AI Zusammenfassung
Möchten Sie benutzerdefinierte Profilabschnitte erstellen, die unter dem Inhalt von Gastbeiträgen erscheinen? Mit dem Post Submissions Addon können Sie professionelle Autorenprofile erstellen, die automatisch unter jedem Gastbeitrag angezeigt werden.
Dieser Leitfaden zeigt Ihnen, wie Sie Profilseiten mit WPForms und benutzerdefinierten WordPress-Feldern einrichten können.
Einrichten des Formulars
Zu Beginn müssen Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, wobei das Addon Post Submissions aktiviert sein muss. Dieses Formular sammelt die Profilinformationen, die unter jedem Gastbeitrag erscheinen.
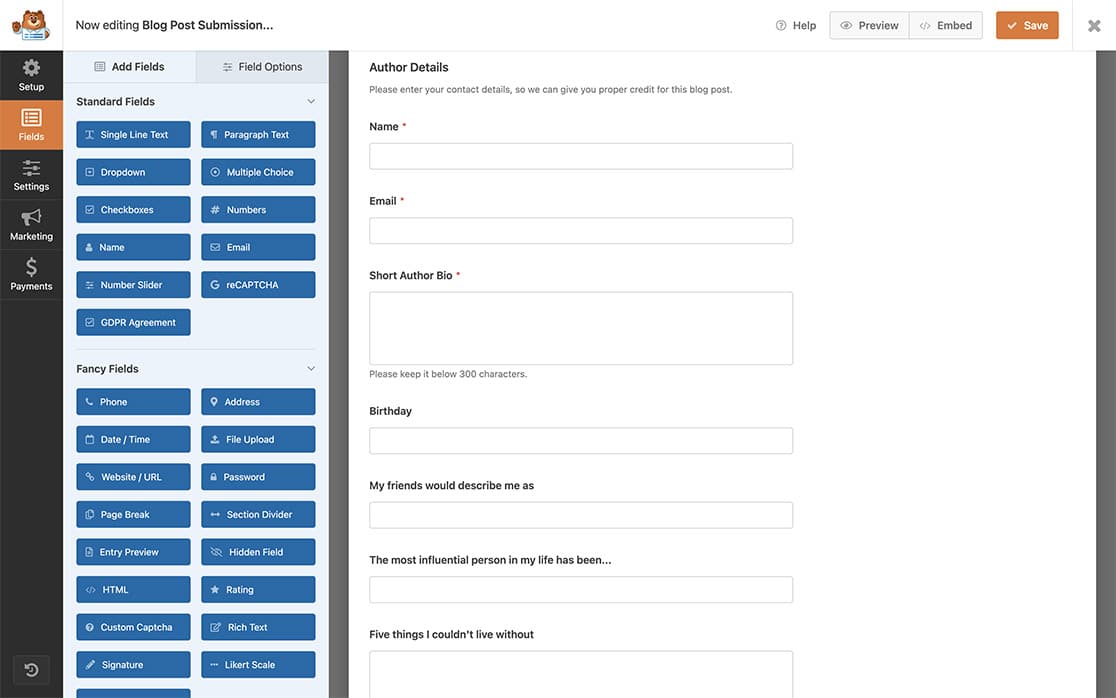
Fügen Sie Ihrem Formular wichtige Felder hinzu, z. B. Name (einzeiliger Text), Geburtstag (Datum), persönliche Beschreibung (Absatztext), Einflüsse (Absatztext) und Must-Have-Artikel (Absatztext).
Notieren Sie sich die ID jedes Feldes, da Sie diese beim Hinzufügen des Codeschnipsels benötigen. Wenn Sie Hilfe bei der Suche nach Feld-IDs benötigen, lesen Sie unseren Leitfaden zur Ermittlung von Formular- und Feld-IDs.
Erstellen von benutzerdefinierten WordPress-Feldern
Bevor Sie mit der Erstellung Ihres Formulars beginnen, müssen Sie herausfinden, welche benutzerdefinierten Felder Sie in Ihren WordPress-Beiträgen haben möchten. Um benutzerdefinierte Felder in WordPress zu erstellen, lesen Sie bitte dieses Tutorial.
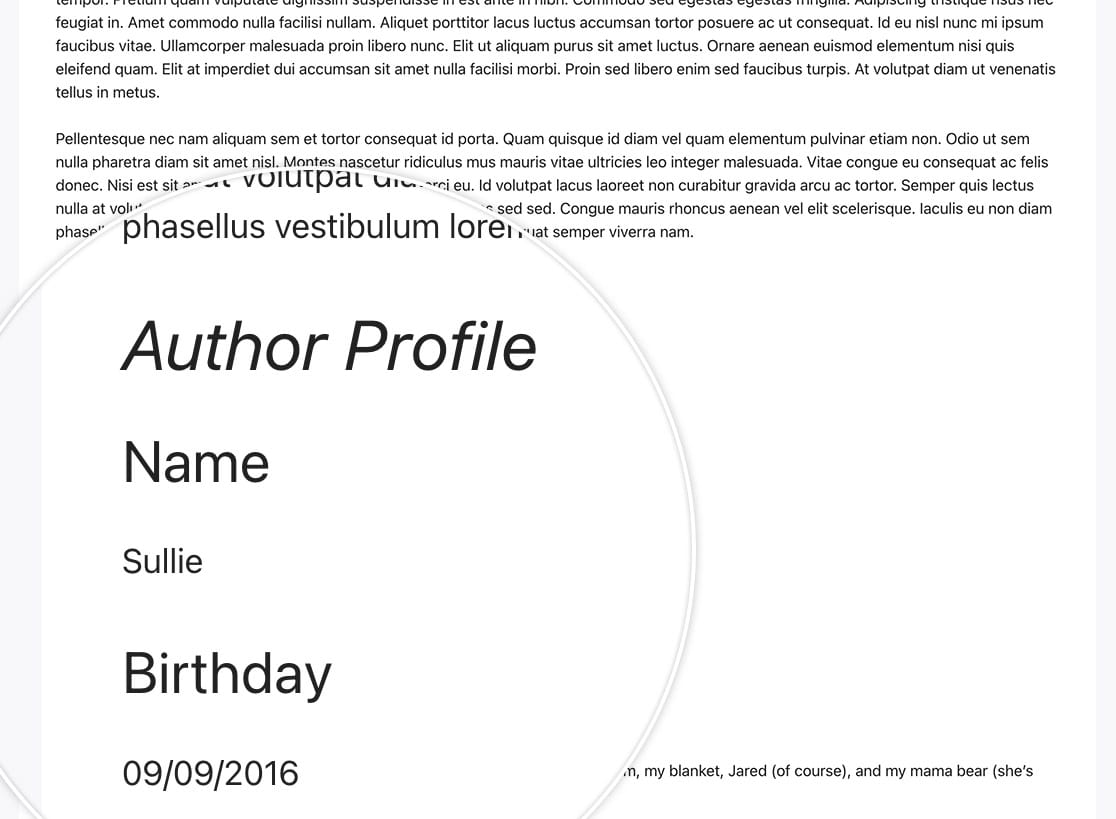
In diesem Tutorial werden wir einen Profilbereich hinzufügen, der den Namen des Autors, seinen Geburtstag und einige andere persönliche, aber lustige Fakten über den Autor enthält. Diese Informationen werden bei jedem angenommenen Gastbeitrag unter dem Beitrag erscheinen.

Zuordnung von Formularfeldern zu benutzerdefinierten Feldern
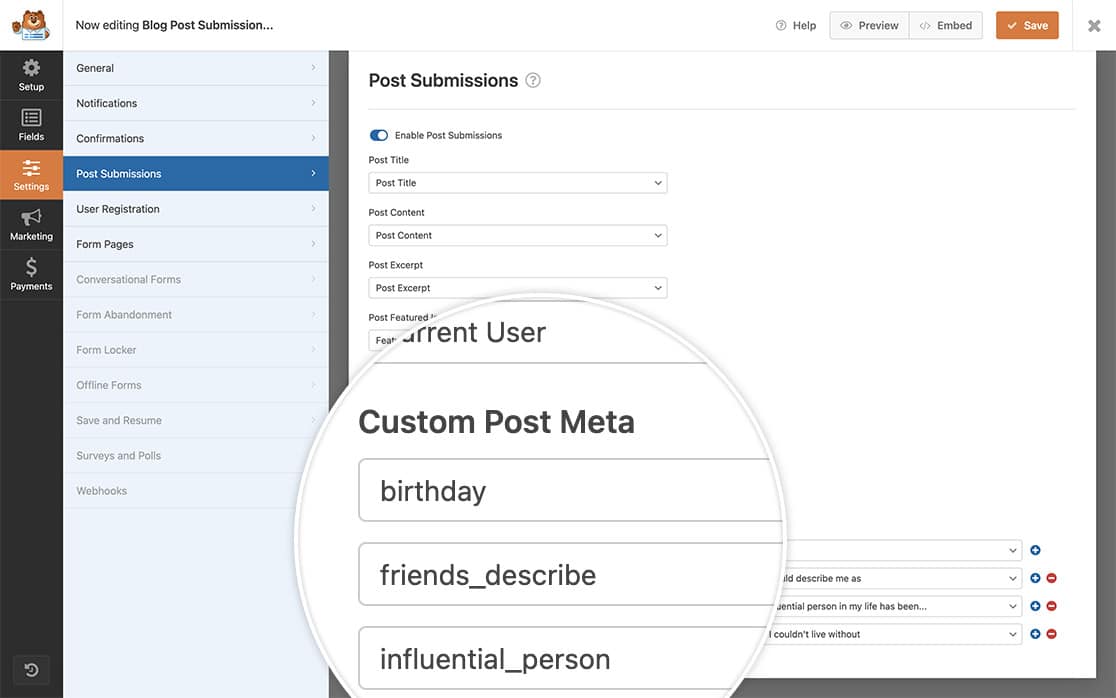
Navigieren Sie in Ihrem Form Builder zu Einstellungen " Post Submissions. Geben Sie im Abschnitt Benutzerdefinierte Beitragsmetas den Namen Ihres benutzerdefinierten Feldes ein (z. B. "Geburtstag") und wählen Sie das entsprechende Formularfeld aus der Dropdown-Liste aus (z. B. "Geburtstag"). Fahren Sie mit diesem Vorgang für jedes von Ihnen erstellte benutzerdefinierte Feld fort.

Hinzufügen des Codeschnipsels
Das folgende Code-Snippet erstellt den Profilbereich unter jedem Gastbeitrag:
Wenn Sie nicht sicher sind, wo oder wie Sie Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte diesen Leitfaden zum Hinzufügen von benutzerdefiniertem JavaScript oder PHP-Code.
Bitte beachten Sie, dass Sie die Formular-ID und die Feld-ID(s) so ändern müssen, dass sie mit den Angaben in Ihrem Formular übereinstimmen. Hilfe bei der Suche nach den richtigen Formular- und Feld-IDs finden Sie in diesem Leitfaden zur Suche nach Formular- und Feld-IDs.
Wenn Sie dieses Snippet oben hinzufügen, fügen Sie automatisch zu jedem Gastbeitrag den Abschnitt mit dem Benutzerprofil hinzu, der direkt unter dem Beitrag erscheint.
Und das ist alles, was Sie brauchen, um mit dem Post Submissions Addon einen Profilbereich zu erstellen.

Möchten Sie bestimmte Beiträge und Seiten von Ihren Beitragsformularen ausschließen können? Schauen Sie sich unseren Artikel über den Ausschluss von Beiträgen, Seiten oder Kategorien von dynamischen Auswahlen an.
Häufig gestellte Fragen
F: Warum wird mein HTML-Code herausgenommen?
A: Das liegt daran, dass wir in dem Schnipsel die esc_html um anzuzeigen, was eingegeben wurde. Das bedeutet, dass viele HTML-Spans oder Divs, die zur Formatierung verwendet werden, entfernt werden. Wenn Sie HTML in diesen Feldern zulassen müssen, verwenden Sie wp_kses_post stattdessen.
