AI Zusammenfassung
Sind Sie daran interessiert, Feldwerte für Elemente wie Dropdown-, Kontrollkästchen- und Multiple-Choice-Felder einzubinden? Standardmäßig erlauben diese Felder nur die Beschriftung der einzelnen Optionen. In diesem Tutorial zeigen wir Ihnen jedoch, wie Sie ein zusätzliches Feld anhängen können, um Werte neben Beschriftungen unterzubringen.
Hinzufügen des Snippets zum Hinzufügen von Feldwerten
Um zu beginnen, müssen Sie dieses Snippet zu Ihrer Website hinzufügen. Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte diesen Leitfaden.
/** * Werte in Dropdowns, Kontrollkästchen und Multiple Choice anzeigen. * * @link https://wpforms.com/developers/add-field-values-for-dropdown-checkboxes-and-multiple-choice-fields/ */ add_filter( 'wpforms_fields_show_options_setting', '__return_true' );
Ihr Formular erstellen
Als Nächstes müssen Sie Ihr Formular erstellen und Ihr Dropdown-, Checkbox- oder Multiple-Choice-Formularfeld hinzufügen. In diesem Tutorial fügen wir ein Dropdown-Feld mit Farbauswahlen hinzu.

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.
Aktivieren der Einstellung "Wert anzeigen" in der Formularerstellung
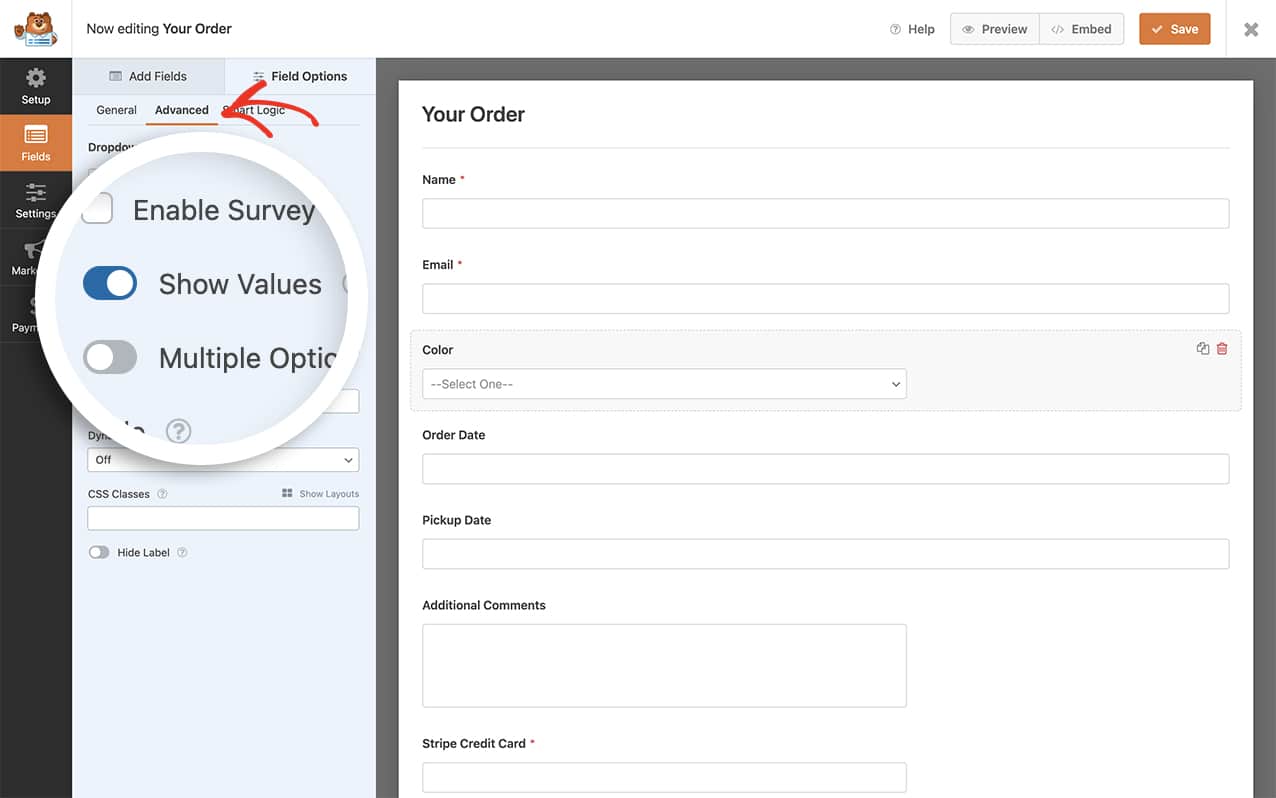
Sobald Sie Ihr Dropdown-, Kontrollkästchen- oder Multiple-Choice-Formularfeld hinzugefügt und Ihre Auswahloptionen eingegeben haben, klicken Sie auf die Registerkarte Erweitert und klicken Sie auf den Schalter Werte anzeigen und dann auf Speichern im Formular, um die Änderungen zu speichern.

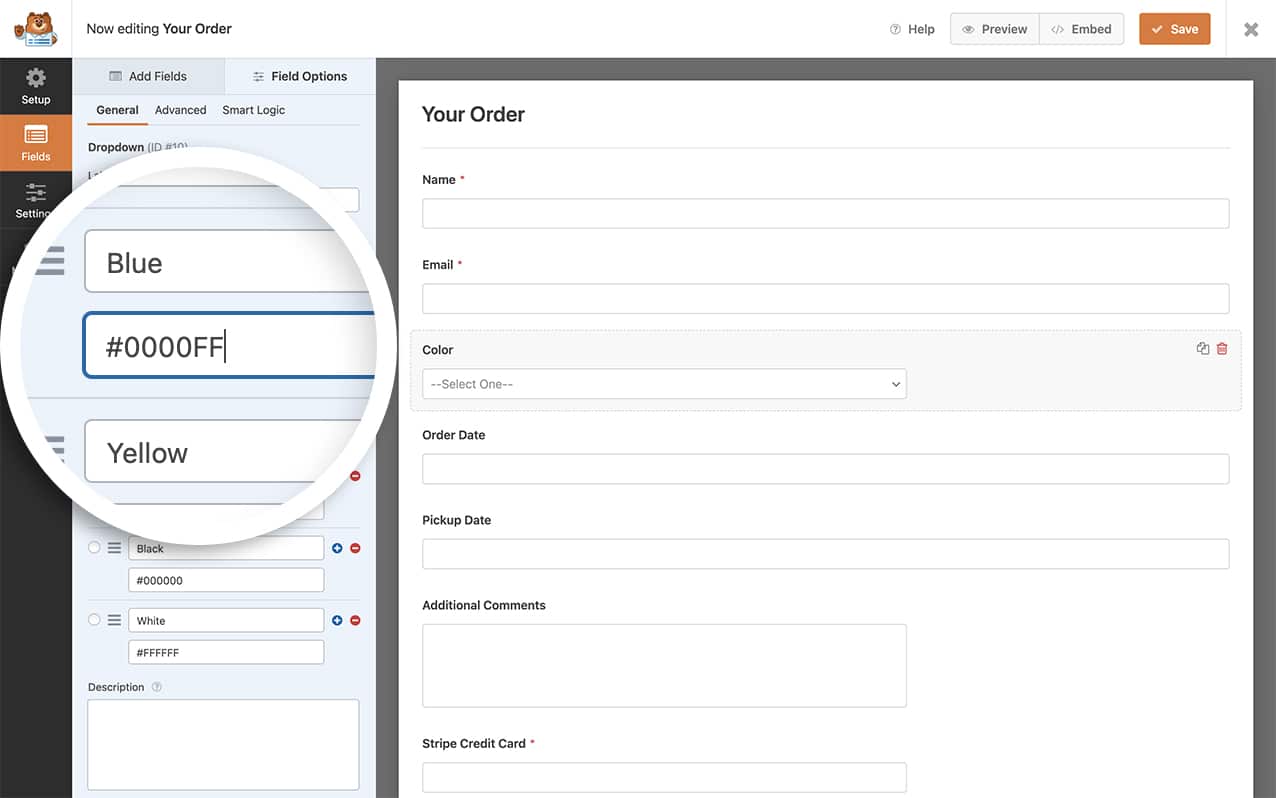
Wenn Sie zur Registerkarte "Allgemein" zurückkehren, sehen Sie, dass Sie zu jeder Option in der Dropdown-Liste zusätzliche Feldwerte hinzufügen und das Formular erneut speichern können.

Während der Rohwert im Datenbankeintrag gespeichert wird, ist er nicht in der {all_fields} Smart Tag für E-Mail-Benachrichtigungen, wenn der Eintrag im WordPress-Admin oder im CSV-Export angezeigt wird.
Um den Wert für ein Feld in der Bestätigungsnachricht oder der Benachrichtigungs-E-Mail eines Formulars anzuzeigen, müssen Sie das folgende Smart Tag-Format verwenden:
{field_value_id="X"}
Ersetzen Sie einfach das X durch die Feld-ID, und dieses Smart Tag zieht automatisch den Wert für die ausgewählte(n) Option(en) in diesem Feld. Wenn Sie Hilfe bei der Suche nach Ihrer Feld-ID benötigen, lesen Sie bitte dieses Tutorial.
Und das war's! Sie haben nun erfolgreich ein zusätzliches Feld hinzugefügt, um Werte in Ihren Dropdown-, Kontrollkästchen- und Multiple-Choice-Formularfeldern zu speichern. Möchten Sie Smart Tags in der Beschriftung des Kontrollkästchens verarbeiten? Unser Artikel über die Verarbeitung von Smart Tags in Kontrollkästchenbeschriftungen zeigt Ihnen, wie Sie dies erreichen können.
Filter-Referenz
wpforms_fields_show_options_setting
FAQ
F: Kann ich der Funktion Werte anzeigen Optionen in großen Mengen hinzufügen?
A: Leider nein. Wenn Sie die Option Werte anzeigen für diese Felder verwenden, müssen Sie die Optionen für jedes Feld manuell festlegen.
