Resumen de la IA
¿Le interesa crear un formulario de post-revisión? Es probable que los haya encontrado en varios sitios web después de leer un artículo. Los hay de diversos formatos, desde sencillos mensajes de texto como "¿Le ha parecido útil esta entrada?" hasta intuitivos iconos de pulgar hacia arriba o pulgar hacia abajo que le permiten expresar su opinión.
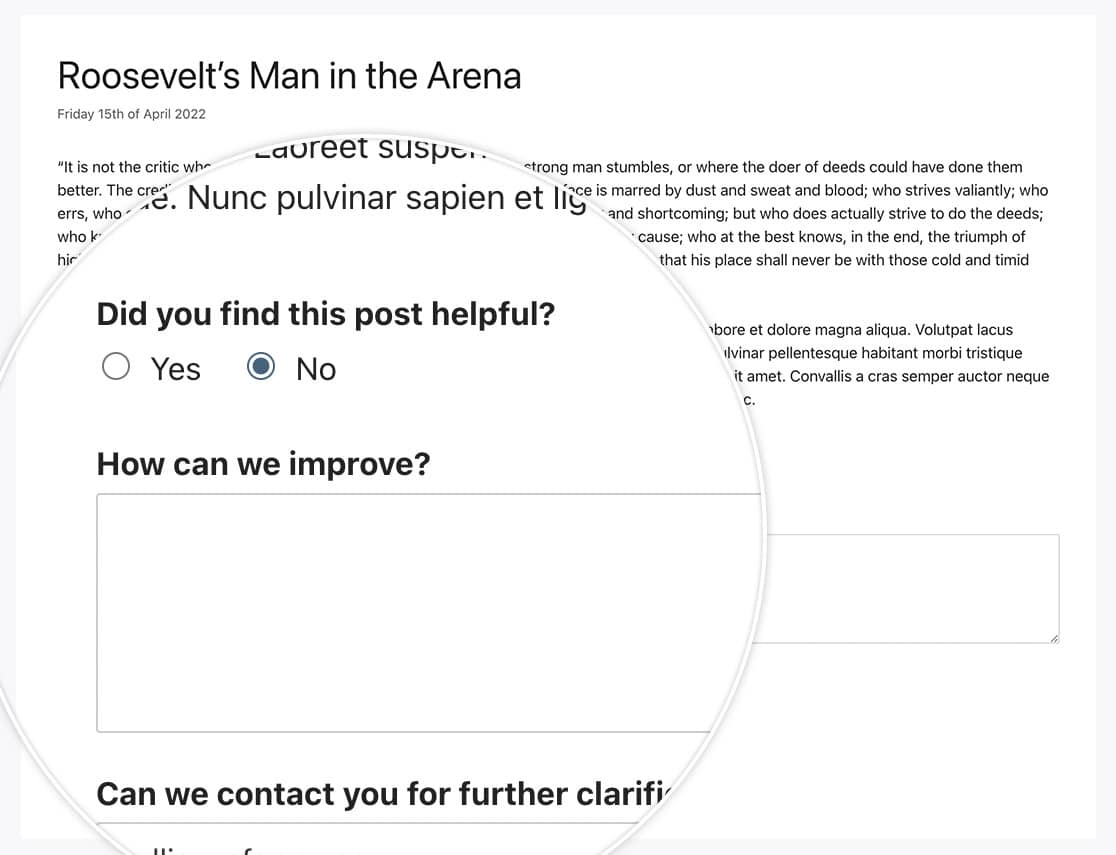
En este tutorial, te guiaremos a través de la creación de un formulario de comentarios que aparecerá al final de tus mensajes, lo que te permitirá recopilar información valiosa de tus lectores con respecto a tu contenido.
Creación del formulario
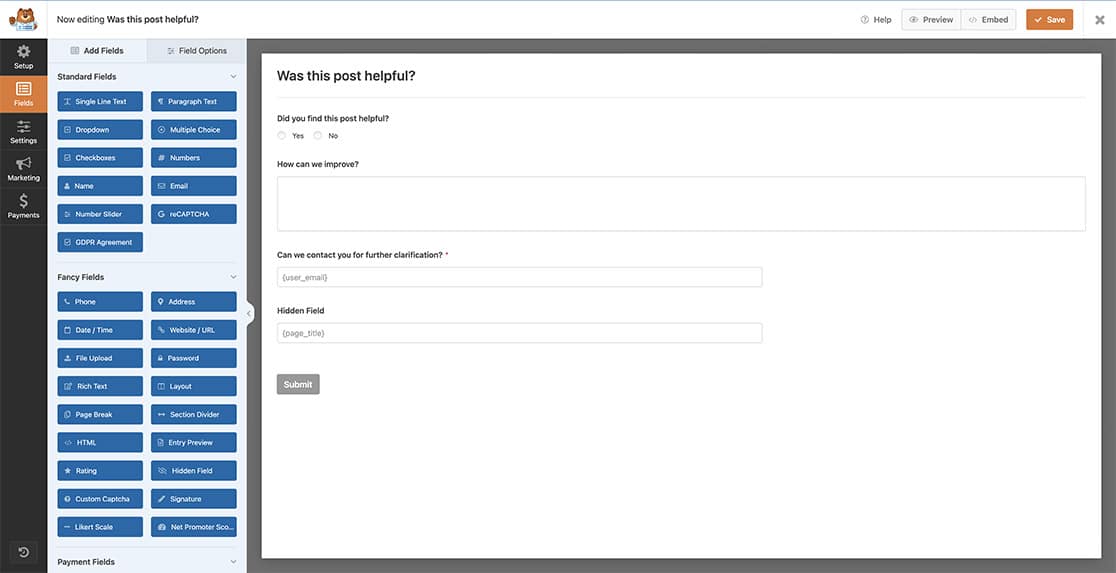
Para empezar, crearemos un nuevo formulario con una simple pregunta de Sí o No. Añadiremos un campo oculto que capture el título de la página para que, en nuestras entradas, sepamos qué post estaban leyendo al dejar su reseña.

Si necesita ayuda para crear su formulario, consulte este artículo.
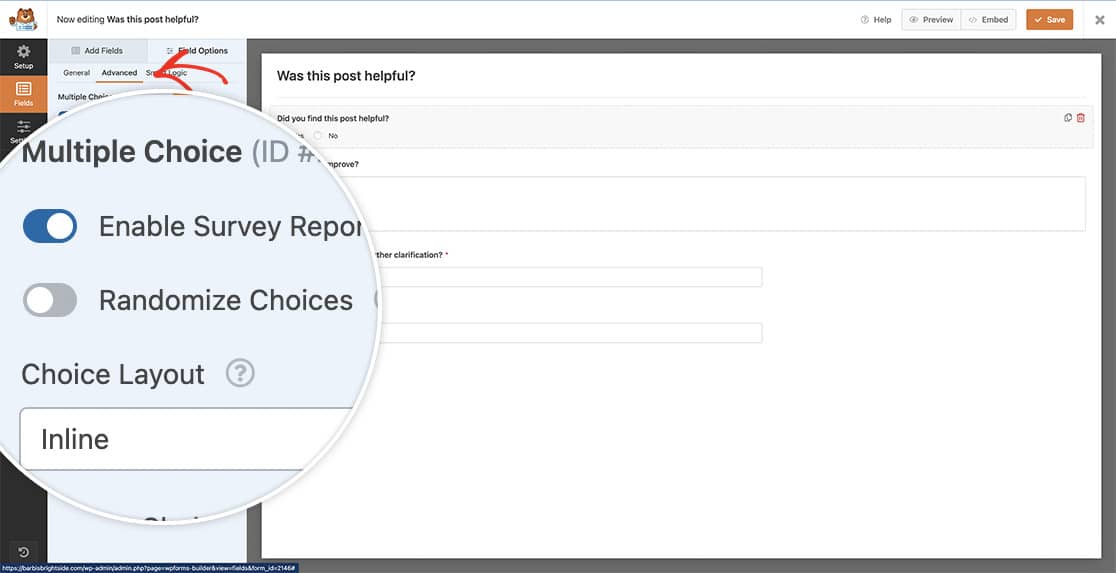
Para nuestra pregunta Sí/No, también hemos hecho clic en la opción Activar informes de encuesta para que sea más fácil entrar en el formulario y filtrar los resultados, ver por intervalo de fechas, etc.

Establecimiento de la lógica condicional para los campos
A efectos de esta documentación, si el lector hace clic en el No, querremos recabar información adicional, como por ejemplo cómo podemos mejorar.
Para ello, haremos que el campo Texto de párrafo utilice la lógica condicional de que si se selecciona No, se mostrarán dos campos adicionales. El campo Párrafo de texto para recoger comentarios adicionales, así como el campo Correo electrónico, que no será un campo obligatorio, pero permitirá al usuario dejarnos su dirección de correo electrónico por si quisiéramos ponernos en contacto con él y obtener más información sobre cómo podemos mejorar su experiencia.
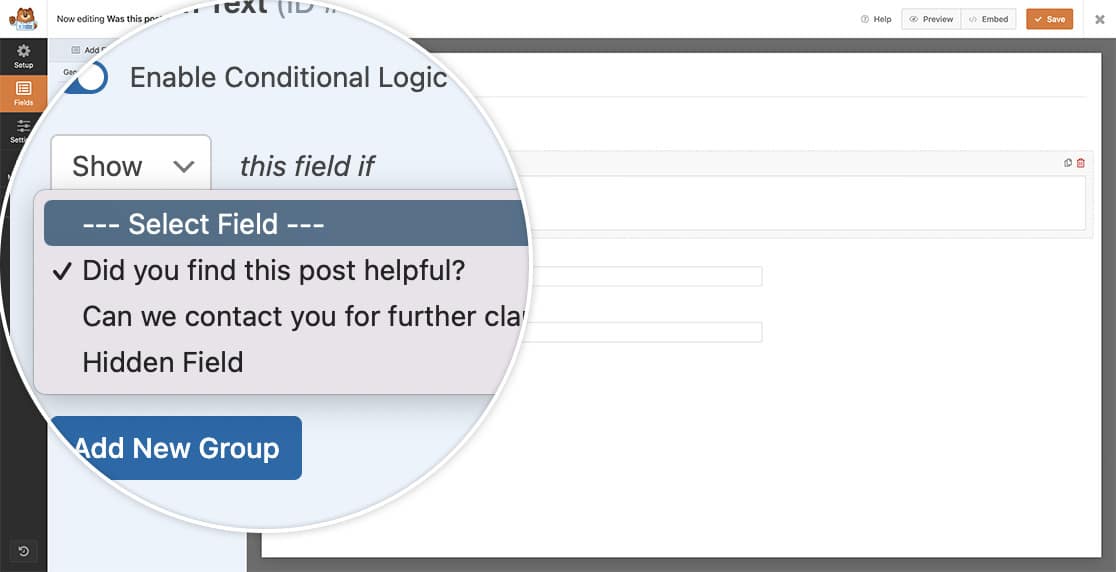
Para establecer la lógica condicional, haga clic en el campo Texto de párrafo y en la pestaña Avanzado. A continuación, active la opción Activar lógica condicional.
Una vez activada esta opción, debe mostrar el campo Texto de párrafo si el lector seleccionó No al responder a la pregunta sobre ¿Le resultó útil esta entrada?

Añadir lógica condicional a las notificaciones
Este paso es totalmente opcional a la hora de configurar su formulario post-review. Puede optar por enviar una notificación por correo electrónico sólo cuando la opinión sea negativa. Por ejemplo, puede que prefieras recibir notificaciones solo cuando los lectores no consideren útil tu publicación.
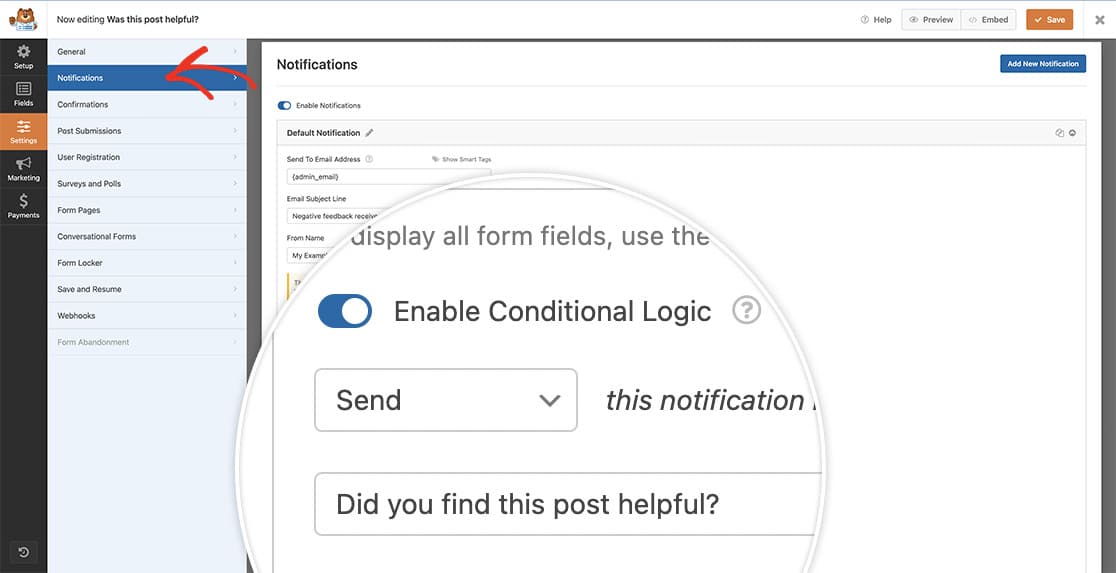
Si desea añadir este paso, haga clic en Configuración dentro del constructor de formularios. A continuación, vaya a la pestaña Notificaciones. En la parte inferior de la notificación, activa la opción Activar lógica condicional y establece la condición para que solo se envíe la notificación si se selecciona No.

Añadir el formulario a sus páginas
Hay varias maneras de mostrar su formulario en su sitio. Para nuestra demostración, hemos añadido nuestro formulario en la parte inferior de cada post en nuestro sitio utilizando el bloque WPForms.
Ahora, cuando un lector termine de leer un artículo en nuestro sitio, verá nuestro formulario y podrá enviarnos sus útiles comentarios.

Nota: Para más detalles sobre cómo añadir un formulario a una página, consulte nuestro tutorial sobre cómo mostrar formularios en WordPress.
Preguntas frecuentes
A continuación, respondemos a algunas de las preguntas más frecuentes sobre cómo añadir un formulario de comentarios a sus entradas/páginas de WordPress.
P: ¿Cómo puedo utilizar los pulgares arriba y abajo para mi formulario?
R: Puede cambiar fácilmente el texto por iconos utilizando Opciones de imagen o icono para su formulario en lugar de texto. Por ejemplo, una marca de verificación o un icono de cruz cargado para su sí / no, un pulgar hacia arriba o hacia abajo, o incluso sólo una cara feliz y triste usando un icono basado en fuentes para emojis. Hay un montón de maneras diferentes de personalizar este tipo de formularios.
Para más información, consulte nuestros tutoriales sobre el uso de Icon Choices e Image Choices.
Ya está. Ahora ya sabes cómo crear un formulario post-review usando WPForms.
A continuación, ¿te gustaría añadir alguna animación a tu formulario cuando se envíe? Vea nuestro tutorial sobre cómo añadir animación de nieve cayendo a los mensajes de confirmación.
