AI Zusammenfassung
Möchten Sie einzelne Felder in Ihren Formularen gestalten, ohne andere Formularfelder zu beeinträchtigen? Mit dem richtigen CSS-Selektor können Sie die Stile jeder Formularkomponente an Ihre Bedürfnisse anpassen.
Dieses Tutorial enthält eine Liste von Selektoren, die Sie benötigen, um ausgefallene Felder in WPForms zu gestalten.
Hinweis: Die Schritte in diesem Tutorial sind fortgeschritten und erfordern einige Kenntnisse in CSS. Wenn Sie es vorziehen, keinen Code zu verwenden, können Sie unsere Anleitung zur Gestaltung von WPForms im Block-Editor lesen.
Verwendung der untenstehenden Code-Schnipsel
Nachfolgend finden Sie eine Liste der CSS-Selektoren, die Sie benötigen, um mit Ihrem CSS-Code auf bestimmte ausgefallene Felder zuzugreifen.
Wir haben auch die Standardstile hinzugefügt, die WPForms automatisch auf diese Selektoren anwendet. Um einen beliebigen Teil Ihres Formulars anzupassen, können Sie ein CSS-Snippet aus diesem Tutorial in Ihre Website kopieren und es dann nach Bedarf bearbeiten.
Hinweis: Sie wissen nicht, wie Sie CSS zu Ihrer Website hinzufügen können? Sehen Sie sich das WPBeginner-Tutorial zum Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website an.
Hinweis: Wenn Sie mehr über die Verwendung des unten stehenden Codes erfahren möchten, lesen Sie bitte unser Tutorial zur Anpassung des Stils von Standardfeldern und anderen Formularelementen.
Ausgefallene Felder
Telefon

Telefon-Polsterung
.wpforms-form .wpforms-field.wpforms-field-phone {
padding: 10px 0;
clear: both;
}
Telefon-Etikett
.wpforms-form .wpforms-field.wpforms-field-phone .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Telefon-Eingabefeld
.wpforms-form .wpforms-field.wpforms-field-phone input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Länderliste Dropdown (Smart Format)
.wpforms-form .wpforms-field.wpforms-field-phone .iti__country-list {
position: absolute;
z-index: 2;
list-style: none;
text-align: left;
padding: 0;
margin: 0 0 0 -1px;
box-shadow: 1px 1px 4px rgb(0 0 0 / 20%);
background-color: white !important;
border: 1px solid #CCC;
white-space: nowrap;
max-height: 200px;
overflow-y: scroll;
}
Adresse (US oder International)

Adresse auffüllen
.wpforms-form .wpforms-field.wpforms-field-address {
padding: 10px 0;
clear: both;
}
Adressaufkleber
.wpforms-form .wpforms-field.wpforms-field-address .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Eingabefelder für Adressen
.wpforms-form .wpforms-field.wpforms-field-address input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Adress-Dropdown (US-Schema: Staat)
.wpforms-form .wpforms-field.wpforms-field-address select.wpforms-field-address-state {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Adress-Dropdown (Internationales Schema: Land)
.wpforms-form .wpforms-field.wpforms-field-address select.wpforms-field-address-country {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Datum/Uhrzeit

Datum/Uhrzeit-Padding
.wpforms-form .wpforms-field.wpforms-field-date-time {
padding: 10px 0;
clear: both;
}
Datum/Zeit-Etikett
.wpforms-form .wpforms-field.wpforms-field-date-time .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Eingabefeld Datum/Uhrzeit
.wpforms-form .wpforms-field.wpforms-field-date-time input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Datum/Uhrzeit Datumswähler: Ganzer Kalender

.flatpickr-calendar {
background: transparent;
overflow: hidden;
max-height: 0;
opacity: 0;
visibility: hidden;
text-align: center;
padding: 0;
-webkit-animation: none;
animation: none;
direction: ltr;
border: 0;
font-size: 14px;
line-height: 24px;
border-radius: 5px;
position: absolute;
width: 293.75px;
box-sizing: border-box;
-webkit-transition: top .1s cubic-bezier(0,1,.5,1);
transition: top .1s cubic-bezier(0,1,.5,1);
z-index: 9999999999;
background: #fff;
box-shadow: 1px 0 0 #e6e6e6, -1px 0 0 #e6e6e6, 0 1px 0 #e6e6e6, 0 -1px 0 #e6e6e6, 0 3px 13px rgba(0,0,0,.08);
}
Datum/Uhrzeit-Datumspicker: Aktuelles Datum im Kalender
.flatpickr-day.today {
border-color: #959ea9;
}
Datum/Uhrzeit Datumswähler: Vergangene und nächste Monatstage im Kalender
.flatpickr-day.prevMonthDay,
.flatpickr-day.nextMonthDay {
color: rgba(57,57,57,.3);
background: transparent;
border-color: transparent;
cursor: default;
}
Datum/Uhrzeit: Time Picker

.ui-timepicker-wrapper {
overflow-y: auto;
height: 142px;
width: 6.5em;
background: #fff;
border: 1px solid #e6e6e6;
border-radius: 3px;
outline: none;
z-index: 10001;
margin: 0;
}
Hochladen von Dateien

Datei Upload Padding
.wpforms-form .wpforms-field.wpforms-field-file-upload {
padding: 10px 0;
clear: both;
}
Datei-Upload-Etikett
.wpforms-form .wpforms-field.wpforms-field-file-upload .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Website/URL

Website/URL-Auffüllung
.wpforms-form .wpforms-field.wpforms-field-url {
padding: 10px 0;
clear: both;
}
Website/URL-Etikett
.wpforms-form .wpforms-field.wpforms-field-url .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Website/URL-Eingabefeld
.wpforms-form .wpforms-field.wpforms-field-url input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Passwort

Auffüllen von Passwörtern
.wpforms-form .wpforms-field.wpforms-field-password {
padding: 10px 0;
clear: both;
}
Kennwort-Etikett
.wpforms-form .wpforms-field.wpforms-field-password .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Kennwort-Sublabels
.wpforms-form .wpforms-field.wpforms-field-password .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Passwort-Eingabefeld
.wpforms-form .wpforms-field.wpforms-field-password input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
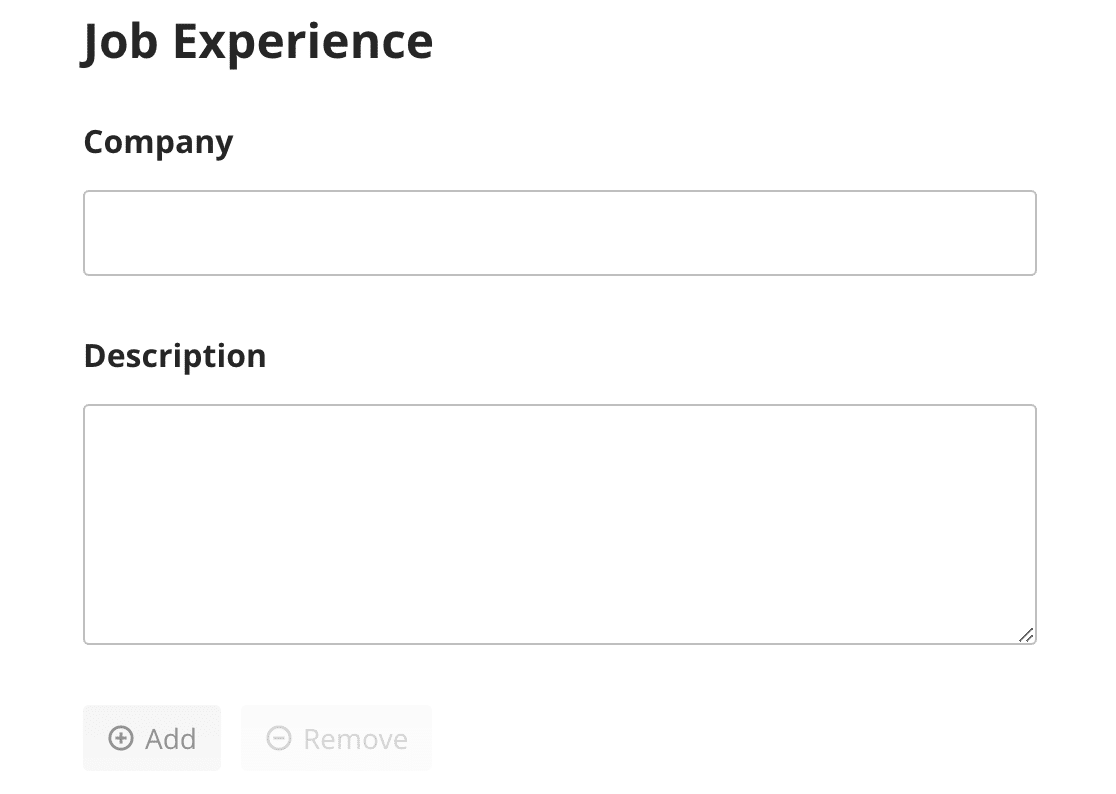
Wiederholer

Blockschaltflächen hinzufügen und entfernen

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons {
margin-top: 15px;
display: flex;
justify-content: flex-start;
flex-wrap: nowrap;
gap: 10px;
}
Schaltfläche "Block hinzufügen

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons.wpforms-field-repeater-button-add {
background: none;
border: none;
border-radius: 4px;
min-height: 33px;
max-width: 33%;
padding: 6px 12px;
line-height: 18px;
font-size: 14px;
font-weight: 400;
color: #999999;
cursor: pointer;
transition: opacity 0.2s ease;
outline: none;
}
Schaltfläche Blockierung aufheben

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons.wpforms-field-repeater-button-remove {
background: none;
border: none;
border-radius: 4px;
min-height: 33px;
max-width: 33%;
padding: 6px 12px;
line-height: 18px;
font-size: 14px;
font-weight: 400;
color: #999999;
cursor: pointer;
transition: opacity 0.2s ease;
outline: none;
}
Schaltflächen zum Hinzufügen und Entfernen von Zeilen

.wpforms-form .wpforms-field-repeater .wpforms-field-layout-rows .wpforms-field-repeater-display-rows-buttons {
position: absolute;
right: 10px;
left: unset;
padding: 0;
display: none;
gap: 8px;
}
Seitenwechsel
Nächster Button

.wpforms-form .wpforms-page-button.wpforms-page-next {
background-color: #eee;
border: 1px solid #ddd;
color: #333;
font-size: 1em;
padding: 10px 15px;
}
Vorheriger Button

.wpforms-form .wpforms-page-button.wpforms-page-prev {
background-color: #eee;
border: 1px solid #ddd;
color: #333;
font-size: 1em;
padding: 10px 15px;
}
Sektionsteiler

Sektionstrenner Polsterung
.wpforms-form .wpforms-field.wpforms-field-divider {
padding: 10px 0;
clear: both;
}
Abschnittsteilung Titel
.wpforms-form .wpforms-field.wpforms-field-divider h3 {
font-size: 24px;
}
Sektionstrenner Beschreibung
.wpforms-form .wpforms-field.wpforms-field-divider .wpforms-field-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
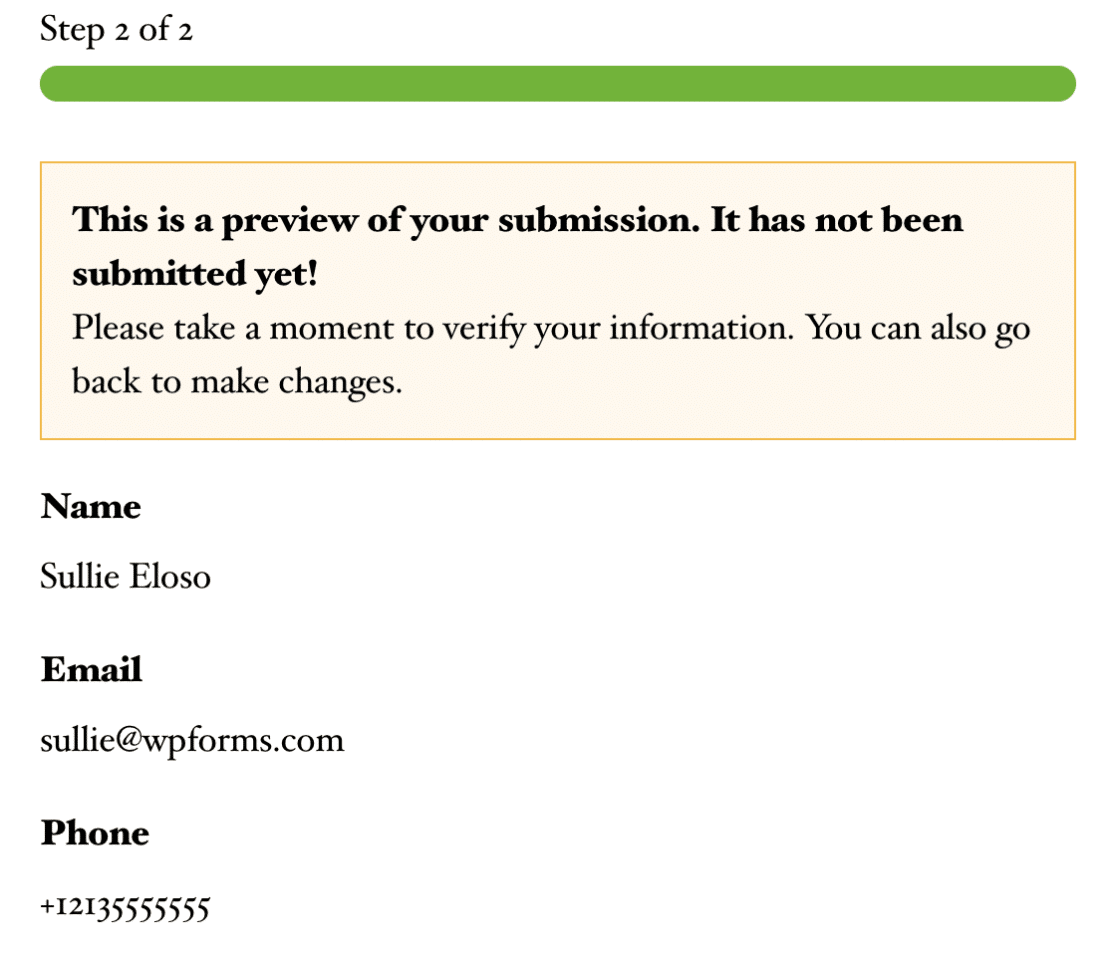
Eintrag Vorschau

Eintragsvorschau Polsterung
.wpforms-form .wpforms-field.wpforms-field-entry-preview {
padding: 10px 0;
clear: both;
}
Vorankündigung

.wpforms-form .wpforms-field.wpforms-field-entry-preview .wpforms-entry-preview-notice {
box-sizing: border-box;
padding: 15px;
background: #fef8ee;
border: 1px solid #f0b849;
display: block;
width: 100%;
word-break: break-word;
}
Eintrag Vorschau Tabelle

.wpforms-form .wpforms-field.wpforms-field-entry-preview .wpforms-entry-preview-basic {
border-bottom: 1px solid #dddddd;
padding-bottom: 20px;
box-sizing: border-box;
display: flex;
flex-wrap: wrap;
width: 100%;
overflow: hidden;
}
HTML
HTML-Auffüllung
.wpforms-form .wpforms-field.wpforms-field-html {
padding: 10px 0;
clear: both;
}
Inhalt
Eingabefeld für den Inhalt
.wpforms-form .wpforms-field.wpforms-field-content {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 20px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
Bewertung

Bewertung Polsterung
.wpforms-form .wpforms-field.wpforms-field-rating {
padding: 10px 0;
clear: both;
}
Bewertung Label
.wpforms-form .wpforms-field.wpforms-field-rating .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Bewertung Item Padding
.wpforms-form .wpforms-field-rating-item {
padding-right: 6px;
}
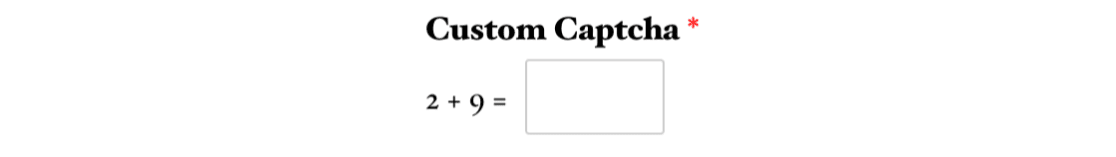
Benutzerdefiniertes Captcha

Benutzerdefinierte Captcha-Polsterung
.wpforms-form .wpforms-field.wpforms-field-captcha {
padding: 10px 0;
clear: both;
}
Benutzerdefiniertes Captcha-Etikett
.wpforms-form .wpforms-field.wpforms-field-captcha .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Reichhaltiger Text

Auffüllen von Rich Text
.wpforms-form .wpforms-field.wpforms-field-richtext {
padding: 10px 0;
clear: both;
}
Rich-Text-Etikett
.wpforms-form .wpforms-field.wpforms-field-richtext .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Unterschrift

Unterschriften-Polsterung
.wpforms-form .wpforms-field.wpforms-field-signature {
padding: 10px 0;
clear: both;
}
Unterschriften-Etikett
.wpforms-form .wpforms-field.wpforms-field-signature .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Likert-Skala

Likert-Skala Polsterung
.wpforms-form .wpforms-field.wpforms-field-likert_scale {
padding: 10px 0;
clear: both;
}
Likert-Skala Etikett
.wpforms-form .wpforms-field.wpforms-field-likert_scale .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Net Promoter Score

Net Promoter Score Auffüllung
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score {
padding: 10px 0;
clear: both;
}
Net Promoter Score Etikett
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Net Promoter Score Tabelle
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score table {
width: 100%;
line-height: 1.4;
border-collapse: initial;
}
Das war's! Jetzt wissen Sie, wie Sie diese Selektoren verwenden können, um benutzerdefiniertes CSS auf ausgefallene Felder in Ihren Formularen anzuwenden.
Würden Sie als nächstes Themenstile anwenden, um das Gesamtdesign Ihres Formulars zu ändern? In unserem Tutorial zur Verwendung von Formulardesigns werden alle Schritte im Detail beschrieben.
