Resumen de la IA
¿Quieres cambiar la posición de la insignia reCAPTCHA invisible de Google en tu formulario? Puedes usar PHP fácilmente para cambiar la posición por defecto.
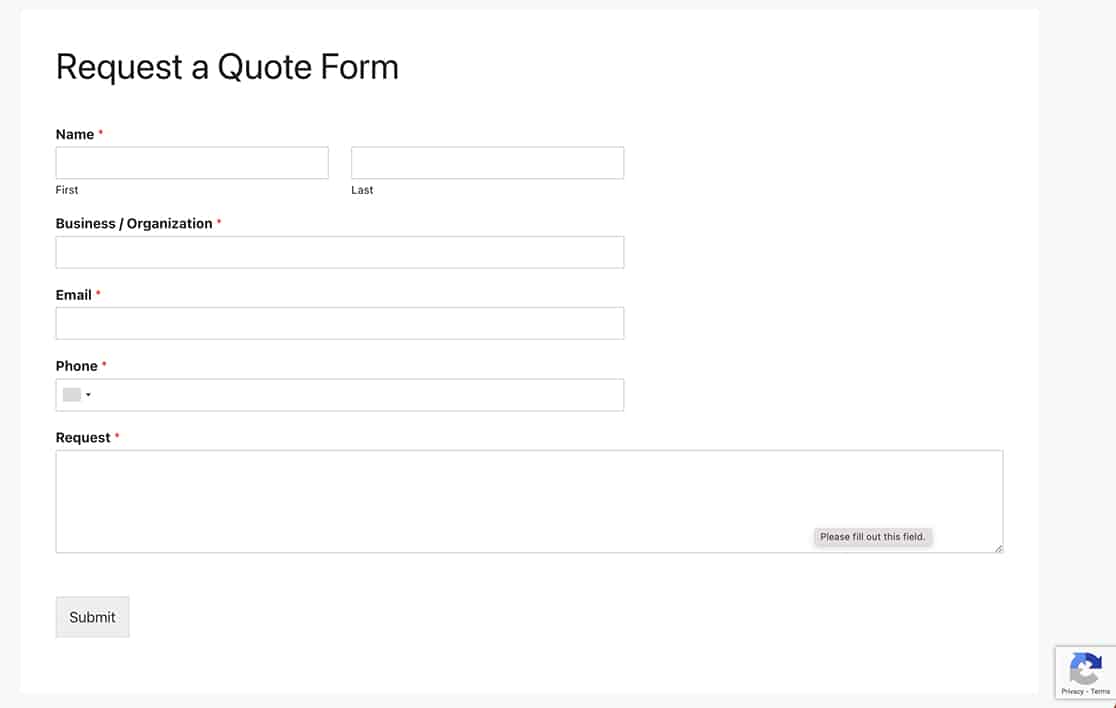
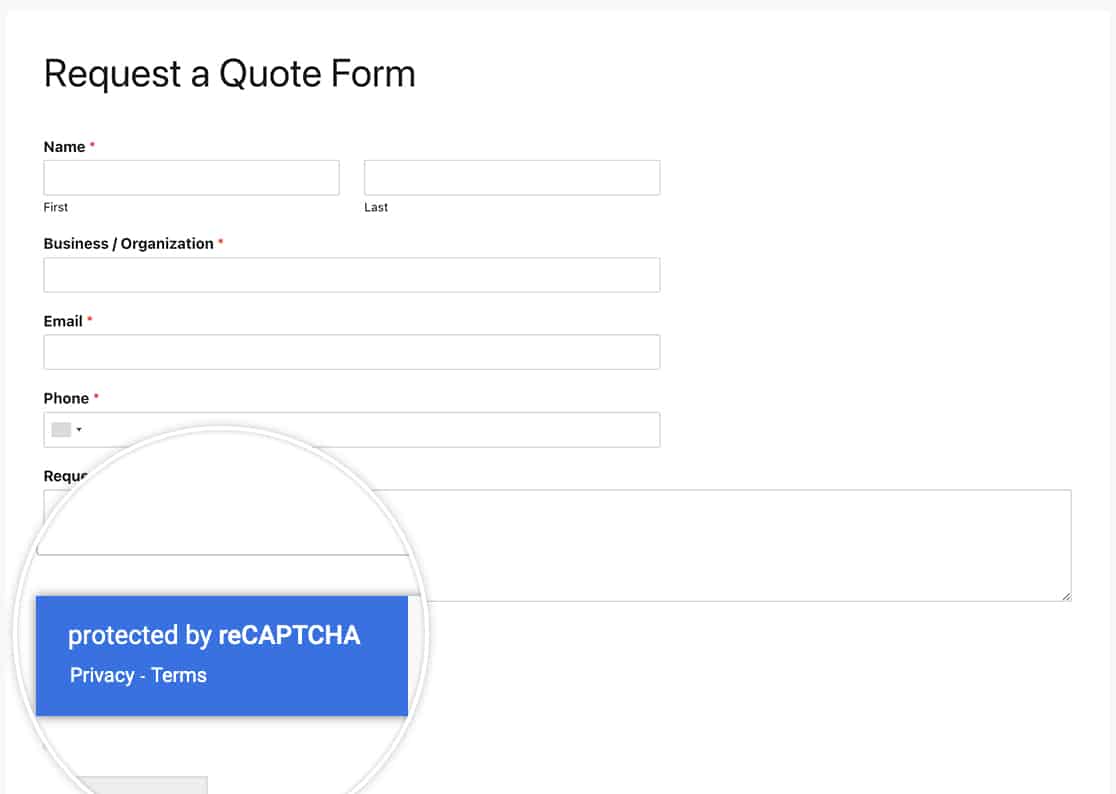
Al utilizar el reCAPTCHA invisible v2 de Google, se mostrará una insignia en la esquina inferior derecha de la página web. Por defecto, la posición es siempre abajo a la derecha. Con un pequeño fragmento de código puedes cambiar esta posición a inferior izquierda o en línea.

En este tutorial, vamos a utilizar un fragmento de PHP para cambiar la ubicación de esta insignia de la parte inferior derecha a la línea.
Creación del formulario
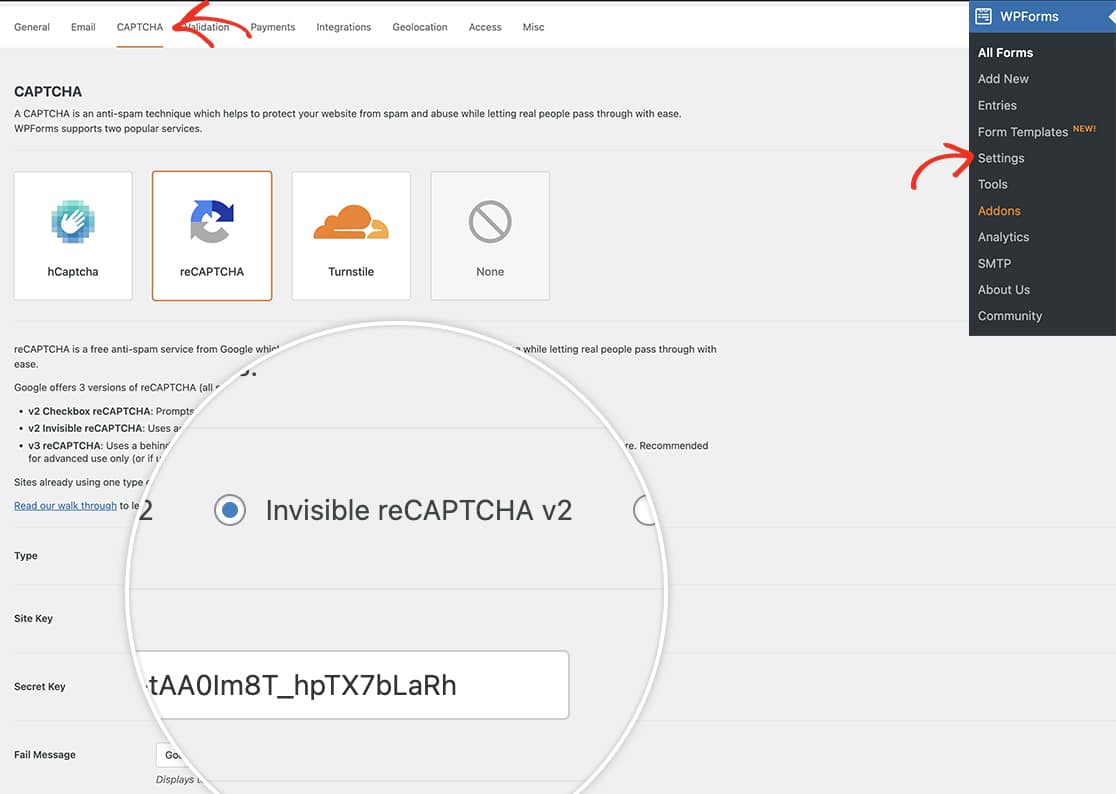
Antes de crear nuestro formulario, vamos a asegurarnos de que la configuración de Google es correcta.
Si necesitas ayuda para configurar tu reCAPTCHA de Gooogle, consulta esta documentación.

Una vez que hayas confirmado tu Gooogle Invisible reCAPTCHA, puedes crear tu formulario y añadir tus campos.
Si necesita ayuda para crear su formulario, consulte este tutorial.
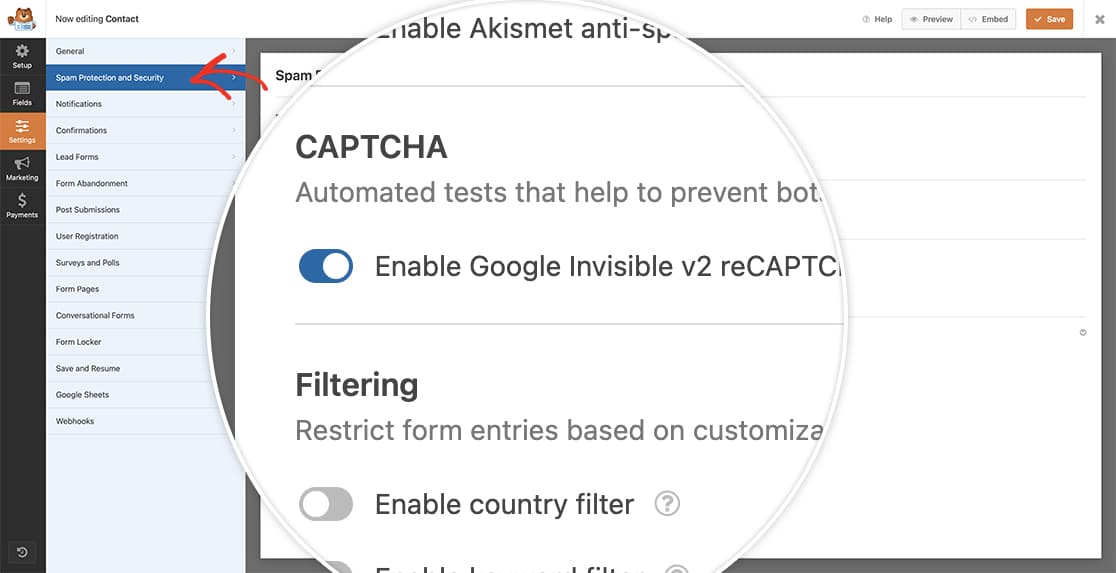
Una vez que hayas añadido los campos, haz clic en la pestaña Configuración del generador de formularios y selecciona Protección contra spam y seguridad. Haz clic en el botón para activar la opción Habilitar Google Invisible v2 reCAPTCHA.

Cambiar la posición del distintivo reCAPTCHA
En nuestro código de ejemplo, vamos a cambiar esta posición a inline. Tendrás que copiar este fragmento en tu sitio.
Si necesita ayuda para añadir fragmentos a su sitio, consulte este tutorial.
/**
* Google v2 Invisible ReCAPTCHA badge position
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-v2-invisible-recaptcha-badge/
*/
function wpf_dev_invisible_recaptcha_position( $data, $form_data ) {
$type = wpforms_setting( 'recaptcha-type', 'v2' );
if ( 'invisible' === $type ) {
$data[ 'badge' ] = 'inline';
}
return $data;
}
add_filter( 'wpforms_frontend_recaptcha', 'wpf_dev_invisible_recaptcha_position', 10, 2 );
Una vez añadido el código anterior a su sitio, la insignia aparecerá justo encima del botón Enviar en lugar de flotar en la esquina inferior derecha.

Y ya está. Ya ha ajustado correctamente la posición de la insignia. ¿Le gustaría mostrar shortcodes dentro de su campo de formulario HTML? Pruebe nuestro tutorial sobre Cómo mostrar códigos cortos dentro del campo HTML.
