AI Zusammenfassung
Wenn Sie Probleme mit WordPress-Plugins, Themes oder benutzerdefiniertem Code beheben möchten, müssen Sie möglicherweise das WordPress-Debugging aktivieren. Diese Funktion protokolliert alle Fehler, die auf Ihrer Website entdeckt werden, und hilft Ihnen dabei, die Ursache von Problemen zu identifizieren oder weitere Details über mögliche Probleme zu sammeln.
Diese Anleitung zeigt Ihnen, wie Sie das Debugging auf Ihrer WordPress-Website sicher aktivieren können.
Debuggen in WordPress aktivieren
Um das Debugging auf Ihrer Website zu aktivieren, führen Sie bitte die folgenden Schritte aus.
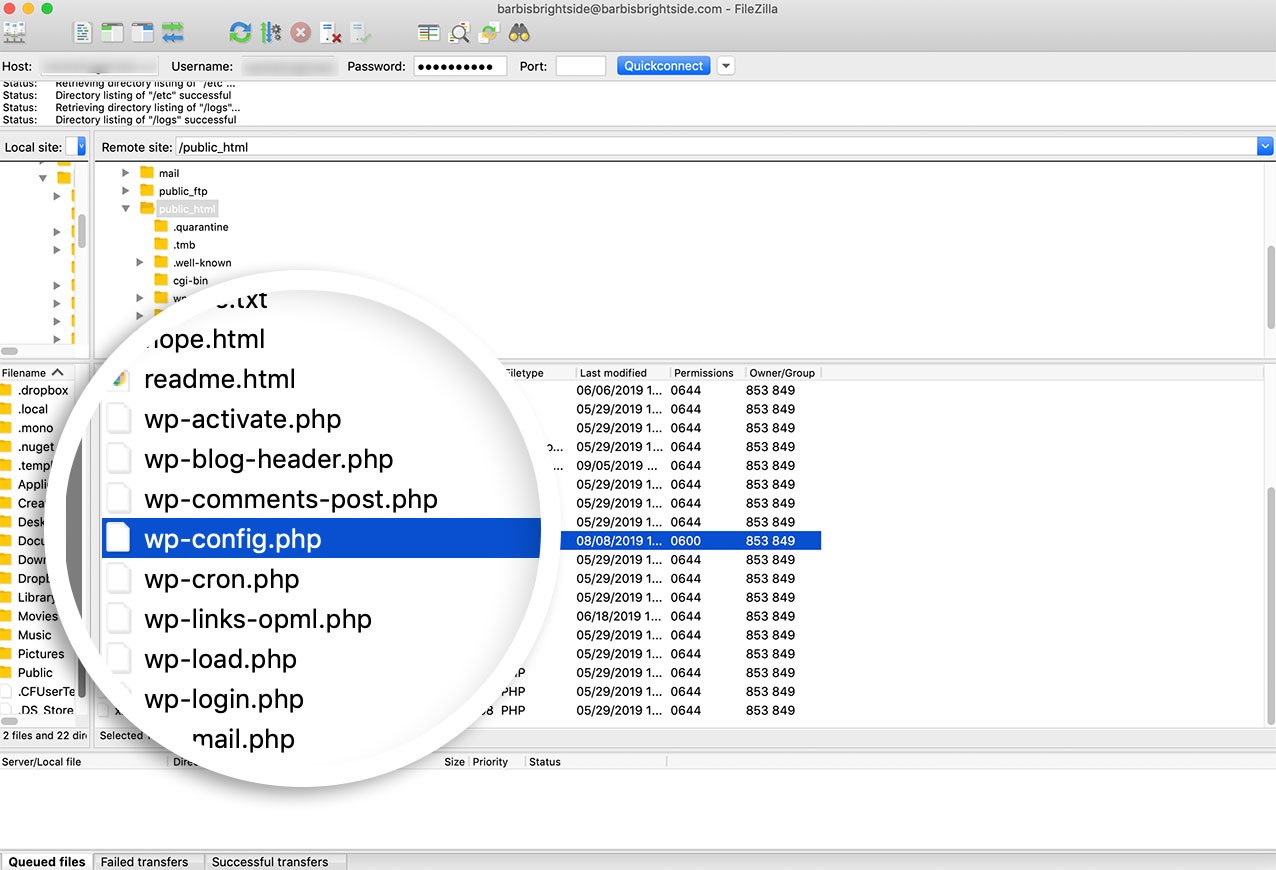
1) Auffinden des wp-config.php Datei
Standardmäßig ist das WordPress-Debugging deaktiviert. Um es zu aktivieren, müssen Sie entweder über ein FTP (File Transfer Protocol) oder über das cPanel Ihres Servers auf die Dateien Ihrer Website zugreifen.
Um mehr über FTP zu erfahren, lesen Sie bitte diesen Artikel von WPBeginner. Alternativ dazu haben unsere Freunde von WPBeginner auch einen Artikel über cPanel-Informationen, den Sie hier einsehen können.
Alternativ können Sie auch einfach ein Plugin wie WP File Manager installieren, um über den WordPress-Adminbereich Zugriff auf Ihre Serverdateien zu erhalten. Um mehr über dieses Plugin zu erfahren , besuchen Sie bitte das entsprechende Plugin auf WordPress.org.
2) Die Bearbeitung der wp-config.php Datei
Sobald die Dateien Ihrer Website geöffnet sind, müssen Sie Folgendes öffnen wp-config.php zur Bearbeitung.
Diese Datei befindet sich im Stammverzeichnis auf Ihrem Server. Wenn Sie mehr über den Speicherort und die Verzeichnisanweisungen erfahren möchten, lesen Sie bitte diesen Artikel.

Suchen Sie die Datei wp-config.php im Stammverzeichnis Ihrer Website. Diese Datei enthält die wichtigsten Konfigurationseinstellungen für Ihre Website.
Diese Zeile befindet sich am Ende der Datei:
('WP_DEBUG', false);
3) Aktivieren der Fehlersuche
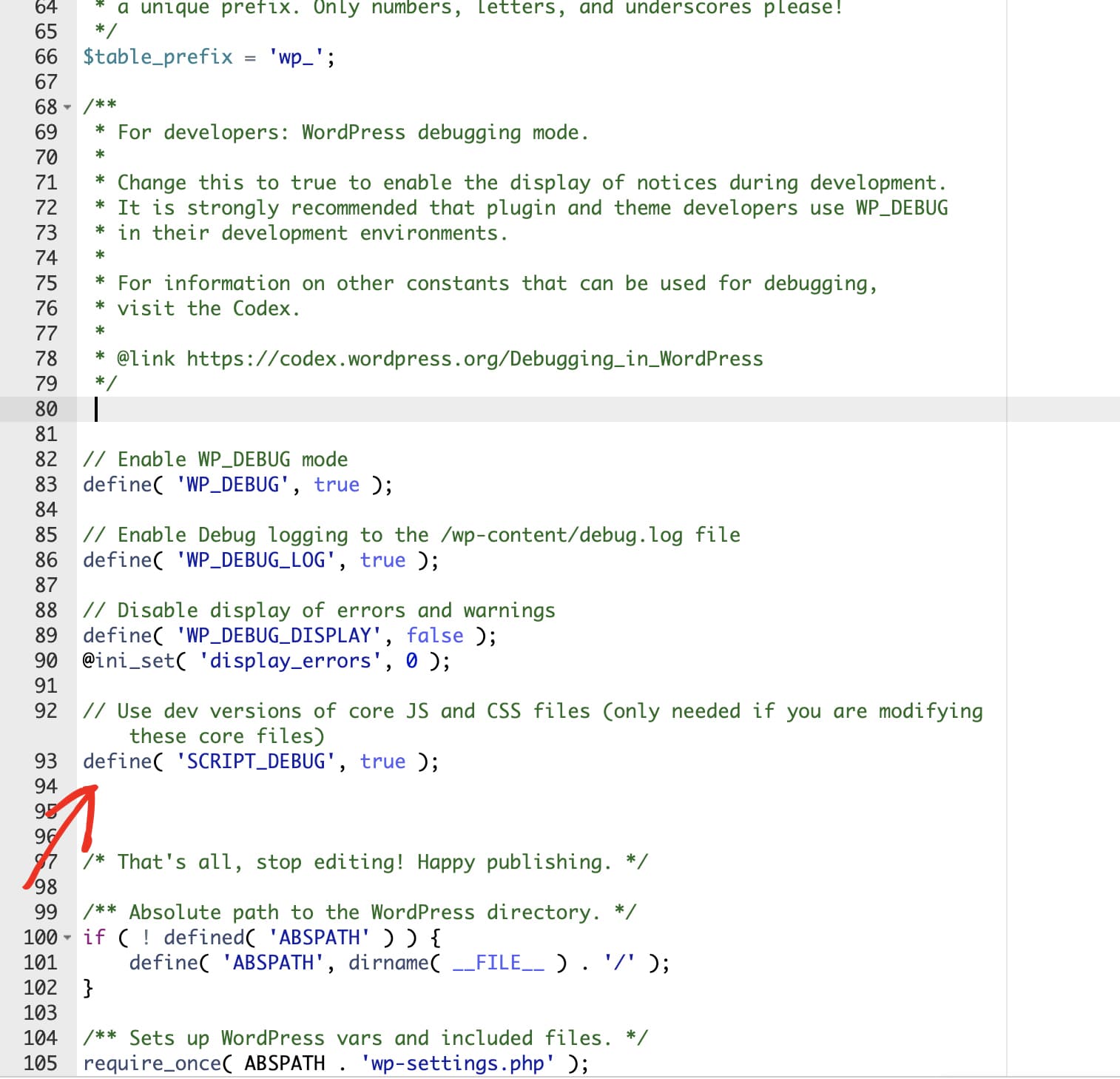
Ersetzen Sie ihn durch dieses Codefragment mit Debugging-Konfiguration:
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );
// Enable Debug logging to the /wp-content/debug.log file
define( 'WP_DEBUG_LOG', true );
// Disable display of errors and warnings
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)
define( 'SCRIPT_DEBUG', true );

Dies ermöglicht die Fehlersuche und verhindert vor allem, dass protokollierte Daten auf Ihrer Website angezeigt werden. Stattdessen wird ein Debug-Protokoll in den Dateien Ihrer Website gespeichert.
4) Replizieren des Problems
Nach dem Speichern dieser Änderungen in wp-config.phpmüssen Sie zu Ihrer Website zurückkehren und das Problem, das Sie zuvor gesehen haben, wiederholen. Dadurch wird sichergestellt, dass das Problem in das neue Fehlerprotokoll aufgenommen wird.
5) Einsicht in das Debug-Protokoll
Dann können Sie zu den Dateien Ihrer Website zurückkehren und Folgendes öffnen https://yoursitename.com/wp-content/debug.log
Der Inhalt eines Fehlerprotokolls kann je nach Ursache und Anzahl der Probleme sehr unterschiedlich sein, aber jetzt sollten Sie in der Lage sein, zusätzliche Details zu sehen, wie z. B. einen Dateipfad zur Quelle eines Codefehlers, um das Problem besser aufspüren zu können.
Ausführlichere Informationen zum Debugging von WordPress finden Sie in der offiziellen WordPress-Debugging-Dokumentation.
