AI Zusammenfassung
Treten bei Ihnen Probleme mit WPForms aufgrund der Optimierungseinstellungen des Async JavaScript-Plugins auf? Dieses Plugin eignet sich zwar hervorragend zur Verbesserung der Website-Leistung durch Optimierung des JavaScript-Ladens, kann aber manchmal die WPForms-Funktionalität beeinträchtigen.
Diese Anleitung hilft Ihnen bei der Anpassung der Async JavaScript-Einstellungen, damit WPForms korrekt funktioniert.
Asynchrones JavaScript
Das Async-JavaScript-Plugin wird verwendet, um das JavaScript einer Website zu optimieren, indem entweder async- oder defer-Attribute zu JS-Skripten hinzugefügt werden.
Hier ist der Unterschied zwischen den Attributen async und defer:
- Async: lädt JavaScript herunter, während noch HTML geparst wird, pausiert aber das HTML-Parsing, um das JavaScript auszuführen.
- Aufschieben: lädt JavaScript herunter, während das HTML-Parsing noch läuft, wartet aber mit der Ausführung, bis das HTML-Parsing abgeschlossen ist.
Wenn eines dieser Attribute hinzugefügt wird, kann es dazu führen, dass einige WPForms-Skripte anders geladen werden, was zu einem Fehler führt.
Wenn Ihre Formulare mit aktiviertem Async JavaScript nicht funktionieren und Sie ein JavaScript-Problem festgestellt haben, führen Sie bitte die folgenden Schritte aus:
Deaktivieren von Async JavaScript
Der erste Schritt besteht darin, das Async JavaScript-Plugin zu deaktivieren und dann zu prüfen, ob das Problem behoben ist. Wenn die Deaktivierung des Plugins geholfen hat, können Sie es wieder aktivieren und dann mit dem nächsten Schritt fortfahren.
WPForms Assets ausschließen
Innerhalb der Async JavaScript-Einstellungen können WPForms-Assets auf zwei verschiedene Arten von der JavaScript-Optimierung ausgeschlossen werden: Ausschluss von Skripten oder Ausschluss von Plugins. Wir gehen auf jede dieser Optionen unten:
Skript Ausschluss
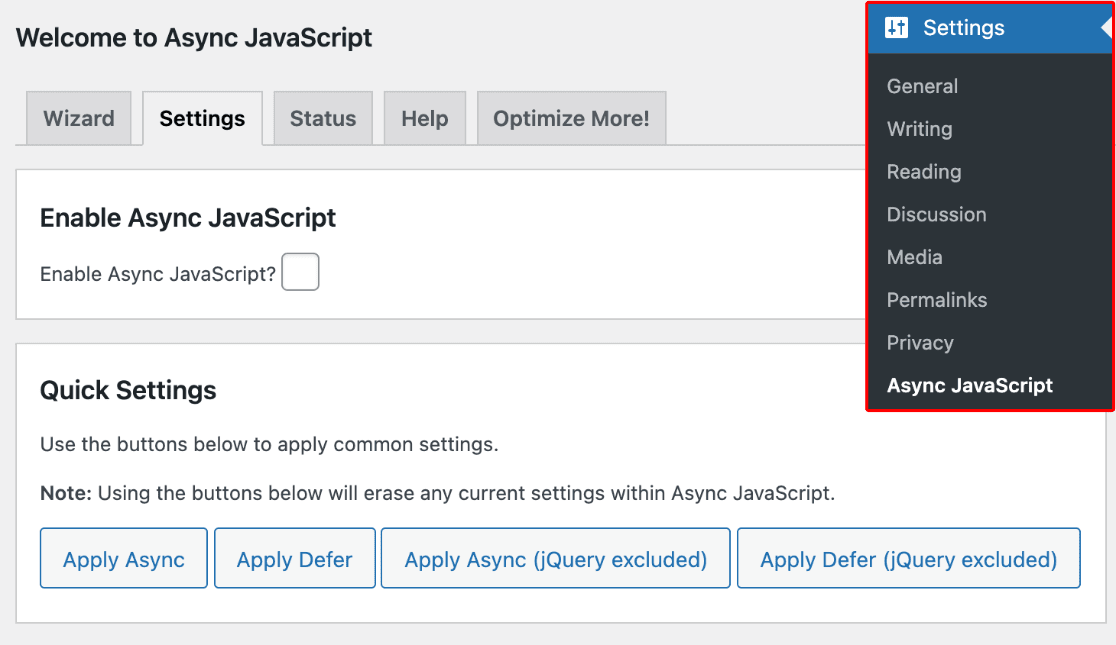
Um WPForms-Skripte von Async JavaScript auszuschließen, müssen Sie zu Einstellungen " Async JavaScript navigieren.

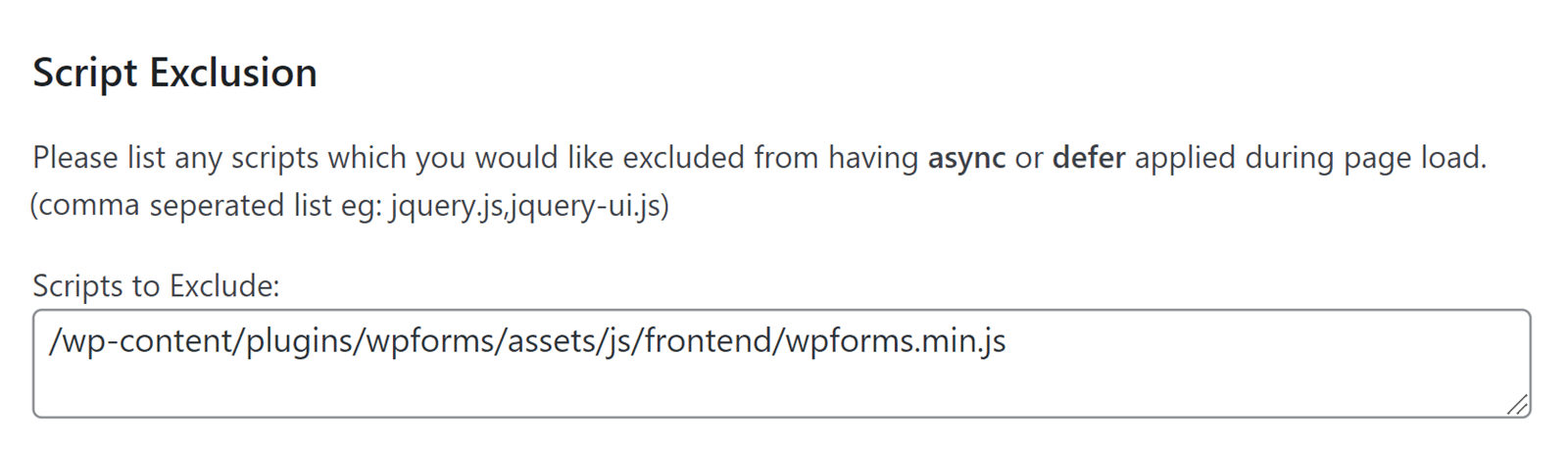
Blättern Sie dann zum Abschnitt Script Exclusion. Geben Sie in das Feld Auszuschließende Skripte das folgende Skript ein:
/wp-content/plugins/wpforms/assets/js/frontend/wpforms.min.js

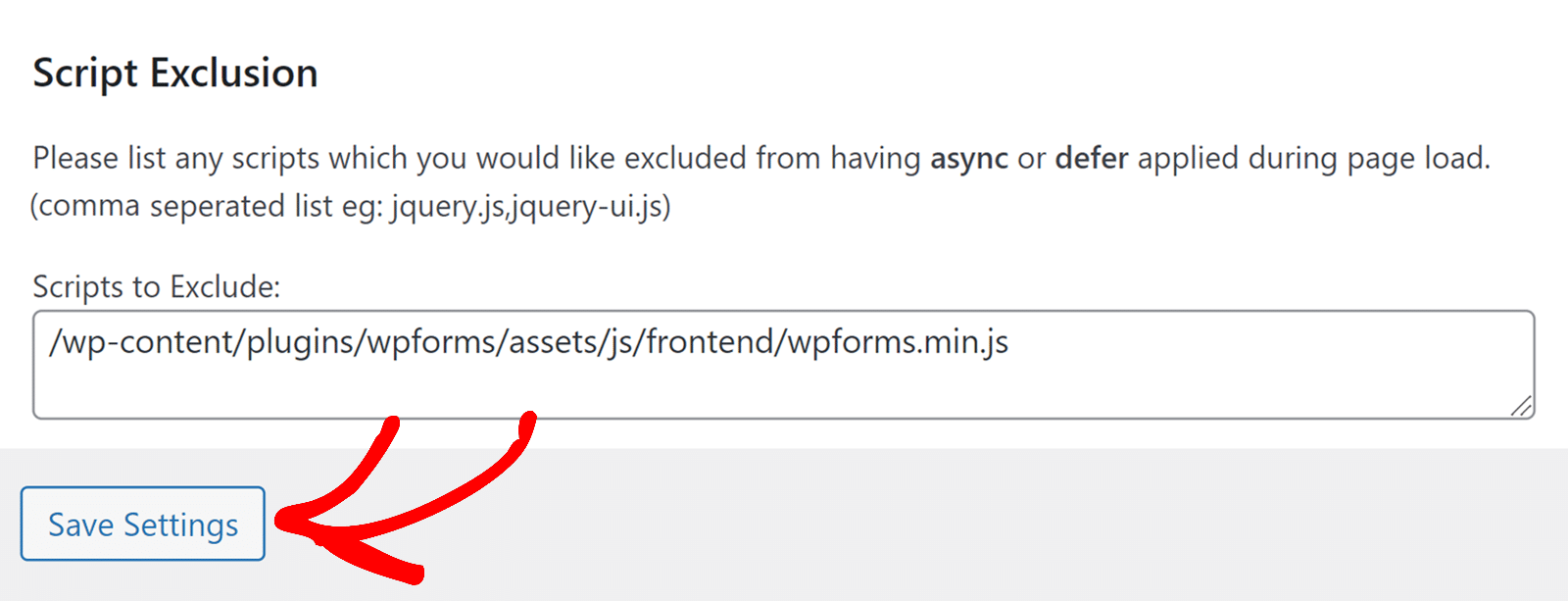
Sobald Sie das Skript hinzugefügt haben, müssen Sie Ihre Einstellungen speichern, indem Sie unten auf der Seite auf die Schaltfläche Einstellungen speichern klicken.

Plugin-Ausschluss
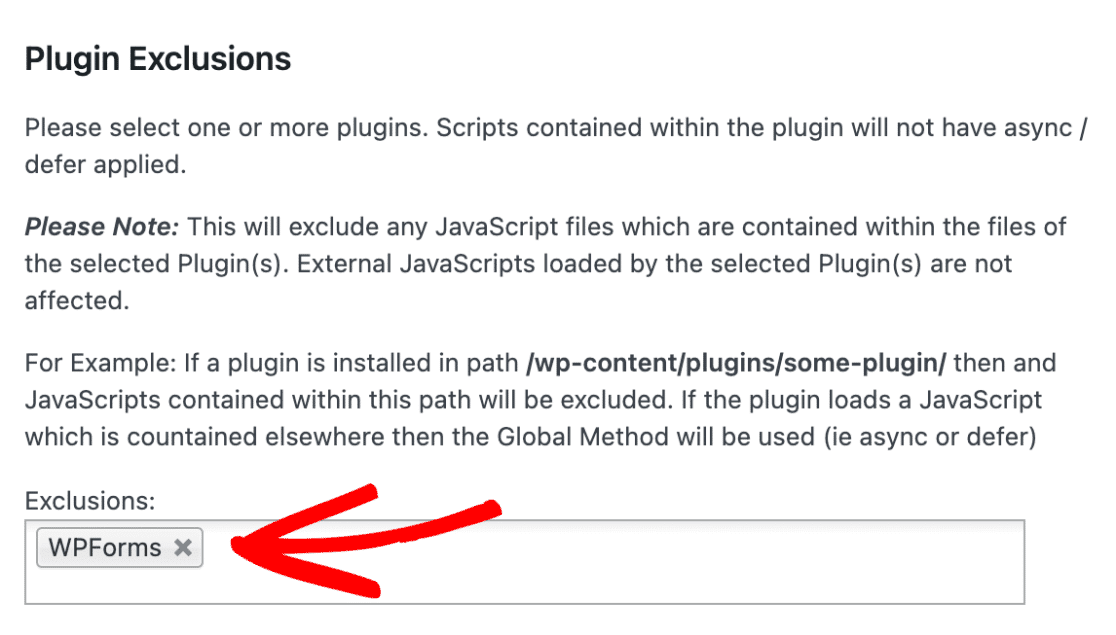
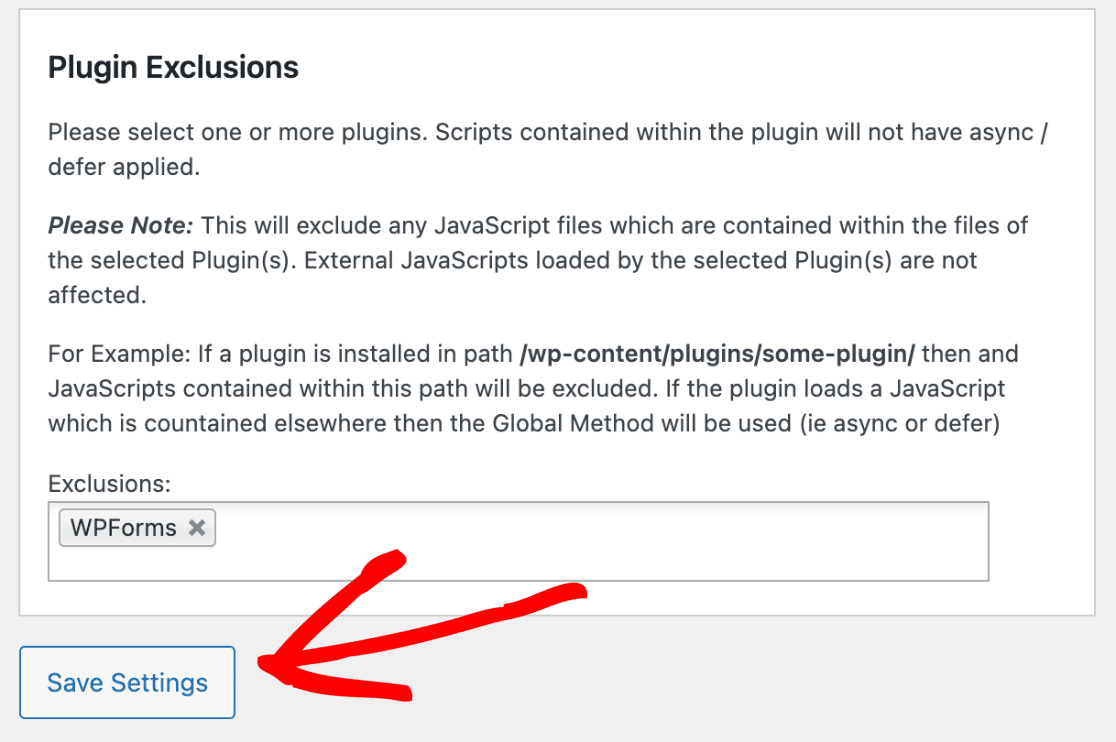
Um alle JavaScript-Dateien auszuschließen, die im WPForms-Plugin enthalten sind, blättern Sie zum Abschnitt Plugin-Ausschluss und klicken Sie auf das Feld Ausschlüsse. Wählen Sie dann WPForms.

Klicken Sie anschließend auf die Schaltfläche Einstellungen speichern, um Ihre Änderungen zu speichern.

Das war's! Jetzt wissen Sie, wie Sie die Async JavaScript-Einstellungen anpassen können, um Konflikte mit WPForms zu vermeiden.
Möchten Sie mehr über die Behebung von JavaScript-Fehlern in WPForms erfahren? Schauen Sie sich unseren Leitfaden zur Fehlerbehebung bei JavaScript-Fehlern an, um mehr zu erfahren.
