AI Zusammenfassung
Möchten Sie ein Formular für eine Nachprüfung einrichten? Wahrscheinlich haben Sie diese auf verschiedenen Websites nach dem Lesen eines Artikels gefunden. Es gibt sie in verschiedenen Formaten, von einfachen Textaufforderungen wie "Fanden Sie diesen Beitrag nützlich?" bis hin zu intuitiven Daumen-nach-oben- oder Daumen-nach-unten-Symbolen, mit denen Sie Ihr Feedback abgeben können.
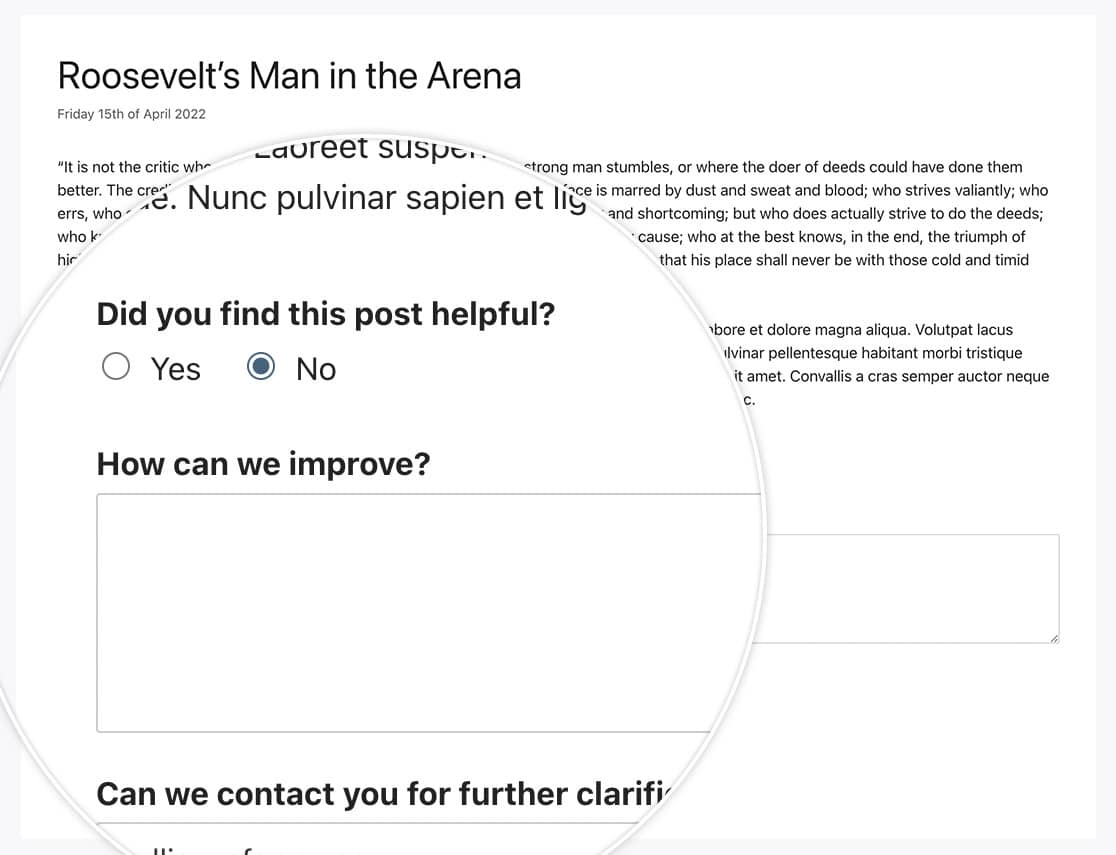
In diesem Tutorial führen wir Sie durch die Erstellung eines Feedback-Formulars, das am Ende Ihrer Beiträge erscheint und es Ihnen ermöglicht, wertvolle Erkenntnisse von Ihren Lesern über Ihre Inhalte zu sammeln.
Erstellen des Formulars
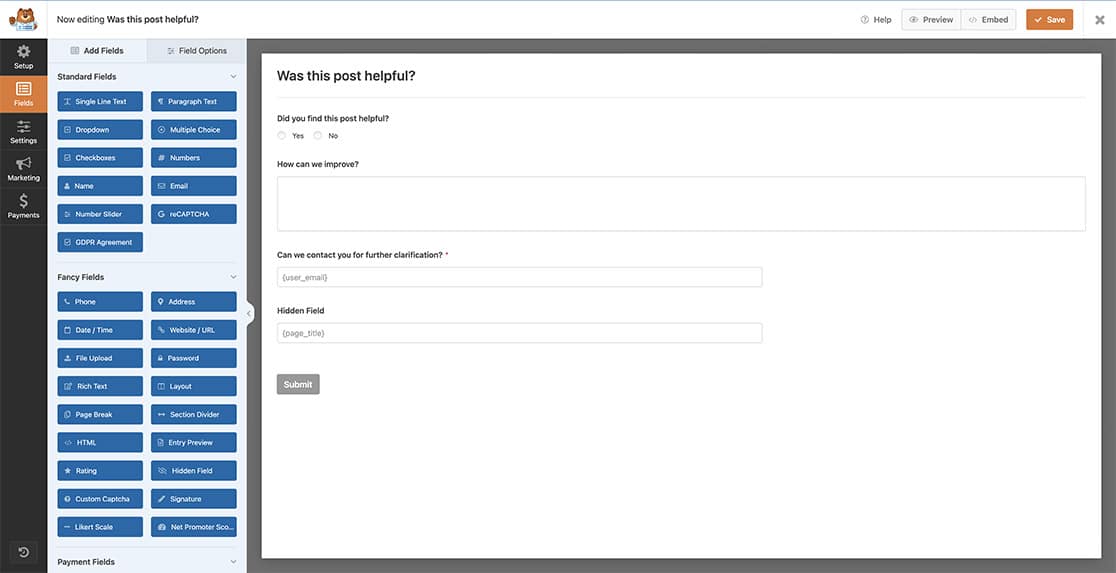
Zu Beginn erstellen wir ein neues Formular mit einer einfachen Ja- oder Nein-Frage. Wir fügen ein verborgenes Feld hinzu, das den Seitentitel erfasst, damit wir in unseren Einträgen wissen, welchen Beitrag sie gelesen haben, als sie ihre Bewertung abgegeben haben.

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diesen Artikel.
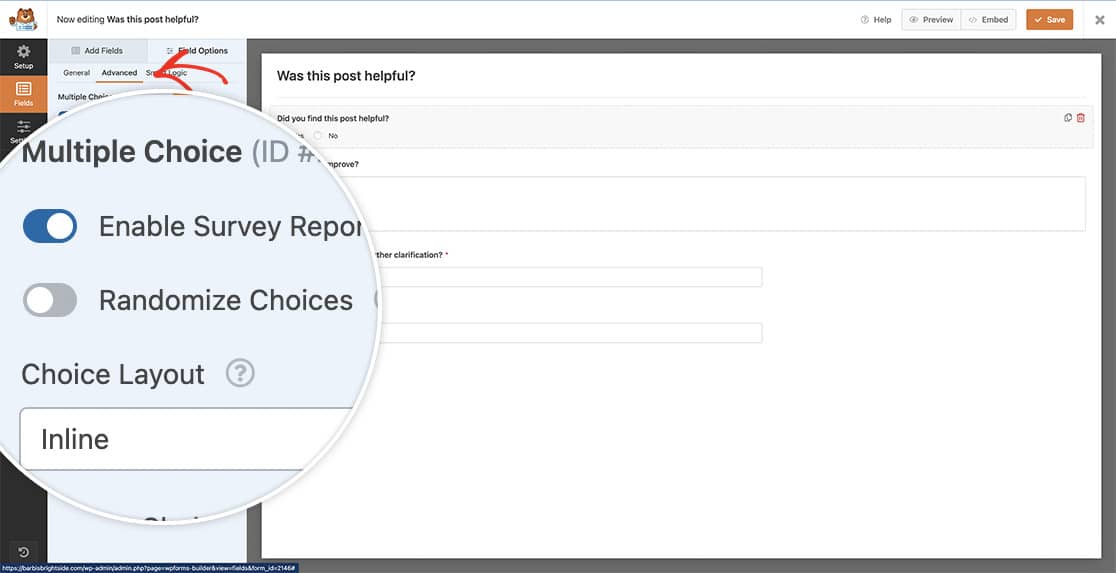
Für unsere Ja/Nein-Frage haben wir auch auf die Option Umfrageberichte aktiviert geklickt, damit es einfacher ist, das Formular aufzurufen und die Ergebnisse zu filtern, nach Datumsbereich anzuzeigen usw.

Einstellen der bedingten Logik für die Felder
Für die Zwecke dieser Dokumentation wollen wir, wenn der Leser auf das Nein klickt, zusätzliche Informationen sammeln, zum Beispiel darüber, wie wir uns verbessern können.
Zu diesem Zweck wird das Feld Absatztext eine bedingte Logik verwenden, die bei Auswahl von Nein zwei zusätzliche Felder anzeigt. Das Feld "Absatztext", um zusätzliche Kommentare zu erfassen, und das Feld "E-Mail", das kein Pflichtfeld ist, sondern es dem Benutzer ermöglicht, uns seine E-Mail-Adresse zu hinterlassen, falls wir uns mit ihm in Verbindung setzen möchten, um weitere Informationen darüber zu erhalten, wie wir seine Erfahrung verbessern können.
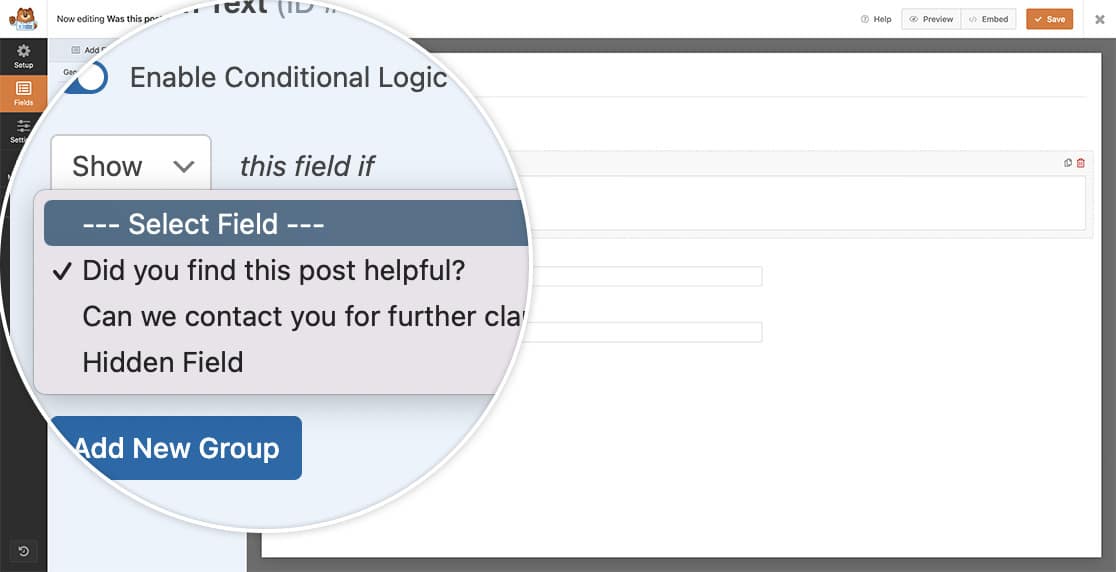
Um die bedingte Logik einzustellen, klicken Sie auf das Feld Absatztext und auf die Registerkarte Erweitert. Schalten Sie dann die Option "Bedingte Logik aktivieren" auf "Ein".
Sobald dies aktiviert ist, möchten Sie das Feld Absatztext anzeigen, wenn der Leser bei der Beantwortung der Frage Haben Sie diesen Beitrag hilfreich gefunden? die Option Nein gewählt hat.

Hinzufügen bedingter Logik zu den Benachrichtigungen
Dieser Schritt ist bei der Konfiguration Ihres Post-Review-Formulars völlig optional. Sie können eine E-Mail-Benachrichtigung nur dann senden, wenn das Feedback negativ ist. Sie könnten es zum Beispiel vorziehen, nur dann eine Benachrichtigung zu erhalten, wenn die Leser Ihren Beitrag nicht hilfreich finden.
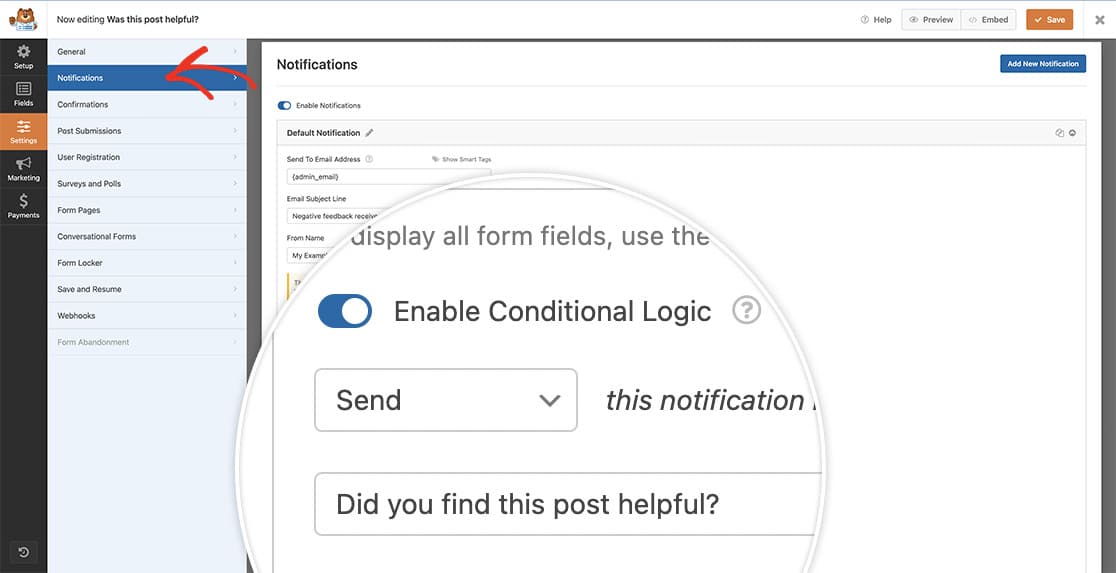
Wenn Sie diesen Schritt hinzufügen möchten, klicken Sie im Formularersteller auf Einstellungen. Navigieren Sie dann zur Registerkarte Benachrichtigungen. Aktivieren Sie unten in der Benachrichtigung die Option "Bedingte Logik aktivieren" und legen Sie die Bedingung so fest, dass die Benachrichtigung nur gesendet wird, wenn die Person "Nein" ausgewählt hat.

Hinzufügen des Formulars zu Ihren Seiten
Es gibt mehrere Möglichkeiten, Ihr Formular auf Ihrer Website anzuzeigen. In unserer Demo haben wir unser Formular mit Hilfe des WPForms-Blocks am Ende jedes Beitrags auf unserer Website eingefügt.
Wenn nun ein Leser einen Artikel auf unserer Website beendet, sieht er unser Formular und kann ihm nützliches Feedback geben.

Hinweis: Weitere Einzelheiten zum Hinzufügen eines Formulars zu einer Seite finden Sie in unserem Tutorial zur Anzeige von Formularen in WordPress.
Häufig gestellte Fragen
Im Folgenden haben wir einige der häufigsten Fragen zum Hinzufügen eines Feedback-Formulars zu Ihren WordPress-Beiträgen/Seiten beantwortet.
F: Wie kann ich die Daumen nach oben und unten für mein Formular verwenden?
A: Sie können den Text ganz einfach in Symbole umwandeln, indem Sie anstelle von Text ein Bild oder ein Symbol für Ihr Formular auswählen. So können Sie beispielsweise ein Häkchen oder ein Kreuz-Symbol für Ihr Ja/Nein hochladen, einen Daumen hoch oder runter oder auch nur ein fröhliches oder trauriges Gesicht mit einem schriftbasierten Symbol für Emojis. Es gibt viele verschiedene Möglichkeiten, diese Art von Formularen individuell zu gestalten.
Weitere Informationen finden Sie in unseren Tutorials zur Verwendung von Icon Choices und Image Choices.
Das war's! Sie wissen jetzt, wie Sie ein Post-Review-Formular mit WPForms erstellen können.
Möchten Sie als Nächstes eine Animation zu Ihrem Formular hinzufügen, wenn es abgeschickt wird? In unserem Tutorial erfahren Sie, wie Sie Bestätigungsnachrichten mit einer Schneeanimation versehen.
