AI Zusammenfassung
Einführung
Möchten Sie einen User-Agent-Smart-Tag erstellen, um zu erfahren, woher Ihre Besucher kommen? Mit diesen Daten können Sie zukünftige Entscheidungen für Ihre Website ganz einfach treffen. In diesem Tutorial werden wir ein Smart Tag erstellen, das automatisch ein verstecktes Feld in Ihrem Formular ausfüllt, um zu erfassen, woher Ihre Eingaben kommen.
Ein User-Agent ist eine Information, die Sie vom Browser abrufen können, um zu sehen, welcher Browser, welches Betriebssystem, welches Gerät (Desktop/Mobil) usw. verwendet wird.
Erstellen des Smart Tags "Benutzer-Agent
Zuerst fügen wir den Codeschnipsel hinzu, der ein neues Smart Tag in WPForms erstellt, das wir im Builder verwenden können.
Wenn Sie Hilfe beim Hinzufügen von Code-Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
/**
* Register the User-Agent Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-and-use-the-user-agent-smart-tag/
*/
//Create the Smart Tag to be used
function wpf_dev_register_smarttag( $tags ) {
$tags[ 'user_agent' ] = 'User Agent';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
//Define what the Smart Tag is
function wpf_dev_custom_smarttags( $content, $tag ) {
$user_agent = ! empty( $_SERVER[ 'HTTP_USER_AGENT' ] ) ? substr( $_SERVER[ 'HTTP_USER_AGENT' ], 0, 256 ) : '';
if ( $tag === 'user_agent' ) {
$content = str_replace( '{' . $tag . '}', $user_agent, $content );
}
return $content;
};
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_custom_smarttags', 10, 2 );
In dem Schnipsel sind zwei verschiedene Funktionen zu sehen. Jede wurde kommentiert, damit Sie verstehen können, was sie sind. Die erste Funktion erstellt das Smart Tag, das ist nur die Erstellung, aber es ist nur in der zweiten Funktion, dass wir definieren, was das Smart Tag ist, die in diesem Fall in der HTTP_USER_AGENT zu ziehen ist.
Erstellen des Formulars
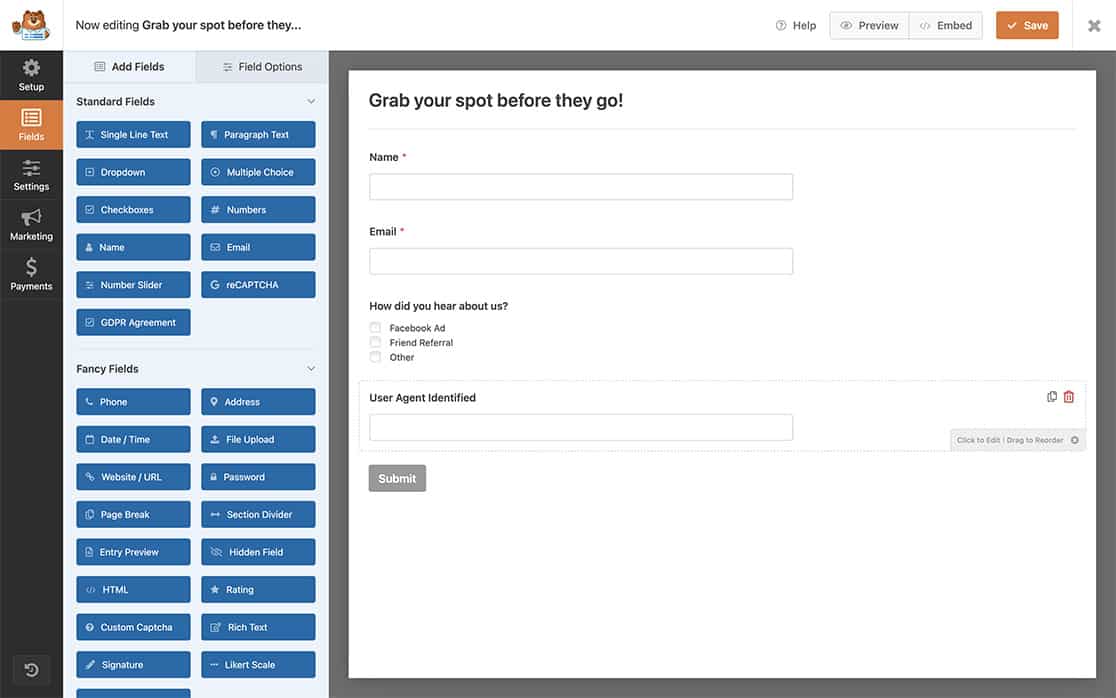
Als Nächstes werden wir ein neues Formular erstellen, um dieses neue Smart Tag hinzuzufügen. Wenn Sie Hilfe bei der Erstellung eines neuen Formulars benötigen, lesen Sie bitte diese Dokumentation.
Unser Formular wird nur ein paar Felder für den Namen und die E-Mail-Adresse enthalten, und dann fügen wir ein verborgenes Feld hinzu, das die Informationen enthält, die wir mit dem Smart Tag des Benutzeragenten erfassen.

Verwendung des Smart Tags "Benutzer-Agent
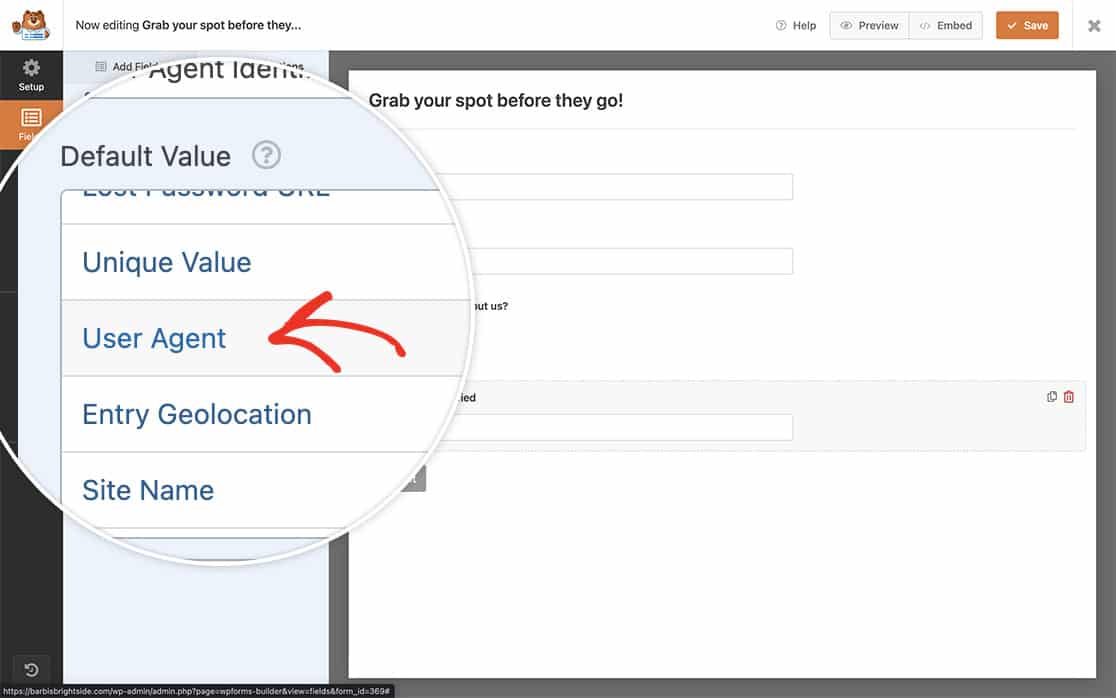
Sobald Sie Ihr ausgeblendetes Feld hinzugefügt haben, klicken Sie auf den Link Smart Tags anzeigen, um eine Liste von Smart Tags zu öffnen, die Sie in das Feld Standardwert einfügen können.
Suchen Sie das Smart Tag User Agent und wählen Sie es aus, um es in den Standardwert einzufügen.

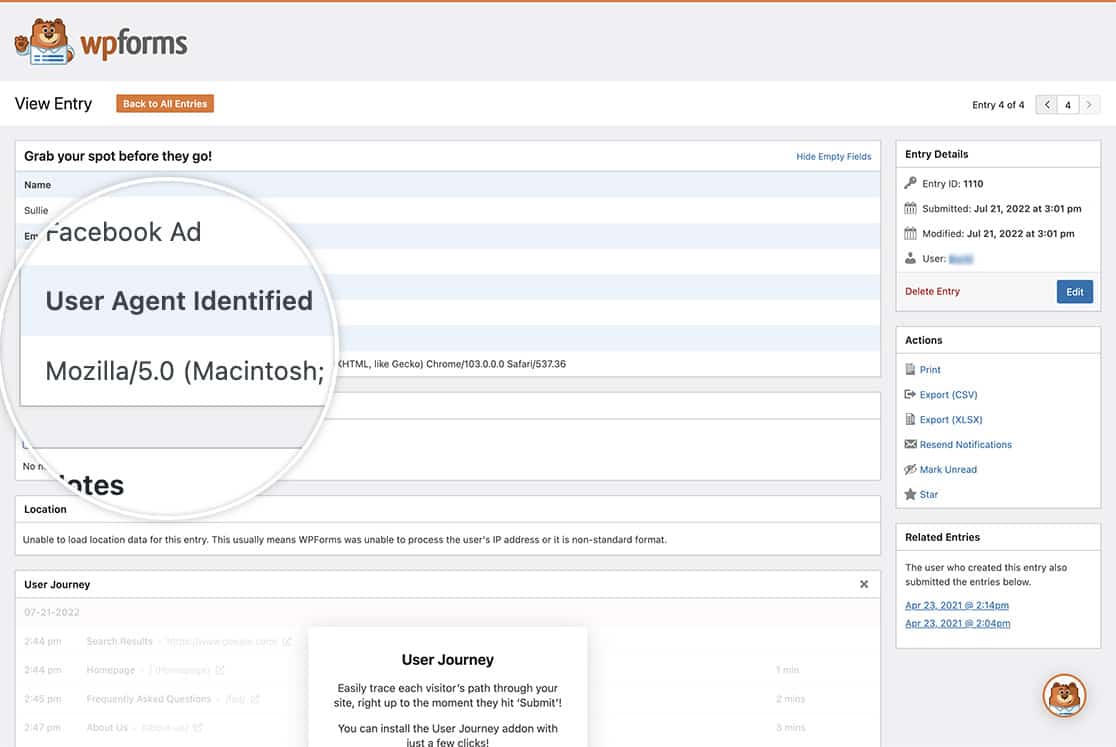
Anzeigen des Benutzer-Agenten
Wenn Sie Ihre Einträge ansehen, sehen Sie im verborgenen Feld alle erfassten Benutzerinformationen.

Und das ist alles, was Sie brauchen! Möchten Sie weitere benutzerdefinierte Smart Tags erstellen? Schauen Sie sich unseren Artikel über die Erstellung eines benutzerdefinierten Smart Tags an.
Verwandte Seiten
Referenzen filtern:
