nuestro tutorial sobre Cómo crear una etiqueta inteligente personalizada para más detalles.
Relacionado
Filtrar referencias:
