AI Zusammenfassung
Möchten Sie Ihre Formulare durch die Anzeige von Feldern in mehreren Spalten verdichten? WPForms macht es einfach, Formulare in Hälften, Drittel oder sogar komplexere Layouts zu teilen.
In diesem Tutorial erfahren Sie, wie Sie unsere mehrspaltigen Layout-Einstellungen nutzen können, damit Ihre Formulare optimal aussehen.
Hinweis: Wir empfehlen die Verwendung des Feldes "Layout" für einen einfacheren Drag-and-Drop-Ansatz zur Erstellung erweiterter Formularlayouts. Die in diesem Lehrgang behandelten Layout-CSS-Klassen werden jedoch weiterhin unterstützt.
Bevor Sie beginnen, müssen Sie zunächst sicherstellen, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist und dass Sie Ihre Lizenz überprüft haben. Dann können Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um auf den Formularersteller zuzugreifen.
Erstellen mehrspaltiger Formulare mit visuellen Layouts
WPForms enthält ein visuelles Layout-Tool, mit dem Sie mehrere Spalten ohne Code erstellen können.
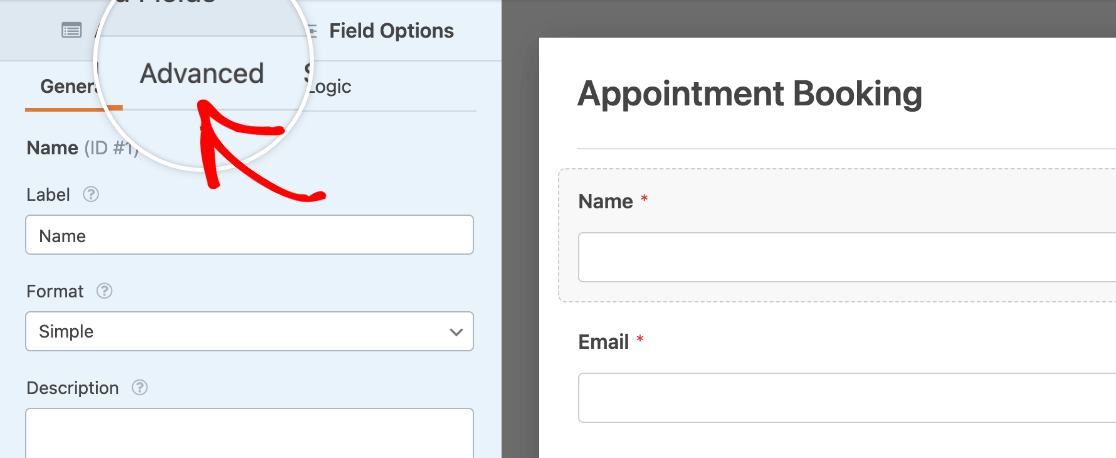
Um auf dieses Werkzeug zuzugreifen, klicken Sie auf ein beliebiges Feld im Builder, um das Feldoptionen-Panel zu öffnen. Klicken Sie dann auf die Registerkarte Erweitert .

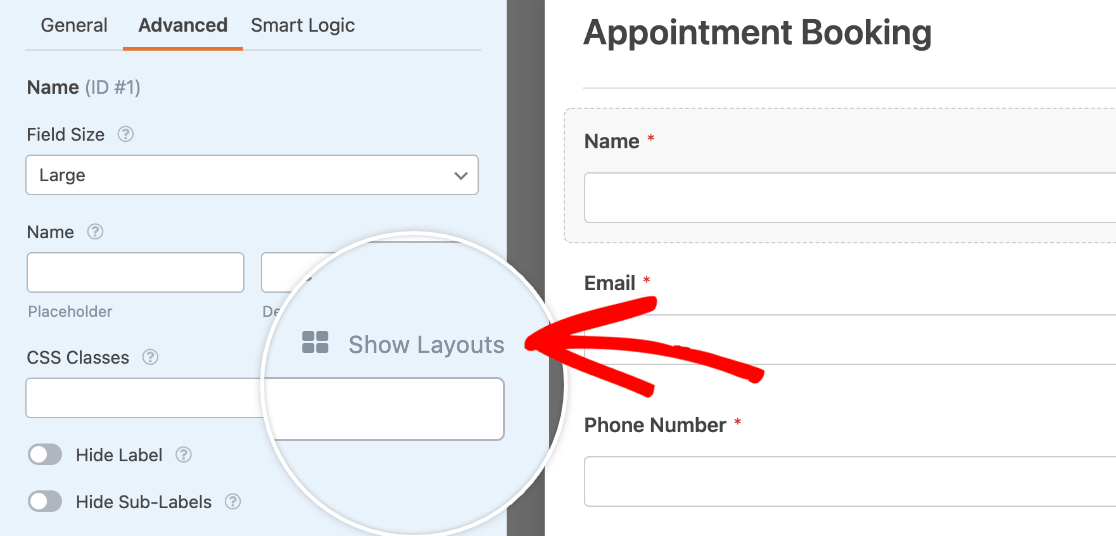
Öffnen Sie das Werkzeug für visuelle Layouts, indem Sie neben der Option CSS-Klassen auf Layouts anzeigen klicken.

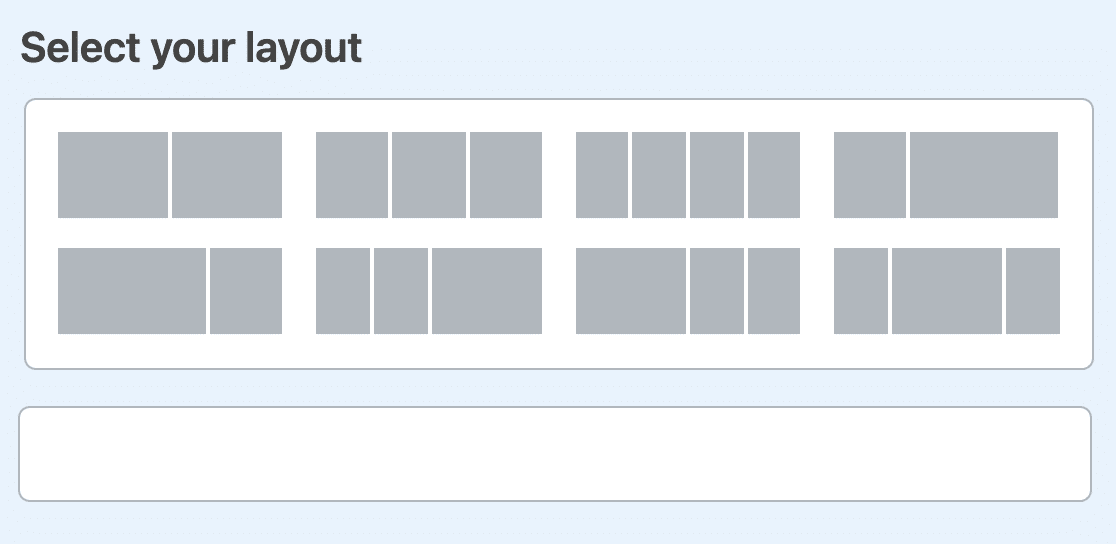
Daraufhin werden mehrere vorgefertigte Layout-Optionen angezeigt, die Sie in Ihrem Formular verwenden können.

Hinweis: Die Option Show Layouts ist nur für WPForms Lite Benutzer verfügbar. Wenn Sie das WPForms Pro-Plugin verwenden, müssen Sie das Feld Layout verwenden, um mehrspaltige Formularfelder zu erstellen.
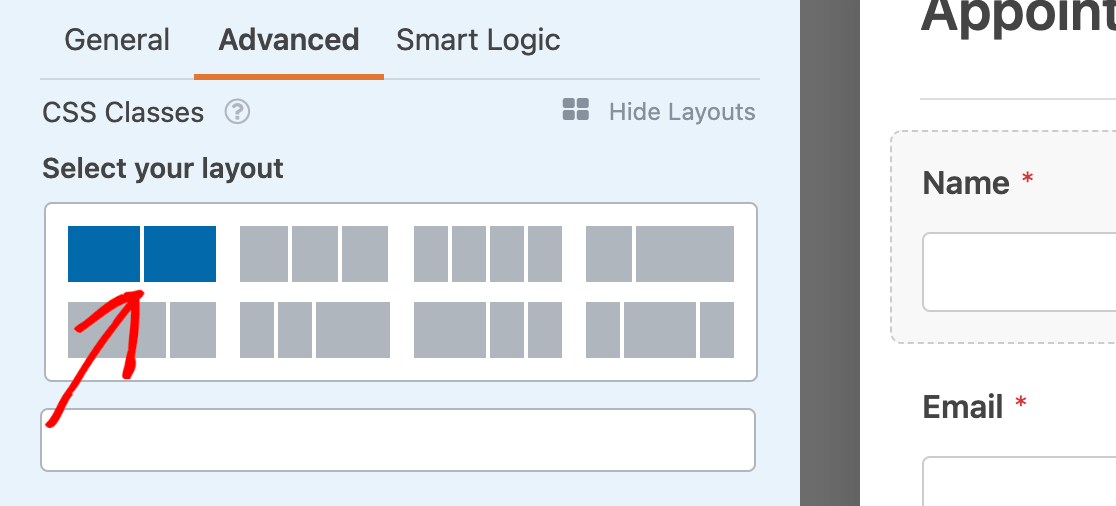
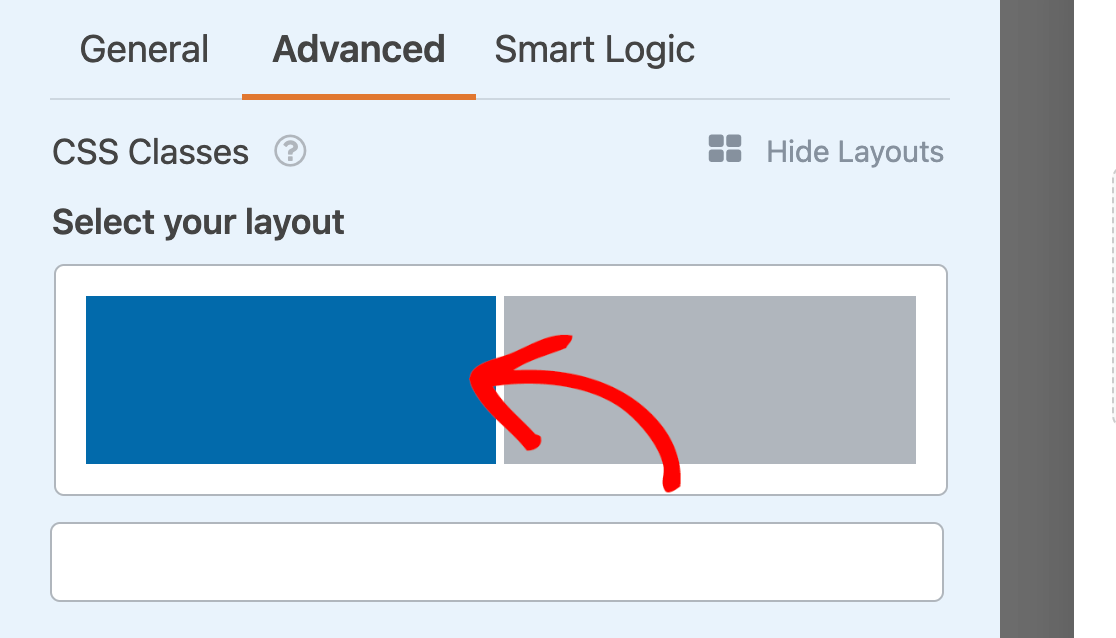
In unserem Beispiel sollen die Felder Name und E-Mail nebeneinander erscheinen und jeweils die Hälfte der Formularbreite einnehmen. Um dieses Layout zu erstellen, wählen wir die Option, die zwei gleichgroße Felder anzeigt.

Sobald wir dieses Layout ausgewählt haben, müssen wir festlegen, in welcher Spalte dieses Feld erscheinen soll. Da das Feld "Name" an erster Stelle in unserem Formular steht, soll es in der linken Spalte erscheinen.

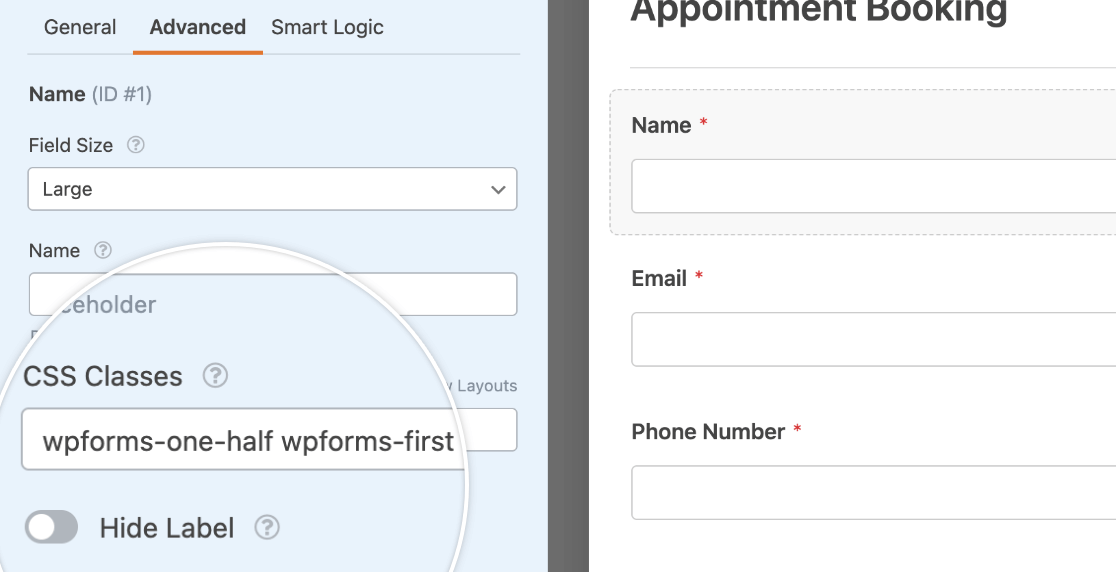
Wenn Sie im visuellen Layout-Tool auf eine Spalte klicken, werden die entsprechenden Klassen automatisch zur Einstellung CSS-Klassen des Feldes hinzugefügt. Die Seite wpforms-one-half sagt dem Feld, dass es die Hälfte der verfügbaren Breite einnehmen soll, während die Klasse wpforms-first Klasse teilt dem Feld mit, dass es eine neue Zeile beginnen muss.

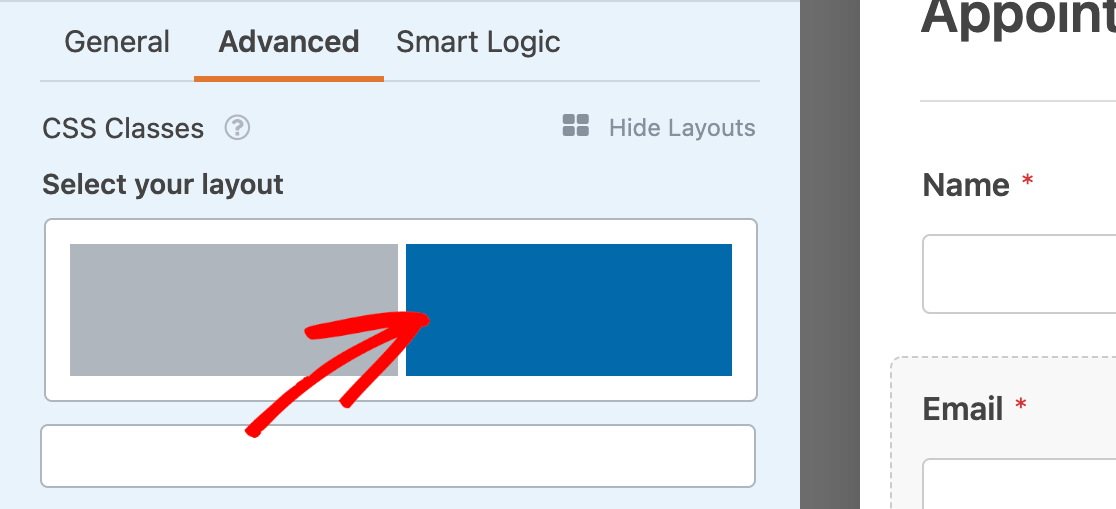
Als Nächstes müssen wir den gleichen Prozess für unser E-Mail-Feld durchführen. Wir werden es jedoch in die rechte Spalte einfügen.

Wenn Sie mit dem Hinzufügen der Felder zu Ihrem Layout fertig sind, müssen Sie Ihre Änderungen im Formularersteller speichern.
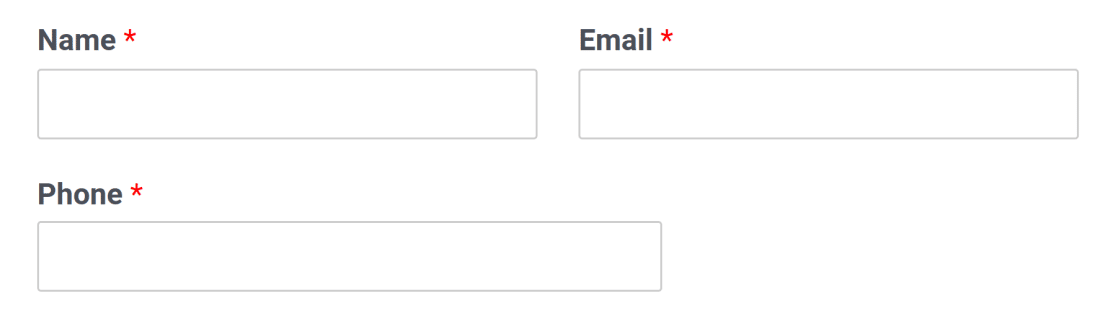
So sieht unser Beispiel für ein mehrspaltiges Layout im Frontend unserer Website aus:

Manuelles Hinzufügen von mehrspaltigen CSS-Klassen
Wenn Sie das Tool für visuelle Layouts nicht verwenden möchten, können Sie CSS-Klassen manuell in das entsprechende Feld auf der Registerkarte Erweitert des Bereichs Feldoptionen eingeben.
Hier finden Sie alle verfügbaren CSS-Klassen für mehrspaltige Layouts:
- wpforms-one-half
- wpforms-one-third
- wpforms-one-fourth
- wpforms-one-fifth
- wpforms-one-sixth
- wpforms-zwei-drittel
- wpforms-Zweiviertel
- wpforms-Zwei-Fünftel
- wpforms-zwei-sechstel
- wpforms-drei-viertel
- wpforms-drei-fünftel
- wpforms-drei-sechstel
- wpforms-four-fifths
- wpforms-vier-sechstel
- wpforms-five-sixths
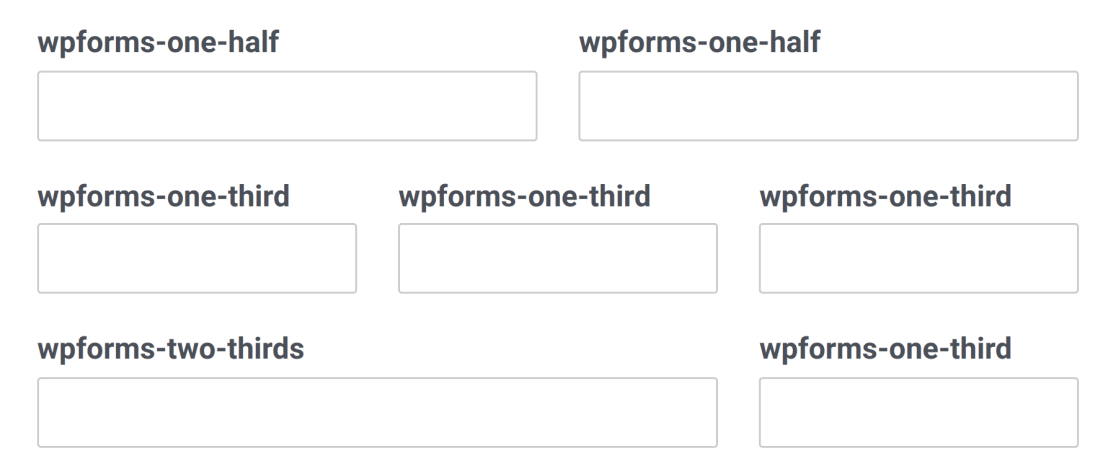
Die folgende Abbildung zeigt 3 verschiedene gängige mehrspaltige Layouts. Die Beschriftungen zeigen an, welche CSS-Klassen aus der obigen Liste verwendet wurden.

Anmerkung: Das erste Feld in jeder Zeile in der obigen Abbildung verwendet ebenfalls die wpforms-first Klasse.
Anmerkung: Das erste Feld in jeder Zeile in der obigen Abbildung verwendet ebenfalls die wpforms-first Klasse.
Zusätzliche Hinweise zur Verwendung mehrspaltiger Layouts
Bei der Verwendung von Spaltenklassen gibt es einige wichtige Dinge zu beachten:
- Spalten werden im Formularersteller nicht verwendet. Sie sind nur sichtbar, wenn das Formular im Frontend Ihrer Website angezeigt wird. Testen Sie Ihre Formulare immer, bevor Sie sie veröffentlichen, um sicherzustellen, dass Sie mit dem Layout zufrieden sind.
- Das erste Feld in jeder Zeile muss die
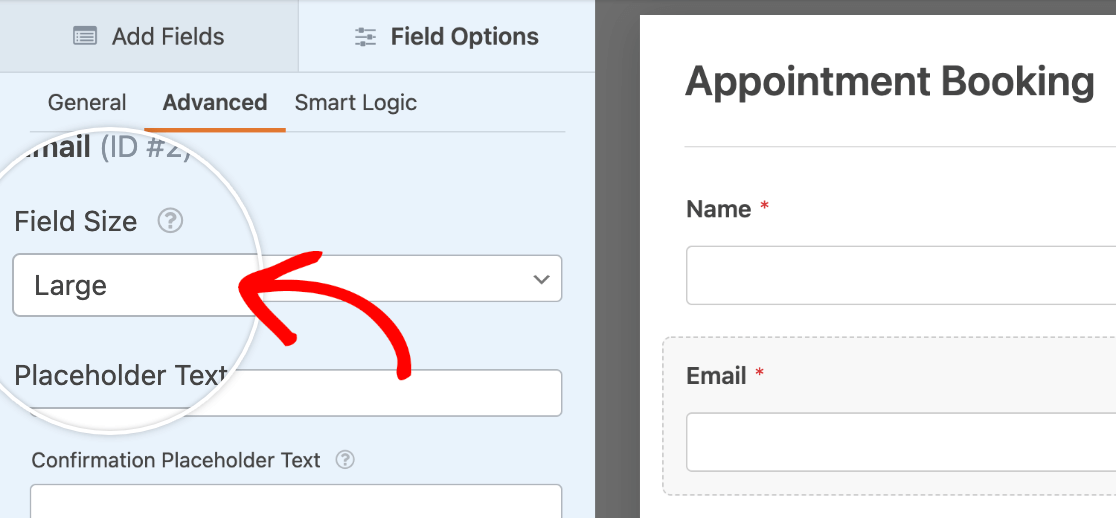
wpforms-firstKlasse zusätzlich zu seiner Spaltenklasse. Dadurch wird dem Plugin mitgeteilt, dass es sich um das erste Element handelt, und alle vorherigen Spalten im Formular werden zurückgesetzt. - In den meisten Fällen sollten Sie bei der Verwendung von Spaltenklassen die Feldgröße (ebenfalls auf der Registerkarte Erweitert des Bereichs Feldoptionen) auf Groß einstellen. Auf diese Weise füllt das Feld den gesamten verfügbaren Platz in seiner Spalte aus und der Abstand nach rechts und links zu den benachbarten Feldern bleibt gleich.

- Wenn Sie ein mehrspaltiges Layout verwenden mit bedingten Feldernwerden alle Felder, die bedingt angezeigt werden, nach links ausgerichtet. Um diese Felder entsprechend Ihrem bevorzugten Layout auszurichten, können Sie dieses CSS-Snippet verwenden:
Hinweis: Wenn Sie mit der Verwendung von CSS in WPForms nicht vertraut sind, lesen Sie bitte unsere CSS-Anleitung für Anfänger und unser Dokument über die Verwendung benutzerdefinierter Klassen mit WPForms.
Häufig gestellte Fragen
Hier finden Sie Antworten auf einige der wichtigsten Fragen zur Erstellung mehrspaltiger Formularlayouts.
Warum funktioniert das mehrspaltige Layout nicht, wenn ich eine Vorschau meines Formulars anzeige?
Wenn Modern Markup in Ihren WPForms-Einstellungen aktiviert ist, werden die mehrspaltigen CSS-Klassen nicht funktionieren, wenn Sie Ihr Formular im Frontend anzeigen. Um dieses Problem zu beheben, müssen Sie Modern Markup deaktivieren.
Hinweis: Die Deaktivierung von Modern Markup verhindert, dass Sie Formulare im Blockeditor gestalten können. Wir empfehlen, das Feld Layout zu verwenden, um mehrspaltige Formularfelder zu erstellen, wenn Sie Ihr Formular dennoch im Blockeditor gestalten möchten.
Gehen Sie dazu auf WPForms " Einstellungen und wählen Sie die Registerkarte Allgemein.

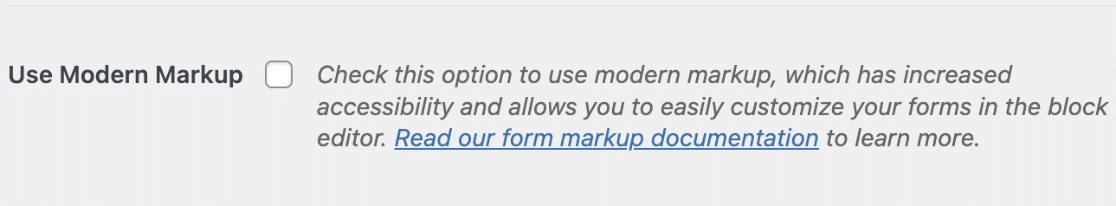
Scrollen Sie dann nach unten und deaktivieren Sie die Option Modernes Markup verwenden.

Achten Sie darauf, Ihre Änderungen zu speichern, sobald Sie fertig sind.
Hinweis: Wenn Sie die Modern Markup-Einstellungen nicht finden können, müssen Sie einen Filter hinzufügen, um WPForms zu zwingen, diese Option anzuzeigen. Bitte beachten Sie unsere Form Styling Leitfaden für weitere Details.
Das war's! Sie können jetzt Ihre Formulare mit mehrspaltigen Layouts optimieren.
Möchten Sie auch, dass Ihre Formulare auf mobilen Geräten gut aussehen? Sie können Ihr Formular so konfigurieren, dass es ein mehrspaltiges Layout hat, das die Felder auf mobilen Geräten in einer einzigen Spalte anzeigt, damit es auf jedem Gerät benutzerfreundlich ist.

