AI Zusammenfassung
Einführung
Möchten Sie Ihr Conversational Forms-Logo von Ihrem Formular mit Ihrer Homepage verknüpfen? In diesem Tutorial werden wir ein konversationelles Formular mit dem WPForms Conversational Forms Addon erstellen, ein Logo für unser Formular hochladen und dann ein Snippet hinzufügen, das dieses Logo mit einem kleinen Codeschnipsel mit unserer Homepage verknüpfen würde.
Dieser Leitfaden zeigt Ihnen Schritt für Schritt, wie Sie diese Funktion aktivieren können.
Ihr Formular einrichten
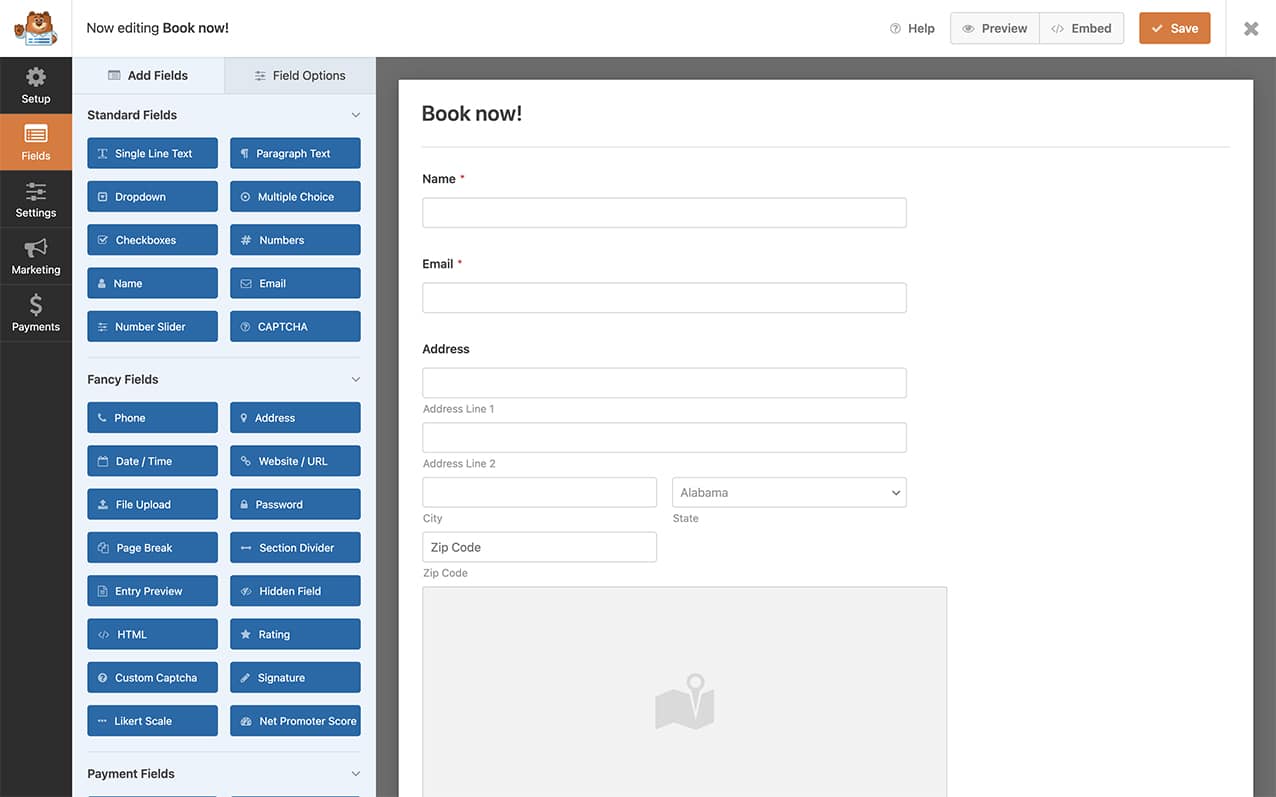
Als Erstes müssen wir ein neues Formular erstellen und unsere Felder zu diesem Formular hinzufügen. Für den Zweck dieses Tutorials werden wir nur ein Buchungsformular mit einigen einfachen Feldern erstellen.

Konversationsfähige Formulare aktivieren
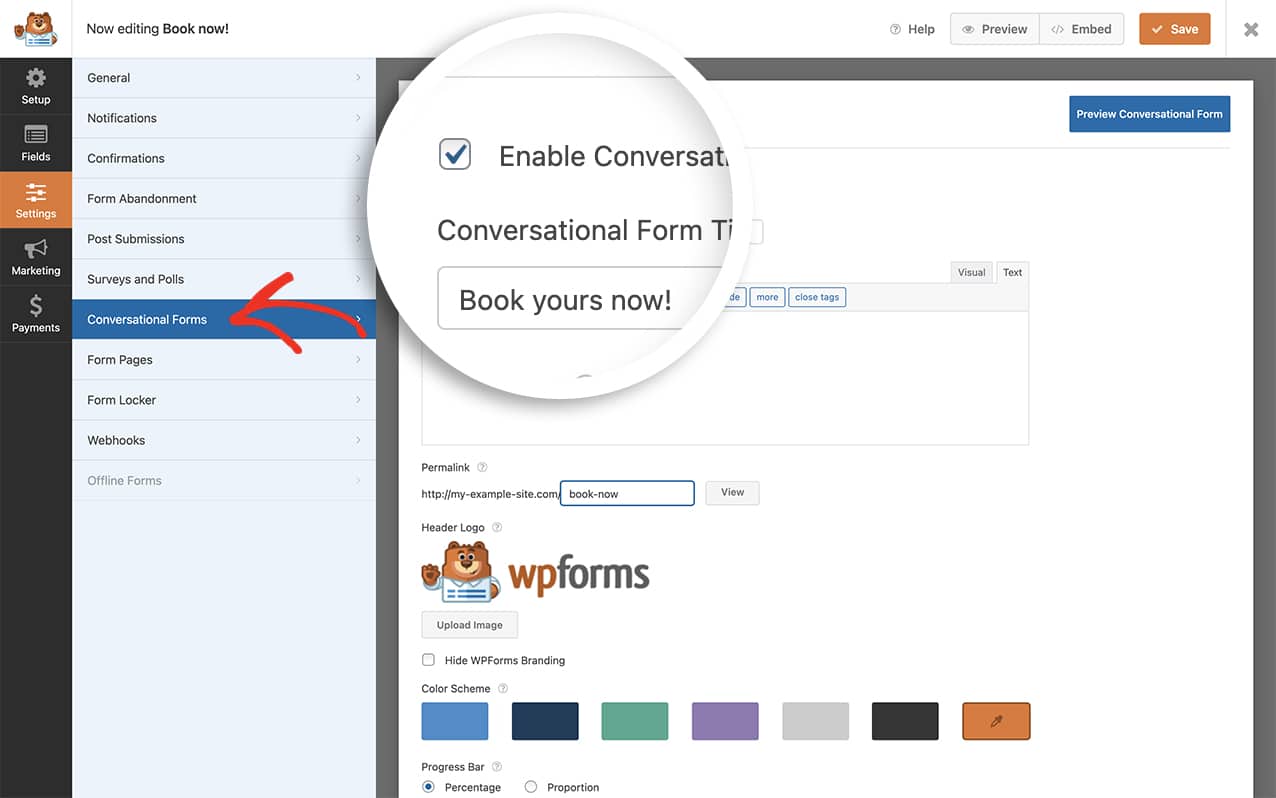
Als Nächstes müssen Sie das Formular als konversationelles Formular aktivieren. Gehen Sie dazu zu Einstellungen " Konversationsformulare, um das Konversationsformat für Ihr Formular zu aktivieren.

Ihr Logo hochladen
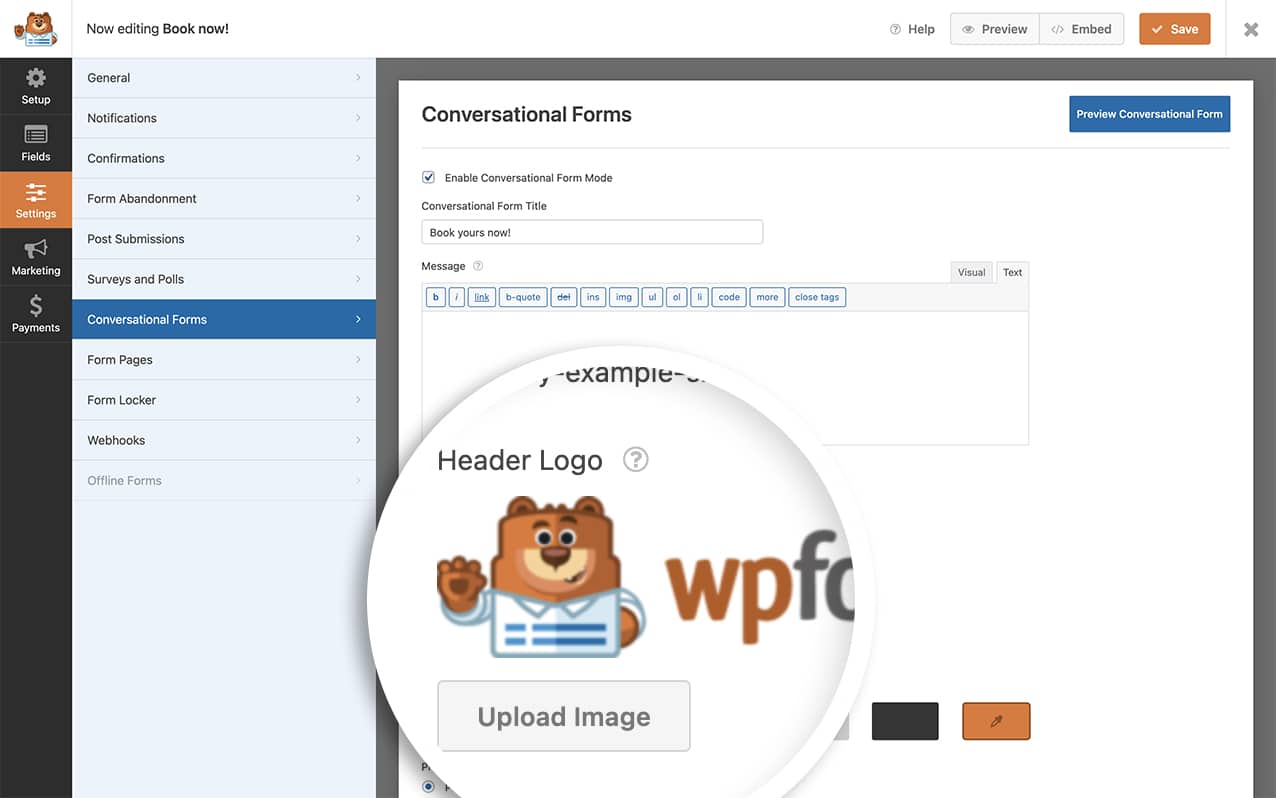
Nun ist es an der Zeit, Ihr Logo in das Gesprächsformular hochzuladen. Klicken Sie auf der Registerkarte Konversationsformulare auf Bild hochladen und laden Sie Ihr Logo hoch. Wenn Sie fertig sind, klicken Sie auf Speichern, um die Änderungen zu speichern.

Standardmäßig ist dieses Bild mit nichts verlinkt. Im nächsten Schritt fügen wir einen Codeschnipsel hinzu, der dieses Bild mit der Homepage verknüpft.
Hinzufügen des Codeschnipsels
Jetzt ist es an der Zeit, Ihrer Website ein Snippet hinzuzufügen, das Ihr Logo-Bild in einen Link verwandelt.
Anpassen des Codes
Sie müssen zwei wichtige Änderungen an dem Code vornehmen:
Auf Zeile 10ersetzen 375 mit Ihrer aktuellen Formular-ID. Sie finden Ihre Formular-ID auf der Seite WPForms-Formularübersicht.
Auf Zeile 20ersetzen '/' mit Ihrer gewünschten URL. Zum Beispiel:
- Für die Homepage: keep
'/' - Für eine andere Seite: verwenden Sie
'/about' - Für einen externen Standort: verwenden Sie
'https://example.com'
Anmerkung: Wir haben die '/' um die Zielseite für das Bild darzustellen. Dies würde die Nutzer zu Ihrer Homepage führen. Sie können jedoch die '/' Wert neben dem href zu einem beliebigen Link, den Sie verwenden möchten.
Wenn Sie nun Ihr Gesprächsformular anzeigen und mit dem Mauszeiger über das Logo-Bild fahren, sehen Sie den Zeiger zum Anklicken des Bildes.

Und das ist alles, was Sie brauchen, um Ihr Conversational Forms-Logo zu verlinken. Möchten Sie dasselbe auch für das Form Pages Addon tun? Werfen Sie einen Blick auf unsere Anleitung zum Verknüpfen des Formularseiten-Logos.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer
