AI Zusammenfassung
Möchten Sie Smart Tags in den Optionen des Checkbox-Feldes verarbeiten? Standardmäßig werden Smart Tags nicht verarbeitet, wenn sie innerhalb der einzelnen Auswahlmöglichkeiten des Checkbox-Feldes platziert werden. Mit einem kleinen PHP-Code-Snippet können Sie dies jedoch leicht zulassen.
In diesem Tutorial zeigen wir Ihnen, wie Sie Smart Tags in Checkbox-Feldoptionen verarbeiten können.
Smart Tags sind eine großartige Möglichkeit, Daten dynamisch innerhalb Ihres Formulars zu ziehen und anzuzeigen. WPForms können Sie auch benutzerdefinierte Smart Tags erstellen, die verwendet werden können, um diese Funktionalität noch weiter zu erweitern.
Erstellen des Formulars
In diesem Tutorial werden wir einige Felder zu unserem Mitgliedschaftsformular hinzufügen, die den vollständigen Namen oder Anzeigenamen der Person, die das Formular ausfüllt, bestätigen werden. Dieser wird aus dem WordPress-Profil gezogen sowie ein Formularfeld für " Wie haben Sie von diesem Angebot erfahren?", das ebenfalls aus einem Smart-Tag gezogen wird.
Wenn Sie Hilfe bei der Erstellung eines Formulars benötigen, sehen Sie sich bitte diese hilfreiche Anleitung an.
Verwendung von Smart Tags in Checkbox-Feldauswahlen
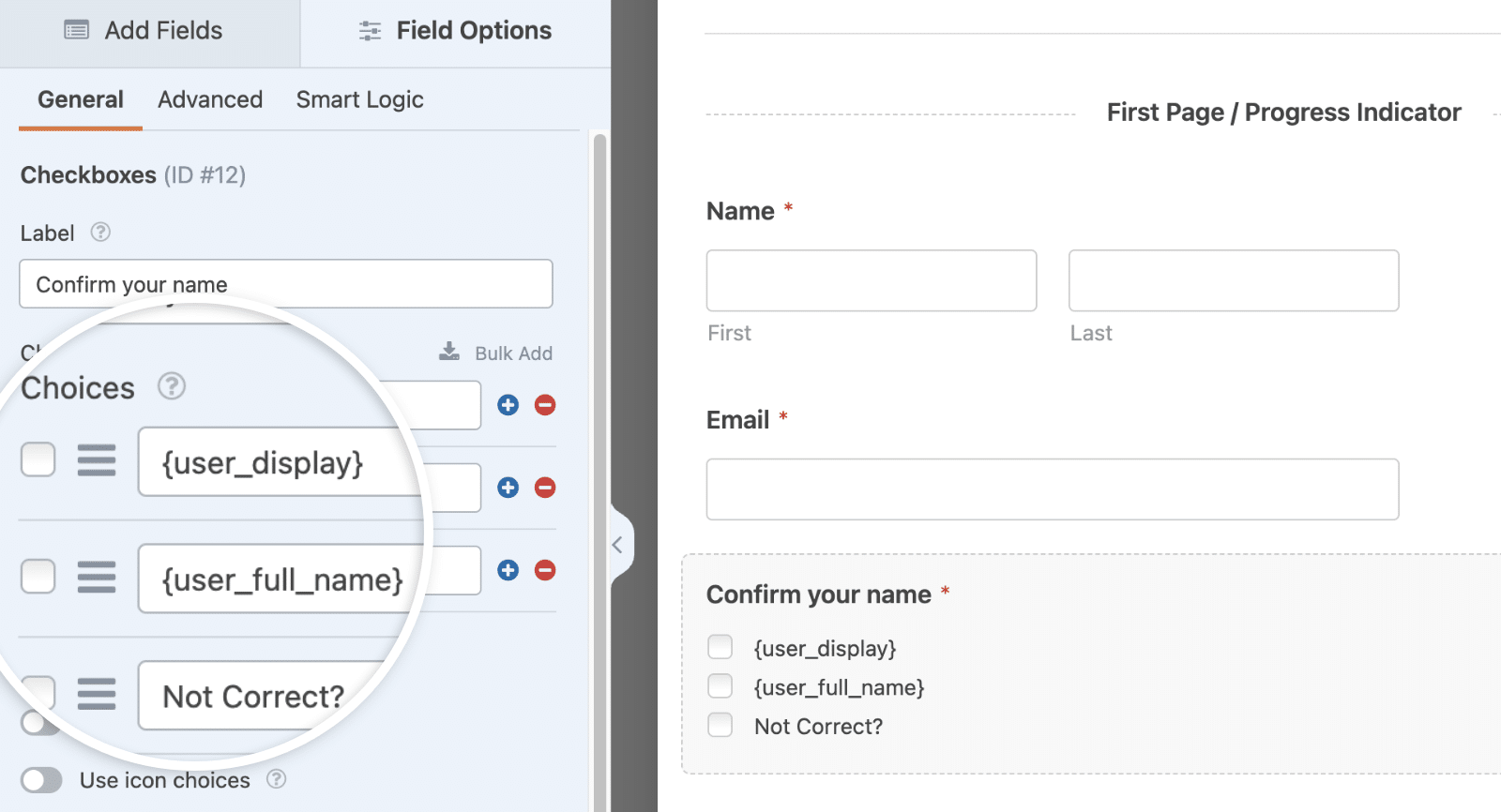
Wir können die Smart Tags verwenden, also geben wir ein {user_full_name} im Etikett für die erste Option und {user_display} für die zweite Option.

Wir werden auch eine dritte Option hinzufügen, die, wenn sie ausgewählt ist, ein Formularfeld mit einer einzigen Textzeile einblendet, in das der Besucher den richtigen Namen eingeben kann, wenn die Profildaten falsch sind.
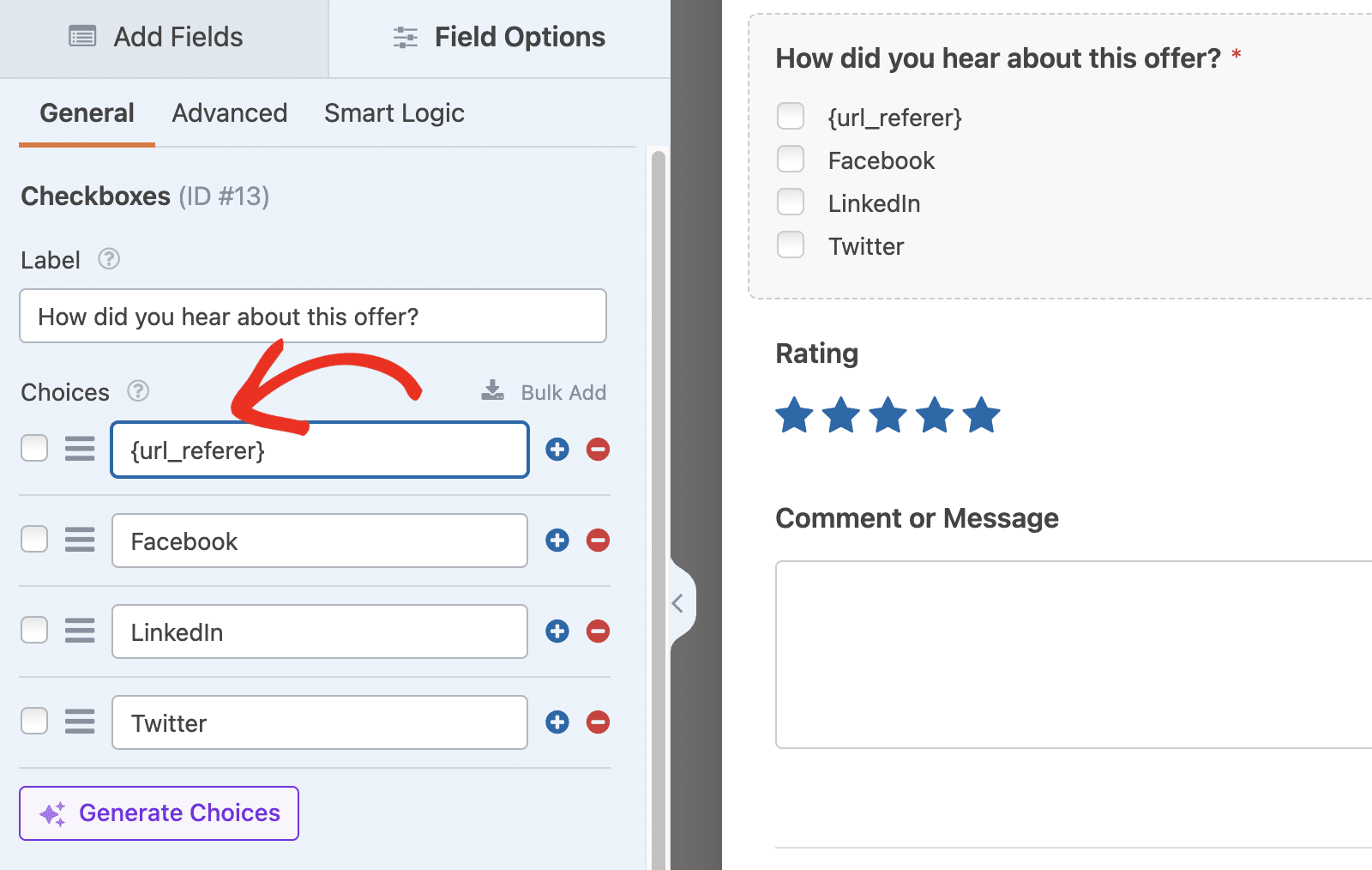
Als Nächstes fügen wir ein weiteres Checkbox-Feld hinzu, um den Besucher aufzufordern, die Wie haben Sie von diesem Angebot erfahren? die auch die {url_referer} Smart Tag, um zu versuchen, die URL zu ermitteln, von der der Besucher gerade verwiesen wurde.

Hinzufügen des Codeschnipsels
Um alle Smart Tags für die Checkbox-Felder zu verarbeiten, müssen Sie dieses Code-Snippet auf Ihre Website kopieren.
Wenn Sie Hilfe beim Hinzufügen von Codefragmenten benötigen, lesen Sie bitte diese Anleitung.
Hinweis: Dieses Snippet zieht keine Benutzereingabewerte (zum Beispiel, {field_id="3"}), um andere Formularfelder des Formulars auszufüllen.
/**
* Using Smart Tags in Checkboxes.
*
* @link https://wpforms.com/developers/process-smart-tags-in-checkbox-labels/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters( 'wpforms_process_smart_tags', $choice[ 'label' ], $form_data );
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
Der obige Code weist die Checkbox-Optionen an, den Filter für Smart Tags mit apply_filters( 'wpforms_process_smart_tags', zu verarbeiten. Dadurch können Sie Smart Tags als Beschriftungen im Feld "Checkboxes" verwenden.

Häufig gestellte Fragen
Hier finden Sie Antworten auf einige der häufigsten Fragen zur Verwendung von Smart Tags in Checkbox-Feldbeschriftungen.
F: Kann ich dies auch für Dropdown- und Multiple-Choice-Felder verwenden?
A: Auf jeden Fall! Verwenden Sie dieses Snippet, um Smart Tags innerhalb der Feldbeschriftungen der Dropdown- und Multiple-Choice-Formularfelder zu verarbeiten.
/**
* Using Smart Tags in Multiple Choice and Dropdown choices.
*
* @link https://wpforms.com/developers/process-smart-tags-in-checkbox-labels/
*/
function wpf_dev_select_radio_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$label = apply_filters( 'wpforms_process_smart_tags', $choice[ 'label' ], $form_data );
if ( ! empty( $label ) ) {
$field['choices'][ $key ][ 'label' ] = $label;
} else {
// Remove empty option.
unset( $field['choices'][ $key ] );
}
}
}
return $field;
}
add_filter( 'wpforms_radio_field_display', 'wpf_dev_select_radio_choices_process_smarttags', 10, 3 );
add_filter( 'wpforms_select_field_display', 'wpf_dev_select_radio_choices_process_smarttags', 10, 3 );
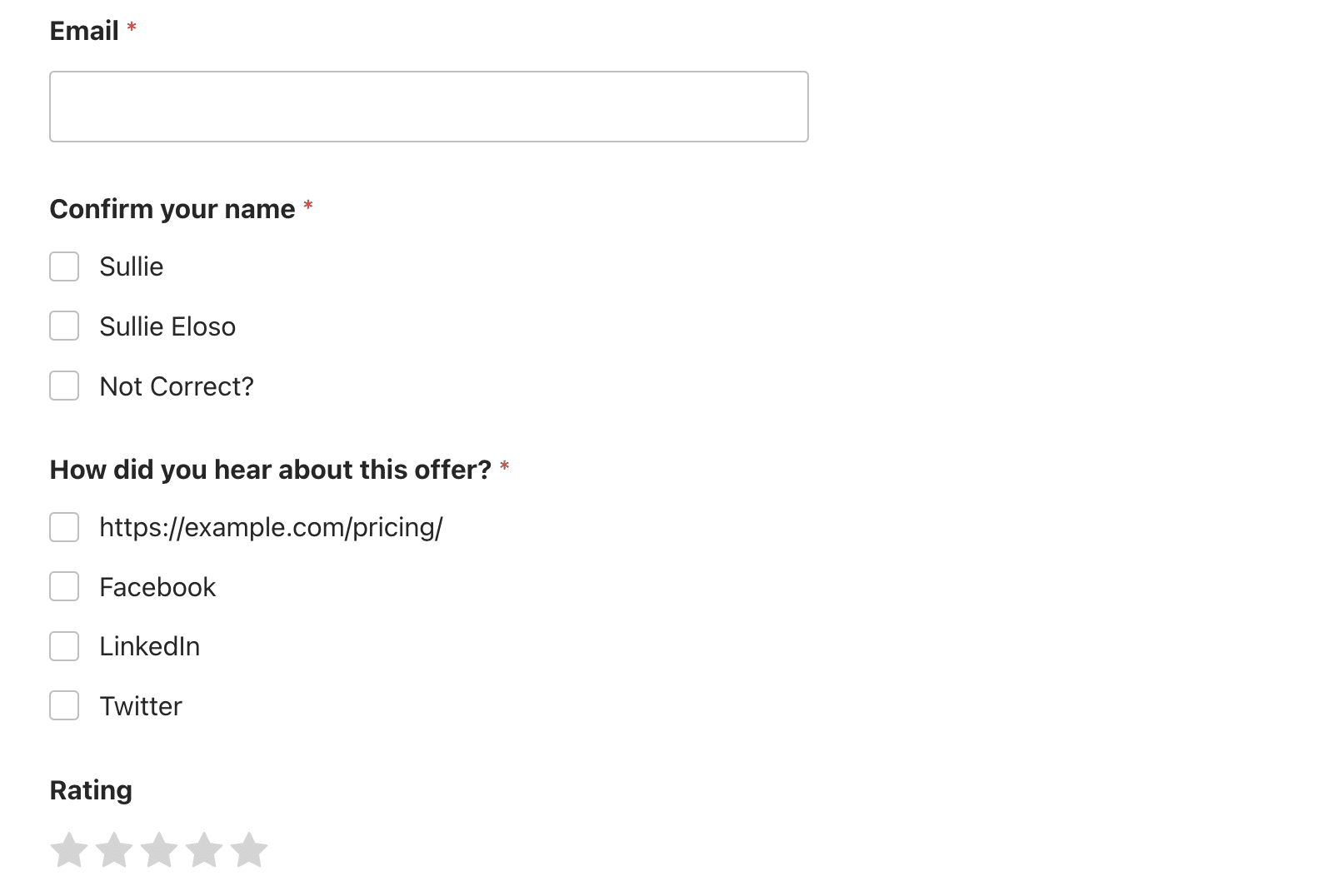
Das war's! Sie wissen jetzt, wie Sie Smart Tags in den Beschriftungen der Kontrollkästchenfelder verwenden können.
Möchten Sie als Nächstes auch Smart Tags im HTML/Code-Formularfeld verwenden? Werfen Sie einen Blick auf unser Tutorial zur Verarbeitung von Smart Tags in HTML-Feldern.
Verwandte Seiten
Referenzen filtern:
