AI Zusammenfassung
Möchten Sie Formularfelder automatisch ausfüllen, wenn Benutzer auf Links auf Ihrer Seite klicken? Mit Ankerlinks und JavaScript können Sie Formularfelder mit vordefiniertem Text füllen, wenn Besucher auf bestimmte Links klicken.
Dieser Leitfaden zeigt Ihnen, wie Sie diese dynamische Formularpopulation implementieren können.
Das Konzept verstehen
Wenn ein Nutzer auf einen Ankerlink (wie #daily oder #weekly) klickt, erfassen wir diese Interaktion und füllen automatisch ein Formularfeld mit dem entsprechenden Text aus. Dies ist nützlich für:
- Formulare zur Auswahl von Dienstleistungen
- Formulare für Produktanfragen
- Formulare für Unterstützungsanträge
- Kontaktformulare mit vordefinierten Betreffs
Einrichten Ihres Formulars
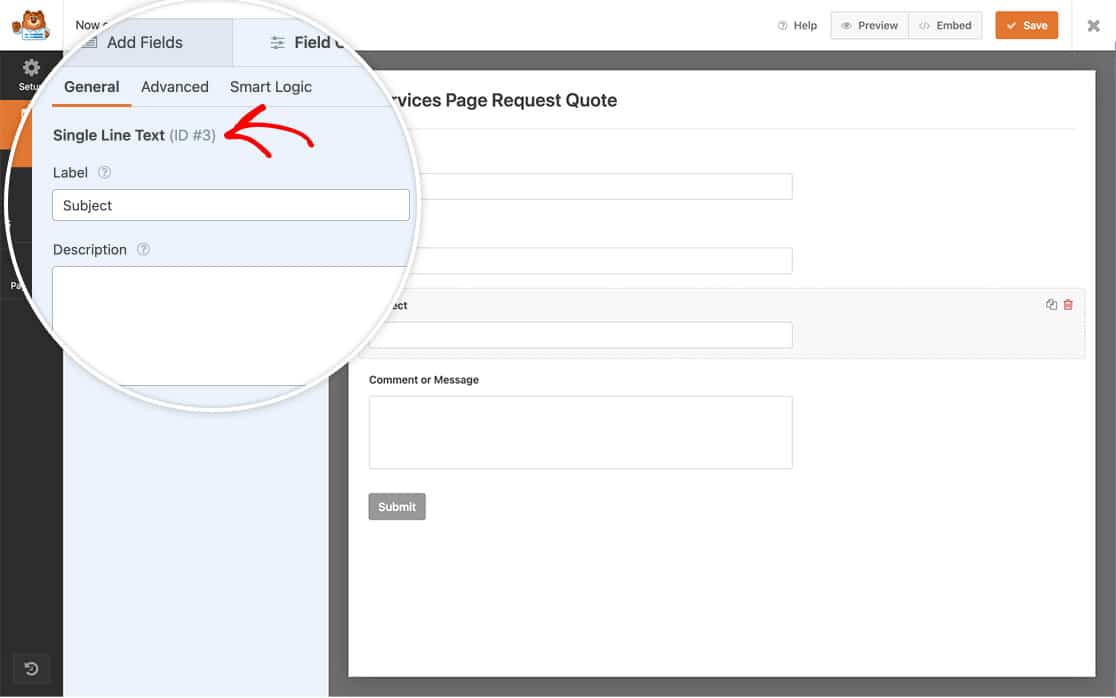
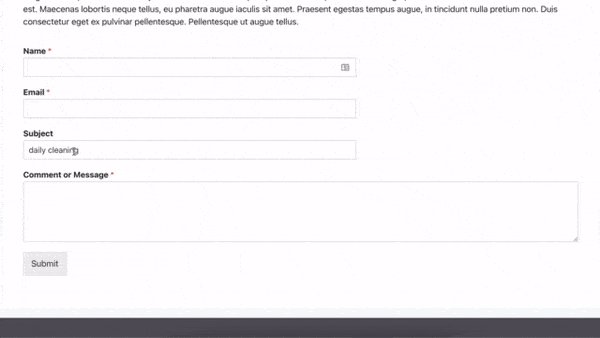
Zunächst erstellen wir unser Formular. Es ist ein einfaches Formular mit Feldern für Name, E-Mail-Adresse, Betreff (einzeiliger Text) und Nachricht (Absatztext).
Wenn Sie eine Anleitung zur Erstellung Ihres Formulars benötigen, lesen Sie unseren Leitfaden zur Erstellung Ihres ersten Formulars.
Notieren Sie sich als Nächstes die ID-Nummern Ihres Formulars und Ihrer Felder. Sie benötigen sie für das Code-Snippet. Wenn Sie nicht sicher sind, wie Sie diese IDs finden, lesen Sie unseren Leitfaden zum Finden von Formular- und Feld-IDs.

Einrichten der Formularbenachrichtigungen
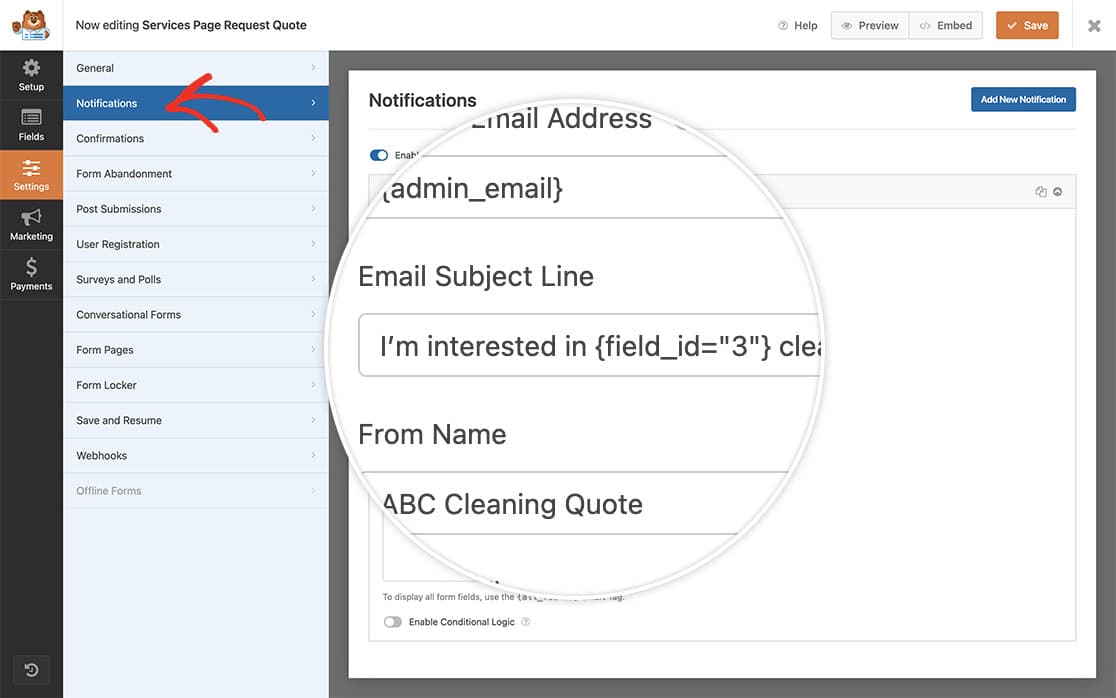
In diesem Schritt sorgen wir dafür, dass unser Betreff-Feld automatisch in das Betreff-Feld auf der Registerkarte " Benachrichtigungen " des Formularerstellers eingefügt wird.
Gehen Sie einfach zur Registerkarte " Benachrichtigungen " und geben Sie im Feld "Betreff" den gewünschten Text zusammen mit der Feld-ID ein, genauso wie Sie Smart Tags an anderer Stelle im Form Builder verwenden.
In our example, our field ID is 3, so our Subject line will be: “I’m interested in {field_id=”3″} cleaning for my company”.

Ankerlinks erstellen
Als Nächstes erstellen wir eine neue Seite auf unserer Website mit Ankerlinks und dem Formular, das wir gerade erstellt haben.
Wenn Sie Hilfe brauchen, um Ankerlinks zu verstehen oder sie zu erstellen, sehen Sie sich dieses Tutorial von WPBeginner an.
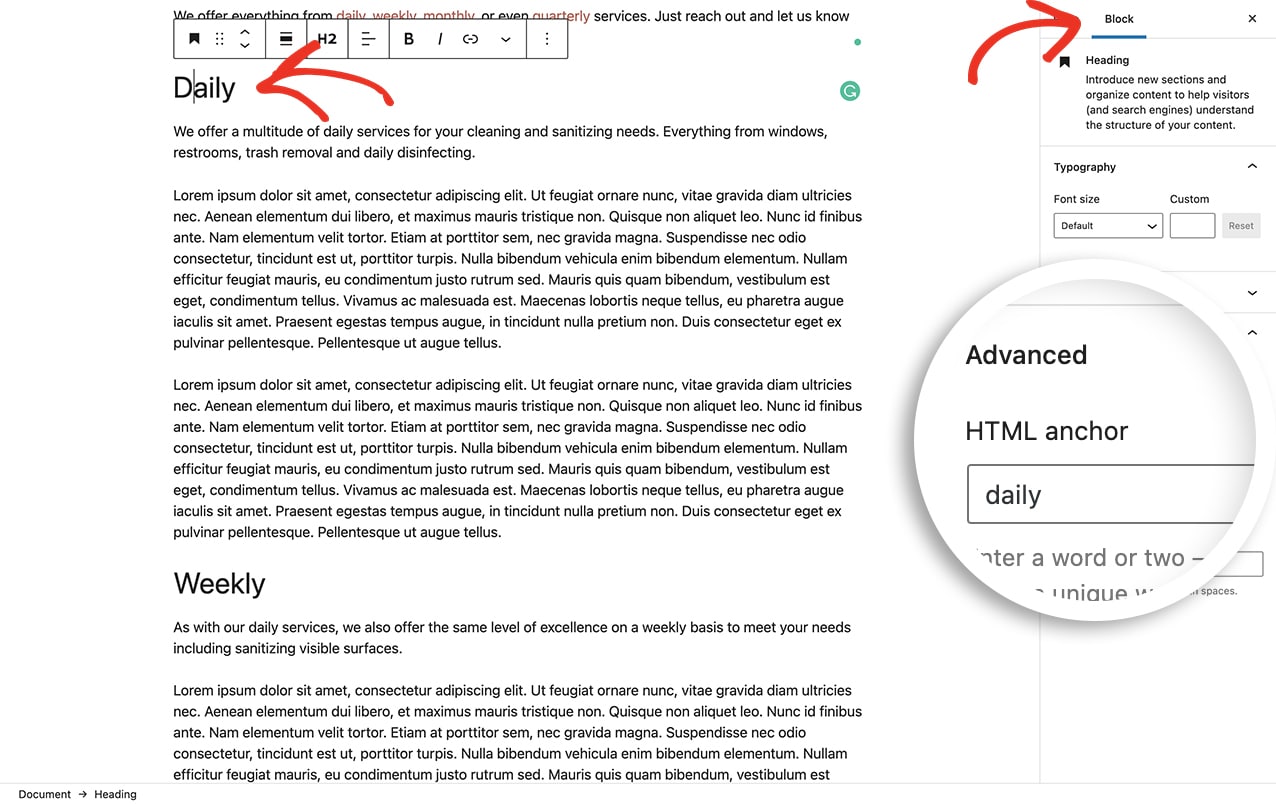
Um Ankerlinks zu erstellen, geben Sie einfach Ihren Seiteninhalt ein und verwenden Sie Überschriften in WordPress. Wählen Sie im Block-Editor eine Überschrift aus, gehen Sie auf die Registerkarte Erweitert und fügen Sie den Text hinzu, den Sie für den Anker-Link verwenden möchten. WordPress empfiehlt, den Text kurz und ohne Leerzeichen zu halten oder Bindestriche für mehrere Wörter zu verwenden. Zum Beispiel "über-uns" für einen Abschnitt "Über uns".
In unserem Lernprogramm werden wir Abschnitte für täglich, wöchentlich, monatlich und vierteljährlich einrichten.

Für jede Überschrift fügen wir einen Anker-Link mit einem Wort ein. Zum Beispiel wird der Abschnitt Täglich mit dem Ankerlink Täglich versehen.
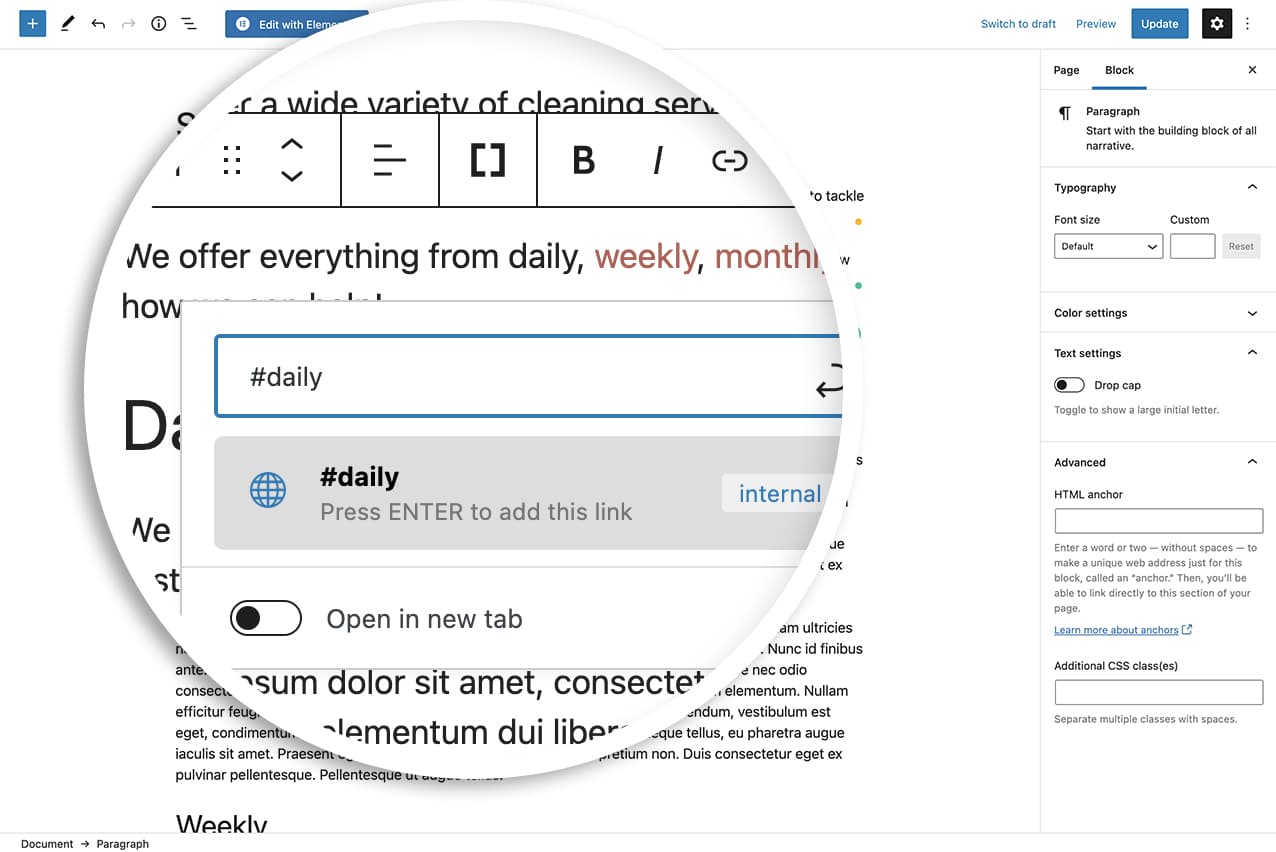
Sobald wir die Ankerlinks hinzugefügt haben, wählen wir einen Text im Inhalt aus, der beim Anklicken zu den einzelnen Abschnitten springt und das Betreff-Feld unseres Formulars ausfüllt.
Um Text mit den Ankerlinks zu verknüpfen, fügen wir wie in WordPress üblich einen Link hinzu. Wählen Sie den Text aus, klicken Sie auf das Kettensymbol und fügen Sie anstelle einer vollständigen URL ein Pfundzeichen und dann das Wort für den Ankerlink ein. Zum Beispiel: #daily.

WordPress weist jedem Link automatisch eine eindeutige data-id zu, die auf dem Linknamen basiert. So wird #daily eine data-id von #daily haben.
Das Gleiche gilt für die Abschnitte #wöchentlich, #monatlich und #vierteljährlich auf unserer Seite.
Ausfüllen des Formulars mit dem Text des Ankerlinks
Jetzt ist es an der Zeit, das Snippet hinzuzufügen, das das Ganze zusammenhält. Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.

Und das war's! Wussten Sie, dass Sie etwas ganz Ähnliches auch innerhalb des Formulars selbst machen können? Werfen Sie einen Blick auf unser Tutorial über das Hinzufügen eines Inhaltsverzeichnisses für lange Formulare.
Referenz Aktion
Häufig gestellte Fragen
F: Kann ich auch einen CSS-Klassennamen oder eine ID verwenden?
A: Auf jeden Fall! Wenn Sie das JavaScript lieber durch eine CSS-Klasse oder ID auslösen möchten, ändern Sie einfach das Skript. Wenn Ihre CSS-Klassennamen zum Beispiel "daily-link", "weekly-link", "monthly-link" und "quarterly-link" lauten, würde das Snippet so aussehen.
/**
* Populate field from anchor link.
*
* @link https://wpforms.com/developers/how-to-populate-a-form-field-from-an-anchor-link/
*/
function wpf_dev_autofill_field() {
?>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery( 'a.daily-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "daily cleaning";
});
jQuery( 'a.weekly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "weekly cleaning";
});
jQuery( 'a.monthly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "monthly cleaning";
});
jQuery( 'a.quarterly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "quarterly cleaning";
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofill_field', 10 );
Wenn Sie eine ID statt einer Klasse verwenden, ersetzen Sie einfach den Punkt durch ein Pfundzeichen in jedem der Links. Beispiel: a#daily-link.
Und das war's. Möchten Sie als Nächstes einige benutzerdefinierte Smart Tags erstellen? Werfen Sie einen Blick auf unser Tutorial zur Erstellung von benutzerdefinierten Smart Tags, um mehr zu erfahren.
