AI Zusammenfassung
Einführung
Möchten Sie Ihrem Formular ein filterbares Feld hinzufügen, das nur für den internen Gebrauch bestimmt ist? Die Möglichkeit, Ihre Eingaben schnell und einfach zu filtern, kann viel Zeit sparen, aber Sie möchten vielleicht nicht, dass dieses Feld in Ihrem Formular angezeigt wird. In diesem Tutorial zeigen wir Ihnen, wie einfach dies zu erreichen ist.
In unserem Beispiel werden wir ein Formular zur Lead-Generierung erstellen. Sobald die Telefonnummer verifiziert wurde, möchten wir dem Eintrag eine Markierung hinzufügen, damit er später aus den Berichten herausgefiltert werden kann.
Erstellen des Formulars zur Lead-Generierung
Der erste Schritt besteht darin, unser Formular zu erstellen und die entsprechenden Felder hinzuzufügen, damit die Benutzer sie ausfüllen können.
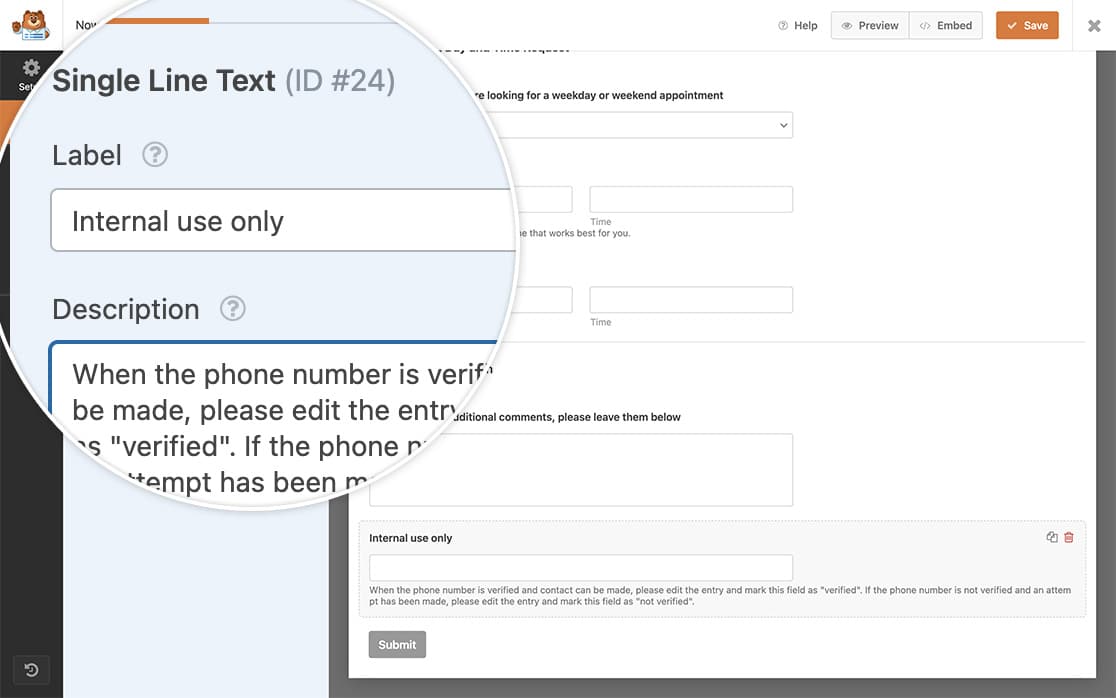
Wir möchten jedoch auch ein Feld hinzufügen, in das wir später unsere Flagge setzen können, wenn die Telefonnummer überprüft wurde. Zu diesem Zweck fügen wir ein einzeiliges Textfeld hinzu.

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.
Hinzufügen einer CSS-Klasse zum filterbaren Feld
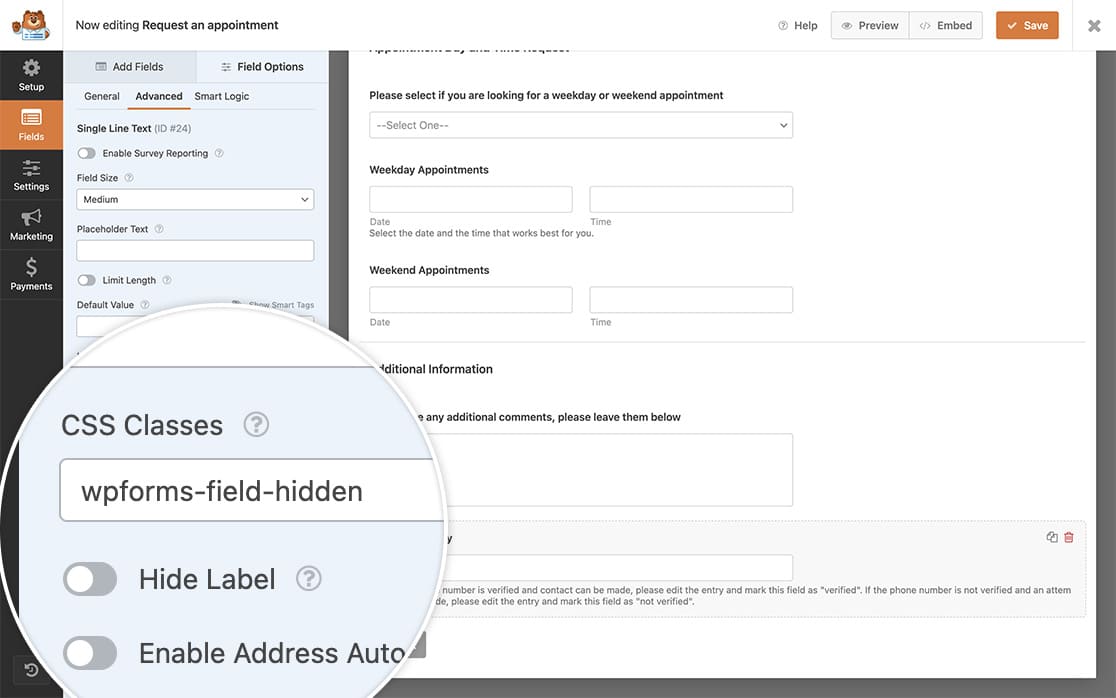
Da dieses Feld nur intern verwendet werden soll und nicht auf dem Formular für unsere Besucher angezeigt werden soll, fügen wir diesem Feld eine CSS-Klasse hinzu, mit der wir das Feld in einem späteren Schritt mit CSS ausblenden können.
Um dem Feld eine CSS-Klasse hinzuzufügen, öffnen Sie die Fortgeschrittene des Feldes aus dem Formularersteller und fügen Sie wpforms-field-hidden zum CSS-Klassen.

Dieser CSS-Klassenname ist eine Standardklasse in WPForms, das CSS ist bereits vorhanden. Sobald Sie die Klasse hinzufügen, wird das CSS auf display:none; auf das Feld automatisch angewendet werden.
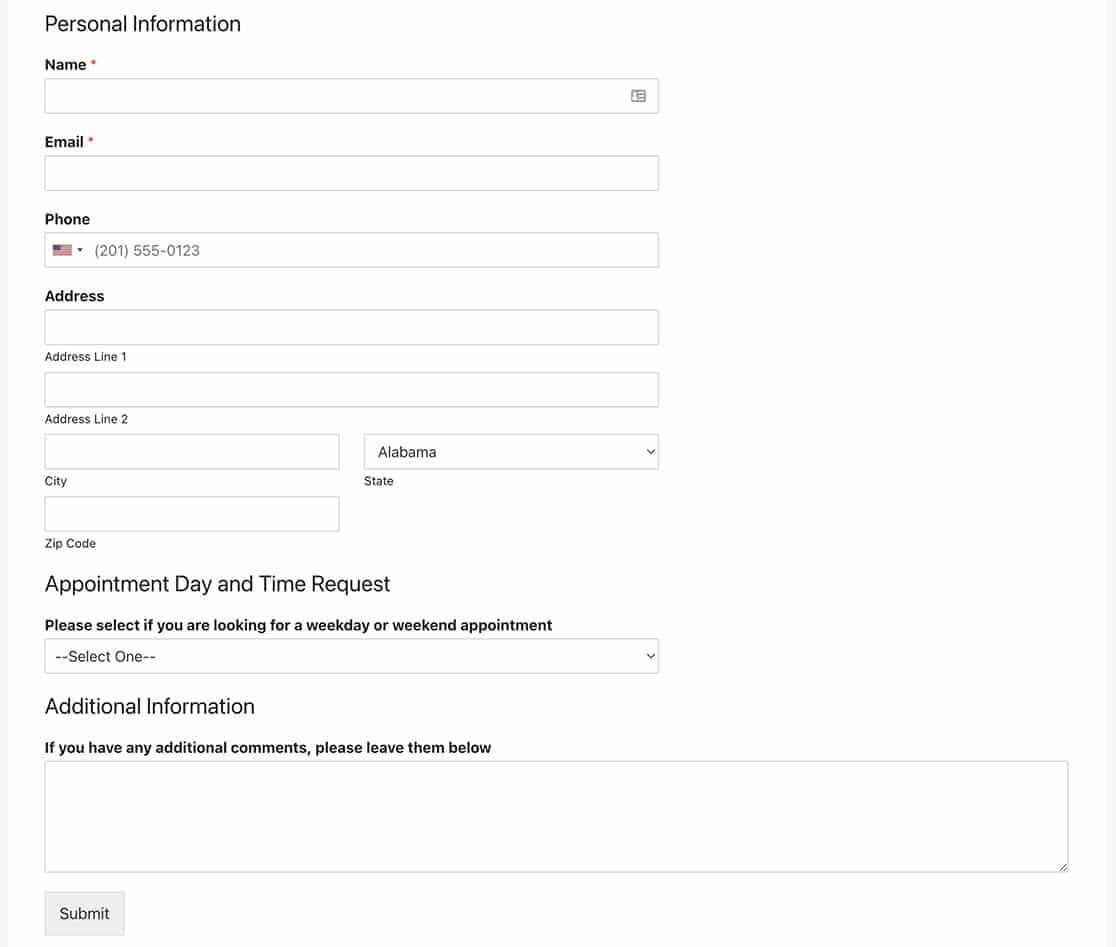
Wenn unsere Nutzer die Website besuchen, werden sie das filterbare Feld für die interne Verwendung nicht sehen können.

Erstellen der Spaltenansicht
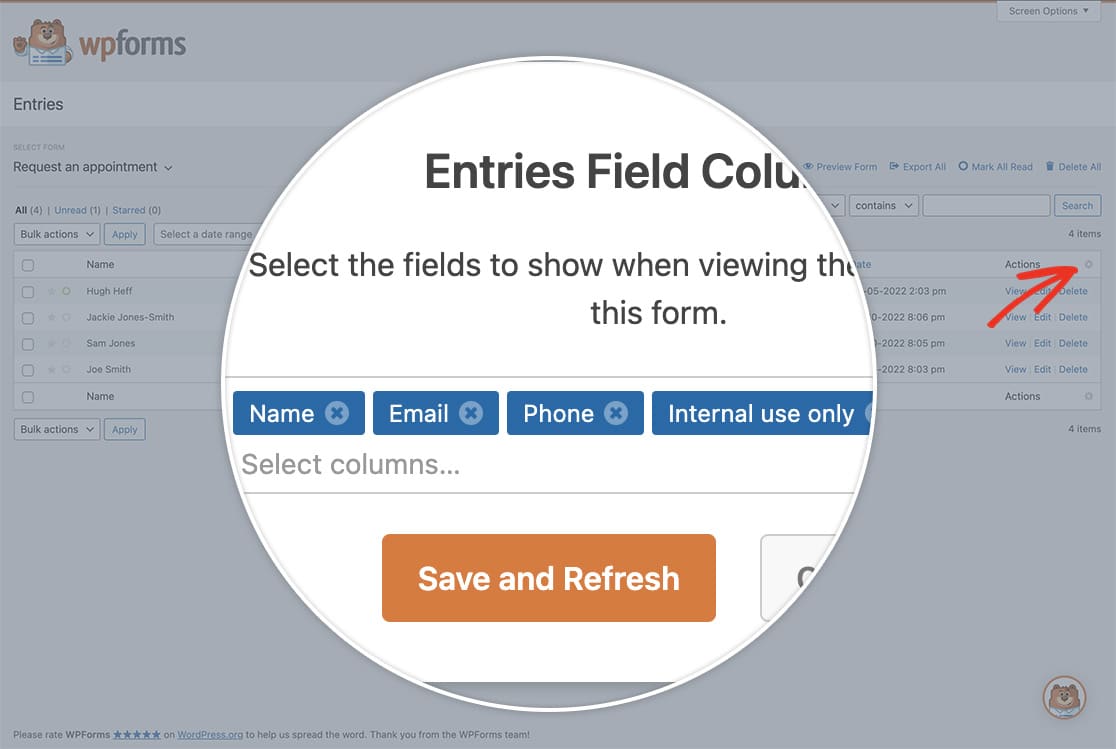
In diesem Schritt werden wir die Spaltenansicht für unsere Eingabemaske ändern. Weitere Informationen dazu finden Sie in dieser Dokumentation.
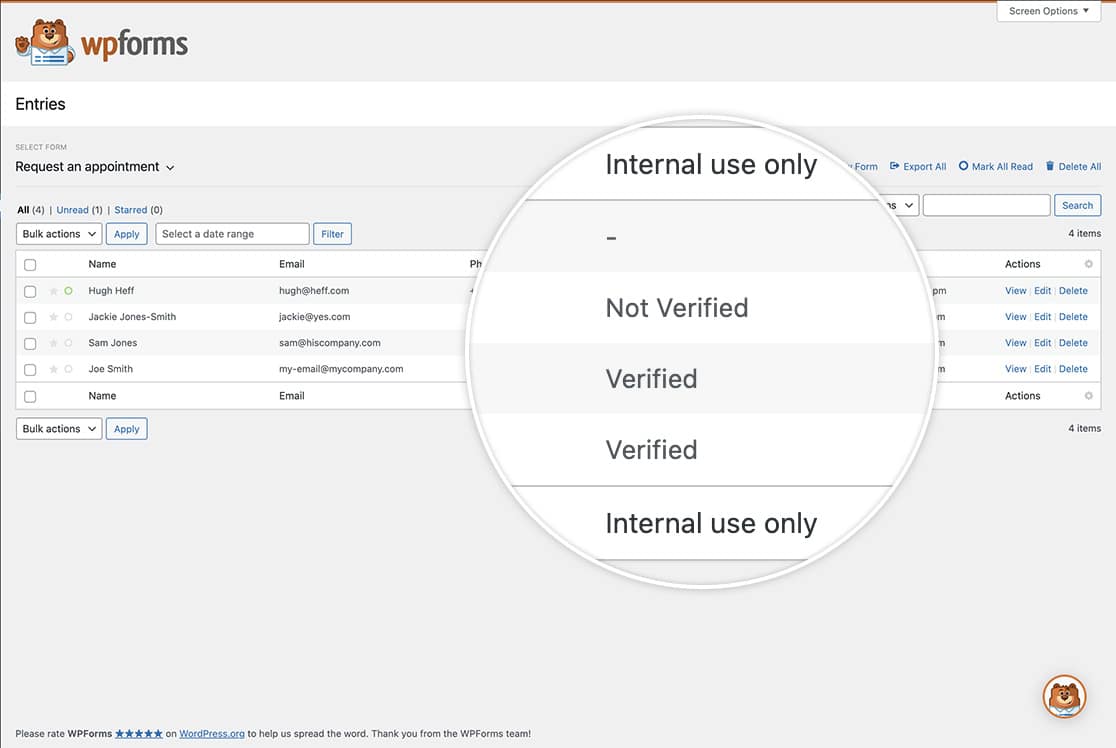
Wir möchten, dass unser internes Feld angezeigt wird, wenn Sie das Eingabebild sehen.

In der Eingabemaske sehen Sie nun alle Ihre Einträge für dieses Formular, einschließlich des oben hinzugefügten internen Feldes.

Filterung der Einträge
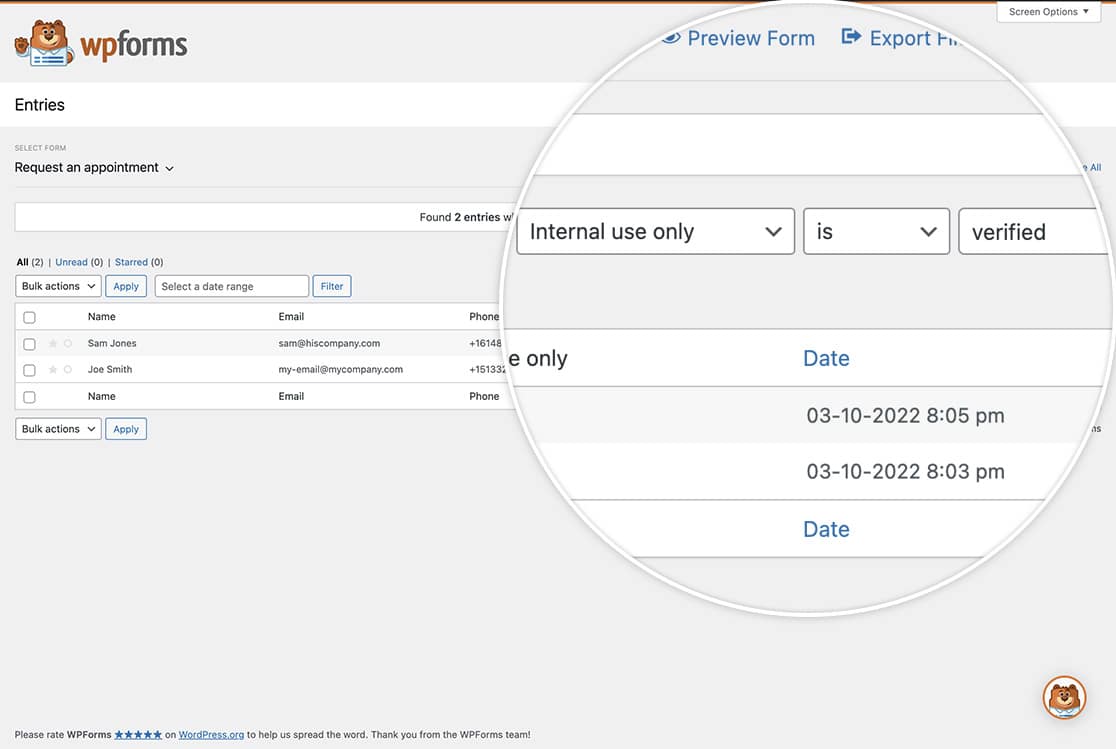
Wenn Sie sich nun auf dem Bildschirm Einträge Ihres Formulars befinden, können Sie diese Einträge leicht filtern.

Weitere Informationen zum Suchen und Filtern von Einträgen finden Sie in dieser Dokumentation.
Möchten Sie auch CSS verwenden, um die Farbe des Submit-Buttons zu ändern? Sehen Sie sich unser Tutorial zum Ändern der Farbe des Submit-Buttons an.
