AI Zusammenfassung
Möchten Sie bestimmte Felder in Ihren Formularen gestalten, ohne dass sich dies auf andere Formularfelder auswirkt? Mit dem richtigen CSS-Selektor können Sie die Stile jeder Formularkomponente an Ihre Bedürfnisse anpassen.
In diesem Tutorial finden Sie eine Liste mit fast allen Selektoren, die Sie für die Gestaltung einzelner Felder in Ihren Formularen benötigen.
Hinweis: Diese Anleitung ist etwas fortgeschrittener und erfordert einige Kenntnisse in CSS. Wenn Sie es vorziehen, keinen Code zu verwenden, können Sie unsere Anleitung zur Gestaltung von WPForms im Block-Editor lesen.
Verwendung des unten stehenden Codes
Nachfolgend finden Sie eine Liste der CSS-Selektoren, die Sie benötigen, um einzelne Formularfelder mit Ihrem CSS-Code anzupassen.
Im Folgenden finden Sie auch die Standardstile, die WPForms automatisch auf diese Selektoren anwendet. Um einen Teil Ihres Formulars anzupassen, können Sie damit beginnen, ein CSS-Snippet aus diesem Tutorial in Ihre Website zu kopieren und es dann nach Bedarf zu bearbeiten.
Hinweis: Sie wissen nicht, wie Sie CSS zu Ihrer Website hinzufügen können? Sehen Sie sich das WPBeginner-Tutorial zum Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website an.
WPForms Selektoren und Standardstile
Einige der Stile, die Sie in Ihrem Formular sehen (z. B. die Schriftart), stammen von Ihrem Theme. WPForms enthält auch einige grundlegende Styling zu helfen, Ihre Formulare sehen gut aus auf jedem Thema. Unabhängig davon, woher das anfängliche Styling kommt, kann es in der Regel durch die Verwendung sehr spezifischer CSS-Selektoren überschrieben werden.
Hinweis: Wenn Sie CSS zu Ihrer Website hinzufügen, kann es notwendig sein, Folgendes einzuschließen !important vor dem Semikolon, um sicherzustellen, dass Ihre benutzerdefinierten Stile erfolgreich angewendet werden. So können Sie alle CSS, die von Ihrem Theme oder anderen Plugins hinzugefügt wurden, außer Kraft setzen. Schauen Sie sich unsere Anleitung zur Fehlersuche in CSS für weitere Einzelheiten.
Im Folgenden finden Sie eine Liste von CSS-Selektoren, die spezifisch für jeden Teil eines Formulars sind, sowie die Stile, die standardmäßig durch WPForms enthalten sein werden.
- Titel und Beschreibung des Formulars
- Mehrseitiger Fortschrittsindikator
- Globale Formularfeldselektoren
- Bestätigungsnachricht
- Erforderliche Felder
- Standard-Felder
Titel und Beschreibung des Formulars
.wpforms-form .wpforms-title {
font-size: 26px;
margin: 0 0 10px 0;
}
Formular Beschreibung
.wpforms-form .wpforms-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
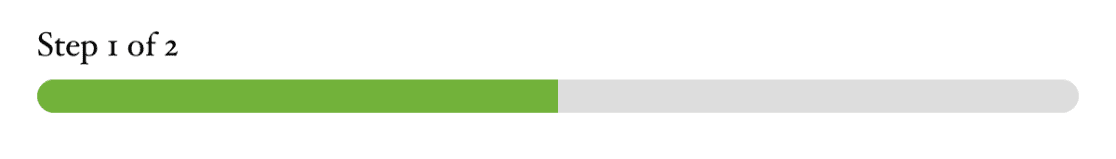
Mehrseitiger Fortschrittsindikator
Hinweis: Um die grüne Füllfarbe der Fortschrittsanzeige zu ändern, verwenden Sie bitte die Mehrseitenoptionen im Formularersteller.
Fortschrittsindikator Seite Titel
span.wpforms-page-indicator-page-title {
font-size: 18px;
}
Fortschrittsindikator Schritte
span.wpforms-page-indicator-steps {
font-size: 18px;
}
Fortschrittsindikator Aktueller Schritt
span.wpforms-page-indicator-steps-current {
font-size: 18px;
}
Fortschrittsanzeiger Fortschrittsbalken

.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress-wrap {
display: block;
width: 100%;
background-color: #ddd;
height: 18px;
border-radius: 10px;
overflow: hidden;
position: relative;
margin: 5px 0 0;
}
Fortschrittsanzeige Fortschrittsbalken (nur Ausfüllen)
.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress {
height: 18px;
position: absolute;
left: 0;
top: 0;
}
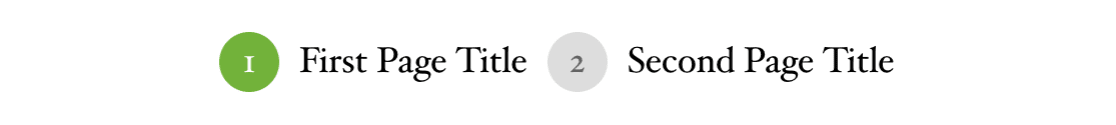
Fortschrittsindikator: Kreise

Stufenkreise (Farben gelten nur für Nicht-Aktive)
.wpforms-form .wpforms-page-indicator.circles .wpforms-page-indicator-page-number {
height: 40px;
width: 40px;
border-radius: 50%;
display: inline-block;
margin: 0 10px 0 0;
line-height: 40px;
text-align: center;
background-color: #ddd;
color: #666;
}
Aktueller Stufenkreis
.wpforms-form .wpforms-page-indicator.circles .active .wpforms-page-indicator-page-number {
color: #fff;
}
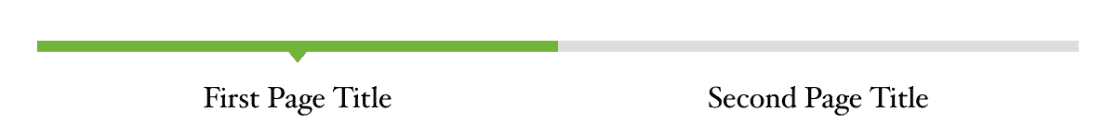
Fortschrittsanzeiger-Anschluss

Schrittweise Abschnitte
.wpforms-form .wpforms-page-indicator.connector .wpforms-page-indicator-page {
float: left;
text-align: center;
font-style: 16px;
line-height: 1.2;
}
Globale Formularfeldselektoren
Alle Feldbezeichnungen
.wpforms-form .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Alle Feld-Sublabels
.wpforms-form .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Alle Feldbeschreibungen
.wpforms-form .wpforms-field-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
Boxen um alle Eingabefelder
.wpforms-container input[type=date], .wpforms-container input[type=datetime], .wpforms-container input[type=datetime-local], .wpforms-container input[type=email], .wpforms-container input[type=month], .wpforms-container input[type=number], .wpforms-container input[type=password], .wpforms-container input[type=range], .wpforms-container input[type=search], .wpforms-container input[type=tel], .wpforms-container input[type=text], .wpforms-container input[type=time], .wpforms-container input[type=url], .wpforms-container input[type=week], .wpforms-container select, .wpforms-container textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Füllung zwischen allen Feldern
.wpforms-form .wpforms-field {
padding: 10px 0;
clear: both;
}
Alle kleinen Eingabefelder
.wpforms-container input.wpforms-field-small, .wpforms-container select.wpforms-field-small, .wpforms-container .wpforms-field-row.wpforms-field-small {
max-width: 25%;
}
Alle Medium-Eingabefelder
.wpforms-container input.wpforms-field-medium, .wpforms-container select.wpforms-field-medium, .wpforms-container .wpforms-field-row.wpforms-field-medium {
max-width: 60%;
}
Alle großen Eingabefelder
.wpforms-container input.wpforms-field-large, .wpforms-container select.wpforms-field-large, .wpforms-container .wpforms-field-row.wpforms-field-large {
max-width: 100%;
}
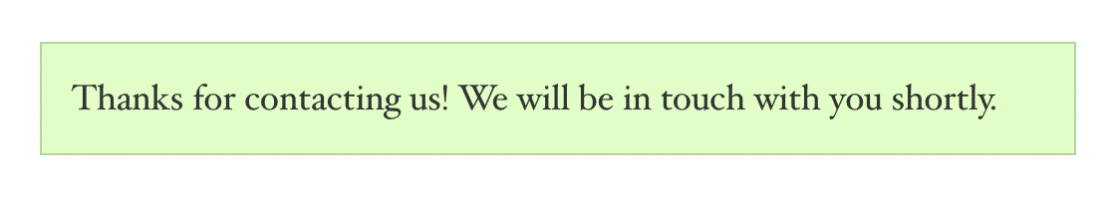
Bestätigungsnachricht

.wpforms-confirmation-container-full {
color: #333;
margin: 0 0 24px 0;
background: #e0ffc7;
border: 1px solid #b4d39b;
padding: 15px 15px;
}
Erforderliche Felder
Erforderlich' Sternchen

.wpforms-form .wpforms-required-label {
color: #ff0000;
font-weight: 400;
}
Fehler bei der Validierung

Feld Box
.wpforms-form .wpforms-field input.wpforms-error, .wpforms-form .wpforms-field textarea.wpforms-error, .wpforms-form .wpforms-field select.wpforms-error {
border: 1px solid #cc0000;
}
Validierungsnachricht
.wpforms-container em.wpforms-error {
display: block;
color: #990000;
font-size: 12px;
float: none;
}
Symbol für Überprüfungsfehler
![]()
.wpforms-container-full .wpforms-form em.wpforms-error:before {
content: '';
position: relative;
display: inline-block;
right: 5px;
top: 1.5px;
width: 16px;
height: 14px;
background-color: var(--wpforms-label-error-color);
}
Standard-Felder
Einzeiliger Text

Einzeilige Textauffüllung
.wpforms-form .wpforms-field.wpforms-field-text {
padding: 10px 0;
clear: both;
}
Einzeiliges Textetikett
.wpforms-form .wpforms-field.wpforms-field-text .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Einzeiliges Texteingabefeld
.wpforms-form .wpforms-field.wpforms-field-text input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Absatz Text

Absatz-Text-Polsterung
.wpforms-form .wpforms-field.wpforms-field-textarea {
padding: 10px 0;
clear: both;
}
Absatz Text Etikett
.wpforms-form .wpforms-field.wpforms-field-textarea .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Absatz-Eingabefeld
.wpforms-form .wpforms-field.wpforms-field-textarea textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
Dropdown (Klassischer Stil)

Dropdown-Polsterung
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic {
padding: 10px 0;
clear: both;
}
Dropdown-Etikett
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Dropdown-Box
.wpforms-form .wpforms-valid {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
Dropdown (Moderner Stil)

Dropdown-Polsterung
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern {
padding: 10px 0;
clear: both;
}
Dropdown-Etikett
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Dropdown-Box
.wpforms-form .choices__inner {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
Multiple Choice

Auffüllen von Multiple-Choice-Feldern
.wpforms-form .wpforms-field.wpforms-field-radio {
padding: 10px 0;
clear: both;
}
Multiple-Choice-Etikett
.wpforms-form .wpforms-field.wpforms-field-radio .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Etiketten für Multiple-Choice-Optionen
.wpforms-form .wpforms-field.wpforms-field-radio ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
Kontrollkästchen

Kontrollkästchen Auffüllen
.wpforms-form .wpforms-field.wpforms-field-checkbox {
padding: 10px 0;
clear: both;
}
Kontrollkästchen Etikett
.wpforms-form .wpforms-field.wpforms-field-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Beschriftungen von Kontrollkästchenoptionen
.wpforms-form .wpforms-field.wpforms-field-checkbox ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
Zahlen

Zahlen Auffüllen
.wpforms-form .wpforms-field.wpforms-field-number {
padding: 10px 0;
clear: both;
}
Nummern Etikett
.wpforms-form .wpforms-field.wpforms-field-number .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Zahlen Eingabefeld
.wpforms-form .wpforms-field.wpforms-field-number input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Name

Eingabefeld für den Vornamen
.wpforms-form input[type=text].wpforms-field-name-first {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Eingabefeld für den mittleren Namen
.wpforms-form input[type=text].wpforms-field-name-middle {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Eingabefeld Nachname
.wpforms-form input[type=text].wpforms-field-name-last {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}

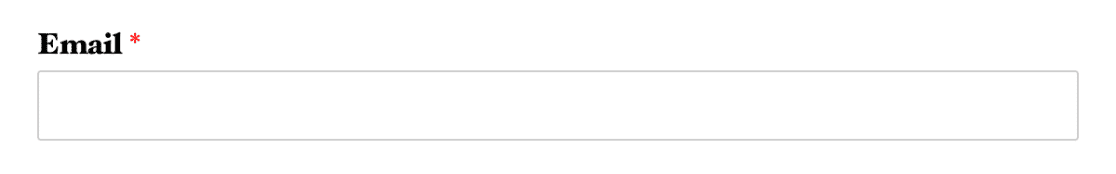
E-Mail-Polsterung
.wpforms-form .wpforms-field.wpforms-field-email {
padding: 10px 0;
clear: both;
}
E-Mail-Etikett
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
E-Mail-Eingabefeld (nur primär)
.wpforms-form input[type=email].wpforms-field-email-primary {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
E-Mail-Eingabefeld (nur zur Bestätigung der E-Mail)
.wpforms-form input[type=email].wpforms-field-email-confirmation {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
E-Mail-Unterlabels
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
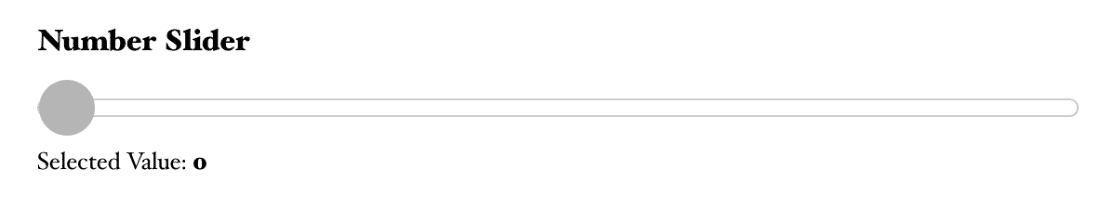
Zahlenschieberegler

Nummer Schieberegler Polsterung
.wpforms-form .wpforms-field.wpforms-field-number-slider {
padding: 10px 0;
clear: both;
}
Nummer Schieberegler Etikett
.wpforms-form .wpforms-field.wpforms-field-number-slider .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Zahlenschieberegler
.wpforms-form .wpforms-field.wpforms-field-number-slider input[type=range] {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
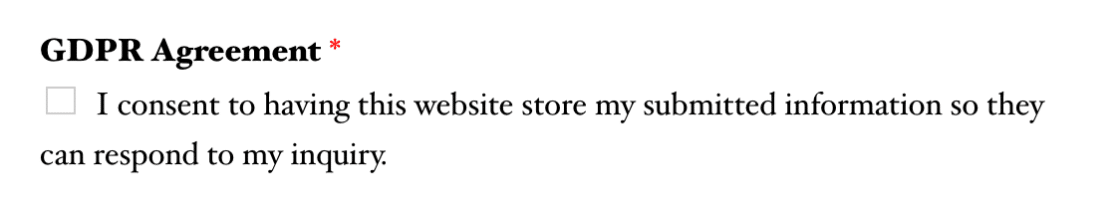
GDPR-Vereinbarung

Auffüllen der GDPR-Vereinbarung
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox {
padding: 10px 0;
clear: both;
}
GDPR-Vereinbarung Etikett
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Das war's! Sie können nun diese Selektoren verwenden, um benutzerdefiniertes CSS auf Standardfelder in Ihren Formularen anzuwenden.
Möchten Sie als nächstes andere Felder in WPForms gestalten? Schauen Sie sich unsere Tutorials zur Anpassung des Stils von ausgefallenen Feldern und Zahlungsfeldern an.
