Resumen de la IA
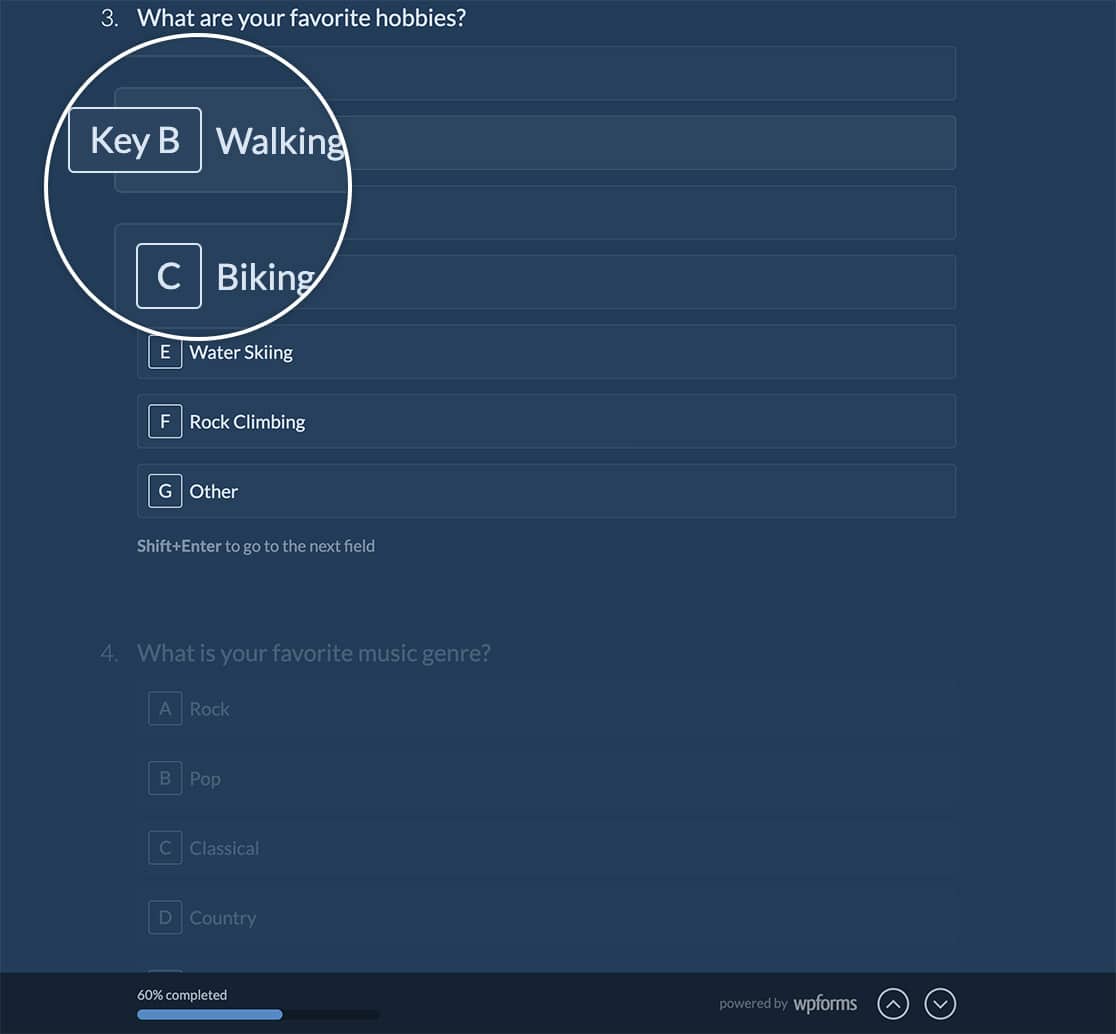
¿Está utilizando el complemento Conversational Forms y desea cambiar el texto clave que aparece en los campos de entrada de selección? Por defecto, el complemento añadirá Clave A, Clave B, Clave C, etc., para los campos de entrada de selección múltiple cuando se visualiza el formulario en modo conversacional. Sin embargo, puedes cambiar este texto con CSS personalizado.

En este tutorial, compartiremos el fragmento de código CSS que cambiará el texto clave a algo diferente.
Creación del formulario
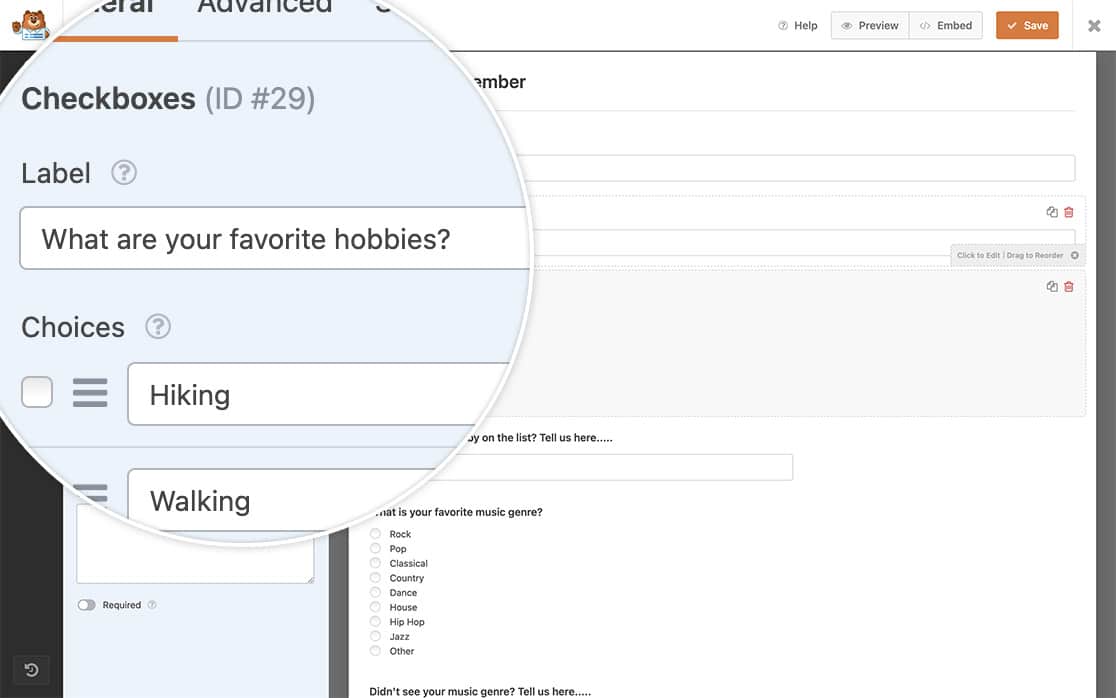
Para empezar, crearemos un nuevo formulario conversacional y le añadiremos nuestros campos. Esto incluirá al menos un campo de casilla de verificación y un campo de opción múltiple (radio).

Añadir CSS para cambiar el texto clave
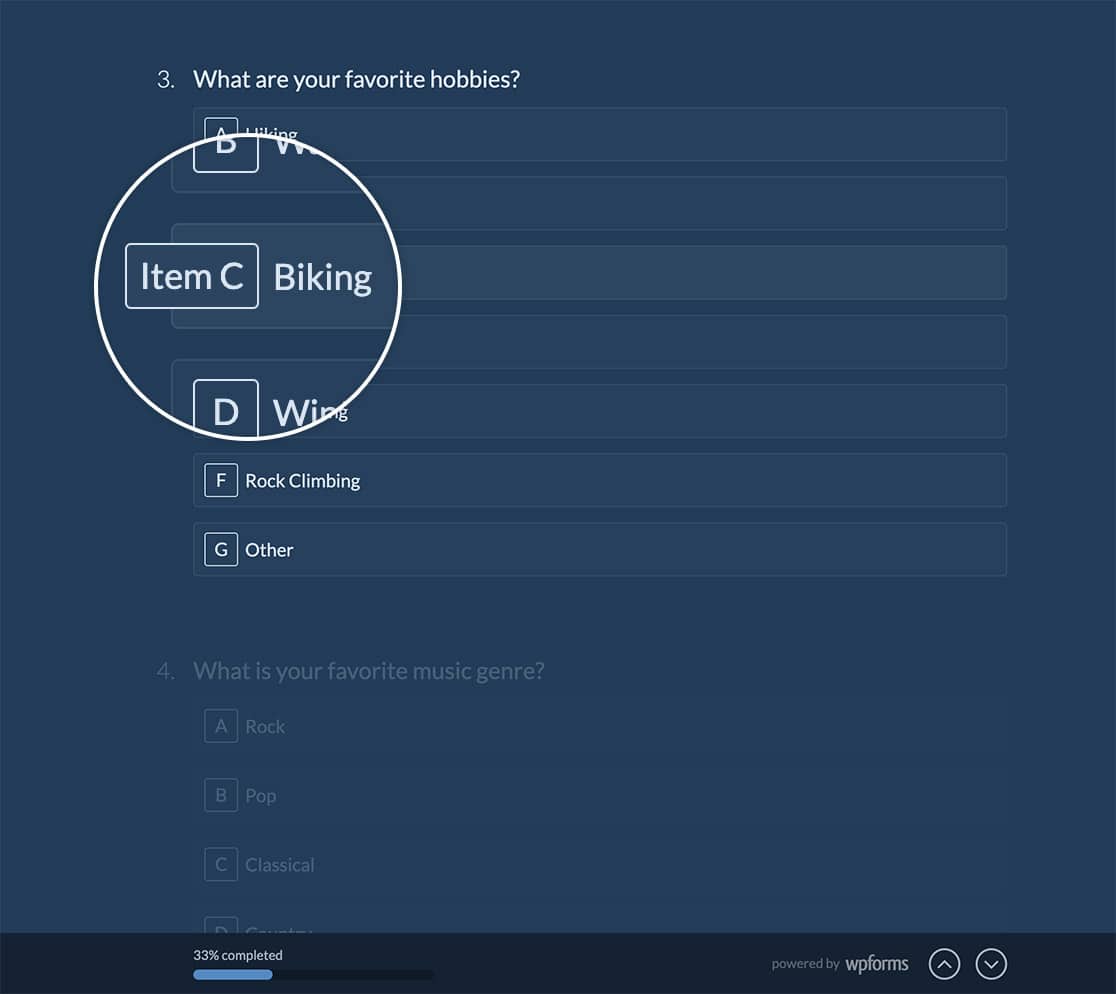
Para este tutorial, no queremos mostrar la palabra 'Llave' en nuestro formulario. Queremos cambiar este texto a 'Item'.
Vamos a colocar nuestro CSS dentro de lo que se llama un media query. Esta es una forma de hacer saber al CSS que no debe aplicarse a menos que la anchura mínima del dispositivo sea la que hemos especificado en nuestro CSS. Para obtener más información sobre las consultas de medios, consulta la guía para desarrolladores de Mozilla sobre qué es una consulta de medios y cómo utilizarla.
Ahora, es el momento de añadir el CSS a su sitio para que podamos cambiar este texto. Simplemente copia y pega el CSS de abajo en tu sitio. Si necesitas ayuda para añadir CSS a tu sitio, por favor revisa este tutorial.
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item) label:before {
counter-increment: wpforms-radio;
content: counter(wpforms-radio, upper-alpha);
left: 10px;
}
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before {
content: counter(wpforms-radio, upper-alpha);
content: "Item " counter(wpforms-radio, upper-alpha);
}
El CSS cambiará la palabra Clave por Elemento en todos los campos de formulario de Casilla de verificación y Opción múltiple, incluidos los campos de pago como Elementos de casilla de verificación y Elementos múltiples. Solo tienes que sustituir la palabra Elemento por lo que quieras mostrar en tus formularios.
Nota: Al utilizar este CSS, este texto no será traducible ya que se añade a través de CSS. Si usted tiene un sitio multilingüe, este tutorial no es recomendable.

Preguntas frecuentes
Éstas son las respuestas a algunas de las preguntas más frecuentes que recibimos sobre la personalización de la vista previa del complemento Conversational Forms.
¿Cómo puedo eliminar el texto por completo?
Para eliminar el texto por completo, añada este CSS a su sitio. Si necesitas ayuda para añadir CSS a tu sitio, consulta este tutorial.
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before {
content:none;
}
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label {
padding: 9px 9px 9px 9px;
}
Ya está. Ha cambiado con éxito el texto clave de los formularios conversacionales.
A continuación, ¿te gustaría incluir tu propia hoja de estilo dedicada para Formularios Conversacionales? Echa un vistazo a nuestro tutorial sobre cómo poner en cola una hoja de estilo para Formularios Conversacionales.
