Resumo da IA
Gostaria de processar as Smart Tags nas opções do campo Checkbox? Por predefinição, as etiquetas inteligentes não serão processadas se forem colocadas nas opções individuais do campo Checkbox. No entanto, usando um pequeno trecho de código PHP, pode facilmente permitir isso.
Neste tutorial, vamos explicar-lhe como processar as etiquetas inteligentes nas opções de campo da caixa de verificação.
As Smart Tags são uma ótima maneira de extrair e exibir dados dinamicamente no seu formulário. O WPForms também permite criar Smart Tags personalizadas que podem ser usadas para ampliar ainda mais essa funcionalidade.
Criar o formulário
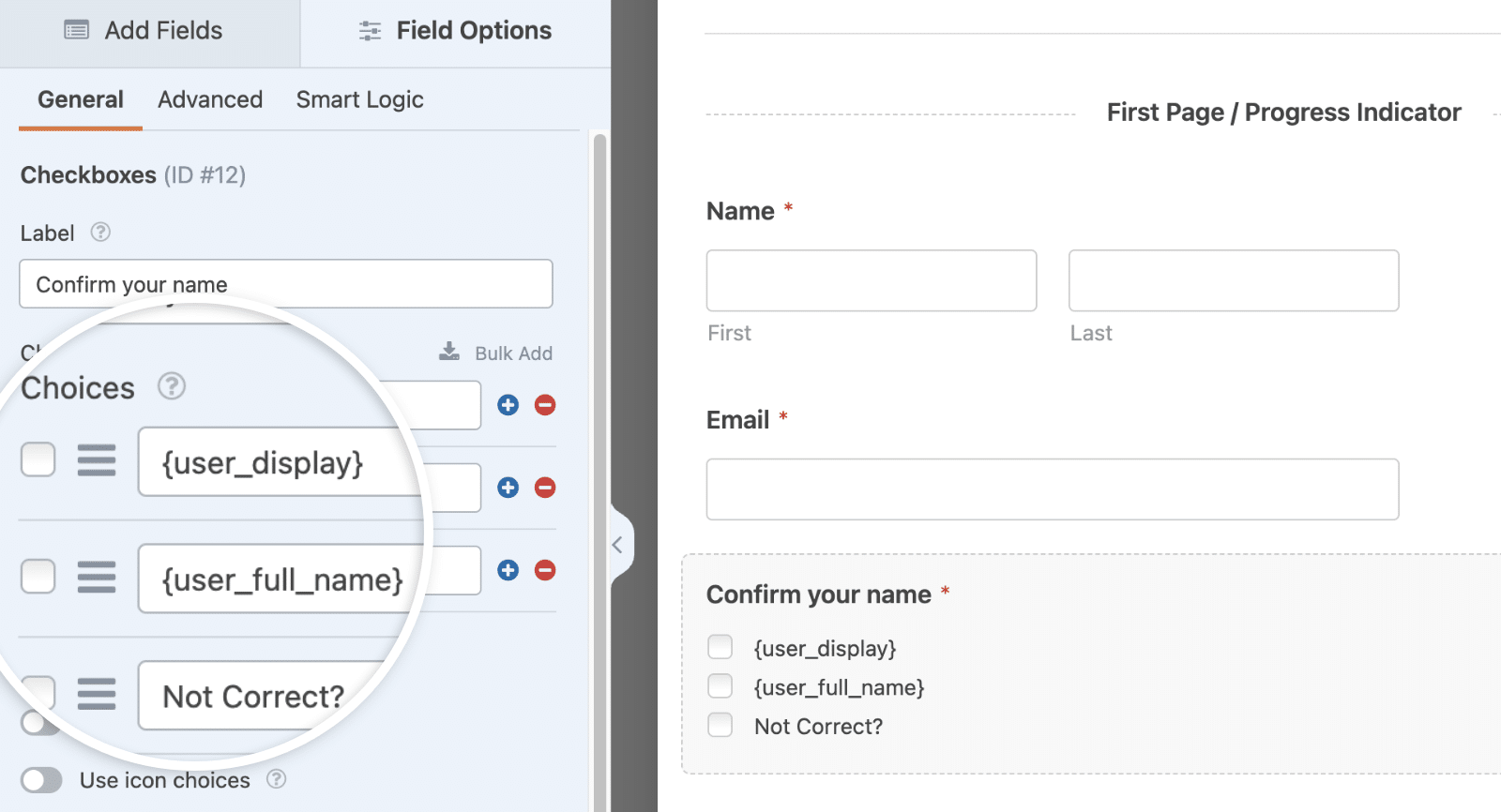
Para este tutorial, adicionaremos alguns campos ao nosso formulário de associação que confirmarão o nome completo ou o nome de exibição da pessoa que está preenchendo o formulário. Isso será extraído do perfil do WordPress, bem como um campo de formulário para Como você ficou sabendo desta oferta? que também será extraído de uma tag inteligente.
Se precisar de ajuda para criar um formulário, consulte este guia útil.
Utilizar etiquetas inteligentes nas opções de campo da caixa de verificação
Podemos utilizar as etiquetas inteligentes, por isso introduzimos {user_full_name} no rótulo da primeira opção e {user_display} para a segunda opção.

Também adicionaremos uma terceira opção que, quando selecionada, mostrará condicionalmente um campo de formulário de Linha de texto simples para o visitante introduzir o nome correto se os registos do perfil estiverem incorrectos.
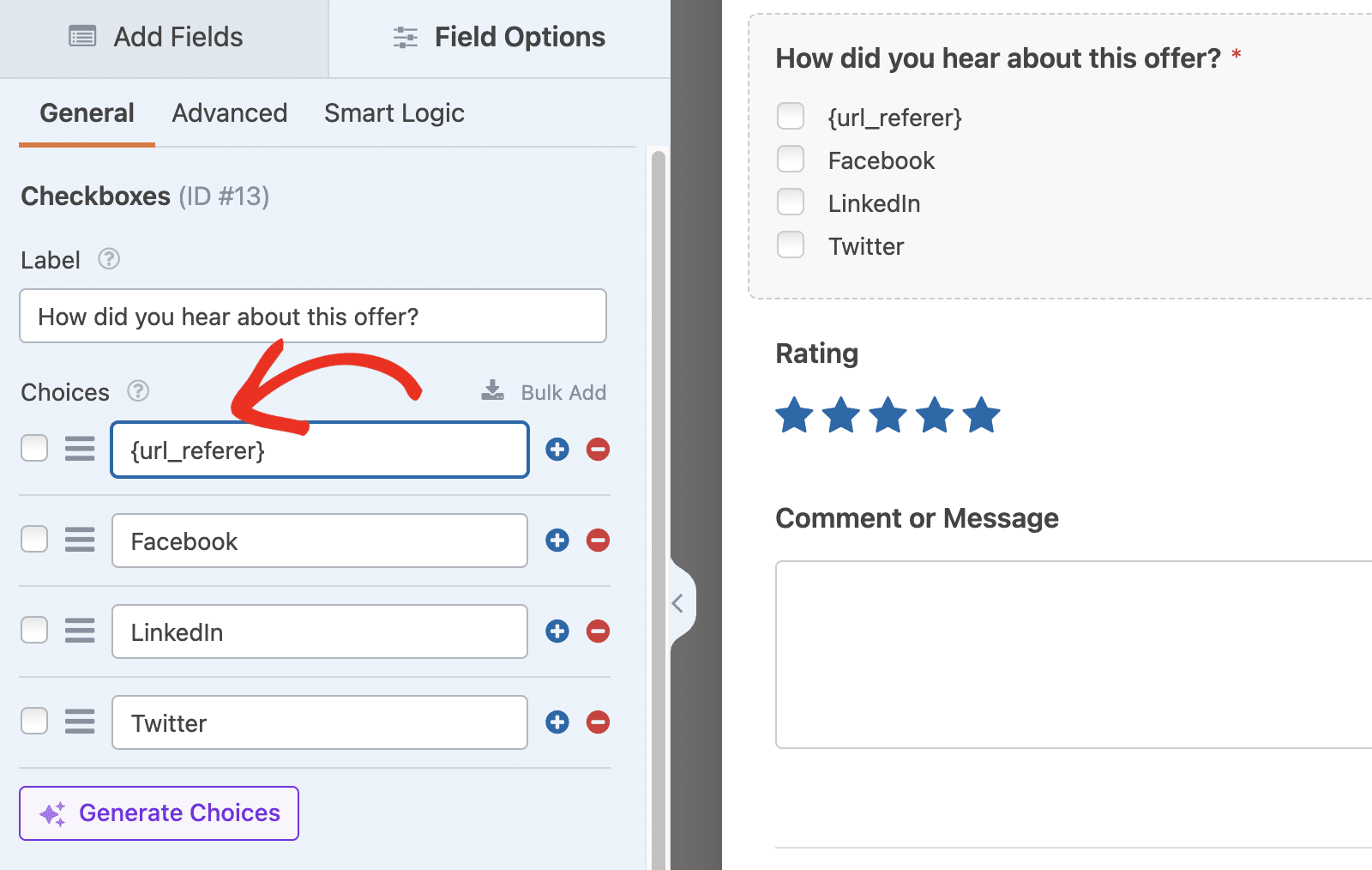
De seguida, adicionaremos outro campo Checkbox para pedir ao visitante que complete o Como é que soube desta oferta? que incluirá o {url_referer} Smart Tag para tentar obter o URL a partir do qual o visitante acabou de ser referenciado.

Adicionar o snippet de código
Para processar as etiquetas inteligentes incluídas nas opções do campo Caixa de verificação, terá de copiar este fragmento de código para o seu sítio.
Se precisar de ajuda para adicionar trechos de código, consulte este tutorial.
Nota: Este snippet não extrai valores de entrada do utilizador (por exemplo, {field_id="3"}) para preencher outros campos do formulário.
/**
* Using Smart Tags in Checkboxes.
*
* @link https://wpforms.com/developers/process-smart-tags-in-checkbox-labels/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters( 'wpforms_process_smart_tags', $choice[ 'label' ], $form_data );
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
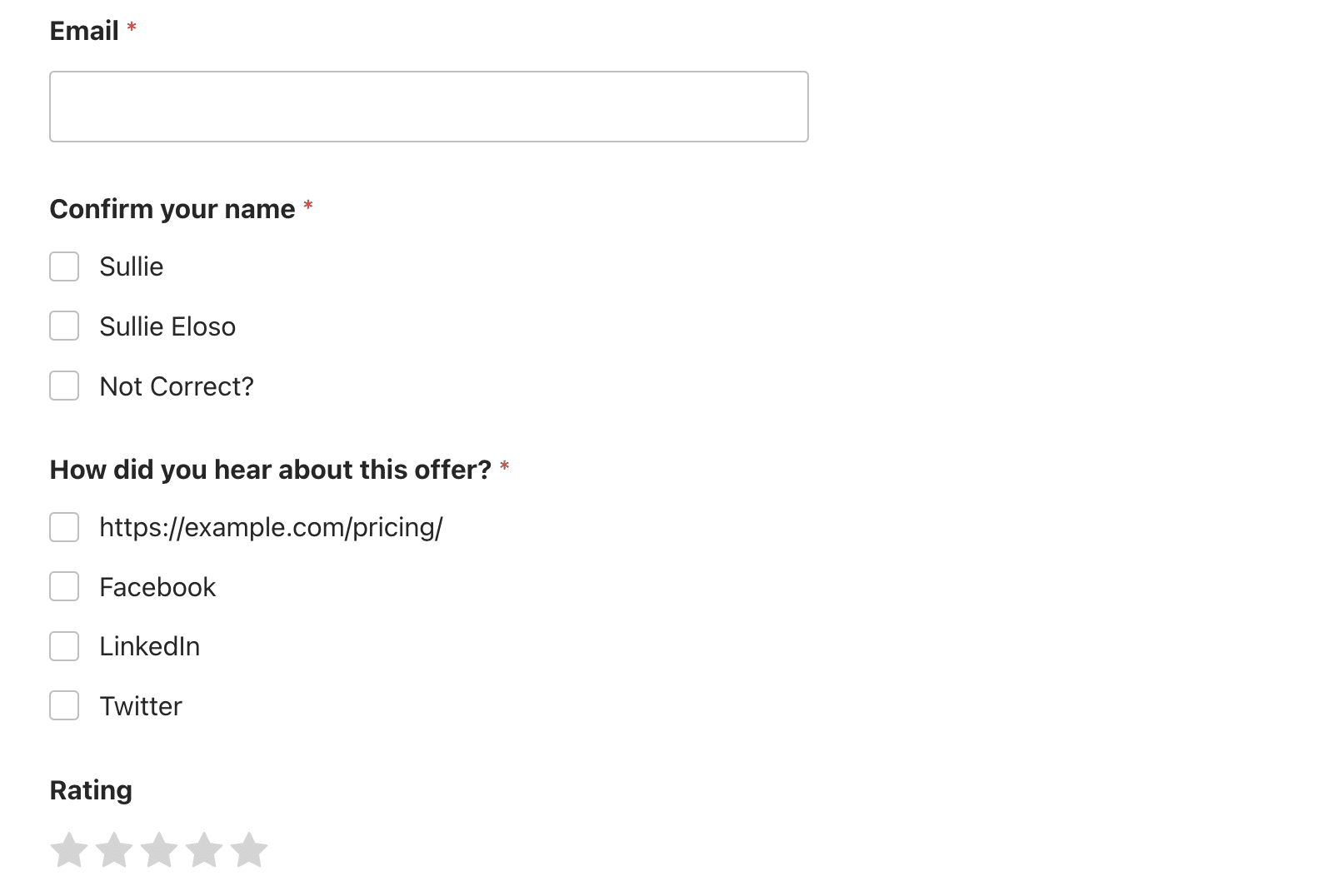
O código acima diz às opções da caixa de verificação para processarem o filtro de etiquetas inteligentes com apply_filters( 'wpforms_process_smart_tags',. É isto que lhe permite utilizar as etiquetas inteligentes como etiquetas no campo Checkboxes.

Perguntas mais frequentes
Estas são as respostas a algumas das principais perguntas que recebemos sobre como tornar as etiquetas inteligentes utilizáveis em etiquetas de campo de caixa de verificação.
P: Também posso utilizar isto para campos de lista pendente e de escolha múltipla?
R: Sem dúvida! Utilize este snippet para processar Smart Tags dentro das etiquetas de campo dos campos de formulário Dropdown e Multiple Choice.
/**
* Using Smart Tags in Multiple Choice and Dropdown choices.
*
* @link https://wpforms.com/developers/process-smart-tags-in-checkbox-labels/
*/
function wpf_dev_select_radio_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$label = apply_filters( 'wpforms_process_smart_tags', $choice[ 'label' ], $form_data );
if ( ! empty( $label ) ) {
$field['choices'][ $key ][ 'label' ] = $label;
} else {
// Remove empty option.
unset( $field['choices'][ $key ] );
}
}
}
return $field;
}
add_filter( 'wpforms_radio_field_display', 'wpf_dev_select_radio_choices_process_smarttags', 10, 3 );
add_filter( 'wpforms_select_field_display', 'wpf_dev_select_radio_choices_process_smarttags', 10, 3 );
É isso mesmo! Agora já sabe como utilizar as etiquetas inteligentes nas etiquetas do campo Checkbox.
A seguir, gostaria de utilizar também as Smart Tags no campo de formulário HTML / Código? Consulte o nosso tutorial sobre o processamento de etiquetas inteligentes em campos HTML.
Relacionadas
Referências de filtros:
