AI Zusammenfassung
Möchten Sie Ihren Benutzern die Möglichkeit geben, mehrere Optionen in einem Dropdown-Feld auszuwählen? Wenn Sie Ihren WordPress-Formularen ein Dropdown-Feld für die Mehrfachauswahl hinzufügen, können Ihre Benutzer viele Optionen auswählen, ohne ein Feld mit Kontrollkästchen verwenden zu müssen.
Dieses Tutorial zeigt Ihnen, wie Sie ein Dropdown-Feld mit Mehrfachauswahl in WPForms einrichten können.
In diesem Artikel
Erste Schritte
Bevor wir beginnen, müssen Sie ein neues Formular erstellen oder ein bestehendes Formular bearbeiten.
Für unser Beispiel werden wir ein Anfrageformular für einen Sportverein einrichten. Zu diesem Zweck öffnen wir zunächst den Formularersteller.
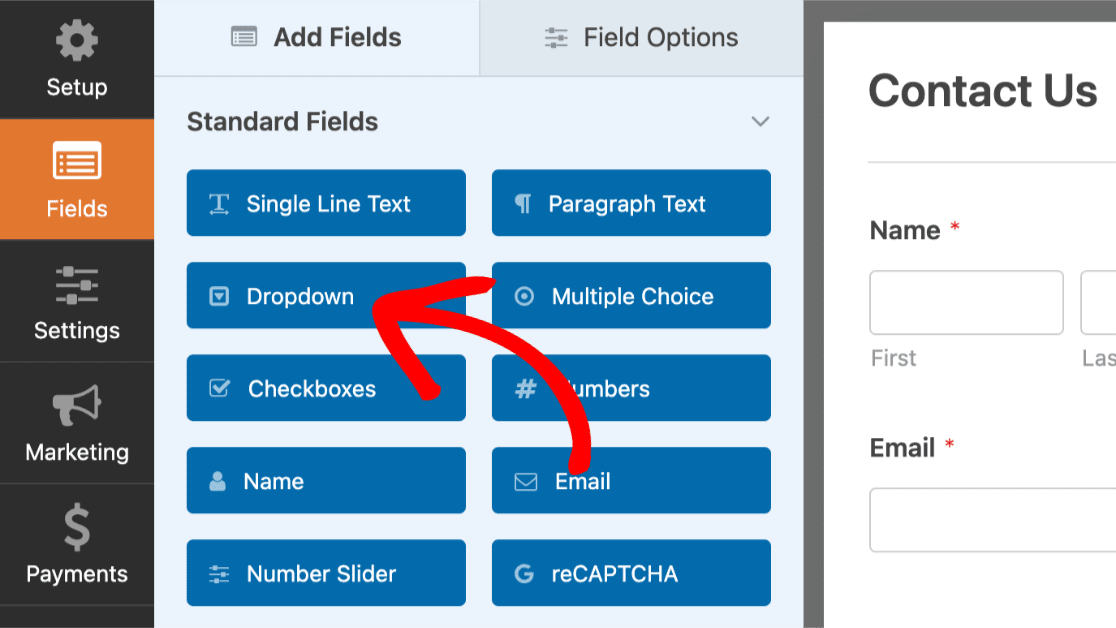
Navigieren Sie dann zum Abschnitt Standardfelder, um das Dropdown-Feld zu finden. Klicken Sie einfach auf das Feld, um es dem Formular hinzuzufügen, oder ziehen Sie es per Drag & Drop in den Vorschaubereich Ihres Formulars.

Sobald das Feld hinzugefügt ist, klicken Sie darauf, um das Feldoptionen-Panel zu öffnen.
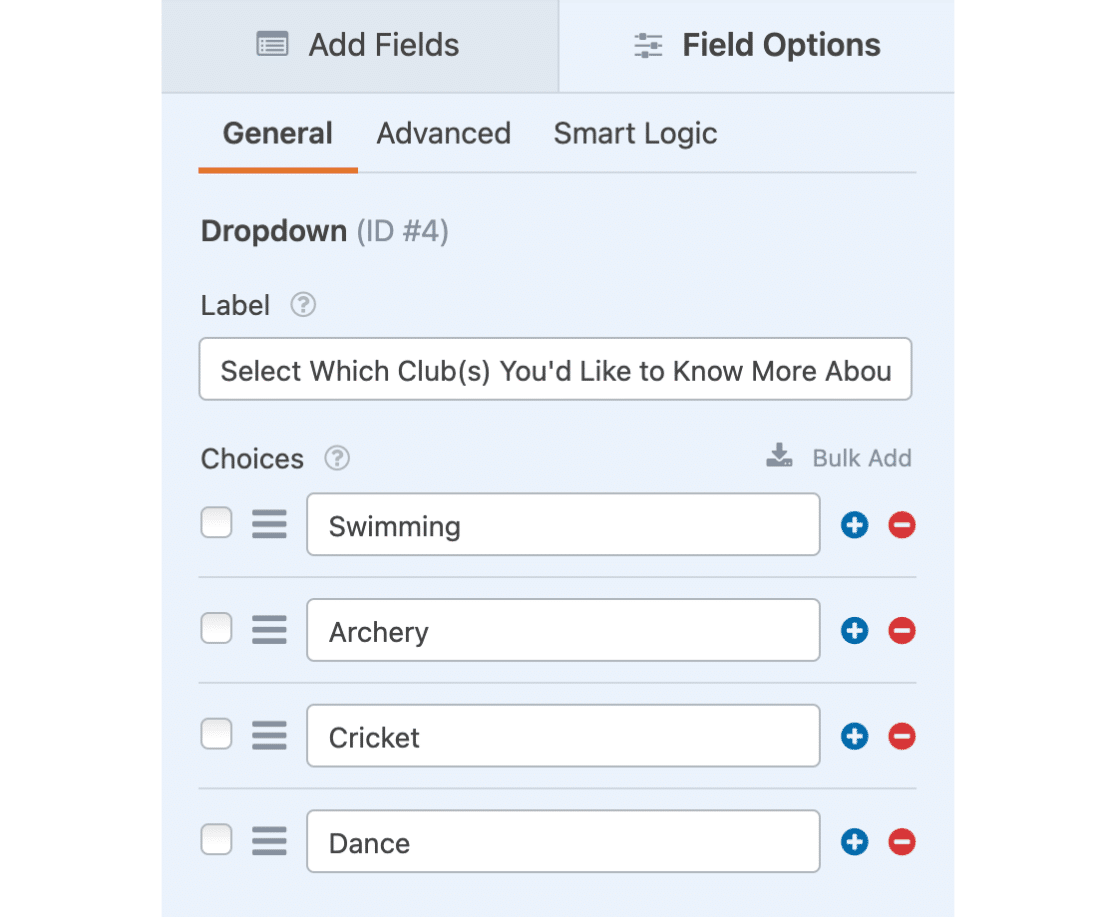
Dann ändern wir die Beschriftung dieses Feldes in Select Which Club(s) You'd Like To Know More About. Außerdem fügen wir unter Auswahlmöglichkeiten 4 Optionen hinzu: Schwimmen, Bogenschießen, Kricket und Tanzen.

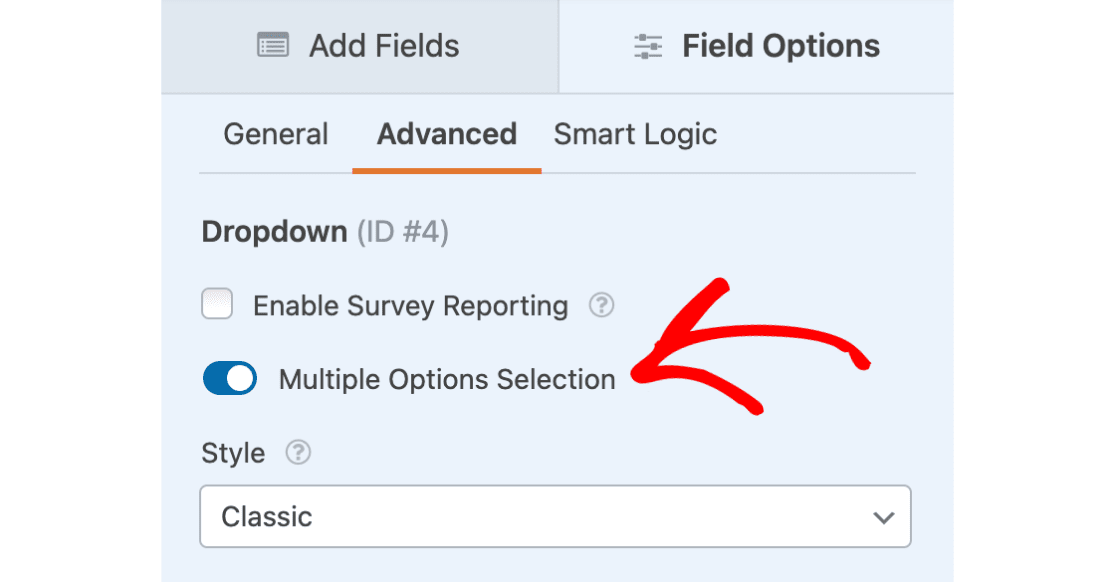
Navigieren Sie in den Feldoptionen zum Abschnitt Erweitert und klicken Sie darauf, um weitere Einstellungen zu öffnen.
Wählen Sie dann die Option " Auswahl mehrerer Optionen", um sie zu aktivieren.

Anpassungsoptionen
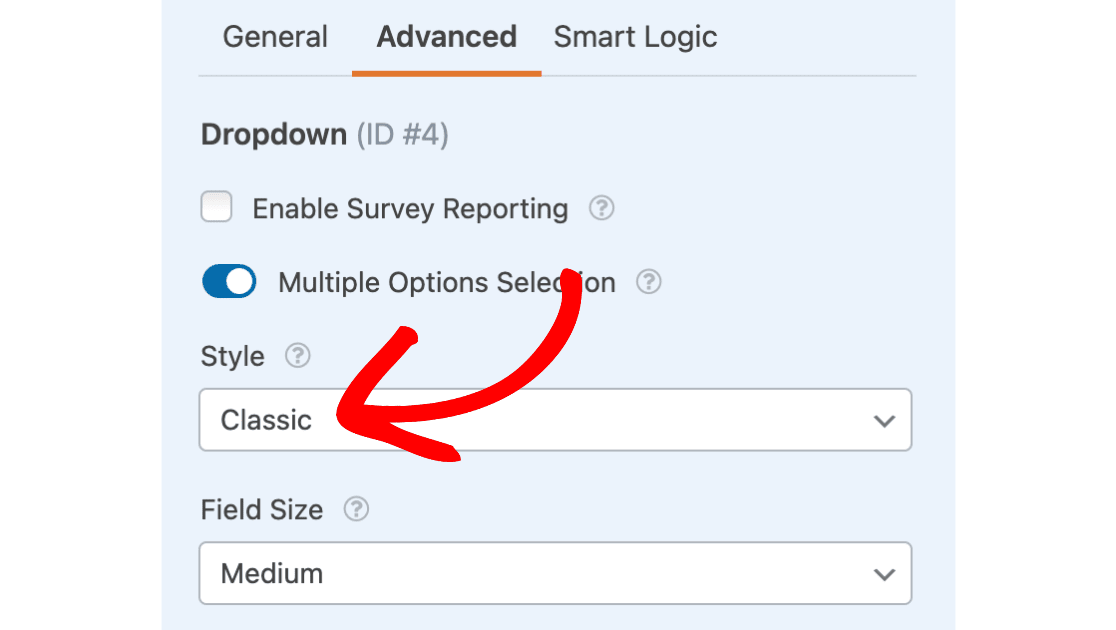
Für das Dropdown-Feld gibt es zwei verschiedene Stilkonfigurationen: Klassisch oder Modern. Sie formatieren das Styling des Dropdown-Feldes jeweils auf eine etwas andere Weise. Sie können den Stil Ihres Dropdown-Feldes unter Erweitert " Stil ändern.

Klassischer Stil
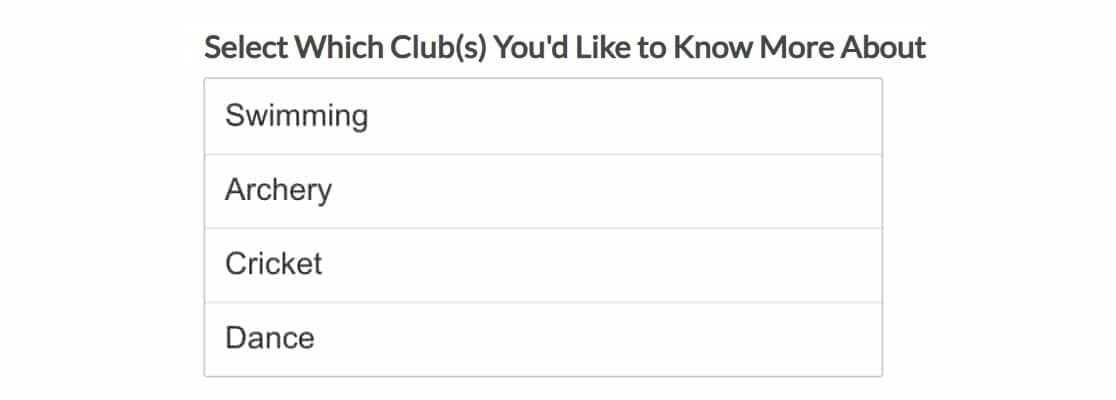
Im klassischen Stil werden alle Optionen in einem Kasten aufgelistet. Wenn der Dropdown-Liste mehr als 4 Optionen hinzugefügt werden, enthält die Box eine vertikale Bildlaufleiste.

Hinweis: Bei der klassischen Darstellung werden immer mindestens vier Zeilen angezeigt, auch wenn sich in diesen Zeilen keine Daten befinden.
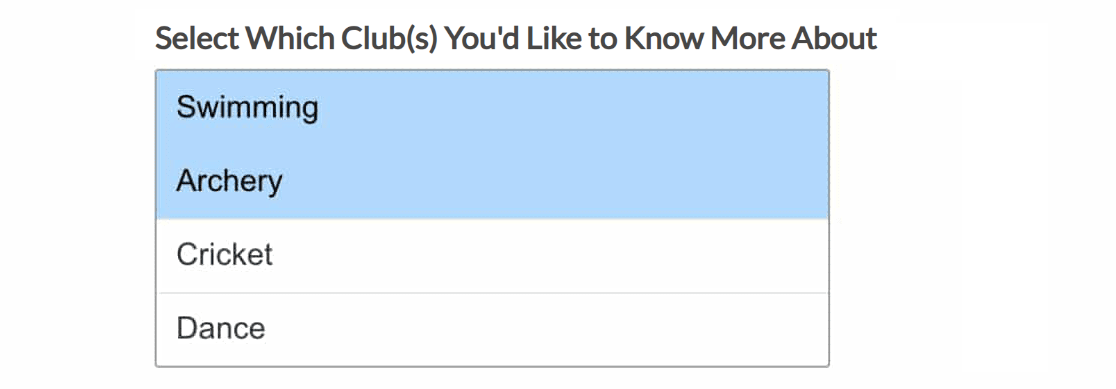
Um mehrere Optionen auszuwählen, halten Sie beim Klicken die Strg-Taste (bzw. Befehlstaste auf dem Mac) gedrückt. Dadurch werden die ausgewählten Optionen hervorgehoben.

Moderner Stil
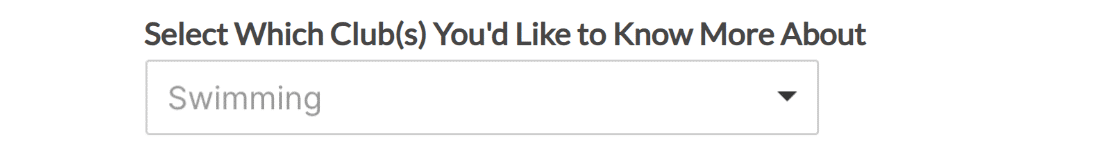
Im Stil Modern wird ein Standard-Dropdown angezeigt. In diesem Dropdown können Sie entweder durch eine Optionsliste blättern und Ihre Auswahl treffen oder Suchbegriffe eingeben, um die gewünschte Auswahl zu finden.

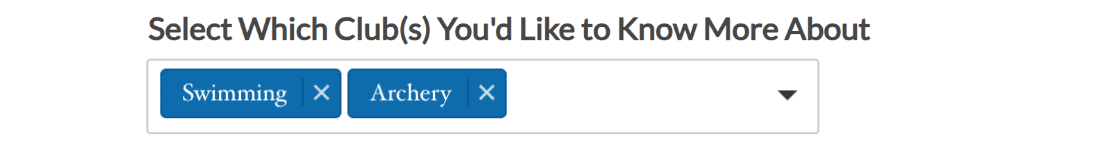
Wenn mehrere Optionen ausgewählt werden, wird jede Option zur Dropdown-Leiste hinzugefügt.

Konfigurieren der bedingten Logik
Die Konfiguration einer bedingten Logik mit einem Dropdown-Menü für Mehrfachauswahlen ermöglicht es Ihnen, Felder ein- oder auszublenden, wenn ein Benutzer mehr als eine Auswahl aus dem Menü trifft.
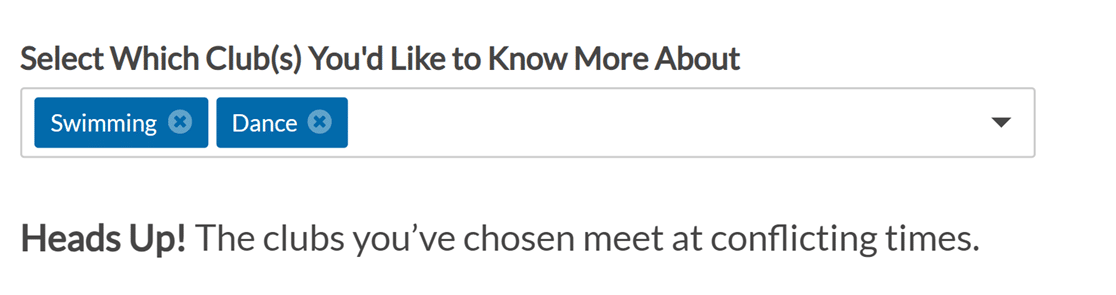
In unserem Anfrageformular für Sportvereine zeigen wir den Benutzern beispielsweise eine Nachricht an, wenn sie sowohl Schwimmen als auch Tanzen aus der Dropdown-Liste auswählen. In dieser Nachricht teilen wir ihnen mit, dass sich diese Vereine zu unterschiedlichen Zeiten treffen.
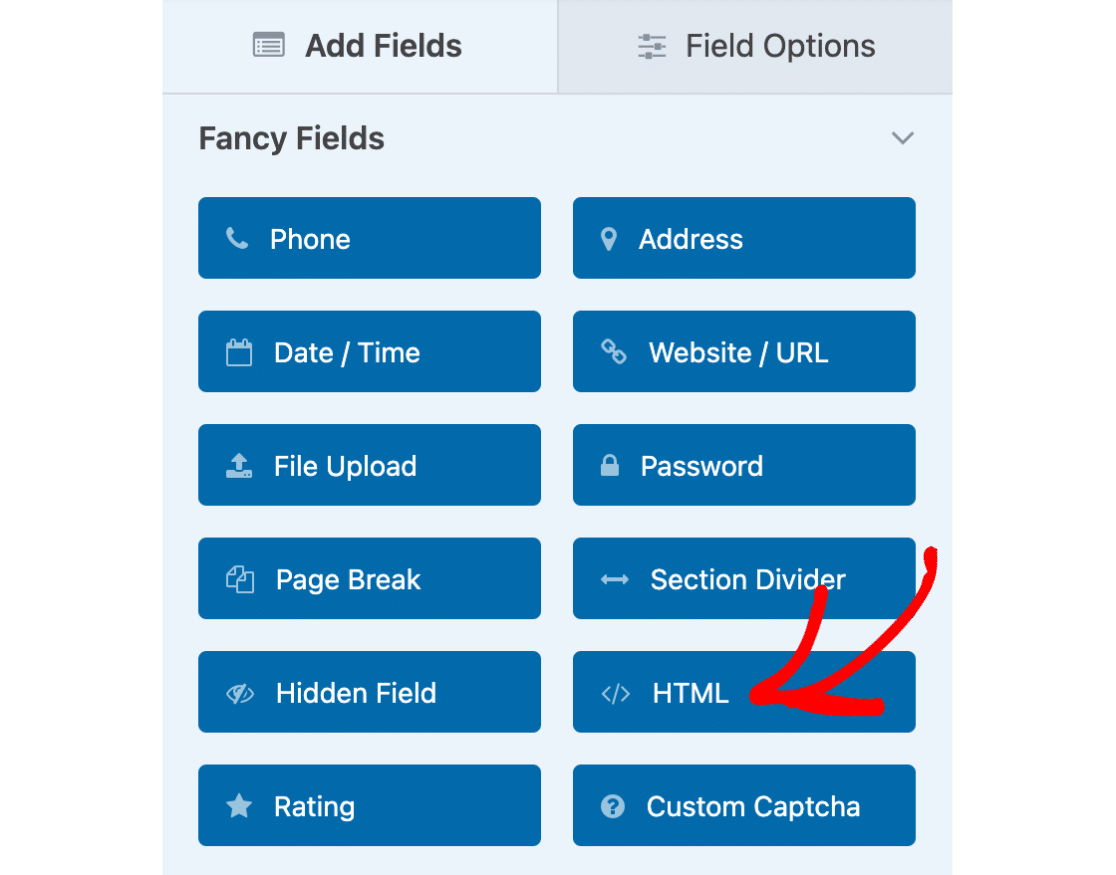
Um dies einzurichten, fügen wir zunächst ein HTML-Feld zu unserem Formular hinzu.

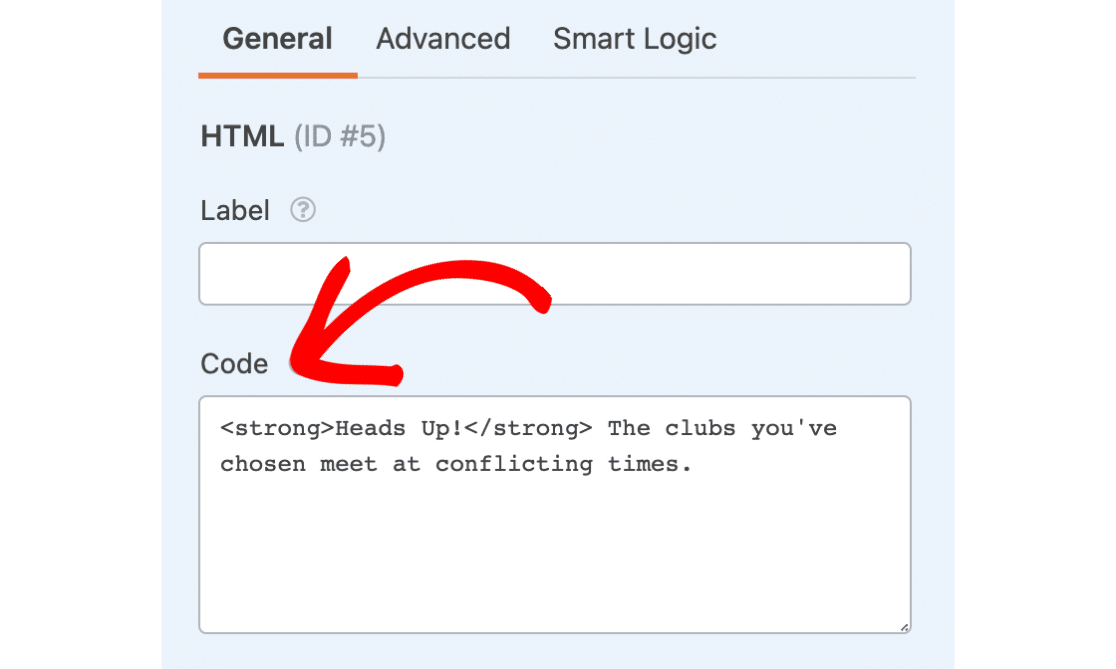
Dann können wir im Abschnitt Code die Nachricht "Achtung! Die von dir ausgewählten Clubs treffen sich zu unterschiedlichen Zeiten."

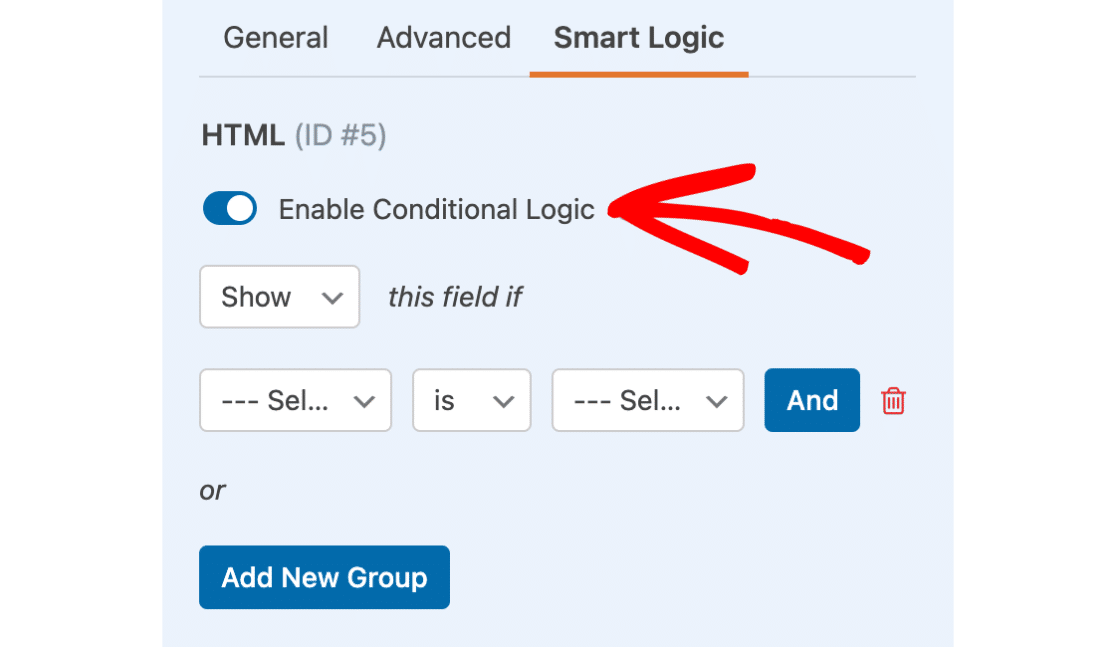
Danach müssen wir unsere bedingte Logik so einrichten, dass das Feld nur angezeigt wird, wenn Benutzer Schwimmen und Tanzen auswählen. Dazu klicken wir auf den Abschnitt "Intelligente Logik", um ihn zu öffnen, und wählen dann die Option " Bedingte Logik aktivieren".

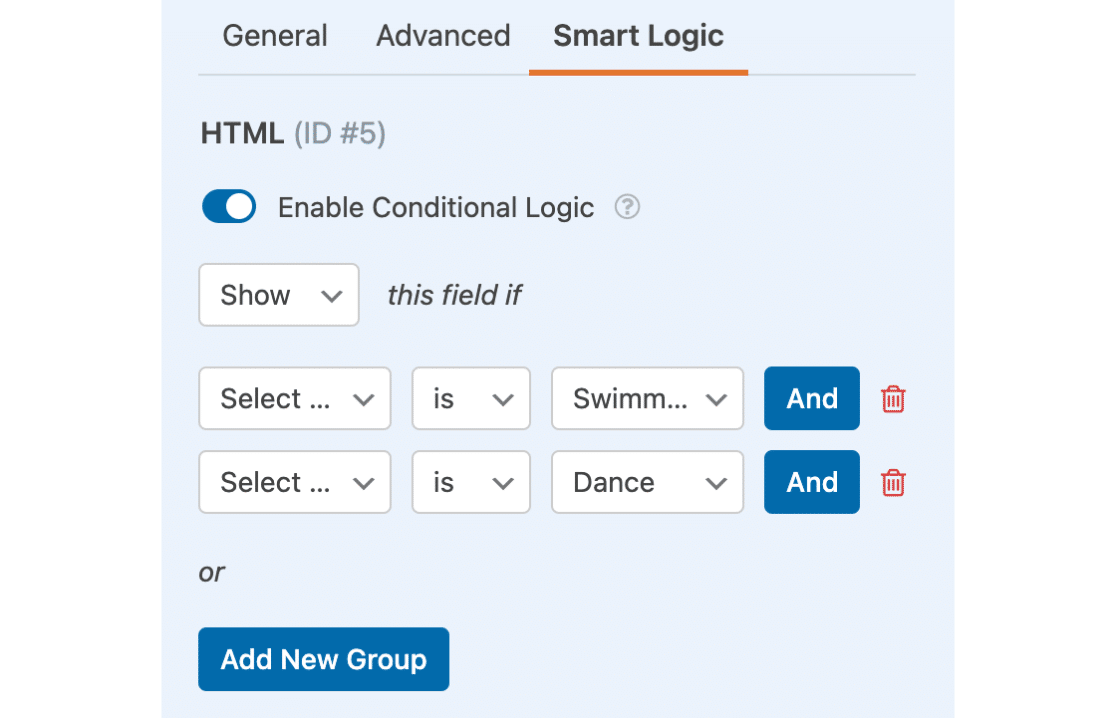
Dann werden wir die Logik so einstellen, dass sie lautet: Dieses Feld anzeigen, wenn "Wählen Sie den Club, über den Sie mehr wissen möchten" Schwimmen ist UND "Wählen Sie den Club, über den Sie mehr wissen möchten" Tanz ist.

Dieses Feld bleibt nun ausgeblendet, es sei denn, ein Benutzer wählt sowohl Schwimmen als auch Tanzen aus unserem Dropdown-Feld aus.

Hinweis: Weitere Einzelheiten zur Verwendung des Operators AND finden Sie in unserem Leitfaden zur intelligenten bedingten Logik.
Das war's! Sie können nun ein Dropdown-Feld mit Mehrfachauswahl in Ihren WPForms einrichten.
Möchten Sie als nächstes eine große Anzahl von Optionen für ein Dropdown-, Multiple-Choice- oder Checkbox-Feld hinzufügen? In unserem Tutorial über das Hinzufügen von Auswahlmöglichkeiten in großen Mengen finden Sie weitere Details!
