Resumen de la IA
¿Desea agilizar la integración de JavaScript en los formularios creados con el complemento Form Pages? Tenemos la solución. Descubra cómo aprovechar un gancho dedicado específicamente a las páginas que contienen formularios de Form Pages. Este gancho independiente garantiza que las secuencias de comandos sólo se carguen en las páginas que contienen estos formularios, lo que evita la carga innecesaria de secuencias de comandos en todo el sitio y optimiza el rendimiento.
Para más información sobre este tipo de formularios, consulte la documentación del complemento Form Pages.
Configuración del formulario
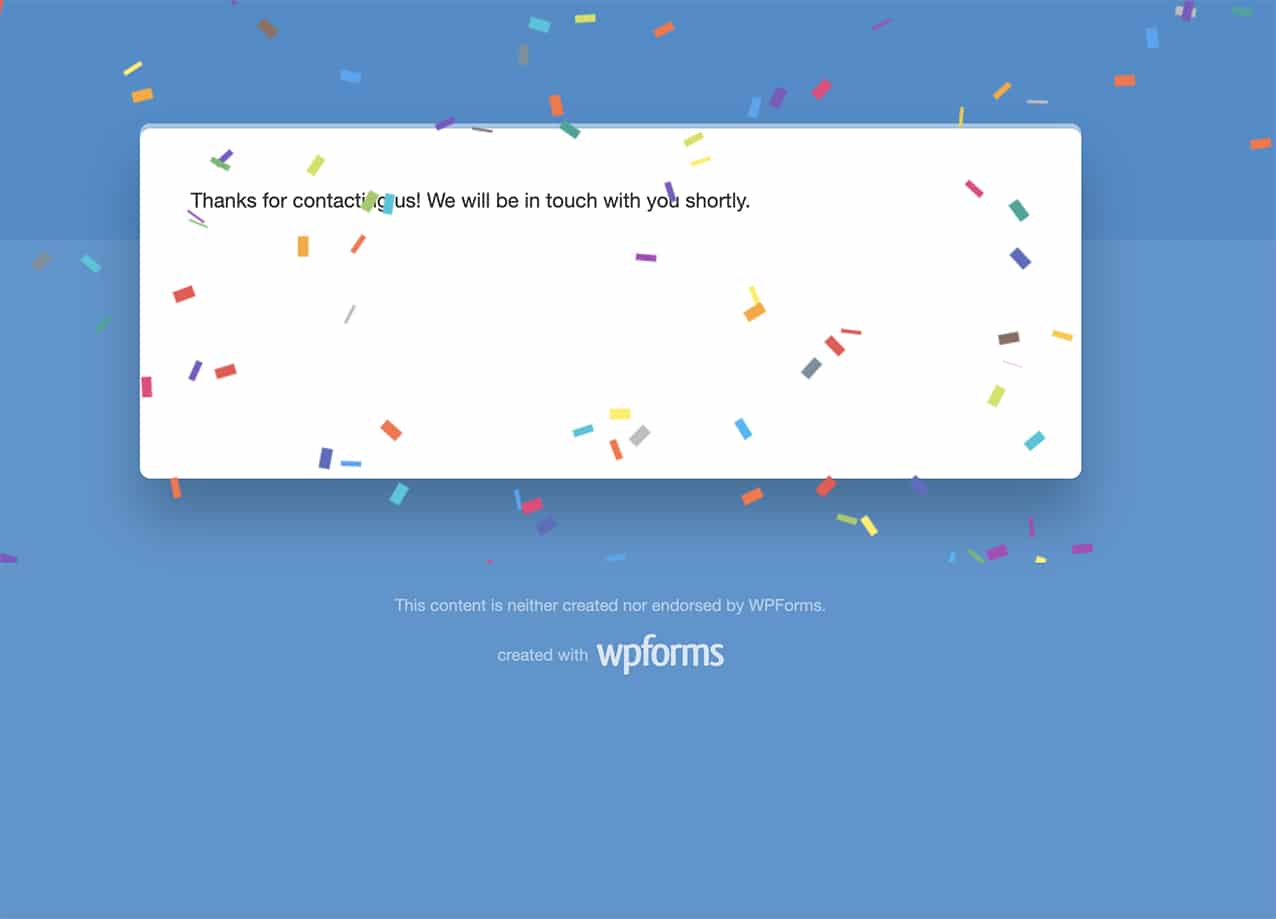
Para nuestro tutorial, queremos que nuestras páginas de formulario muestren una pequeña animación cuando el formulario se envíe. Para obtener información detallada, consulte nuestra guía sobre la adición de animación a los mensajes de confirmación.
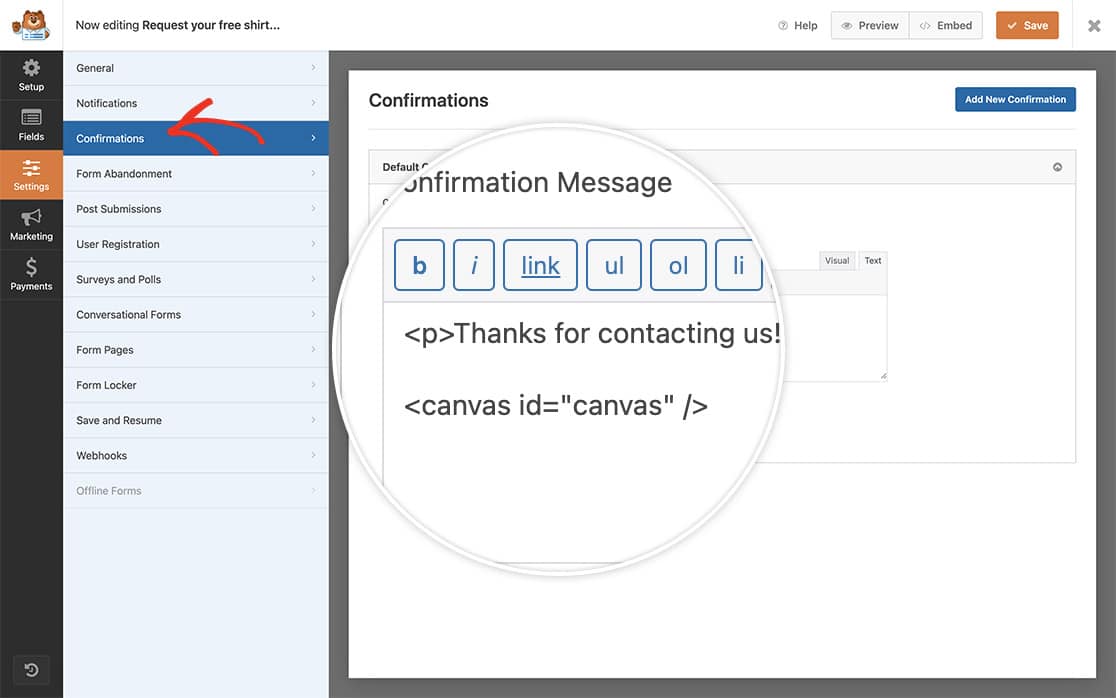
Así que empezaremos creando nuestro formulario y añadiendo nuestro elemento canvas a Mensaje de confirmación en la pestaña Texto.

Si necesita ayuda para crear su formulario, consulte nuestra guía para crear su primer formulario.
Añadir JavaScript a las páginas de formularios
Ahora es el momento de añadir el snippet que contiene el script que queremos registrar en nuestro formulario Form Pages.
Si necesita ayuda para añadir fragmentos a su sitio, consulte este tutorial.

Puede utilizar la acción wpforms_form_pages_footer para llamar a cualquier JavaScript desde un botón de desplazamiento a la parte superior, servicio de chat en vivo, o incluso sólo sus análisis de Google.
Y eso es todo lo que necesitas. A continuación, ¿le gustaría contar las entradas de su formulario a medida que llegan? Eche un vistazo a nuestro artículo Cómo incrementar un recuento en cada envío de formulario.
